WOOCOMMERCE — модификация и тонкая настройка. Тонкие настройки интернет-магазина
Переходим в раздел админки «WooCommerce -> Настройки»
Первым делом необходимо изменить страну в которой находитесь и планируете продавать товары. В выпадающем меню «Местонахождение» выберите страну размещения, например: Россия. Из списка «Торговая точка(и)» выберите пункт «Продавать только в определенных странах» и отметьте те страны в которых планируете вести продажи и организовать в них доставку купленного товара.
В выпадающем списке «Валюта» выберите тип валюты с которой планируете работать, а также оформление цены (разделители, позиции валюты…)
Налог
Во вкладке «Налог» укажите будете ли Вы взимать налог на продукцию. Если учет налогов включен, тогда укажите включены ли налоги в цену товара. Остальные настройки редактируйте на Ваше усмотрение.
Оплата
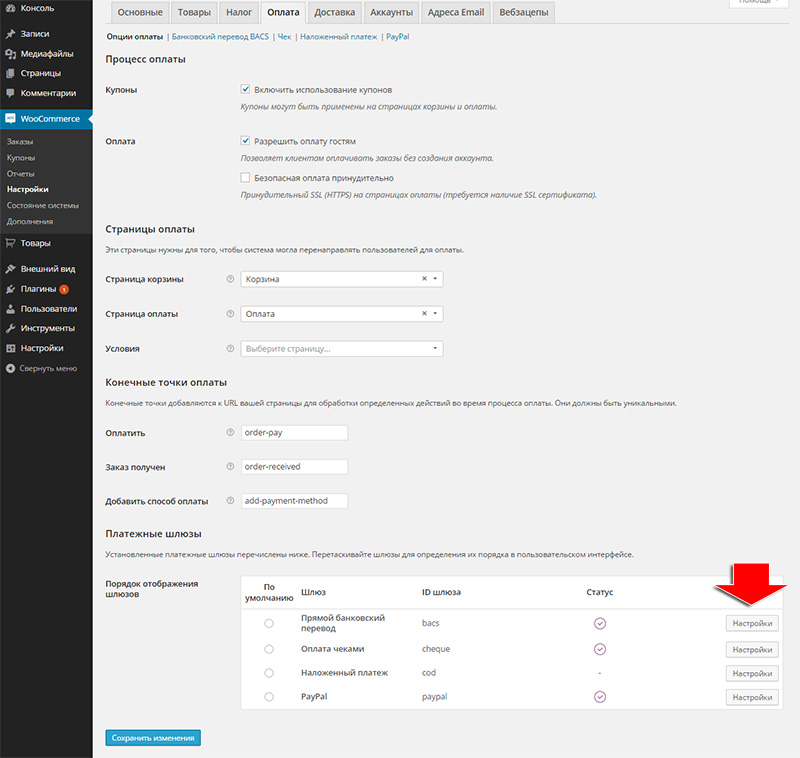
Во вкладке «Оплата» можете настроить способы оплаты в магазине. Для этого нажмите на кнопку «Настроить» напротив нужного способа оплаты.


Там же можно изменить функциональные страницы интернет-магазина, но их трогать не рекомендую.
Доставка
Во вкладке доставка можете настроить способ доставки, адрес назначения и стоимость.
Настройка постоянных ссылок для WooCommerce
Первым делом, если вы еще этого не сделали, установите . Он служит для транслитерации кириллических символов Постоянных ссылок статей, новостей, страниц в латинские.
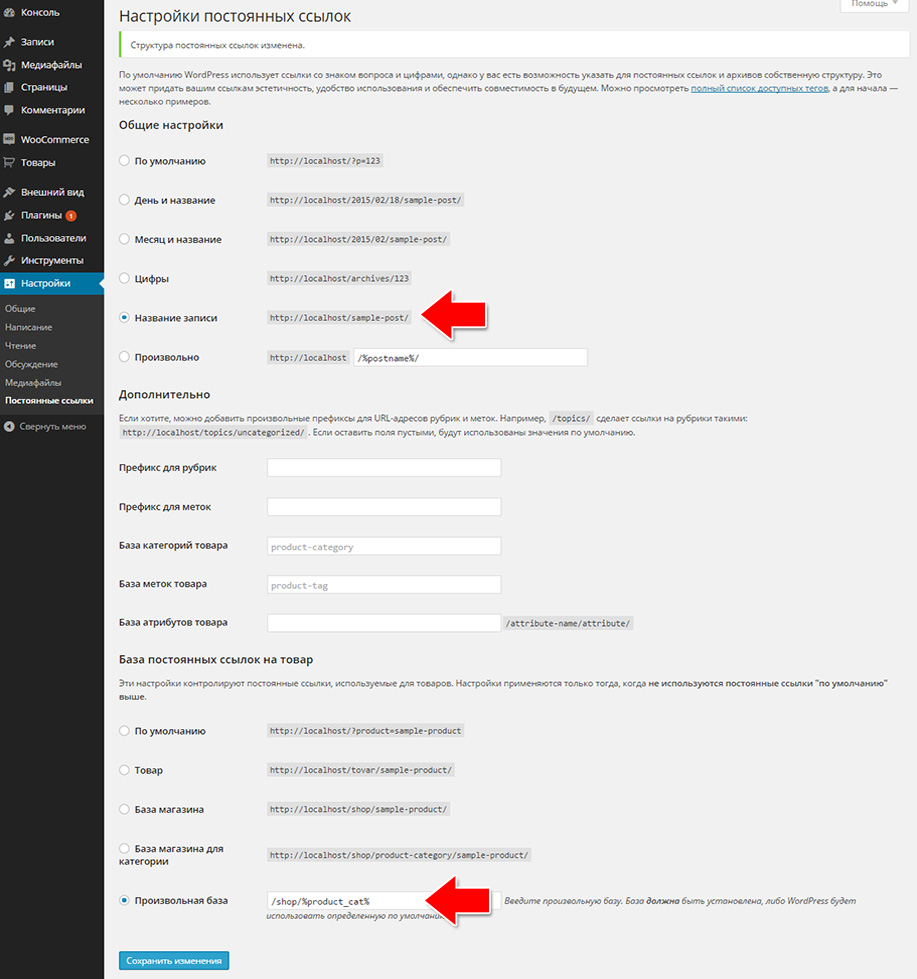
Потом переходим в раздел админ-меню WP «Настройки -> Постоянные ссылки». В настройки постоянных ссылок рекомендую прописать:
Название записи: /%postname%/
И ниже
Произвольная база: /shop/%product_cat%
Возможные проблемы при работе WooCommerce и их решения:
Как сделать, чтобы на странице отображались товары из определённой категории?
Предположим, у нас большой интернет-магазин и мы для удобства хотим, чтобы при переходе на определённую страницу у нас отображались товары одной категории, для этого сделаем следующее:
1) Создайте новую страницу, назовём её, например, Вентиляторы
2) Создаём в Товарах категорию, если ещё не создали и в свойствах товаров «Вентиляторы» присваиваем товарам данную категорию, отметив галочкой. Предположим категория называется «ventilyator»
2) Вставляем шорткод с названием категории в кавычках.
Array("per_page" => "12", "columns" => "4", "orderby" => "title", "order" => "asc", "category" => "")
Чтобы изменить значения шорткода нужно написать плагин или править код в файле wp-content\plugins\woocommerce\includes\shortcodes и в \woocommerce\includes\class-wc-shortcodes.php.
Настраиваемые значения:
per_page
— количество товаров на каждой страницы.
columns
количество колонок
Как клиент интернет-магазина будет оплачивать покупку?
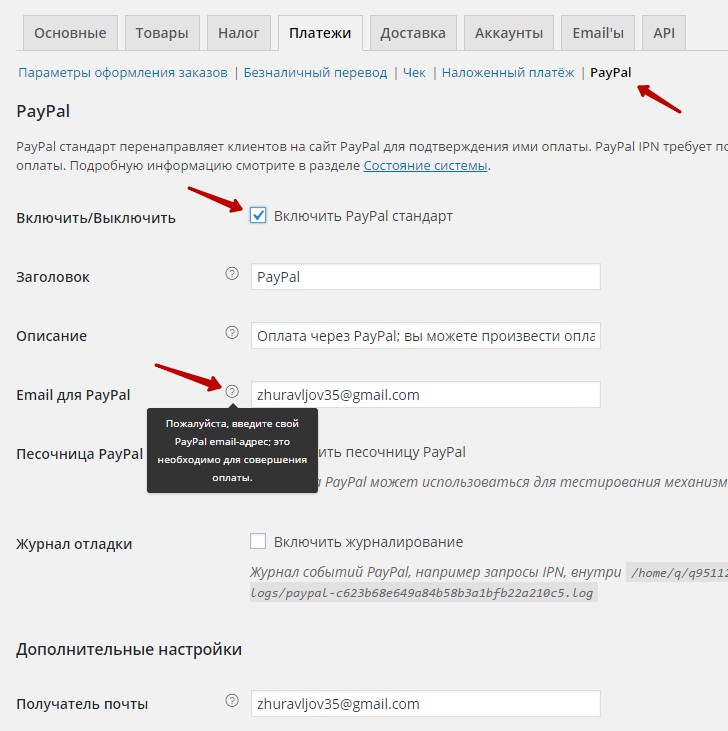
Для возможности оплаты покупок мы можем подключить любой нужный нам платёжный шлюз. По умолчанию в уже имеет платёжный шлюз Paypal, что даёт покупателю возможность оплачивать покупки с помощью пластиковых карт Visa и Master Card. В данном случае нам нужно зарегистрировать кошелек в системе PayPal на юридическое лицо, куда будут перечисляться деньги за покупки. В настройках WooСommerce –> Настройки –> Платёжные шлюзы –> Paypal вводим название своей почты.
Можно выбрать оплату Наличными, например, у нас имеется интернет-магазин мебели, который ориентирован на местных покупателей и они будут забирать товар с магазина и там платить.
Мы можем настроить интернет-магазин так, чтобы покупатель мог выбрать несколько способов покупок, а так же подключить удобные платёжные шлюзы вебмани, яндекс деньги и тд.
Как исправить размытие изображений товара?
Иногда после загрузки картинка товара размывается и становится не точной. Чтобы исправить это перейдите во вкладку –> Настройки –> Каталог и вводите свои значения миниатюры товаров, меняем размеры товаров. Обязательно установите плагин . После зайдите в панель управления «Инструменты», там появится новая вкладка Regen Thumbnails, перейдите в неё и запустите регенерацию изображений. Плагин обновит заново все миниатюры и изображения в системе. После чего проблем с изображениями не должны у вас возникать.
При добавлении отзыва к товару происходит переадресация и страница перестаёт загружаться
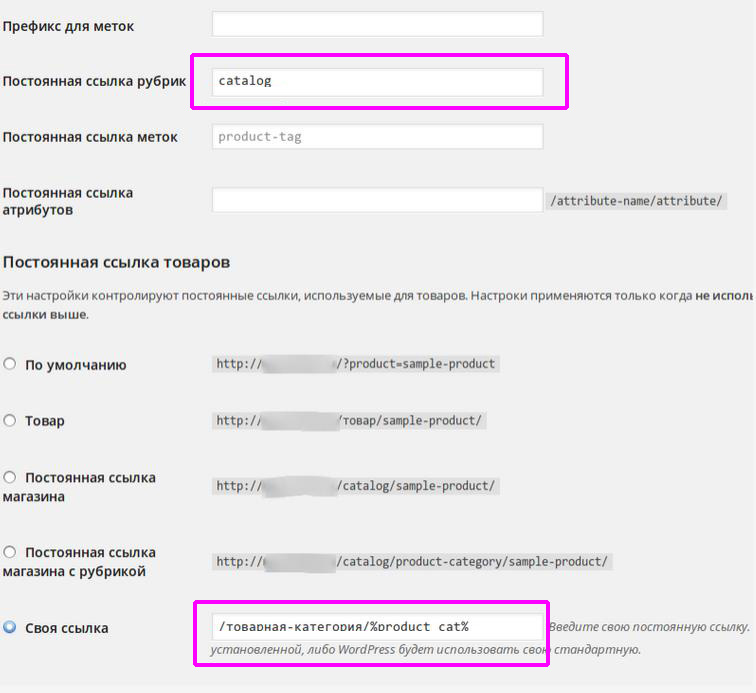
Проблема в основном возникает из-за того, что название товара на кирилице, для этого переходим в Параметры – Постоянные ссылки и в разделе Основа постоянной ссылки продукта делаем название произвольным и добавляем /product, как показано на скриншоте:
Получается:
http://мой сайт/catalog/категория/товар/ – работает
http://мой сайт/страница/ – НЕ работает!!!
А если поменять:
Основа постоянной ссылки продукта -> Произвольная основа -> /catalog
или Основа постоянной ссылки продукта -> Произвольная основа -> /catalog/%product_cat%
http://мой сайт/catalog/ – работает
http://мой сайт/catalog/категория/ – работает
http://мой сайт/catalog/категория/товар/ – НЕ работает!!!
http://мой сайт/страница/ – работает
Как ни крути - всё не получается и товары и статьи посмотреть… В чем проблема?

Супер популярный плагин — WooCommerce предназначен для электронной коммерции и позволит вам продавать как электронные, так и физические товары в любых формах и размерах. Данный плагин очень гибкий, функциональный и подойдёт для любой темы wordpress, хотя рекомендуется использовать плагин с темой — . На данный момент плагин woocommerce установлен на более чем 30% всех онлайн магазинов в интернете. Если вы хотите создать свой онлайн-магазин, то данный плагин — это идеальный вариант, так как в нём есть абсолютно всё для создания и ведения своего онлайн-магазина. Особенности плагина:
Настройки плагина на Русском языке , всё просто и понятно!
Плагин WooCommerce абсолютно Бесплатный!
Понятный помощник установки и настройки плагина.
Видео-уроки по работе с плагином.
Настройка доставки товара , поддержка дропшиппинга.
Широкие опции оплаты, большинство банковских карт, PayPal, BACS (банковские переводы), наличные при доставке и т.д.
Полный контроль над онлайн-магазином, расчёт налогов, уровень складских запасов, управление аккаунтами пользователей и т.д.
WooCommerce может быть интегрирован практически с любым сервисом!
Более 300 дополнительных расширений доступных для вас.
Широкие настройки, открытый исходный код, создавайте свой онлайн-магазин!
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый , введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

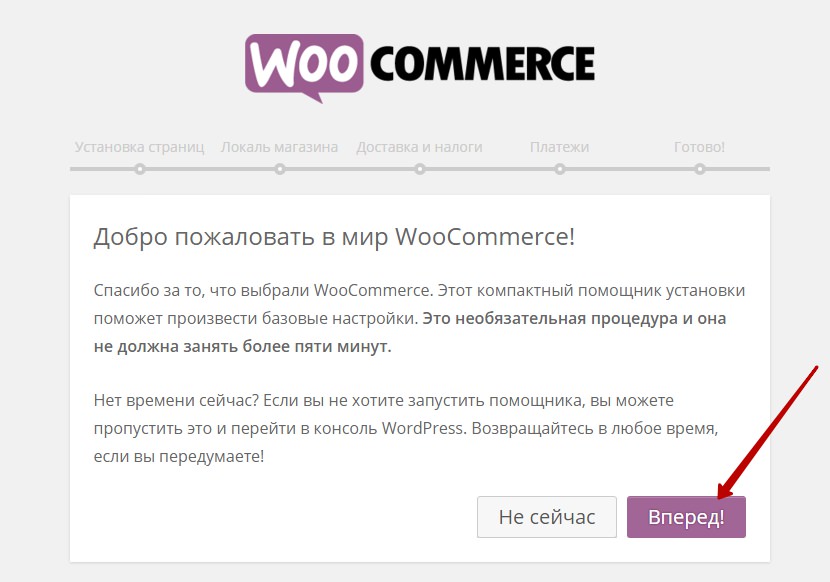
После установки и активации плагина у вас запустится компактный помощник установки, который поможет вам произвести базовые настройки. Чтобы запустить помощника, нажмите на кнопку — Вперёд . Можете нажать на кнопку — Не сейчас , тогда вы сможете запустить помощника установки в любой другой момент из админ-панели. Рекомендуется заполнить базовые настройки в помощнике, чтобы потом не заполнять их в настройках плагина. В помощнике легче и понятней заполнять основные настройки.

На следующей странице помощника будет произведена установка необходимых страниц ,для вашего онлайн-магазина, нажмите на кнопку — Вперёд , чтобы совершить установку страниц.

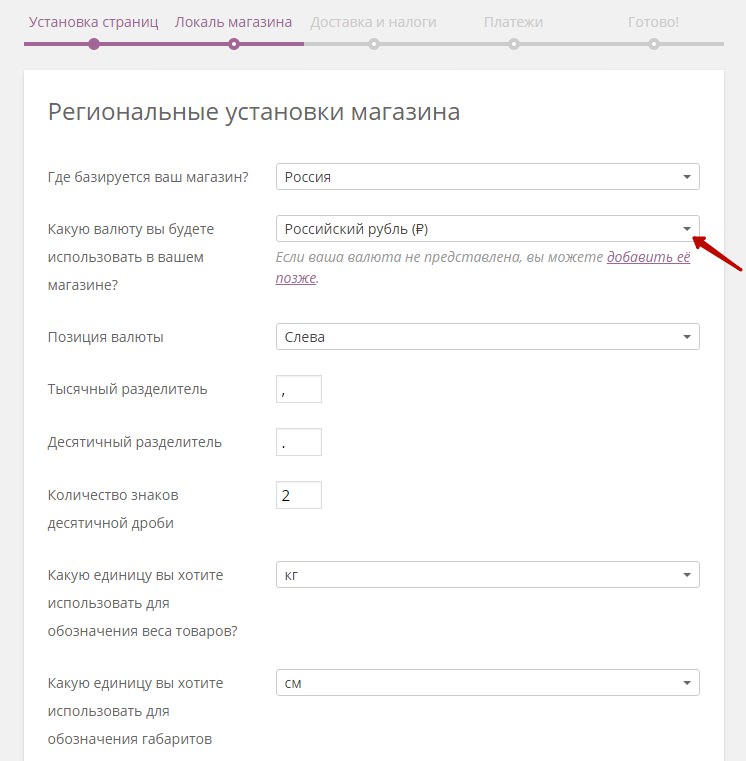
На странице Региональные установки магазина , вам нужно выбрать страну, в которой расположен ваш Магазин и указать основную валюту для вашего Магазина. Так же здесь вы можете указать дополнительные данные и нажать на кнопку — Продолжить .

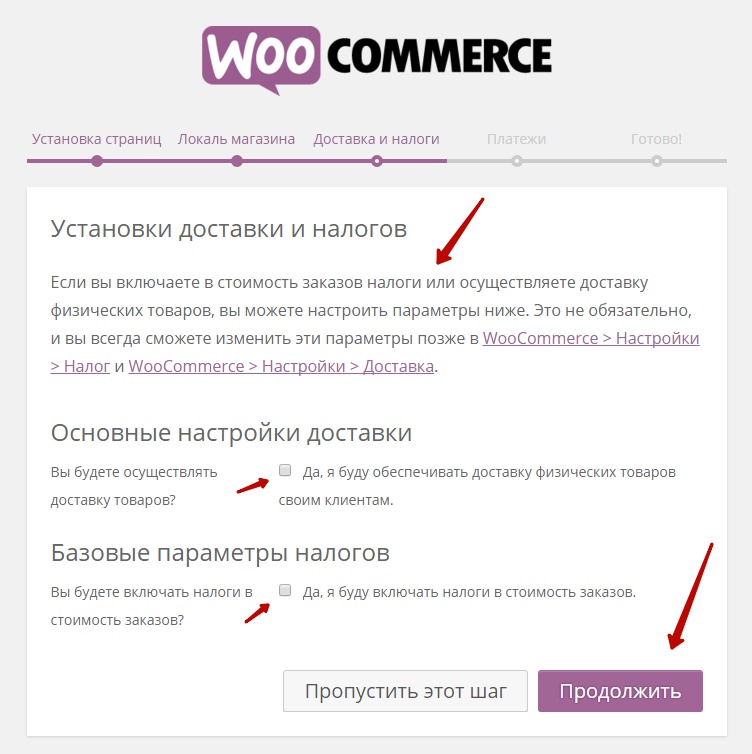
Далее, на странице Доставка и налоги , вы можете указать будете ли вы осуществлять в своём магазине доставку товаров и будете ли вы включать налоги в стоимость своих товаров. Если вы будете использовать данные функции, то поставьте галочки в соответствующих полях. Нажмите на кнопку — Продолжить .

Далее, на странице Платежи вы можете выбрать какие способы оплаты будут использоваться на вашем сайте. Так же здесь вам нужно указать свой email адрес, который привязан к сервису PayPal. PayPal — является основным платёжным сервисом плагина WooCommerce. Если у вас нет своего аккаунта в сервисе PayPal, то просто зарегистрируйте свой аккаунт на сайте PayPal, чтобы использовать сервис PayPal на своём сайте. Сервис PayPal включает в себя все виды платежей. Нажмите на кнопку — Продолжить .

На заключительной странице помощника, вам покажут дополнительные ссылки на более подробные уроки и видео-уроки по работе плагина WooCommerce. Чтобы перейти в свою админ-панель wordpress, нажмите внизу на вкладку — Вернуться в консоль WordPress .

Настройки плагина WooCommerce
Чтобы настроить плагин, перейдите на страницу: WooCommerce — Настройки . Все настройки, которые вы заполнили в помощнике уже будут отображаться в настройках плагина, вы можете их пропустить .
Основные
— Базовое местоположение, укажите в какой стране располагается ваш онлайн-магазин. Исходя из этого будут рассчитываться налоговые ставки, если вы их используете.
— Торговая точка(и), здесь вы можете ограничить список стран, в которых вы собираетесь вести продажу. Выберите значение — Продавать только в определённых странах и укажите страны.
— Адрес клиента по умолчанию, данная функция определяет адрес клиентов по умолчанию, до ввода ими данных. Выберите — Геолокация для авто-определения.
— Предупреждение магазина, можно включить предупреждение, которое будет отображаться на сайте магазина. Можно задать свой текст предупреждения. Если вы что-то дорабатываете на сайте, то можно уведомлять посетителей.
— Валюта, выберите валюту для вашего магазина.
— Позиция валюты, можно выбрать где будет отображаться символ валюты, с какой стороны цифр.
— Тысячный разделитель, можете указать здесь разделитель для тысяч. 1,000
— Десятичный разделитель, можно указать разделитель для десятитысячных цифр. 10.000
— Количество знаков десятичной дроби, можно указать количество знаков после запятой в отображаемых ценах.

Товары
— Основные, здесь будут указаны стандартные единицы измерения веса и габаритов. Так же здесь вы можете настроить рейтинг товаров. Можно оставить по умолчанию. .

Отображение.
— Страница Магазина, выберите основную страницу для вашего магазина, где будет отображаться архив товаров. Если вы заполняли базовые настройки в помощнике установки, то страница Магазин будет уже создана на вашем сайте. Если у вас нет страницы Магазин, то создайте страницу Магазин и выберите её в данных настройках.
— На странице магазина, можно выбрать, что будет отображаться на странице Магазин. По умолчанию отображаются товары, можно ещё добавить категории и подкатегории.
— Сортировка товаров по умолчанию, можете выбрать как будут сортироваться товары, по популярности, по цене и т.д.
— Добавить в поведение корзины, лучший вариант по умолчанию, Ajax кнопки.
— Изображения Товара, можно задать размеры изображений по умолчанию, которые используется в списке товаров. Так же можно активировать Lightbox для изображений товара, при нажатии изображение будет увеличиваться.
Сохраните сделанные изменения .

Запасы.
Вы можете настроить параметры запасов, если у вашего онлайн-магазина есть свой склад с товарами. В настройках можете включить оповещение о низком уровне запаса и указать свой email, на который будут поступать уведомления. Сохраните сделанные изменения .

Загружаемые товары.
Здесь вы можете указать метод загрузки файлов, если вы продаёте электронные товары. Можете настроить ограничение доступа к электронным товаром. Сохраните изменения .

Налог
Параметры налогов.
Можно включить в своём онлайн-магазине функцию учёта налогов, то есть, цены будут указаны с учётом налогообложения или без. Сохраните изменения .

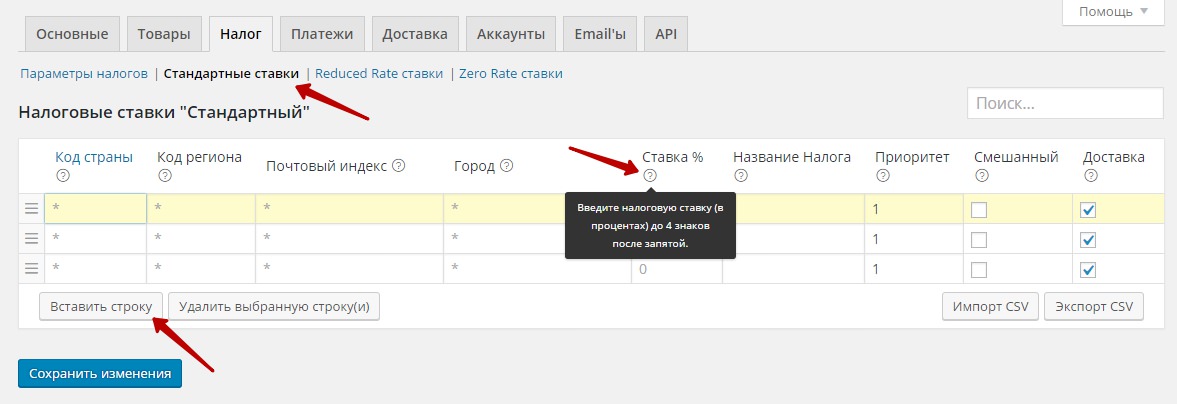
Стандартные ставки.
Можно настроить таблицу ставок, которые вы применяете в своём магазине. Нажмите на кнопку — Вставить строку , в таблице, в соответствующих ячейках, укажите код страны и региона, почтовый индекс, город, название ставки, название налога и т.д. Если вы используете стандартные ставки, то ставки Reduced Rate и Zero Rate можно не использовать. Сохраните изменения .

Платежи
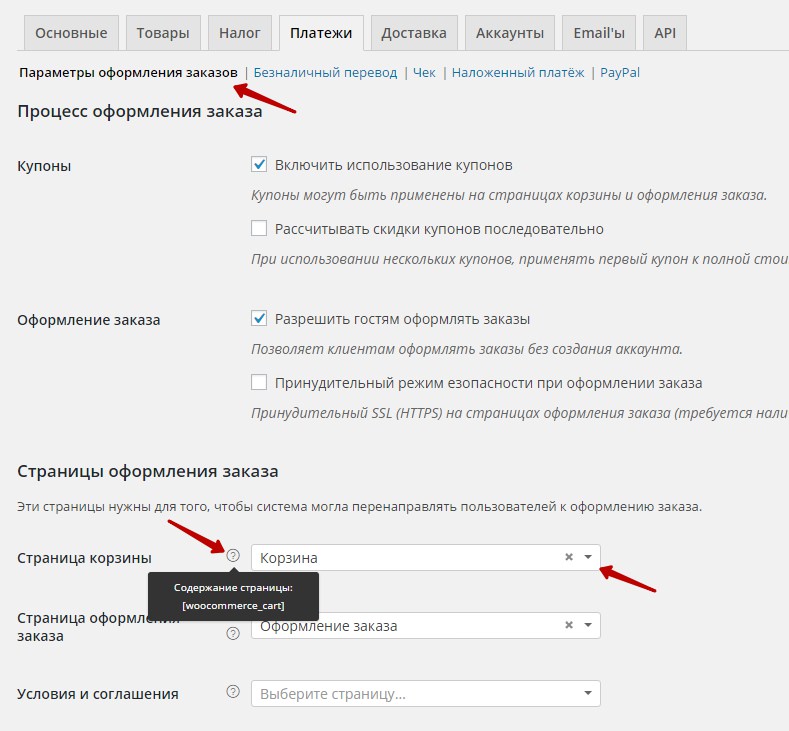
Параметры оформления заказов.
— Купоны, можно включить использование купонов. Купоны предоставляют пользователям возможность покупать товары со скидкой.
— Оформление заказа, можете позволить гостям, незарегистрированным пользователям, оформлять заказы.
— Страницы оформления заказа, нужно указать страницу для — Корзины, Страница оформления заказа, Страница условия и соглашения, если вы хотите, чтобы перед оплатой клиент принимал ваши условия. Если вы в начале заполняли базовые настройки в помощнике по настройке плагина, то страницы Корзина и Оформление заказа, должны были создаться автоматически. Проверьте, на страницах Корзина и Оформление заказа, должны быть указаны специальные шорткоды.
— Эндпоинты оформления заказа, здесь указаны специальные термины, которые используются в URL адресе для выполнения определённых операций. Можно не менять их.
— Порядок отображения шлюзов, можете настроить порядок отображения шлюзов оплаты, путём перетаскивания.
— Сохраните изменения .

Безналичный перевод.
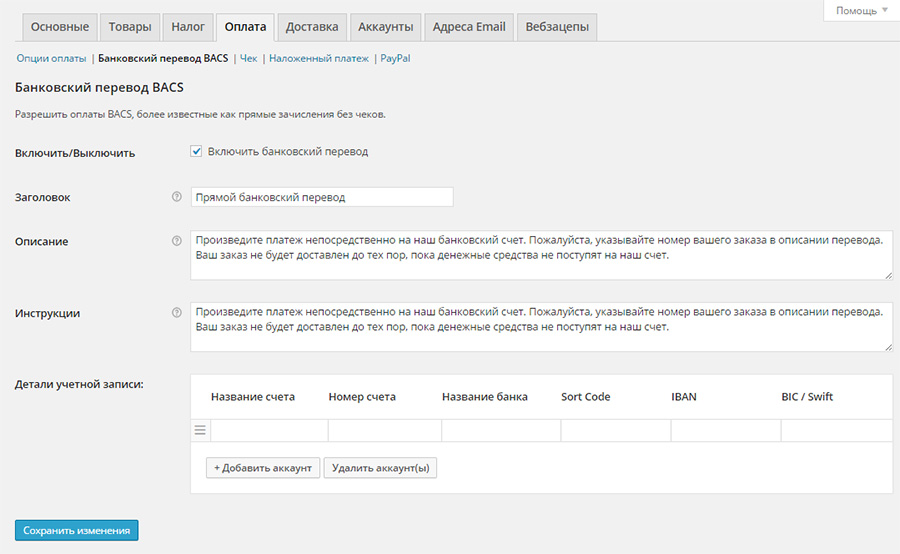
Здесь вы можете включить безналичный банковский перевод в вашем магазине. Можете настроить Заголовок, Описание и Инструкции, которые будут отображаться для клиентов. В деталях учётной записи вам нужно указать реквизиты банка. Если вы хотите добавить несколько банков, то нажмите на кнопку — Добавить аккаунт . В конце Сохраните изменения .

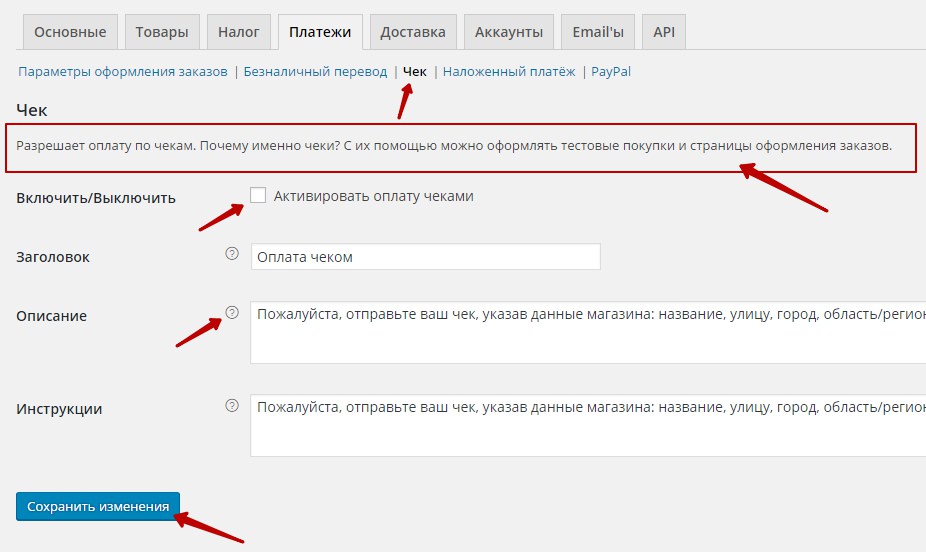
Вы можете активировать оплату чеками, что позволит вам оформлять тестовые покупки и страницы оформления заказов. Можно будет проверить работу магазина. Сохраните изменения .

Наложенный платёж.
Можете включить наложенный платёж, то есть, наличными по факту доставки. Можете указать свой текст, который будет отображаться на странице Оформления заказа. Можете выбрать определённые способы оплаты для наличного расчёта, если оставите поле пустым, то будут применены все способы оплаты. Сохраните изменения .

Можете добавить способ оплаты с помощью системы PayPal. У вас должен быть зарегистрирован аккаунт в системе PayPal. На данной странице вам нужно указать свои данные, которые вы можете узнать в своём личном кабинете сервиса PayPal. Сохраните изменения .

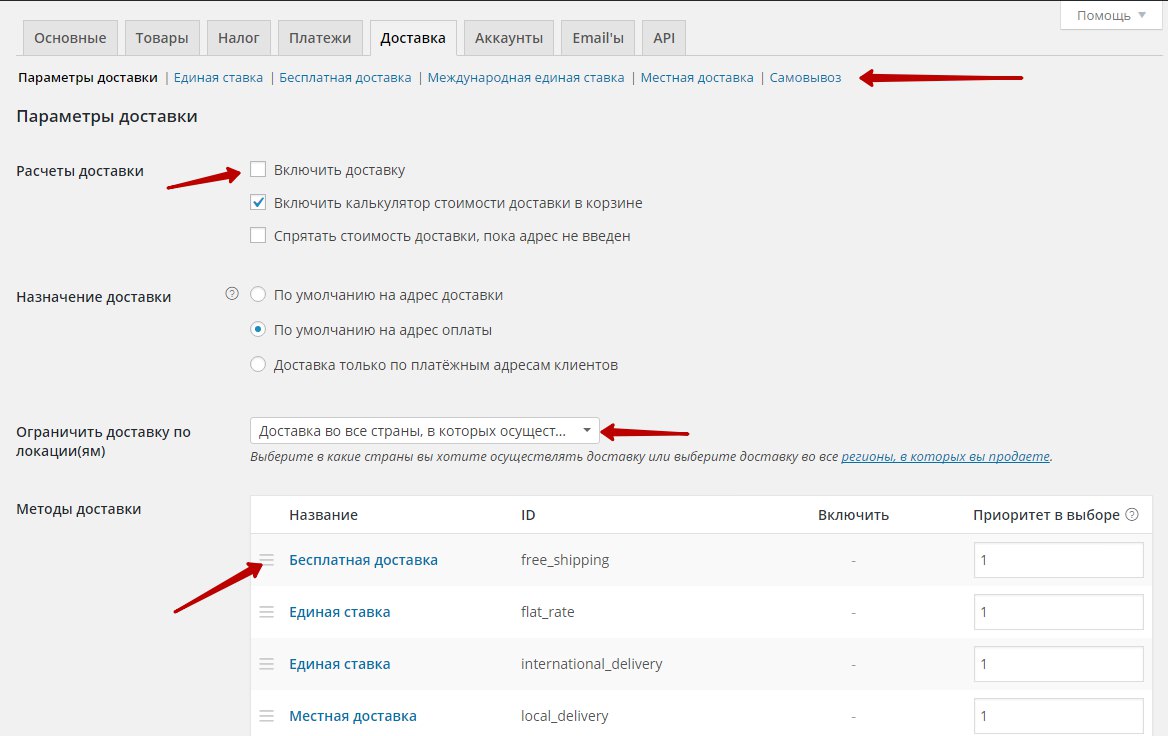
Доставка
Если вы используете в своём онлайн-магазине функцию доставки товаров, то вы можете включить доставку и настроить параметры доставки. Можно выбрать и настроить методы доставки. Сохраните изменения .

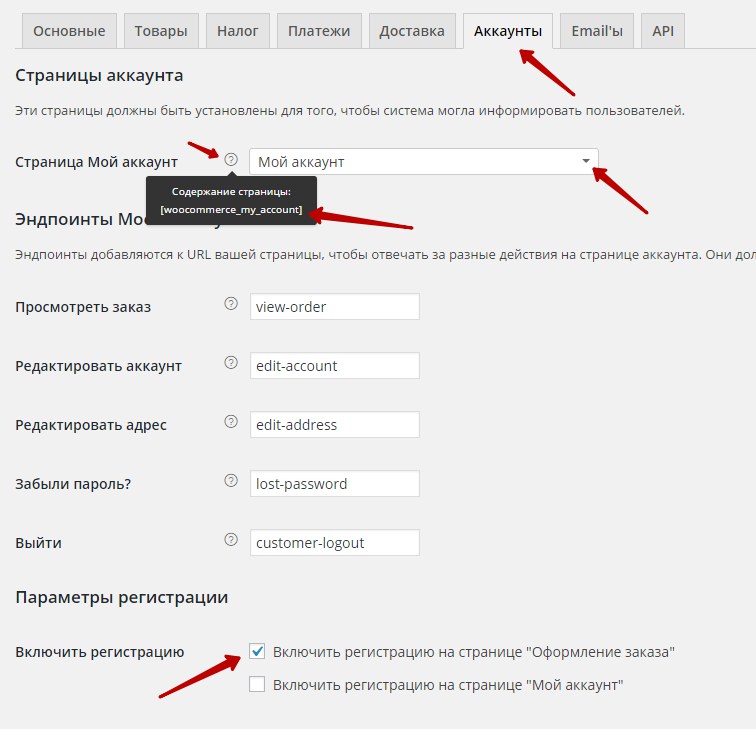
Аккаунты
— Страница Мой аккаунт, выберите страницу для страницы Мой аккаунт , где будет отображаться информация каждого пользователя. Если вы заполняли в самом начале базовые настройки в помощнике по установке, то страница должна была создаться автоматически и здесь должна быть указана. На странице должен отображаться специальный шорткод.
— Эндпоинты Моего аккаунта, можно оставить без изменений.
— Включить регистрацию, можете включить или отключить регистрацию на страницах — Оформления заказа и Мой аккаунт . Можно включить напоминание логина для вернувшихся клиентов, на странице Оформление заказа.
— Создание аккаунта, можно включить или отключить автоматическое создание имени пользователя из email адреса, и создание пароля.
— Сохраните изменения .

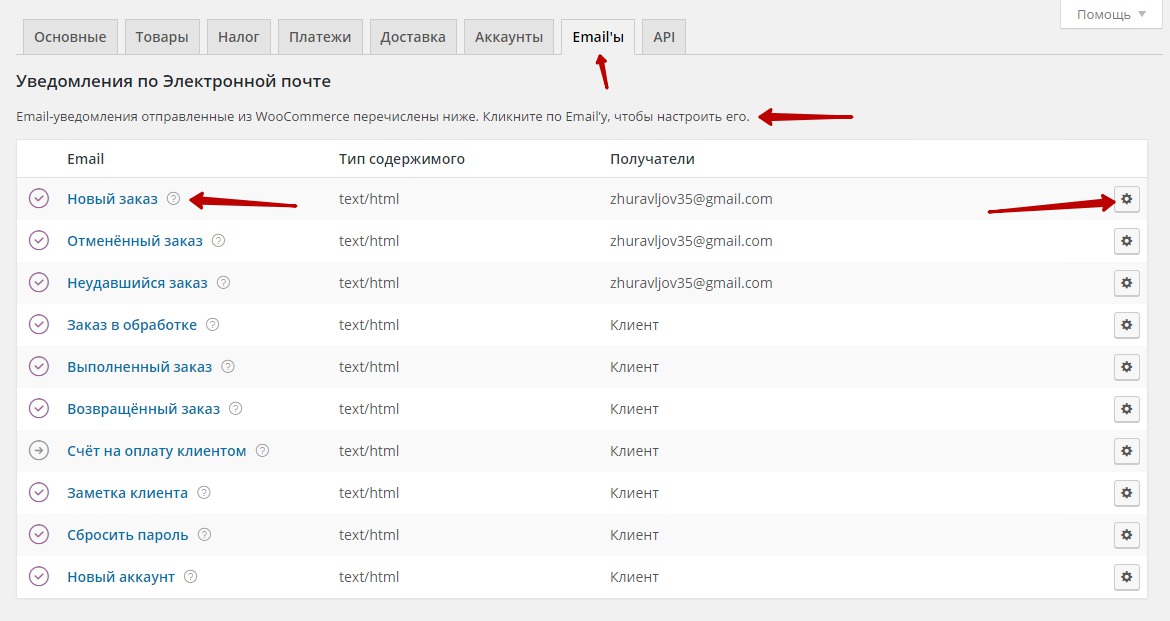
Здесь вы можете настроить email уведомления, которые будут отправляться клиентам и администратору магазина. Чтобы настроить уведомление, нажмите по названию уведомления или по значку шестерёнки справа.

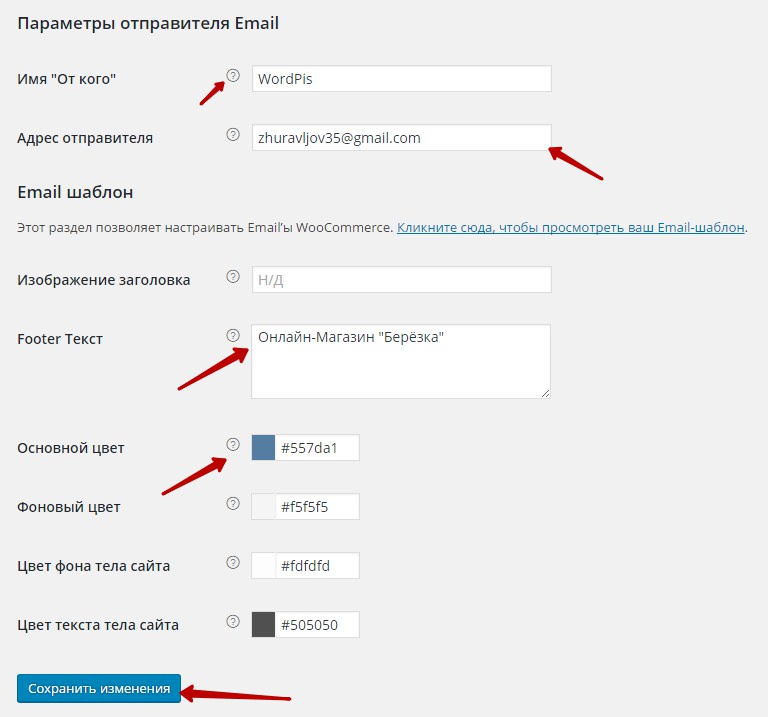
Так же здесь можно указать данные отправителя и настроить внешний вид письма уведомления. Можете указать URL изображения, которое будет отображаться в шапке письма. Можно указать текст, который будет отображаться в футере письма, в самом низу. Можете настроить цвета уведомления. Сохраните изменения .

API
Можно включить REST API — вспомогательная функция для разработчиков приложений и для тех кто хочет внедрить в WooCommerce какое-либо приложение.

Заказы
На странице Заказы будут отображаться все виды заказов, которые были оформлены в вашем онлайн-магазине. Вы можете просмотреть заказ нажав по его номеру.

Купоны
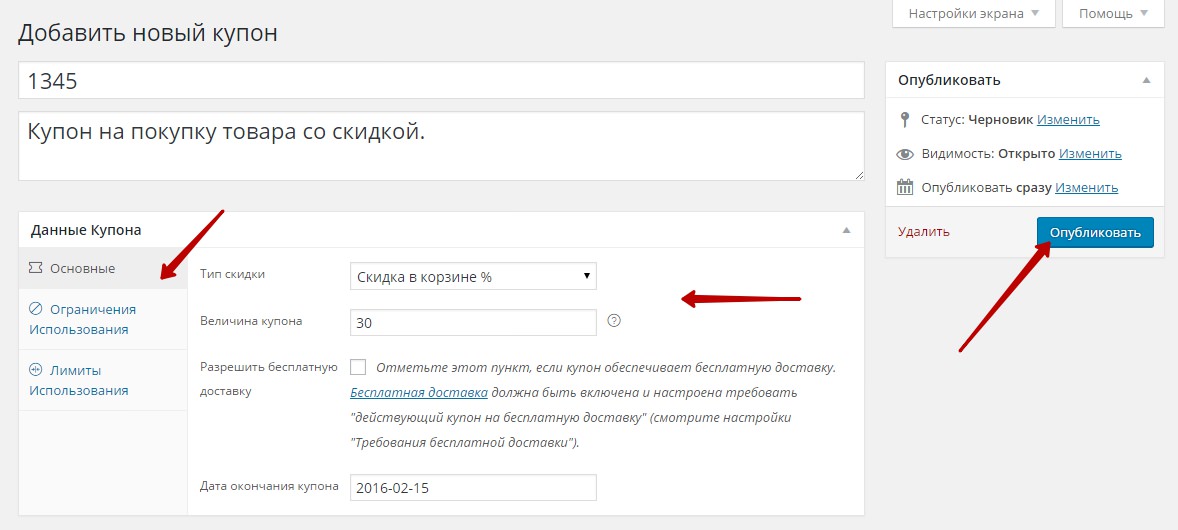
На странице Купоны вы можете создать новый купон, чтобы предоставить вашим клиентам скидку. Для создания нового купона, нажмите на кнопку — Добавить купон .

На странице создания купона вам нужно указать — Код купона (любой номер), Описание купона (необязательно), величину купона (размер скидки), а так же настроить остальные параметры купона, которые указаны на странице. После заполнения данных, нажмите на кнопку — Опубликовать .

Отчёты
На странице Отчёты вы можете наблюдать статистику по продажам, можно выбрать период статистики, можно выбрать дату продаж, можно выбрать конкретный товар и посмотреть его статистику, можно выбрать категорию и т.д. Можно смотреть статистику клиентов, так же здесь можно наблюдать уровень запасов.
![]()
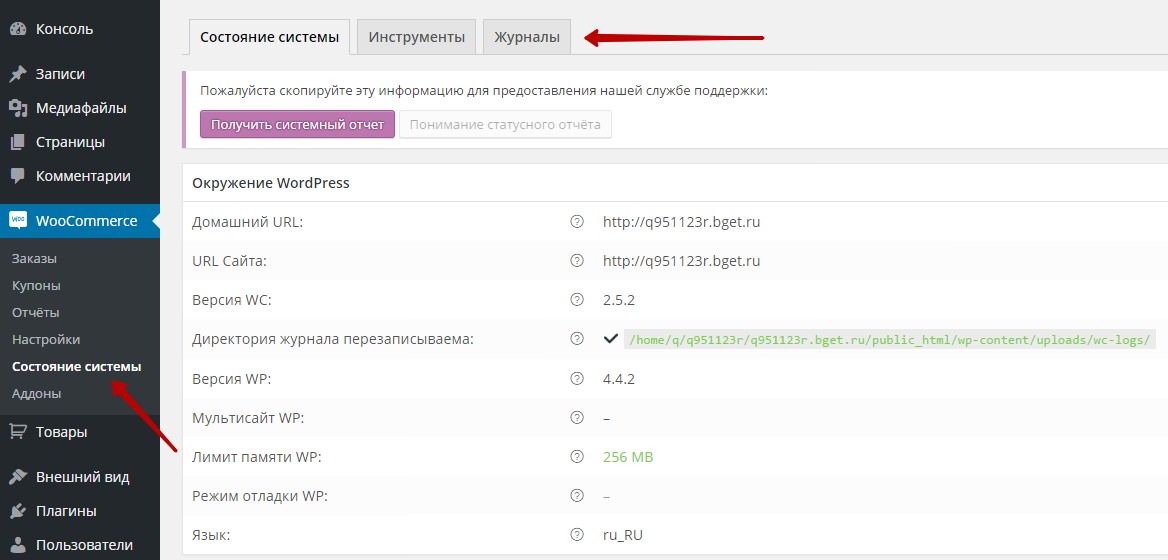
Состояние системы
На странице Состояние системы , будет отображаться системная информация вашего сайта. Здесь можно получить системный отчёт с информацией о вашем сайте. При обращении в службу поддержки плагина вам нужно будет предоставить данную информацию.
— Инструменты, здесь вы можете воспользоваться инструментами по очистке данных.
— Журналы, лог файл, где отображаются данные по работе плагина.

Аддоны
На странице Аддоны вы можете установить тему Storefront — официальную тему для плагина WooCommerce, которая специально предназначена для данного плагина.

Товары
На странице Товары будет отображаться список всех имеющихся на вашем сайте товаров. Здесь вы сможете редактировать тот или иной товар на вашем сайте, нажав по названию товара.

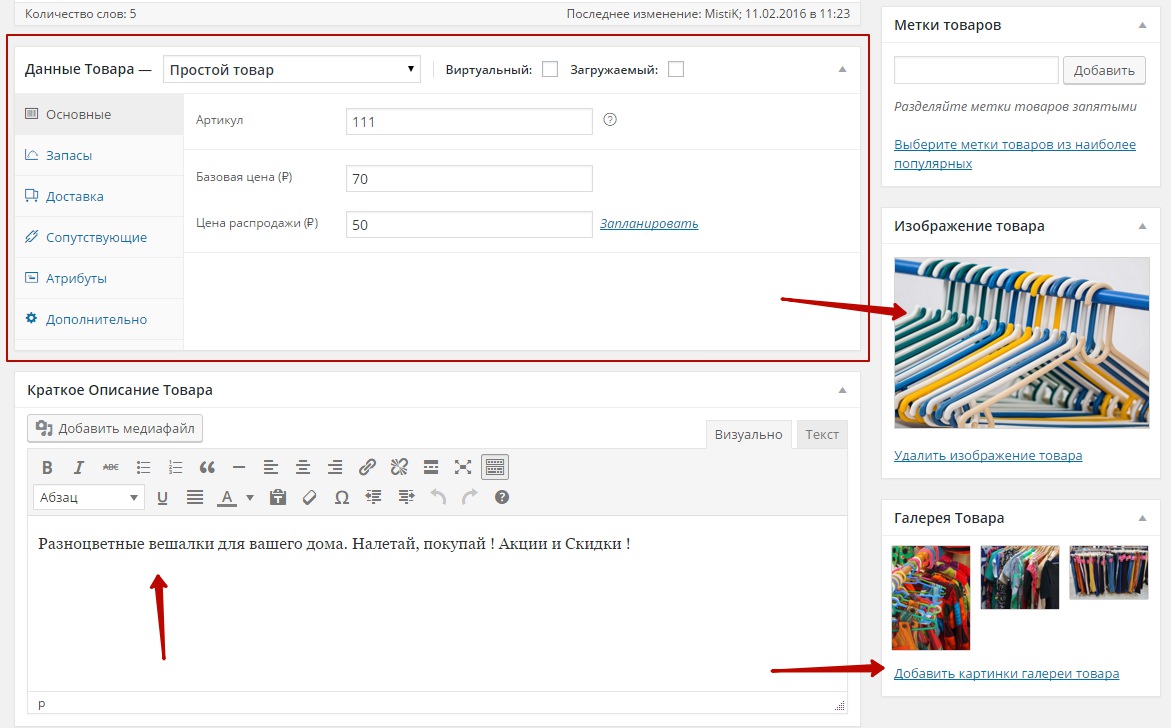
Чтобы добавить в магазин новый товар, нажмите вверху на кнопку — Добавить товар . На станице создания товара, укажите:
— Название товара.
— Можете добавить категорию для товара.

Так же вам необходимо указать:
— Данные товара, цена, цена со скидкой (если хотите), артикул (номер товара), дополнительные данные.
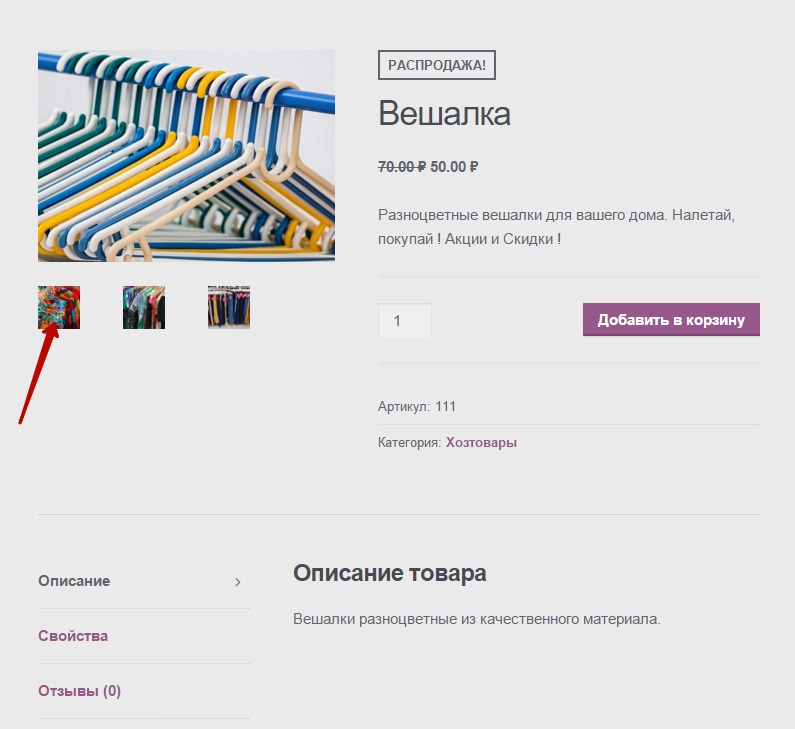
— Изображение товара .
— Краткое описание товара .
— Изображения для галереи товара, дополнительные фото, которые отображаются на странице товара.

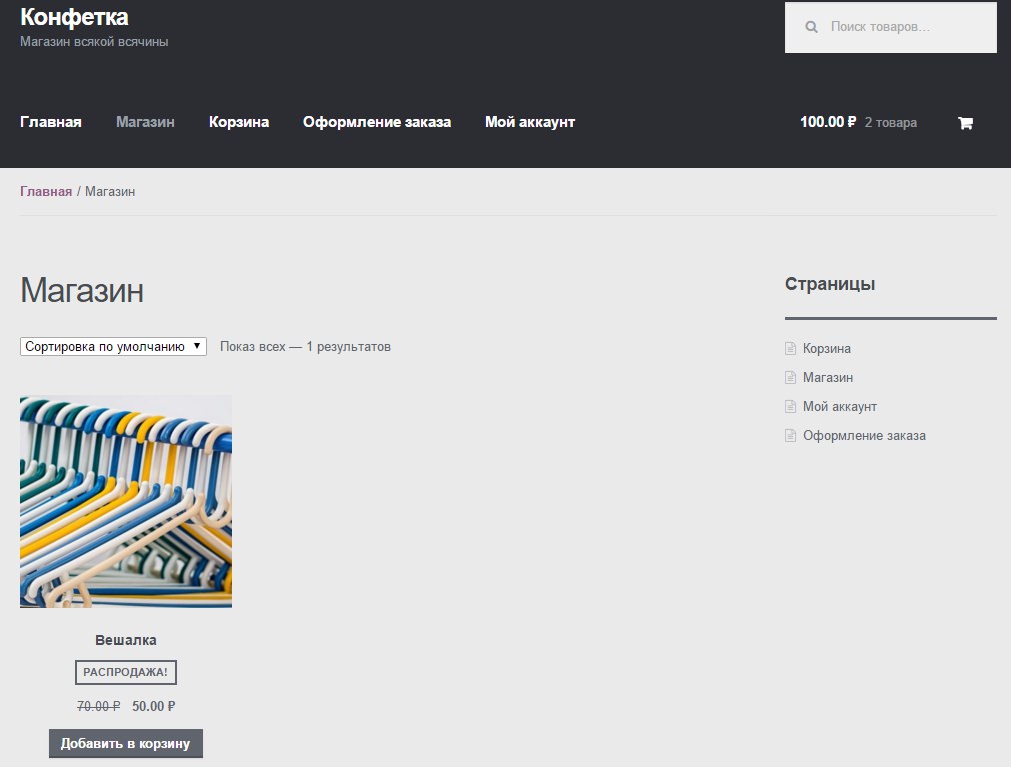
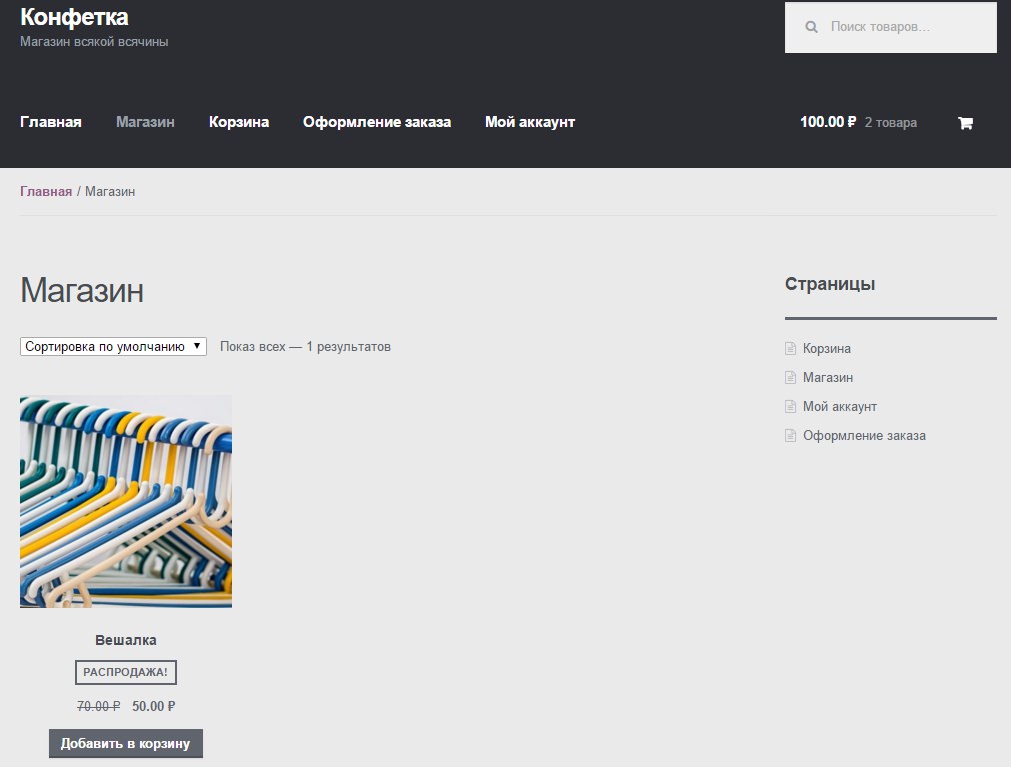
После создания товара, на странице Магазин будет отображаться созданный товар.

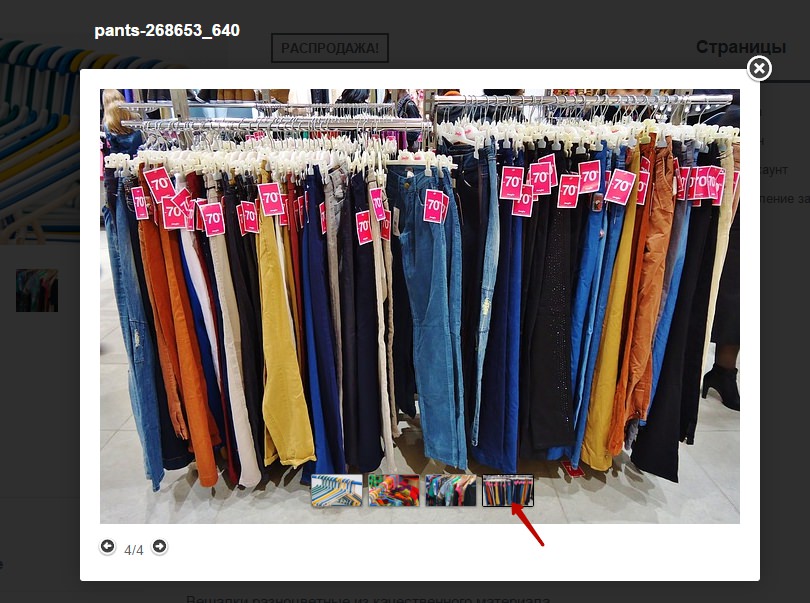
Если нажать по названию или изображению товара, то у вас откроется страница Товара, где отображается информация о товаре и дополнительные изображения.

Изображения товара открываются в лайтбокс окне, который включён по умолчанию.

Так же для товаров можно создавать:
— Метки, можно создавать метки к товарам, например, шорты, юбки, летние, зимние и т.д.
— Классы доставки, если вы используете доставку, то можете создать классы доставки, чтобы распределить товары по методам доставки, для удобства.
— Атрибуты, атрибуты позволят вам распределить товары по дополнительным параметрам, таким как цвет и размер и т.д.

Страницы
Если вы заполняли базовые настройки в помощнике по установке, то у вас на сайте должны были появиться четыре готовых страницы: Магазин , Корзина , Оформление заказа , Мой аккаунт . Страницы должны быть указаны в настройках плагина, тогда они будут связаны между собой и у вас получится готовый онлайн-магазин.

Магазин
На странице Магазин будет отображаться список ваших товаров. Здесь вы можете добавить товар в корзину и перейти к оформлению заказа. Можно перейти на страницу Товара, где показывается информация о товаре и дополнительные фотографии галереи товара.

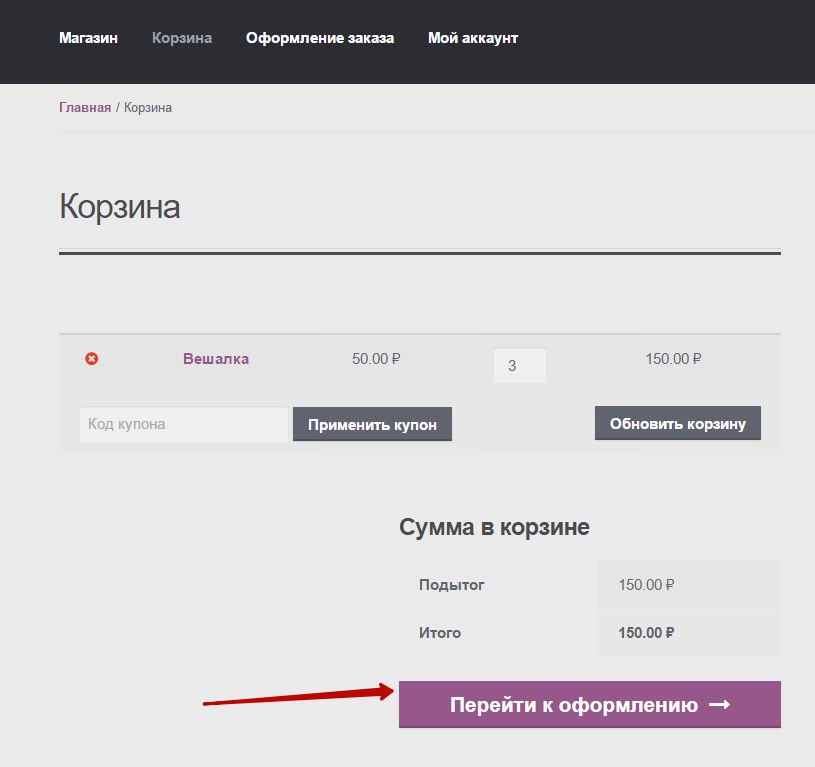
Корзина
На странице Корзина будут отображаться товары, которые были добавлены в корзину. Здесь указана итоговая стоимость всех товаров и кнопка — Перейти к оформлению .

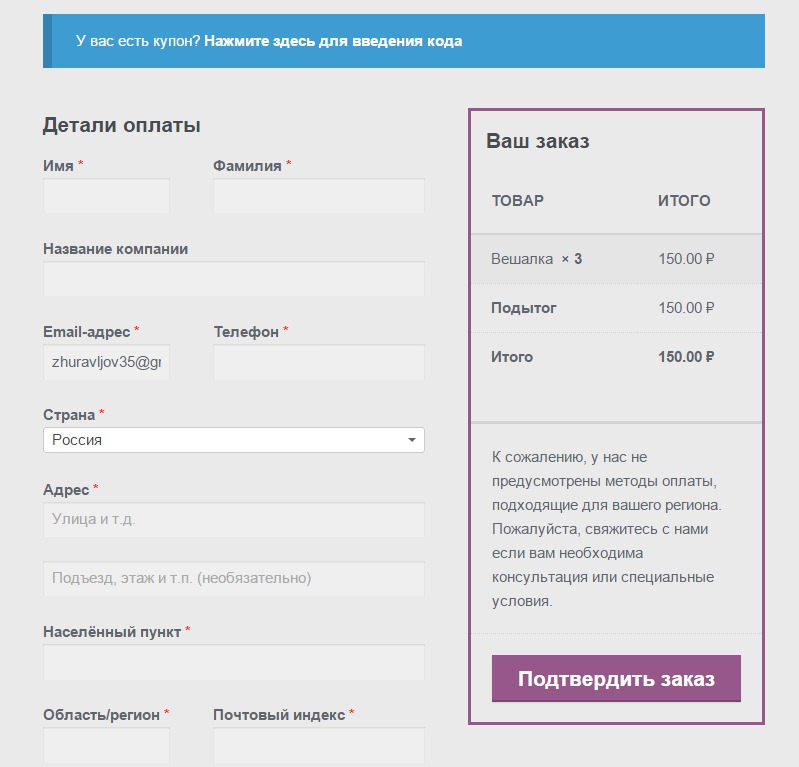
Оформление заказа
На странице Оформление заказа, пользователь сможет выбрать способ оплаты и оформить покупку товара, указав свои данные.

Мой аккаунт
На странице Мой аккаунт, пользователь сможет просматривать историю своих заказов, а так же указать свои данные и реквизиты для оформления заказов.

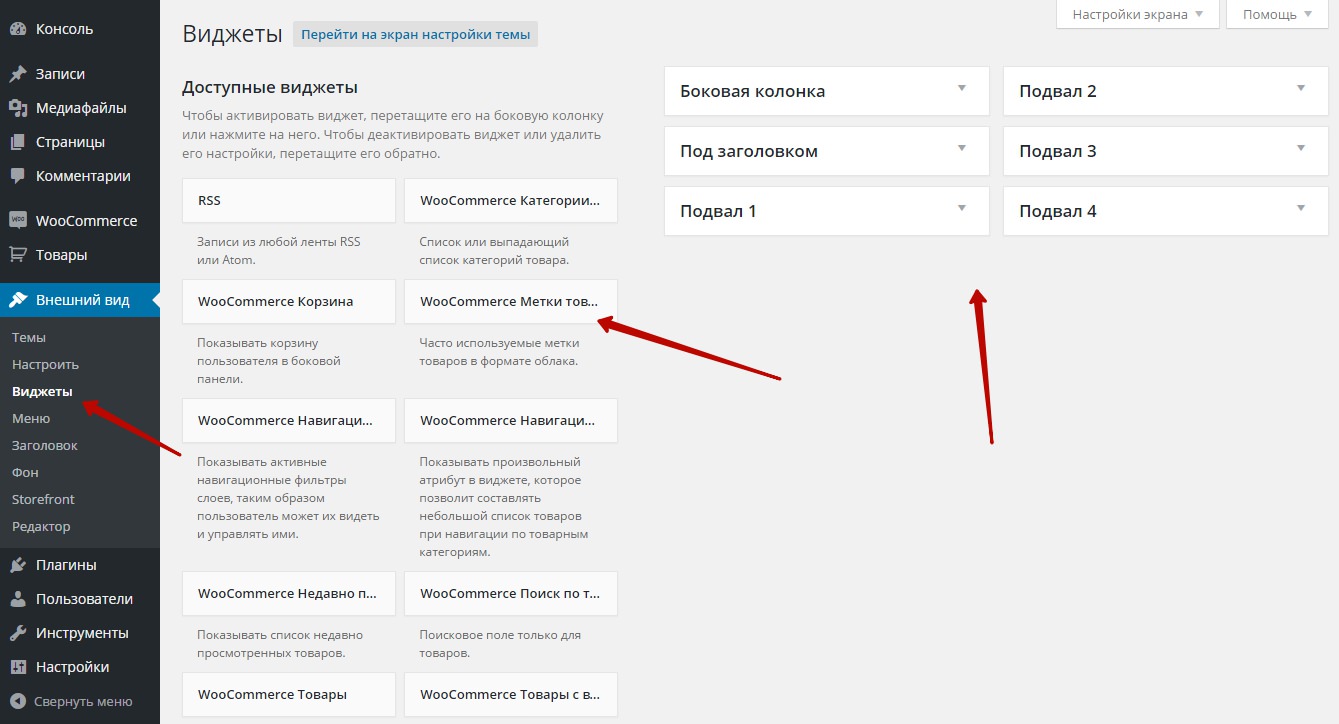
Виджеты и Сайдбары
Плагин WooCommerce добавит на ваш сайт 10 новых виджетов. Если вы используете Тему Storefront (предназначенную специально для WooCommerce), то в вашем распоряжении будет 6 сайдбаров, боковая колонка, сайдбар под заголовком сайта и 4 колонки в подвале сайта. Виджеты:
— WooCommerce Корзина, показывает корзину пользователя в боковой панели.
— WooCommerce Метки товаров, показывает метки товаров в формате облака.
— WooCommerce Навигационные фильтры, показывает навигационные фильтры слоёв.
— WooCommerce Навигация по слоям, показывает произвольный атрибут товаров.
— WooCommerce Недавно просмотренные, показывает список недавно просмотренных товаров.
— WooCommerce Поиск по Товарам, форма поиска только для товаров.
— WooCommerce Товары, показывает список товаров.
— WooCommerce Товары с высокими ценами, показывает список товаров с самыми высокими ценами.
— WooCommerce Фильтр по цене, показывает слайдер, который позволяет выбирать товары по диапазону цен.

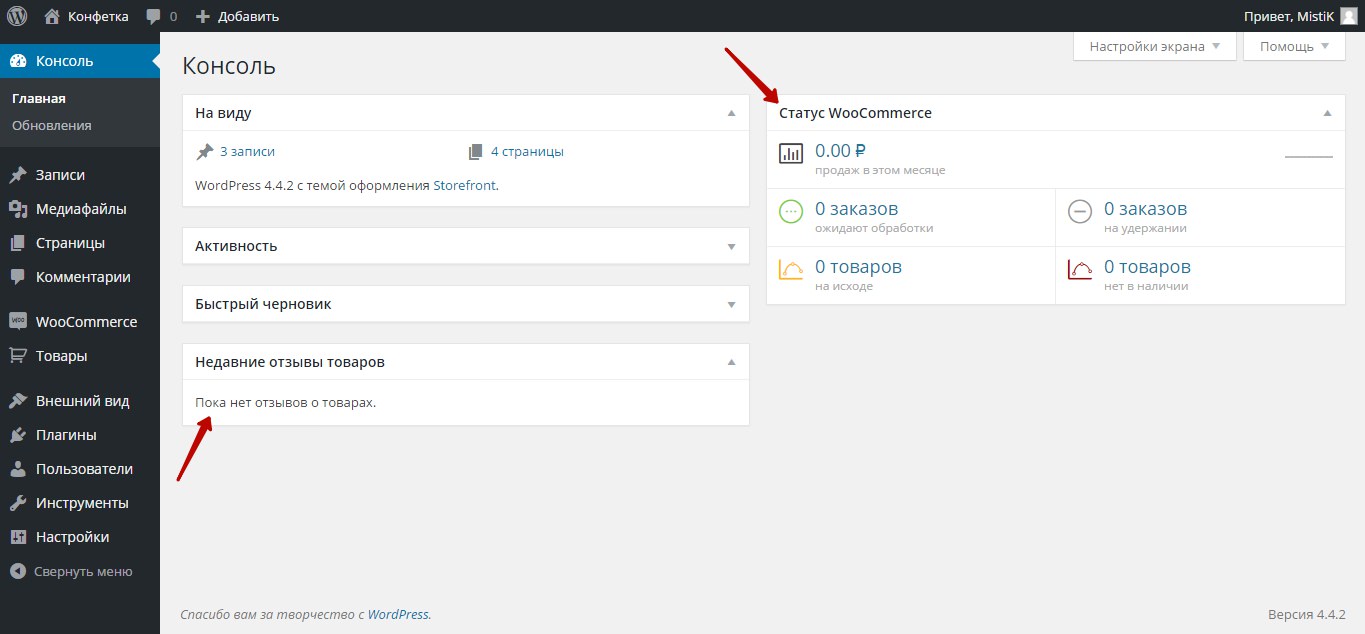
На главной странице админ-панели wordpress, у вас появятся два новых блока: Недавние отзывы товаров (где будут отображаться последние отзывы о товарах) и Статус WooCommerce (где можно наблюдать статистику по заказам и товарам).

Заключение
По началу сложно понять как сделать свой онлайн-магазин с помощью плагина WooCommerce, много страниц, много вкладок, всё это не укладывается в голове в какую-то цельную картину. Но у вас и не получится разобраться в плагине за раз или за один день, не стоит делать поспешных и ошибочных выводов, подождите не много, дайте себе время. Действовать нужно постепенно, распределите всю работу по частям, а части по дням, например у вас будет 7 заданий и 7 дней на выполнение этих заданий. Каждый день вы будете выполнять по одному заданию. Главное не сдаваться, если вы не сдадитесь и продолжите разбираться в плагине, то успех неизбежен. Действуйте и у вас всё получится!
P.S. На самом деле плагин очень простой и очень классный, надо лишь захотеть и разобраться. То чего вы очень очень сильно хотите, сбудиться процентов!
Плагины для Магазина WooCommerce.
— Супер эффектная фишка! Увеличительное стекло зум для изображений, подойдёт не только для изображений товаров в woocommerce, но и для обычных изображений в записях и на страницах wordpress сайта.
— Супер плагин! Звёздный рейтинг и продвинутая система отзывов для онлайн-магазина WooCommerce. Как на Лучших Онлайн-Магазинах!
— Можно добавить на страницу товаров переключатель, чтобы пользователь мог выбрать вид отображения экрана, список или сетка.— Платёжный шлюз сервиса PayPal профессионал позволит вам принимать платежи с кредитных карт ваших клиентов.
— Создавайте собственные вкладки на странице товара, добавляйте в них всё что угодно. Можно создавать несколько вкладок.
— Данный плагин поможет вам очень просто перенести свой онлайн магазин из PrestaShop в Woocommerce.
— Вы сможете добавить в свой онлайн магазин woocommerce стильный слайдер товаров.
Настройки плагина WooCommerce
Приветствую своих постоянных и новых читателей! Снова мы встретились на обсуждении темы о создании своего интернет-магазина на базе WordPress. Сегодня, пожалуй, мы сделаем предпоследний шаг по созданию интернет-магазина на WordPress при помощи плагина WooCommerce. Как правильно настроить плагин WooCommerce ? Для этого сначала перейдите в админпанель вашего магазина, и найдите в боковом меню пункты: «WooCommerce» - «Настройка». В пункте меню «Настройка» будет список вкладок, и первая из них — вкладка «Общие»:
Рассмотрим все по пунктам. Я немного обобщил пункты на скриншоте – объединил их по функционалу. Надеюсь, так будет понятнее. Пункт № 1 состоит ни нескольких настроек:
- «Основное местоположение». Здесь вы указываете географическое место нахождения вашей компании. Налоговый сбор будет рассчитываться, исходя из этого пункта настроек.
- После выбора места нужно изменить валюту сайта. Так, если ваш бизнес находится в России, то вполне естественным будет установить рубли для оплаты.
- Пункт «Допустимые страны» — здесь вы укажете те государства, в которые будет осуществляться доставка товаров.
- Последний в этих настройках – пункт «Уведомления магазина». Если поставить здесь галочку, то вы можете вывести любое сообщение над шапкой сайта. Например, уведомление об открытии магазина или о добавлении новой категории товаров. Приблизительно так:
В пункте № 2 собраны настройки корзины, оплаты и аккаунта:
- Если вы включите пункт «Купоны», то на страницах оплаты и корзины появится возможность пользоваться при оформлении заказа купонами-скидками, которые вы же и будете предоставлять своим посетителям. Например, при добавлении новых товаров, чтобы привлечь больше покупателей.
- Пункт «Оплата» — можно включить гостевой заказ (то есть — при покупке не нужно будет регистрироваться). Также включается пользовательское поле для примечаний на странице оформления заказа. Можно настроить безопасное соединение при заказе, то есть — использовать принудительно SSL (HTTPS) соединение на странице оформления заказа (требуется SSL-сертификат). Зачем это нужно, я не знаю.
Единственное, что я могу вам посоветовать при настройках этих пунктов — поставьте галочку возле пункта «Включить гостевой заказ». Если заставить посетителей регистрироваться для покупки, то вы потеряете почти всех своих потенциальных покупателей. Например — я выбрал товар в этом магазине, и для его покупки мне нужно зарегистрироваться. Да я просто уйду на другой сайт, где для приобретения этого же товара регистрация не нужна.
Пункт № 3 – «Стили и скрипты». Здесь все понятно – вы можете настроить цветовую гамму страниц, исходя из стилей, которые задает плагин WooCommerce. Если эти стили отключить, то всю настройку дизайна нужно будет делать вручную, в файле стилей или в настройках вашей темы. Также вы можете отключить скрипт Lightbox, о котором я писал в предыдущей статье , и включить умный поиск нужного государства из списка разрешенных стран.
Пункт № 4 – «Загружаемые товары». Первое, что можно здесь настроить – загружать файлы, скрывая при этом адрес загрузки. Еще можно ограничить доступ к загружаемым файлам для гостей сайта – пользоваться загрузкой смогут только зарегистрированные пользователи. Это для случая, если вы торгуете электронными файлами. И еще одна функция — предоставление доступа к загружаемым продуктам только после оплаты заказа. Включите эту опцию, чтобы предоставить доступ к загрузкам, когда заказы будут иметь статус «Обработка», а не «Выполнен».
Каталог WooCommerce
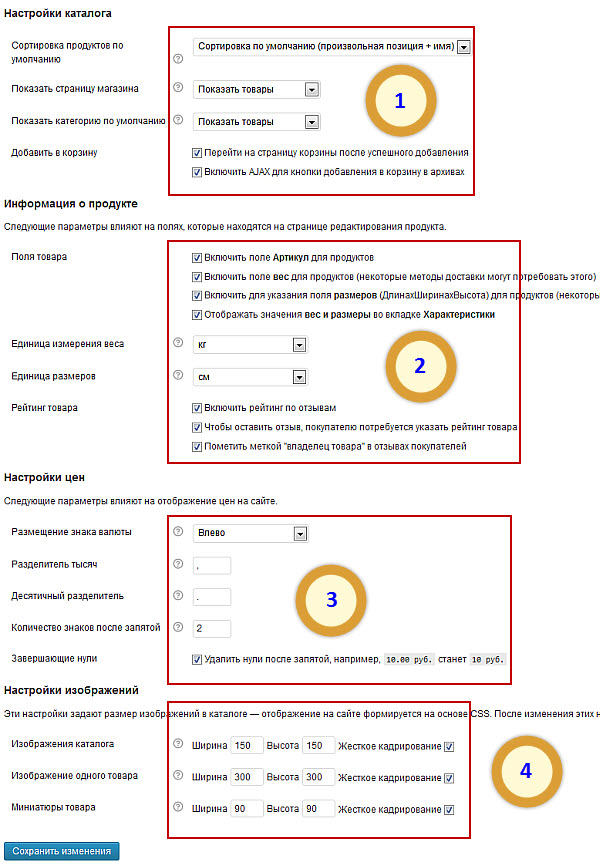
Идем дальше – в пункте настроек плагина «Каталог» можно настроить информацию о продукте, настроить цены и изображения. Все эти пункты настраиваются отдельно, что очень хорошо – можно адаптировать их под дизайн своего магазина.

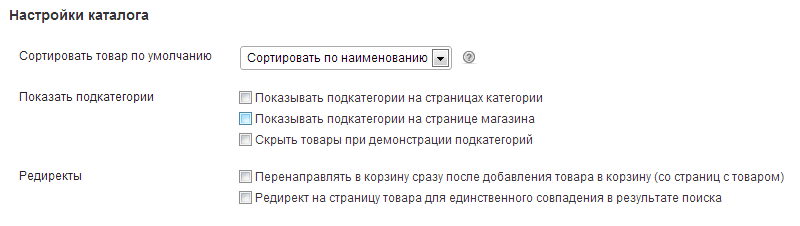
Пункт № 1 – «Настройки каталога». Первое, что можно отредактировать – рассортировать товары по цене, по популярности, по рейтингу, который выставляют пользователи, или по дате добавления – на ваш выбор. Дальше можно настроить отображение страницы магазина – отображать главную страницу со списком товаров, со списком категорий или на свое усмотрение. И еще здесь можно настроить пользование корзиной – включить переход на страницу корзины после успешного добавления покупки и включить AJAX для кнопки добавления в корзину в архивах. Это немного ускорит работу сайта.
Пункт № 2 – «Информация о продукте». Здесь настройки простые:
- Включить поле «Артикул» для продуктов (об этом поле я писал в статье ).
- Включить поле «Вес» для продуктов (некоторые способы доставки могут потребовать этого).
- Включить поле указания размеров товара для продуктов (те же требования).
- Отображать значения «Вес» и «Размеры» во вкладке «Характеристики» товара.
- Вы можете изменить единицу измерения веса – килограммы, граммы, фунты или унции.
- Вы можете изменить единицу размеров – миллиметры, сантиметры, дюймы или ярды.
- В пункте «Рейтинг товара» можно включить такие функции, как рейтинг по отзывам, указание рейтинга товара для того, чтобы оставить свой отзыв, и включить метку «Владелец товара», которая будет отображаться в отзывах.
Следующий пункт – «Настройки цен». Здесь все довольно просто, и направлено на упрощенное визуальное восприятие цен на сайте. Например, отключить нули после запятой. Последний пункт – «Настройки изображений». Этими настройками вы можете задать размер изображений в вашем каталоге, так как принцип визуализации решается при помощи CSS стилей. Если вы здесь измените размеры своих изображений, то вам также нужно будет задать новые размеры для миниатюр в пункте «Параметры» — «Медиафайлы».
Страницы в настройках WooCommerce
Страницы магазина плагин WooCommerce устанавливает автоматически, а если по какой-то причине он этого не сделал, то в настройках страниц вы можете сделать это вручную. Также вы можете удалить ненужные страницы. Все новые страницы необходимо настроить в пункте «Меню» во вкладке «Внешний вид» Вордпресс. То есть, включить их в меню или нет.
Инвентаризация WooCommerce
В настройках инвентаризации можно ничего не менять, потому что по умолчанию уже проставлены самые оптимальные настройки. Согласно этим настройкам, если товара остается меньше двух единиц, то вы, как администратор магазина, получаете уведомление об этом на почту. Или настроить уведомление так, что вы будете получать сообщение о том, что товара осталось в запасе столько-то штук.
Текст уведомления вы должны составить сами, и отправку этого сообщения вы тоже можете адресовать не только себе, а тем пользователям, которых вы выберете из списка зарегистрированных.
Вкладка Налог
Сами понимаете – деньги счет любят. В настройках налога можно изменить одно — будет ли взиматься налог на товар. Если налоги включены, то укажите, включен ли налог в стоимость товара. Расчет налогов производится по адресу покупателя или по адресу магазина. Также можно включить отображение стоимости товара с учетом налога. Я думаю, так будет правильно, чтобы ваши покупатели не задавали потом лишних вопросов.
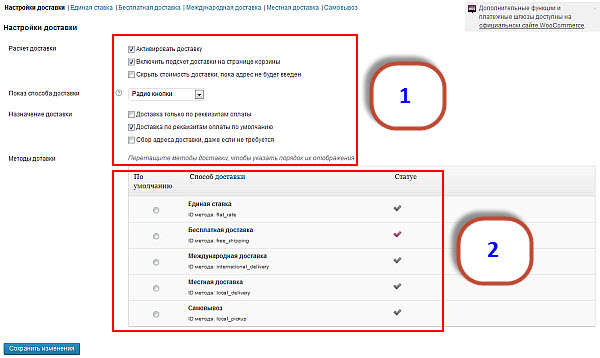
Настройки доставки товара покупателю мы тоже рассмотрим по пунктам.

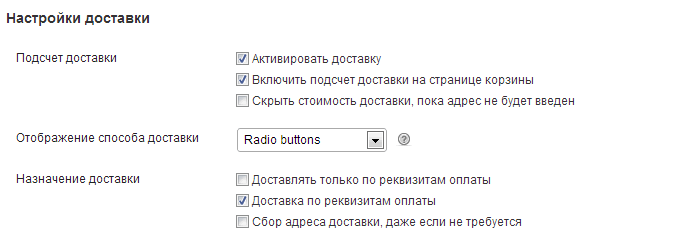
Пункт № 1 – настройки доставки.
- Вы можете активировать доставку товара. В принципе, это обязательно нужно сделать — ведь мало кто сам приедет на склад за товаром.
- Вы можете включить расчет доставки товара на странице «Корзина» для наглядности и убедительности.
- Можно также скрыть стоимость доставки, пока покупатель не введет свой адрес. Также вы можете не включать адресные данные в способ оплаты, а рассчитывать доставку только на основании реквизитов оплаты.
Из нескольких методов доставки вы можете активировать только один – это небольшой недостаток бесплатной версии плагина WooCommerce. А вообще их целых пять – единая доставка, бесплатная, международная, местная доставка и самовывоз. Для каждого метода доставки вы можете настроить статус налога, географическую доступность адреса, уточнить стоимость каждого заказа и указать дополнительные расходы. Дополнительные затраты могут быть добавлены к заказу отдельно — все эти указанные вами расчеты будут добавлены для каждого отдельного заказа и для каждого покупателя.
Вкладка Платежные шлюзы
О платежных шлюзах я расскажу в последней статье, посвященной . А сейчас просто коротко рассмотрим свойства платежных шлюзов. Они позволяют подключать разные методы оплаты товаров. Очень много способов оплаты товара, которые существуют в плагине WooCommerce, попросту не адаптированы для работы в нашем бывшем СССР – сами понимаете, почему. Плагин-то не наш, не отечественный. Поэтому нам нужно установить адаптированные платежные шлюзы на свой интернет-магазин. Скажу только, что можно настроить оплату по безналичному расчету, чеками, наличными или электронными деньгами.

А как это сделать – расскажу в следующей, последней статье.
Вкладка Emails на WooCommerce
Здесь вы должны быть аккуратным – вы будете отправлять уведомления совершенно незнакомым людям, поэтому постарайтесь составить сообщения максимально корректно. В этих настройках есть функция предварительного просмотра вашего уведомления, поэтому ваша жизнь значительно облегчается.

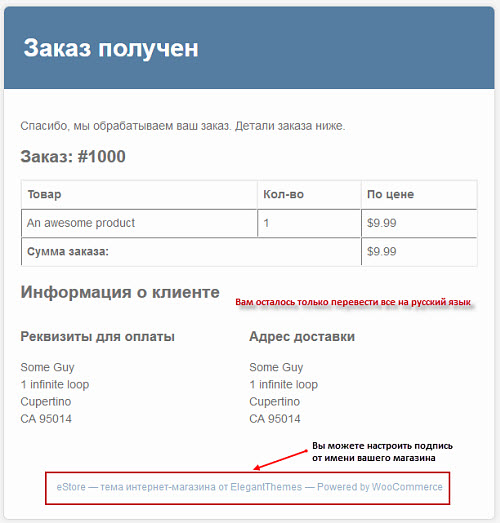
Здесь вы можете настроить уведомления о приобретении товара, а также разные шаблоны, которые будут отправляться покупателю и администратору при совершении различных операций в магазине. Понятно, что цветовую схему вы тоже можете изменить по своему вкусу или в соответствии с дизайном сайта. А вообще можно настроить практически все – вот все настройки, которые вам подвластны:
- Настройки электронной почты.
- Новый заказ.
- Обработка заказа.
- Заказ выполнен.
- Счет-фактура клиента.
- Заметка клиента.
- Сбросить пароль.
- Новый аккаунт.
Вкладка Интеграция
Здесь можно вписать код отслеживания статистики вашего интернет магазина от Google Analytics. Кроме того, есть несколько тонких настроек – можно добавлять код Google Analytics в подвал сайта, что с точки зрения оптимизации загрузки страниц очень правильно, так как сторонние скрипты должны загружаться в последнюю очередь. Еще вы можете добавить этот код на страницу благодарностей – когда ваш магазин станет популярным, у вас будет очень много отзывов, и все эти новые страницы поисковые системы будут учитывать.
Ну и добавить код, который отслеживает добавление товара в корзину – это тоже можно сделать. На этом сегодня мы заканчиваем — вам и так есть над чем поработать. Как я уже говорил, следующая статья будет о платежных возможностях и их настройках, и она же будет последней в этом цикле статей о создании интернет-магазина. Поэтому до встречи в следующей статье!
WooCommerce - популярная платформа для электронной торговли на движке WordPress, которую развивают люди из WooThemes. В этой статье речь пойдет о том, как начать разработку тем под WooCommerce.
Перед началом чтения убедитесь в том, что:
- У вас установлены WordPress и WooCommerce на сайте.
- Вы знаете, как создавать темы для WordPress и умеете работать с HTML и CSS.
- Вы знаете, как работать со средствами разработки Chrome Developer Tools и с такими инструментами, как Firebug.
Настройка WooCommerce CSS
Из коробки у WooCommerce есть встроенная таблица стилей и поддержка большого количества тем. Таблица стилей по умолчанию хорошо подходит для начала, но это не значит, что она подойдет для нашей кастомной темы.
Поэтому у нас есть 2 пути для редактирования CSS в теме оформления WooCommerce:
- Можно использовать базовые стили и переписать их поверх существующих.
- Можно отключить стили по умолчанию и вместо них начать с нуля.
Помните, что WooCommerce добавляет класс "woocommerce " ко всем своим страницам.
Отключаем стили по умолчанию
Запись новых стилей поверх тех, что предложены по умолчанию - это самый простой и быстрый способ, который подойдет большинству пользователей.
Скопируйте содержимое всего файла WooCommerce CSS, он расположен по адресу:
wp-content\plugins\woocommerce\assets\css\woocommerce.css или woocommerce.less
Удалите оттуда всё ненужное вам и внесите свои правки. Правда, это может занять немало времени и привести к повторению кода в таблице стилей.
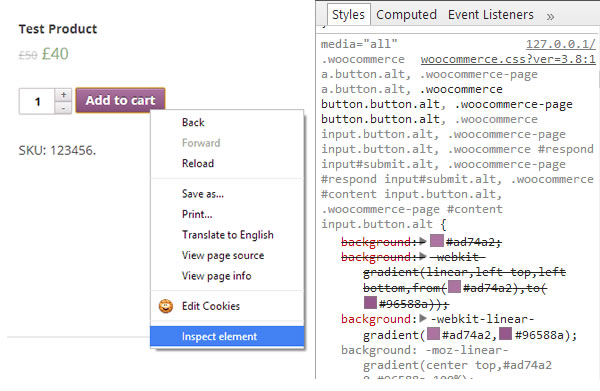
- Найдите на сайте все стили, которые надо заменить.
- Затем используйте Chrome Developer Tools (или аналогичный инструментарий) для идентификации классов и внесения правок в браузере, чтобы сразу видеть, что и как будет выглядеть после редактирования. Сделать это можно правым кликом на странице и выбрав инспектирование элементов в выпадающем меню.
- Скопируйте полученный код CSS из Chrome Developer Tools в файл вашей темы с таблицей стилей.
- Не забудьте сменить значения переменных, чтобы сохранить целостность таблицы стилей и связь стилей и контента для разных браузеров.
- Если вы найдете что-то, что не меняется в кастомизированном файле, то можете удалить это значение: если оно не меняется, нет смысла включать его в кастомный файл CSS.
Такой подход хорошо экономит вам время.

В Google Chrome можно кликнуть правой кнопкой мыши на элементе в режиме окна Developer Tools для проверки разных состояний элемента. Так вы увидите все состояния элементов без необходимости выискивать их в файле таблицы стилей.

Отключаем родную таблицу стилей и начинаем с нуля
Отключить таблицу стилей, предлагаемую по умолчанию, можно добавлением короткой строки в файле functions.php :
Define("WOOCOMMERCE_USE_CSS", false);
Самый простой и быстрый способ создания всех классов - скопировать их из существующего оригинального файла WooCommerce CSS в новый, а затем внести там все необходимые правки и изменения.
Включаем поддержку WooCommerce в своей теме
Это в особенности важно, если вы планируете продавать готовые темы или предоставлять их в качестве открытого релиза для других пользователей.
Если не указать поддержку WooCommerce в вашей теме, пользователи будут сталкиваться с ошибкой при установке на WooCommerce. К счастью, решить эту проблему поможет маленький фрагмент кода, добавленный в файл functions.php :
Add_theme_support("woocommerce");
Редактируем шаблоны
Редактирование CSS в WooCommerce может отнять немало времени. Но есть способ сделать эту рутинную долгую работу не такой скучной.
Плагин WooCommerce поставляется с набором шаблонов front-end на HTML, равно как с набором шаблонов для писем. Вместо прямого редактирования всех этих файлов в плагине (не очень хорошая идея, потому что любое обновление плагина приведет к тому, что все ваши изменения будут удалены), вы можете скопировать их в свою настраиваемую тему:
- В папке с темой создаем вложенную папку с названием "woocommerce ".
- Переходим в папку с плагином WooCommerce и открываем папку "templates ". Здесь много вложенных папок, в которых хранятся шаблоны, используемые в WooCommerce. К счастью, структура здесь сравнительно простая и визуально понятная.
- В новой папке "woocommerce " поместим все файлы шаблонов, скопированные из первоисточника, которые мы хотим отредактировать. Не забудьте сохранить ту же структуру папок, что и в первоисточнике. Не забудьте переименовать связанные папки, если вносите в названиях какие-то изменения.
- После редактирования всех необходимых файлов и папок сохраняем изменения в папке "woocommerce ".
Практический пример
К примеру, нам надо поменять код в разделе с заказанными товарами в WooCommerce.
Для начала определим нужный нам шаблон. Секция "My Orders " находится в "My Account ". Структура пути к файлу выглядит так:
/wp-content/plugins/woocommerce/templates/myaccount/my-orders.php
Делаем вложенную папку "woocommerce ", а в ней - вторую вложенную с названием "myaccount ". Копируем туда файл my-orders.php .
У вас должен получиться путь:
/wp-content/themes/вашатема/woocommerce/myaccount/my-orders.php
Теперь все сделанные изменения будут переписывать настройки, заданные по умолчанию.
WooCommerce и циклы
Если вы ранее создавали или редактировали темы для WordPress, тогда вам знакомо понятие цикл (The Loop). У WooCommerce есть свои циклы для настроек своих внутренних страниц. Например, вы можете их применять, если надо вывести другую боковую панель для страниц WooCommerce.
Базовая интеграция и создание настраиваемого шаблона WooCommerce предусматривает применение этого шаблона ко всем страницам, включая категории продуктов, сами продукты и архивные страницы. Если вы не хотите вносить изменения в стандартный шаблон, то можете не создать настраиваемый шаблон для WooCommerce.
Создание шаблона происходит в несколько шагов:
- Делаем дубликат файла темы page.php и переименовываем его в woocommerce.php
- Находим цикл WordPress в файле woocommerce.php . Он выглядит примерно так:
- Заменяем ваш цикл на цикл WooCommerce:
- Теперь можно делать любые желаемые изменения.
Заключение
Теперь вы знаете основы работы с подключением и настройкой тем для торговой платформы WooCommerce на WordPress.
Навыков, приобретенных в результате прочтения данной статьи, хватит для большинства случаев работы с WooCommerce. Если вам надо больше примеров гибкой кастомизации, почитайте о фильтрах, надстройках кода и условных переменных для WooCommerce.
Появление Интернета привело к развитию такого направления предпринимательской деятельности, как интернет-торговля. Многие даже переносили реальные проекты в виртуальную реальность, создавая интернет-магазины. Соответственно появился спрос на программные продукты, позволяющие облегчить и повысить эффективность при создании таких интернет-проектов. Не остались в стороне и разработчики WordPress. Их усилиями было создано многофункциональное приложение WooCommerce .
Знакомство с WooCommerce
Плагин интернет магазина для Wordpress WooCommerce является результатом разработок команды из и представляет собой плагин с открытым исходным кодом, позволяющий создать интернет-магазин, на одной из популярнейших платформ WordPress. Выпуск WooCommerce на рынок произведен менее полутора лет назад и за это время его скачали более полутора миллиона раз, что свидетельствует о высокой популярности плагина. Кроме того, он распространяется по схеме ‘Freemium’, т. е. основа (собственно плагин) бесплатна, а за дополнения придется заплатить. Такая схема характеризуется высокой гибкостью, позволяя добиться необходимых индивидуальных настроек магазина при минимуме затрат за использование дополнительных платежных шлюзов, мультиязычности , автоматического пересчета валют и др. Следует отметить, что большинство из этих дополнений используются довольно редко.
Если установка и активация плагина выполнены корректно, то на монитор выводится окошко с сообщением об этом и приглашением начать его настройку.
Рекомендуется начинать работу с активации кнопки ‘Установить страницы WooCommerce’, приводящей к автоматическому созданию плагином страниц, необходимых для его функционирования: ‘Корзины’, ‘Каталога товаров’, ‘Страницы оплаты’ и др. В дальнейшем возможно редактирование содержимого этих страниц. Рассмотрим подробнее настройки WooCommerce.
Общие настройки WooCommerce
Будем производить настройку интернет магазина использую валюту рубль Росийской федерации. После завершения установки WooCommerce очень полезно будет установить Saphali WooСommerce LITE. ()

Этот плагин является отличным дополнением к WooCommerce и позволяет:
- доработать перевод на русский язык WordPress
- добавить к валютам украинскую гривну, белорусский и российский рубль
- управлять на страницах заказа и профиля полями
- управлять в каталоге товара колонками.
Таким образом удается избежать множества трудностей, с которыми приходится сталкиваться начинающим при выполнении настройки WooCommerce. Следует отметить регулярное появление обновлений Saphali WooCommerce LITE, соответствующее смене версий основного плагина.
Непосредственная настройка WooCommerce выполняется из его админ-панели. Для большего удобства настройки она реализована на русском языке.

Выбираем валюту и составляем список стран, актуальных для магазина.
Затем переходим к общей настройке политики магазина, состоящей из следующих пунктов:
- Гостевой заказ – его значение (включить/отключить обязательную регистрацию при заказе) зависит от политики магазина. В большинстве случаев не требуется слишком усложнять процедуру заказа.
- Купоны – в большинстве случаев они не понадобятся, поэтому отключаем этот пункт.
- Регистрация на странице заказа – очень удобная опция, позволяющая автоматически зарегистрировать покупателя. Рекомендуется активировать ее.
- Внешнее оформление – в большинстве случаев цветовая палитра магазина соответствует цветам, используемым на основном сайте.
- Настройка цифровых загрузок – активируется при реализации скачиваемого контента. Таким образом реализуется перенаправление и обязательная авторизация для загрузки. Если в магазине реализуется не скачиваемый контент, то активировать данный пункт не обязательно.
А вообще настройки, предлагаемые по умолчанию, удовлетворяют требованиям пользователей в 90% случаев. Необходимо лишь изменить валюту и страну.
Настройки каталога WooСommerce

Все настройки на этой странице на русском языке, поэтому назначение всех параметров интуитивно понятно – редиректы, сортировка, дополнительные поля товаров, отображение значка валюты, размеры изображений и др. Следует отметить, что универсальных настроек каталога не существует – они индивидуальны для каждого отдельного случая.
Стандартные страницы
Плагин имеет несколько настроечных страниц, смысл которых достаточно очевиден и не требует подробного отдельного рассмотрения. Приведем их краткое назначение:
- Настройка страниц – эта опция позволяет переназначить созданные во время активации плагина страницы. Довольно редко используемая опция, поскольку все что необходимо для работы создается при активации, а редактировать нужно лишь содержимое самих страниц.
- Настройка наличия (инвентаризация) – очень простая и наглядная опция, выполняющая настройку функций управления наличием товара.
- Настройка налогов – тоже простая и интуитивно понятная опция: из списка разрешенных стран выбираем требуемую и устанавливаем процентную ставку. Результатом действия данной функции является автоматическое добавление к сумме рассчитанной величины налога.
Доставка

Разработчики реализовали в WooCommerce 5 различных способов доставки, хотя бесплатно использовать можно лишь 3 из них: самовывоз, бесплатную доставку и единую цену. Для использования других решений этой задачи необходимо воспользоваться платной схемой ‘Freemium’.
В большинстве же случаев трех бесплатных способов доставки, плюс менеджера на телефонной линии, будет вполне достаточно.
Платежные шлюзы

Для настройки платежного шлюза плагин имеет 5 встроенных решений – Paypal, чеки, кредитные карты, банковский перевод и наличные. В нашей стране применяются лишь две последние системы – в Paypal отсутствует поддержка рублей и гривен, чеки неактуальны, а кредитные карты мало распространены. В WooCommerce используется платежный шлюз Mijireh.
В большинстве случаев определение момента оплаты производится телефонным сообщением менеджеру. Однако имеются весьма стабильно и надежно работающие решения для ЯндексДенег и WebMoney. Все эти удобства предлагаются за дополнительную оплату.
Настройки интеграции и почтовых оповещений
Настройка интеграции состоит из трех подпунктов:
Для настройки почтовых оповещений используется шаблон в HTML-формате, хранящийся в одной из папок плагина. Имеется возможность его скачивания и редактирования под свои потребности. Кроме того, в указываются адреса получателя (для отправки сообщений о новом заказе и наличии малого количества товара) и настройки отправителя писем.
На этом заканчивается основная настройка интернет-магазина, реализованного на WooCommerce. Все нераскрытые вопросы (например, добавление новых товаров или кастомизация их вывода) будут рассмотрены в последующих статьях.