วิธีเพิ่มความคิดเห็น VKontakte ใน WordPress วิธีใส่ความคิดเห็น VKontakte บน WordPress ปลั๊กอินความคิดเห็น VKontakte สำหรับ WordPress
สวัสดีทุกคน! ในขณะนี้ โซเชียลเน็ตเวิร์กกำลังได้รับความนิยมอย่างมาก ผู้ใช้อินเทอร์เน็ตเกือบทั้งหมดมีเพจของตนเองบนโซเชียลเน็ตเวิร์กตั้งแต่หนึ่งเครือข่ายขึ้นไป อันไหนที่ได้รับความนิยมมากที่สุด? VKontakte และ Facebook เข้ามาในใจทันที วันนี้ฉันจะบอกคุณเกี่ยวกับปลั๊กอิน VKontakte WordPress ซึ่งเพิ่มความคิดเห็น VK ปุ่มโซเชียลและวิดเจ็ตลงในบล็อก
เพื่อให้ปลั๊กอินทำงานได้ คุณต้องมีบัญชี VK ปลั๊กอินได้รับการติดตั้งตามมาตรฐาน:
หลังจากเปิดใช้งาน รายการแยกต่างหากจะถูกสร้างขึ้นในแผงผู้ดูแลระบบ WordPress - Vkontakte API ลองดูการตั้งค่าที่นำเสนอในนั้น
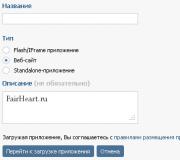
สิ่งแรกที่คุณควรเริ่มต้นคือการสร้างแอปพลิเคชันใหม่ใน VK

ขั้นตอนมีดังนี้:
- ป้อนชื่อแอปพลิเคชัน
- ทำเครื่องหมายในช่องเว็บไซต์
- เพิ่มคำอธิบายของแอปพลิเคชัน
- คลิก "ดำเนินการต่อเพื่อดาวน์โหลดแอปพลิเคชัน"

ในหน้าถัดไป ป้อนที่อยู่ไซต์ (ในรูปแบบ http://vash_sayt.ru) และโดเมนฐาน (vash_sayt.ru) หากต้องการ คุณสามารถเพิ่มไอคอนและอัปโหลดรูปภาพได้ บันทึกการเปลี่ยนแปลง ตอนนี้คัดลอกรหัสแอปพลิเคชันและคีย์ที่ได้รับการป้องกันจากหน้าเดียวกันและวางลงในการตั้งค่าปลั๊กอิน Vkontakte API

ปลั๊กอินเป็นภาษารัสเซีย ดังนั้นการตั้งค่าทั้งหมดจึงเป็นภาษารัสเซีย ฉันจะไม่อธิบายทุกตัวเลือก ฉันจะอธิบายให้ฟังเท่านั้น
ความคิดเห็น
ปลั๊กอินจะเพิ่มความคิดเห็น VKontakte ลงใน WordPress โดยอัตโนมัติ ไม่จำเป็นต้องใส่โค้ดเพิ่มเติมที่ใดก็ได้ ความคิดเห็นมาตรฐานของ WordPress ยังคงใช้งานได้ แต่สามารถปิดการใช้งานได้โดยทำเครื่องหมายที่ช่องถัดจาก "ลบความคิดเห็น WordPress"
สื่อในความคิดเห็น
ไฟล์สื่อใดบ้างที่สามารถเพิ่มลงในความคิดเห็นได้ ให้ความสนใจกับรายการลิงก์ ซึ่งฉันจะปิดการใช้งานเพื่อลดสแปม
ปุ่ม "ชอบ"
![]()
เพิ่มไอคอน “ถูกใจ” ลงในบล็อกของคุณและปรับแต่งตำแหน่งของบล็อก คุณลักษณะที่ยอดเยี่ยมที่ช่วยให้ผู้อ่านบอกเพื่อนเกี่ยวกับบล็อกของคุณ
อีกไอคอนจาก VKontakte
ปุ่มไลค์เฟสบุ๊ค
![]()
เนื่องจากแบบฟอร์มความคิดเห็นมาตรฐานใน WordPress นั้นไม่สะดวกมากและใช้เวลานานสำหรับผู้เยี่ยมชมเว็บไซต์ จึงเป็นการดีกว่าที่จะแทนที่ความคิดเห็นมาตรฐานด้วยความคิดเห็นที่สะดวกกว่า ข้อดีของแบบฟอร์มแสดงความคิดเห็น VKontakte คือผู้เยี่ยมชมไม่จำเป็นต้องลงทะเบียนบนเว็บไซต์ แต่เพียงเขียนความคิดเห็นของเขาแล้วคลิกส่ง ที่นี่ฉันจะแสดงวิธีการติดตั้งความคิดเห็น VKontakte บนไซต์ WordPress
ไปที่ปลั๊กอิน > เพิ่มใหม่
ฉันจะแสดงตัวอย่างของปลั๊กอินความคิดเห็น VKontakte ที่เรียกว่า vkcomments ที่มุมขวาบนในแถบค้นหา ให้เขียน vkcomments แล้วกด Enter

ตัวเลือกแรกในการค้นหาคือปลั๊กอิน vkcomment ที่จำเป็น นอกจากนี้ยังมีความคิดเห็นที่คล้ายกัน เชื่อมต่อ Easy Vkontakte แต่ฉันเลือกปลั๊กอิน VK Comments คลิกติดตั้งทางด้านขวาของชื่อปลั๊กอิน

ยืนยันการกระทำของคุณบนเว็บไซต์ คุณแน่ใจหรือไม่ว่าต้องการติดตั้งปลั๊กอินนี้
คลิกใช่

การติดตั้งปลั๊กอิน: VK Comments 1.0. การอัปโหลดไฟล์เก็บถาวร แตกไฟล์ ติดตั้งปลั๊กอิน ติดตั้งปลั๊กอินสำเร็จ
คลิกเปิดใช้งานปลั๊กอิน

ตอนนี้ไปที่การตั้งค่า > ความคิดเห็น VK การตั้งค่าปลั๊กอินทั้งหมดจะแสดงที่นี่ ID แอปพลิเคชัน ความกว้าง ความสูง ขีดจำกัด ไฟล์แนบ โพสต์ในสถานะ รูปลักษณ์เรียบง่าย ตอนนี้คุณต้องระบุ ID แอปพลิเคชันและด้วยเหตุนี้คุณต้องสร้างแอปพลิเคชัน VKontakte เพื่อแสดงความคิดเห็น

ไปที่เว็บไซต์นักพัฒนาแอปพลิเคชัน VKontakte ที่ vk.com/dev จากนั้นคลิกที่แอปพลิเคชันของฉันจากนั้นคลิกสร้างแอปพลิเคชัน ในบรรทัดหัวเรื่อง เราเขียนชื่อของแอปพลิเคชันความคิดเห็นสำหรับไซต์ WordPress คุณสามารถเขียนชื่อใดก็ได้ เพียงใช้เพื่อนำทางแอปพลิเคชัน VKontakte ของคุณเท่านั้น


ตอนนี้คุณต้องยืนยันการดำเนินการ คุณสามารถยืนยันการดำเนินการและรับการแจ้งเตือนโดยใช้แอปพลิเคชัน VKontakte บนอุปกรณ์มือถือของคุณ ในการดำเนินการนี้ คุณจะต้องเชื่อมโยงอุปกรณ์กับเพจ
เลือกอุปกรณ์มือถือของคุณและหมายเลขที่เชื่อมโยงกับหน้า VKontakte ของคุณแล้วคลิกอุปกรณ์เชื่อมโยงจากนั้นยืนยันทาง SMS

ตอนนี้คุณจะได้รับการแจ้งเตือนบนสมาร์ทโฟนของคุณพร้อมคำแนะนำเพิ่มเติม

ฉันได้รับการแจ้งเตือนให้ยืนยันอุปกรณ์ เปิดการแจ้งเตือน

ตอนนี้เมื่อเปิดการแจ้งเตือนบนสมาร์ทโฟนหรือแท็บเล็ตของคุณแล้ว ให้ป้อนหมายเลขโทรศัพท์ของคุณซึ่งจะได้รับรหัส SMS และคลิกรับรหัส

รหัส SMS จะถูกส่งไปยังหมายเลขของคุณ ดูแล้วป้อนรหัสยืนยันลงในแอปพลิเคชันในบรรทัดแล้วคลิกส่งรหัส

พร้อม. จับคู่อุปกรณ์สำเร็จแล้ว

การแจ้งเตือนจะถูกส่งไปยังกล่องจดหมายของคุณว่าอุปกรณ์ใหม่เชื่อมโยงกับหน้า VKontakte ของคุณ

ตอนนี้กลับไปที่แอปพลิเคชันความคิดเห็นที่สร้างขึ้น เลือกไอคอนสำหรับแอปพลิเคชัน (ไม่บังคับ) เขียนคำอธิบาย (ไม่บังคับ) เลือกกลุ่มแอปพลิเคชัน - เว็บไซต์ของคุณ แล้วคลิกบันทึกการเปลี่ยนแปลง


ตอนนี้คลิกที่การตั้งค่าทางด้านซ้ายของเมนูเพื่อไปที่การตั้งค่าแอปความคิดเห็นและค้นหารหัสแอป

คัดลอก ID แอปพลิเคชันและวางลงในบรรทัด ID แอปพลิเคชันในการตั้งค่าปลั๊กอิน VK Comments

ตอนนี้เลื่อนลงไปที่การตั้งค่าแอปพลิเคชัน มีตัวเลือกให้บันทึกการเปลี่ยนแปลง คลิกที่มัน

ทุกอย่างพร้อมแล้ว คุณได้กำหนดค่าและเปิดใช้งานความคิดเห็น VKontakte บนไซต์ WordPress ของคุณแล้ว


ดังนั้นแบบฟอร์มความคิดเห็น VKontakte จะแสดงเช่นนี้ ผู้เยี่ยมชมจะต้องเขียนความคิดเห็นของเขาแล้วคลิกเพื่อส่ง

สวัสดีผู้อ่านที่รัก! เพื่อนๆ วันนี้ผมจะพาไปดูครับ ติดตั้งอย่างไร (เสียบ) ความคิดเห็นของ VKontakteไปยังเว็บไซต์หรือบล็อก WordPress โซเชียลเน็ตเวิร์ก VKontakte เป็นแหล่งข้อมูลที่มีผู้เข้าชมมากที่สุดในกลุ่มอินเทอร์เน็ตที่พูดภาษารัสเซีย มีผู้เยี่ยมชมเว็บไซต์มากกว่า 59 ล้านคนทุกวัน และผู้ชมของไซต์มีผู้ใช้มากกว่า 130 ล้านคน ทุกคนก็จากไป วิดเจ็ตความคิดเห็น VKontakteบนเว็บไซต์ WordPress มันสามารถปรากฏบนหน้าของผู้แสดงความคิดเห็นได้โดยอัตโนมัติ และยังไปอยู่ในข่าวสารให้เพื่อนๆ ของเขาด้วย ความคิดเห็นดังกล่าวจะมีลิงก์ไปยังบทความต้นฉบับเสมอ เป็นผลให้เพื่อนของผู้วิจารณ์จะทราบเกี่ยวกับความคิดเห็นและการมีอยู่ของบทความและจะสามารถเข้าร่วมการสนทนาได้ ในทางกลับกัน เพื่อนของพวกเขาจะได้รับแจ้งเกี่ยวกับความคิดเห็นของพวกเขา และอื่นๆ ข้อมูลเพิ่มเติมสามารถแพร่กระจายได้เหมือนหิมะถล่ม และนี่เรียกว่าไวรัส .
เลือก "ความคิดเห็น" จากรายการ:
เลือก "ความคิดเห็น" จากรายการ
ขั้นตอนต่อไปคือการตั้งค่าความคิดเห็น VKontakte กรอกแบบฟอร์มด้านล่าง:
สคริปต์ความคิดเห็นในไฟล์ส่วนหัว
อัพเดตไฟล์. เราจำเป็นต้องแทรกสคริปต์ตัวที่สองลงในไฟล์ "ความคิดเห็น" (comments.php) ในตำแหน่งที่คุณต้องการให้แสดงแบบฟอร์มความคิดเห็น VKontakte ในตัวอย่างของฉัน ฉันแทรกไว้หลังหัวเรื่อง:
วิดเจ็ตความคิดเห็น VKontakte บนเว็บไซต์ WordPress
วิธีซ่อนความคิดเห็น VKontakte ด้วยสแปม (ลบ)
ผู้ดูแลไซต์ที่ติดตั้งโค้ดวิดเจ็ตมีโอกาสที่จะกลั่นกรองการสนทนาได้โดยตรงจากหน้าแหล่งข้อมูลของเขา โดยลบความคิดเห็นที่ไม่ต้องการออก มีรายการ "การดูแลระบบ" สำหรับสิ่งนี้ ดูภาพหน้าจอด้านบน คลิกมันและโปรดลบความคิดเห็นที่ไม่จำเป็น และขึ้นบัญชีดำผู้ส่งอีเมลขยะที่เลวร้ายที่สุด:
นั่นดูเหมือนจะเป็นทั้งหมด ในบทช่วยสอนถัดไป ฉันจะแสดงวิธีติดตั้งความคิดเห็นบนเว็บไซต์ ฉันหวังว่าเพื่อน ๆ โพสต์นี้มีประโยชน์กับคุณ ขอให้โชคดีแล้วพบกันใหม่
(function(w, d, n, s, t) ( w[n] = w[n] || ; w[n].push(function() ( Ya.Context.AdvManager.render(( blockId: "R-A) -292864-4", renderTo: "yandex_rtb_R-A-292864-4", async: true )); )); t = d.getElementsByTagName("script"); s = d.createElement("script"); s .type = "text/javascript"; s.src = "//an.yandex.ru/system/context.js"; s.async = true;สวัสดีผู้เยี่ยมชมบล็อกที่รัก ในบทความนี้เราจะพูดถึงบล็อกความคิดเห็นจากโซเชียลเน็ตเวิร์ก Vkontakte มาดูการติดตั้งความคิดเห็นทีละขั้นตอนบนเว็บไซต์/บล็อก WordPress กัน ก่อนที่เราจะเริ่มต้น เรามาพูดคุยกันเล็กน้อยเกี่ยวกับข้อดีข้อเสียของความคิดเห็นใน VK
ข้อดีและข้อเสียของบล็อกความคิดเห็น VKontakte
+
การไหลเข้าเพิ่มเติมของผู้เยี่ยมชม VK ในเว็บไซต์ของคุณถือเป็นข้อดีอย่างมากของบล็อกความคิดเห็น VKontakte บน WordPress
มาดูความคิดเห็นเพิ่มเติมนี้กันดีกว่าว่ามันทำงานอย่างไร: จุดบวกหลักและสำคัญที่สุดคือผู้เยี่ยมชมเว็บไซต์ของคุณแสดงความคิดเห็นใต้บทความบนเว็บไซต์ WordPress ของคุณ
ทำซ้ำความคิดเห็นนี้บนวอลล์ของคุณโดยอัตโนมัติ จึงดึงดูดความสนใจของเพื่อนและผู้เยี่ยมชมเพจมายังไซต์ของคุณ
ดูเหมือนว่านี้:

ผู้เยี่ยมชมแสดงความคิดเห็นบ่อยขึ้น นี่เป็นเพราะความจริงที่ว่าผู้เยี่ยมชมเว็บไซต์ของคุณส่วนใหญ่ลงทะเบียนบนโซเชียลเน็ตเวิร์ก VKontakte ดังนั้นหากเขาชอบบทความหรือมีคำถามเขาสามารถแสดงความคิดเห็นได้อย่างง่ายดายโดยไม่ต้องกรอกข้อมูลเพิ่มเติม (ตามปกติจะเป็นกรณีที่ออกจากมาตรฐาน ความคิดเห็น)
— ฉันคิดว่าข้อเสียเพียงอย่างเดียวคือบล็อกความคิดเห็น VKontakte บนบล็อก/ไซต์ WordPress ไม่ได้รับการจัดทำดัชนีโดยเครื่องมือค้นหา ซึ่งหมายความว่าความคิดเห็นทั้งหมดที่ผู้ใช้ทิ้งไว้ผ่านเครือข่ายโซเชียลจะไม่ปรากฏขึ้นเมื่อหุ่นยนต์เครื่องมือค้นหาเข้าชม ดังนั้นความคิดเห็นจึงไม่ปรากฏในผลการค้นหา
วิธีเพิ่มความคิดเห็น VKontakte บน WordPress คำแนะนำทีละขั้นตอน:
1.ในการติดตั้งความคิดเห็นจาก VK คุณต้องไปที่หน้านักพัฒนาซึ่งสามารถทำได้โดยคลิกที่ลิงค์ http://vk.com/dev.
2. จากนั้นคลิกที่ปุ่ม “ สร้างแอปพลิเคชัน«.

3. หลังจากเข้าไปที่หน้ากรอก ชื่อ (จะเป็นอะไรก็ได้) แล้วเลือกประเภทการสมัคร - เว็บไซต์ ถัดไป คุณต้องกรอกข้อมูลในช่อง "ที่อยู่ไซต์" และ "โดเมนหลัก" หลังจากคุณทำตามขั้นตอนทั้งหมดเรียบร้อยแล้ว คลิก “ เชื่อมต่อแอปพลิเคชัน«.

4. ในขั้นตอนการติดตั้งความคิดเห็นบนไซต์ WordPress ของคุณ คุณต้องยืนยันการกระทำของคุณในเครือข่าย VK โดยคลิกที่ลิงก์ "ยืนยันผ่าน SMS"

จากนั้น "รับรหัส" ภายในไม่กี่นาที รหัสยืนยันจะถูกส่งไปยังหมายเลขโทรศัพท์ที่แนบมากับหน้า VK ของคุณ ซึ่งจะต้องป้อนในช่อง

หากไม่ได้รับรหัสยืนยันด้วยเหตุผลบางประการ ให้คลิก "ส่งรหัสอีกครั้ง" จากนั้นเลือก "ใช่ ให้หุ่นยนต์โทร"

5. หลังจากป้อนรหัสยืนยันแล้ว คลิก "ส่งรหัส" ในขั้นตอนนี้ เราได้เพิ่มไซต์ของเราในรายการแอปพลิเคชันบนเครือข่าย VKontakte ตอนนี้เรามาดูการสร้างและตั้งค่าบล็อกความคิดเห็น VKontakte กันดีกว่า
6. ไปที่หน้าเริ่มต้นอย่างรวดเร็วโดยคลิกที่ลิงค์ http://vk.com/dev/main- ในหน้านี้เราลงไปที่บล็อก "วิดเจ็ต" ค้นหาลิงก์ "ความคิดเห็น" และคลิกที่ลิงก์

7. ในขั้นตอนนี้ คุณต้องกำหนดค่าบล็อกในอนาคตของความคิดเห็น VK บนไซต์โดยเลือก "ไซต์/แอปพลิเคชัน" ที่เราสร้างขึ้น จากนั้นเลือกจำนวนความคิดเห็นที่จะมองเห็นได้หลังจากบทความ หากคุณไม่ต้องการให้ลิงก์ วิดีโอ ฯลฯ ในความคิดเห็น ให้ยกเลิกการเลือกช่องทำเครื่องหมาย "เปิดใช้งานความคิดเห็นเพิ่มเติม"
ในขั้นตอนนี้ การตั้งค่าสำหรับบล็อกความคิดเห็นจะเสร็จสมบูรณ์ ในขั้นตอนถัดไป เราจะติดตั้งบล็อกความคิดเห็นนี้บนไซต์ WordPress ของเรา
8. ก่อนที่จะใช้โค้ดความคิดเห็น VK คุณต้องปรับแต่งบล็อกความคิดเห็นของเราโดยระบุความกว้าง เพื่อให้วิดเจ็ตความคิดเห็น VKontakte พอดีกับบล็อก WordPress ของเรา คุณจำเป็นต้องทราบความกว้างของคอลัมน์ไซต์ซึ่งมีข้อความของบทความอยู่ ในการดำเนินการนี้คุณต้องไปที่ไซต์เลือกส่วนหนึ่งของข้อความในบทความใด ๆ คลิกขวาจากนั้นเลือก "ดูโค้ดองค์ประกอบ" หรือ "ตรวจสอบองค์ประกอบ" ตัวเลือกขึ้นอยู่กับประเภทของเบราว์เซอร์


9. หลังจากที่เราทราบความกว้างของบล็อกความคิดเห็น VKontakte ในอนาคตแล้ว เราจะกลับไปที่การตั้งค่าและกำหนดความกว้างที่เราต้องการ
10. ในขั้นตอนนี้ เราจะแทรกโค้ดวิดเจ็ตบางส่วนลงในส่วนหัวของไซต์ของเรา สำหรับสิ่งนี้ เราจำเป็นต้องมีเว็บไซต์ของเรา ลักษณะที่ปรากฏ - บรรณาธิการทางด้านขวา ให้ค้นหาไฟล์ header.php แล้วคลิกที่ไฟล์นั้น จากนั้นเรากลับไปที่การตั้งค่าวิดเจ็ตและคัดลอกส่วนแรกของโค้ด

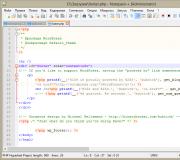
จากนั้นเราจะกลับไปที่แผงผู้ดูแลระบบไซต์ไปที่ไฟล์ header.php ในโค้ดไฟล์ที่เราพบแท็ก และวางส่วนที่คัดลอกไว้ก่อนหน้าของโค้ดวิดเจ็ต VK ไว้หน้าแท็กที่พบ จากนั้นบันทึกการเปลี่ยนแปลงโดยคลิก "อัปเดตไฟล์" การแทรกโค้ดวิดเจ็ตความคิดเห็นที่ถูกต้องลงในส่วนหัวของไซต์ WordPress ในภาพหน้าจอด้านล่าง

11. ส่วนที่สองของโค้ดบล็อกความคิดเห็นจะถูกแทรกตรงตำแหน่งที่คุณต้องการวางวิดเจ็ต ฉันแนะนำให้วางไว้ก่อนความคิดเห็นหลักของ WordPress เมื่อต้องการทำสิ่งนี้ในแผงผู้ดูแลระบบไซต์ ลักษณะที่ปรากฏ - ตัวแก้ไข ค้นหาไฟล์ “comments.php” แล้วคลิกที่มัน หลังจากนั้น ให้คัดลอกส่วนที่สองของวิดเจ็ตและวางโค้ดที่จุดเริ่มต้นของไฟล์ความคิดเห็น จากนั้นเราก็บันทึก

ตอนนี้คุณสามารถไปที่เว็บไซต์ของคุณไปที่บทความและชื่นชมยินดีที่ติดตั้งบล็อกความคิดเห็น VKontakte บนไซต์ WordPress ของคุณสำเร็จแล้ว
ในบทความนี้ คุณจะพบข้อมูลเกี่ยวกับวิธีการดำเนินการดังกล่าวบนเว็บไซต์ของคุณ มีหลายวิธี ผ่านการสนับสนุนหรือการใช้งาน VKontakte ซึ่งสามารถทำได้มากกว่าแค่เชื่อมต่อความคิดเห็น การแสดงความคิดเห็นจาก VKontakte เป็นอีกวิธีหนึ่งในการปรับปรุงปัจจัยด้านพฤติกรรมบนไซต์ ก่อนอื่นเรามาดูผลลัพธ์ของความคิดเห็น VKontakte ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
ความคิดเห็น WordPress VKontakte โดยไม่ต้องใช้ปลั๊กอิน
หากต้องการติดตั้งความคิดเห็น WordPress VKontakte บนเว็บไซต์ คุณต้องไปที่และกรอกข้อมูลในช่องสำหรับแก้ไขสคริปต์ก่อน คุณสามารถยกเลิกการเลือกช่องสื่อเพื่อให้ผู้ใช้ไม่สามารถโพสต์วิดีโอและรูปภาพได้ ฉันไม่แนะนำให้โพสต์มากกว่า 15 ความคิดเห็น ความกว้างของวิดเจ็ตคือมาตรฐาน 496 เมื่อติดตั้งบนไซต์แล้ว คุณสามารถเปลี่ยนเป็น "อัตโนมัติ" เพื่อให้วิดเจ็ตพอดีกับความกว้างทั้งหมดของความคิดเห็นและมีความยืดหยุ่น  จากภาพจะเห็นได้ว่าต้องแทรกส่วนไหนลงในไฟล์ไหน ส่วนแรกถูกตั้งค่าใน header.php ก่อนแท็กปิดส่วนที่สองซึ่งมีขนาดใหญ่จะอยู่ในไฟล์ single.php หากคุณต้องการให้แสดงความคิดเห็น VKontakte ก่อนความคิดเห็น Wordpress ให้ค้นหาบรรทัดเอาต์พุตความคิดเห็น php และวางไว้ด้านหน้าดังภาพด้านล่าง หากคุณต้องการวิดเจ็ตด้านล่าง ให้วางไว้หลังจากนั้น
จากภาพจะเห็นได้ว่าต้องแทรกส่วนไหนลงในไฟล์ไหน ส่วนแรกถูกตั้งค่าใน header.php ก่อนแท็กปิดส่วนที่สองซึ่งมีขนาดใหญ่จะอยู่ในไฟล์ single.php หากคุณต้องการให้แสดงความคิดเห็น VKontakte ก่อนความคิดเห็น Wordpress ให้ค้นหาบรรทัดเอาต์พุตความคิดเห็น php และวางไว้ด้านหน้าดังภาพด้านล่าง หากคุณต้องการวิดเจ็ตด้านล่าง ให้วางไว้หลังจากนั้น  นี่เป็นวิธีที่ยากในการแสดงความคิดเห็นบน WordPress บน VKontakte และตอนนี้ก็ถึงเวลาค้นหาวิธีง่ายๆ
นี่เป็นวิธีที่ยากในการแสดงความคิดเห็นบน WordPress บน VKontakte และตอนนี้ก็ถึงเวลาค้นหาวิธีง่ายๆ
ความคิดเห็นปลั๊กอิน WordPress vkontakte
ปลั๊กอิน Vkontakte api
นี่คือฟังก์ชั่นทั้งหมด:
แต่ตอนนี้เราสนใจความคิดเห็นของ VKontakte หลังจากติดตั้งปลั๊กอินแล้ว คุณจะมี Vkontakte api อยู่ในบุ๊กมาร์กของคุณ ที่นั่นเราคลิกที่ส่วน VKontakte และไปตามลิงค์เพื่อสร้างแอปพลิเคชัน  หลังจากที่คุณเสร็จสิ้นการเปลี่ยนแปลง คุณควรกรอกข้อมูลในช่องที่ต้องกรอก อย่าลืมเลือกสำหรับเว็บไซต์ คุณจะได้รับ SMS ยืนยันทางโทรศัพท์ของคุณ หลังจากนั้นแอปพลิเคชันจะถูกสร้างขึ้น หลังจากนี้คุณไม่จำเป็นต้องกำหนดค่าแอปพลิเคชัน แต่ตรงไปที่แท็บการตั้งค่าและเราจำเป็นต้องคัดลอก 2 บรรทัดแรกสำหรับปลั๊กอิน vkontakte api
หลังจากที่คุณเสร็จสิ้นการเปลี่ยนแปลง คุณควรกรอกข้อมูลในช่องที่ต้องกรอก อย่าลืมเลือกสำหรับเว็บไซต์ คุณจะได้รับ SMS ยืนยันทางโทรศัพท์ของคุณ หลังจากนั้นแอปพลิเคชันจะถูกสร้างขึ้น หลังจากนี้คุณไม่จำเป็นต้องกำหนดค่าแอปพลิเคชัน แต่ตรงไปที่แท็บการตั้งค่าและเราจำเป็นต้องคัดลอก 2 บรรทัดแรกสำหรับปลั๊กอิน vkontakte api  เราคัดลอกบรรทัดและวางลงในปลั๊กอินหลังจากนั้นบรรทัดจะเริ่มทำงาน ค้นหาการตั้งค่าความคิดเห็นและตั้งค่าที่จำเป็น นี่คือการตั้งค่าของฉัน:
เราคัดลอกบรรทัดและวางลงในปลั๊กอินหลังจากนั้นบรรทัดจะเริ่มทำงาน ค้นหาการตั้งค่าความคิดเห็นและตั้งค่าที่จำเป็น นี่คือการตั้งค่าของฉัน:  ขอแสดงความยินดี ความคิดเห็น VKontakte ได้รับการติดตั้งบนเว็บไซต์แล้ว! ฉันแนะนำให้คุณลองใส่ความคิดเห็น WordPress บน VKontakte ก่อนโดยไม่ต้องใช้ปลั๊กอินเพื่อไม่ให้ไซต์ทำงานหนักเกินไป หากไม่สะดวกให้ใช้ปลั๊กอิน vkontakte api ซึ่งช่วยได้มากไม่เฉพาะกับความคิดเห็นเท่านั้น
ขอแสดงความยินดี ความคิดเห็น VKontakte ได้รับการติดตั้งบนเว็บไซต์แล้ว! ฉันแนะนำให้คุณลองใส่ความคิดเห็น WordPress บน VKontakte ก่อนโดยไม่ต้องใช้ปลั๊กอินเพื่อไม่ให้ไซต์ทำงานหนักเกินไป หากไม่สะดวกให้ใช้ปลั๊กอิน vkontakte api ซึ่งช่วยได้มากไม่เฉพาะกับความคิดเห็นเท่านั้น