WOOCOMMERCE - değişiklik ve ince ayar. Çevrimiçi mağazada ince ayar yapma
"WooCommerce -\u003e Ayarlar" yönetici bölümüne gidin
İlk adım, bulunduğunuz ülkeyi değiştirmek ve mal satmayı planlamaktır. "Konum" açılır menüsünde konumunuzun ülkesini seçin, örneğin: Rusya. "Outlet (ler)" listesinden "Yalnızca belirli ülkelerde sat" öğesini seçin ve satmayı planladığınız ülkeleri işaretleyin ve satın alınan malların teslimatını bu ülkelere teslim edin.
"Para Birimi" açılır listesinde, birlikte çalışmayı planladığınız para birimi türünü ve fiyat tasarımını (ayırıcılar, döviz pozisyonları ...) seçin.
Vergi
"Vergi" sekmesinde, ürünlerden vergi alıp almayacağınızı belirtin. Vergi muhasebesi dahil edilmişse, vergilerin öğenin fiyatına dahil edilip edilmediğini belirtin. Geri kalan ayarları kendi takdirinize göre düzenleyin.
Ödeme
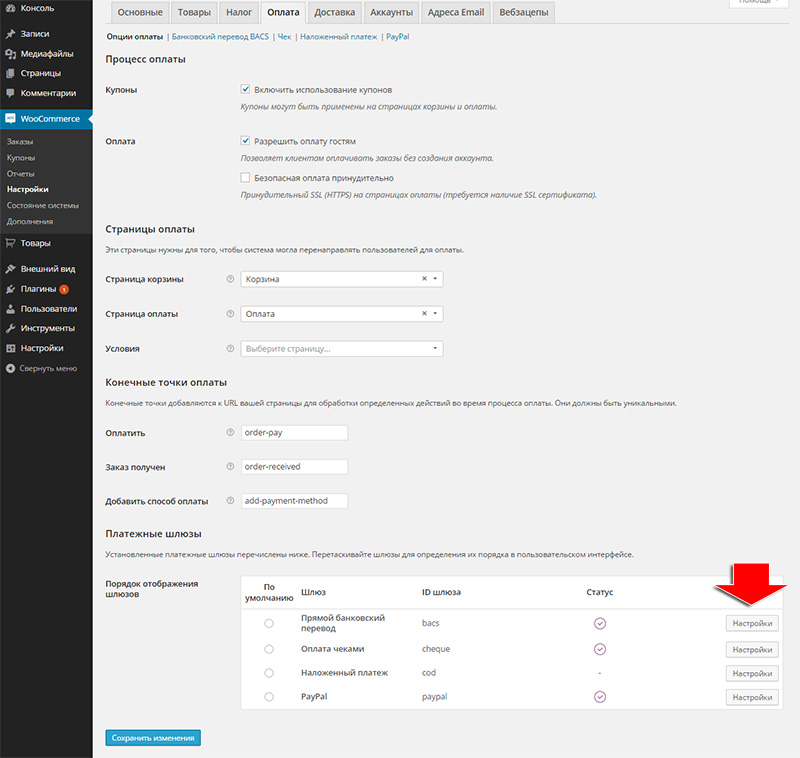
"Ödeme" sekmesinde, mağazada ödeme yöntemlerini ayarlayabilirsiniz. Bunu yapmak için, istenen ödeme yönteminin karşısındaki "Yapılandır" düğmesine tıklayın.


Orada çevrimiçi mağazanın işlevsel sayfalarını da değiştirebilirsiniz, ancak onlara dokunmanızı önermiyorum.
Teslimat
Gönderim sekmesinde teslimat yöntemini, hedef adresini ve maliyeti yapılandırabilirsiniz.
WooCommerce için kalıcı bağlantılar kurma
İlk olarak, henüz yapmadıysanız kurun. Makalelerin, haberlerin, sayfaların Kalıcı bağlantılarının Kiril sembollerinin Latince'ye çevrilmesine hizmet eder.
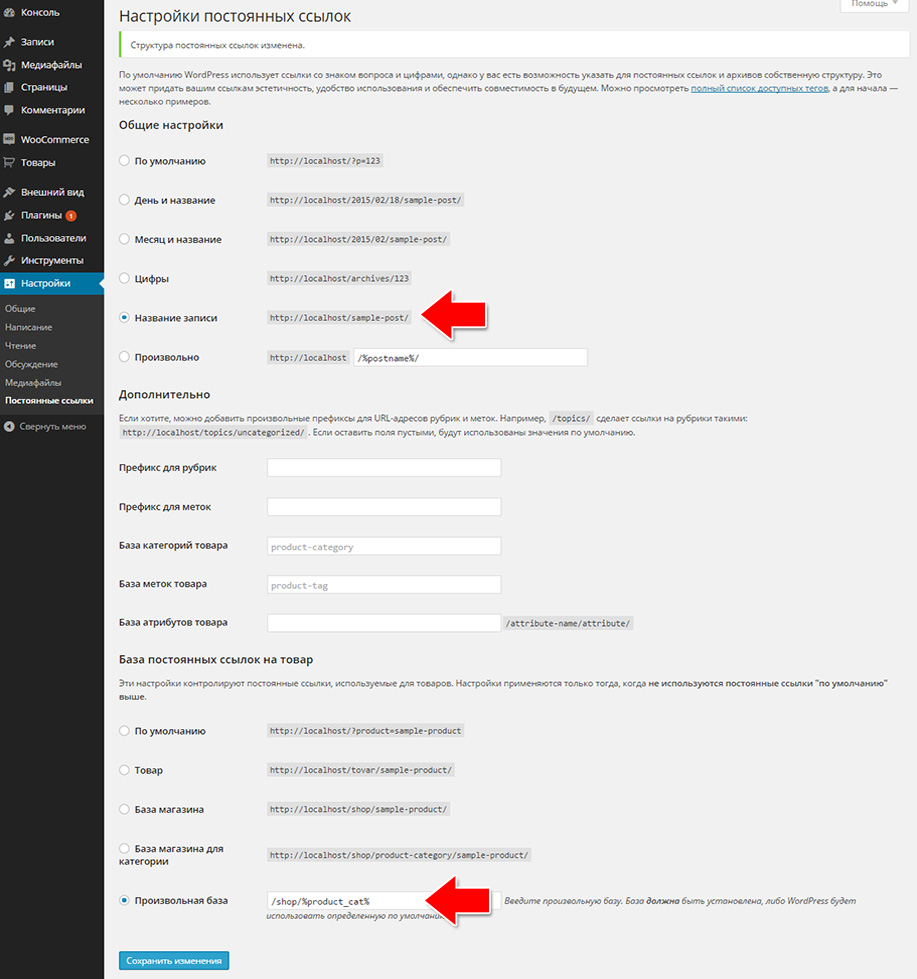
Ardından WP yönetici menüsüne "Ayarlar -\u003e Kalıcı Bağlantılar" gidin. Kalıcı bağlantı ayarlarında şunları eklemenizi öneririm: 
Gönderi adı: /% postname% /
Ve aşağıda
Keyfi temel: / shop /% product_cat%
WooCommerce ile ilgili olası sorunlar ve çözümleri:
Sayfanın belirli bir kategorideki ürünleri görüntülemesini nasıl sağlayabilirim?
Büyük bir çevrimiçi mağazamız olduğunu varsayalım ve kolaylık olması açısından, belirli bir sayfaya gittiğimizde aynı kategorideki ürünlerin görüntülenmesini istediğimizi varsayalım, bunun için aşağıdakileri yapacağız:
1) Yeni bir sayfa oluşturun, buna bir isim verelim, örneğin Hayranlar
2) Ürünlerde henüz oluşturmadıysanız kategori oluşturunuz ve ürünlerin özelliklerinde "Fanlar" kutucuğu işaretleyerek bu kategoriyi ürünlere atayınız. Diyelim ki kategori "vantilatör"
2) Kategori adı tırnak içinde olan bir kısa kod girin.
Dizi ("sayfa başına" \u003d\u003e "12", "sütunlar" \u003d\u003e "4", "sipariş" \u003d\u003e "başlık", "sıra" \u003d\u003e "artan", "kategori" \u003d\u003e "")
Kısa kod değerlerini değiştirmek için, wp-content \\ plugins \\ woocommerce \\ include \\ shortcodes dosyasında ve \\ woocommerce \\ includes \\ class-wc-shortcodes.php içinde bir eklenti yazmanız veya kodu düzenlemeniz gerekir.
Ayarlanabilir değerler:
sayfa başına - her sayfadaki ürün sayısı.
sütunlar sütun sayısı
Bir çevrimiçi mağazanın müşterisi bir satın alma işlemi için nasıl ödeme yapar?
Satın alımlar için ödeme yapabilmek için ihtiyacımız olan herhangi bir ödeme ağ geçidini bağlayabiliriz. Varsayılan olarak, zaten bir Paypal ödeme ağ geçidine sahiptir, bu da alıcıya plastik kartlar Visa ve Master Card kullanarak satın alma işlemleri için ödeme yapma fırsatı verir. Bu durumda, PayPal ile bir cüzdan kaydetmemiz gerekiyor varlıksatın alımlar için paranın aktarılacağı yer. WooCommerce ayarlarında -\u003e Ayarlar -\u003e Ödeme ağ geçitleri -\u003e Paypal'da postanızın adını girin.
Nakit ödeme yapmayı seçebilirsiniz, örneğin, yerel alıcılara odaklanan bir çevrimiçi mobilya mağazamız var ve ürünleri mağazadan alıp orada ödeyecekler.
Alıcının çeşitli alışveriş yöntemlerini seçebilmesi ve WebMoney, Yandex money gibi uygun ödeme ağ geçitlerini bağlayabilmesi için bir çevrimiçi mağaza kurabiliriz.
Bulanık ürün resimleri nasıl düzeltilir?
Bazen yükledikten sonra ürünün resmi bulanıklaşır ve hatalı hale gelir. Bunu düzeltmek için sekme -\u003e Ayarlar -\u003e Katalog'a gidin ve ürün küçük resmi için değerlerinizi girin, ürünlerin boyutunu değiştirin. Eklentiyi kurduğunuzdan emin olun. "Araçlar" kontrol paneline gittikten sonra görünecek yeni iç metin Küçük Resimleri Yeniden Düzenleyin, ona gidin ve görüntüleri yeniden oluşturmaya başlayın. Eklenti, sistemdeki tüm küçük resimleri ve görüntüleri tekrar güncelleyecektir. O halde resimlerle herhangi bir problem yaşamazsınız.
Ürüne bir yorum eklediğinizde, bir yönlendirme gerçekleşir ve sayfanın yüklenmesi durur
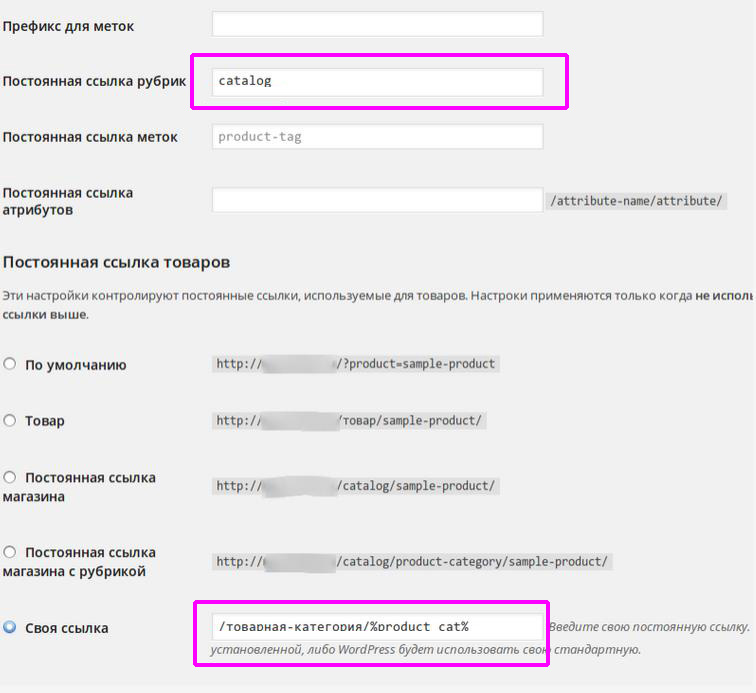
Sorun esas olarak ürünün adının Kiril alfabesiyle yazılmasından kaynaklanmaktadır, bunun için Ayarlar - Kalıcı Bağlantılara gidiyoruz ve ürünün Kalıcı temel bölümünde adını keyfi yapıp ekran görüntüsünde gösterildiği gibi / ürün ekliyoruz:
Görünüşe göre:
http: // sitem / kataloğum / kategori / ürün / - işler
http: // sitem / sayfam / - çalışmıyor !!!
Ve eğer değişirseniz:
Ürün kalıcı bağlantı tabanı -\u003e Özel taban -\u003e / katalog
veya Ürün kalıcı bağlantı tabanı -\u003e Özel taban -\u003e / katalog /% product_cat%
http: // sitem / kataloğum / - çalışıyor
http: // sitem / kataloğum / kategori / - işler
http: // sitem / kataloğum / kategorim / ürünüm / - ÇALIŞMIYOR !!!
http: // sitem / sayfam / - çalışıyor
Ne derse desin - her şey yolunda gitmiyor ve malları ve eşyaları görmek ... Sorun nedir?

Süper popüler eklenti - WooCommerce e-ticaret için tasarlanmıştır ve hem elektronik hem de fiziksel ürünleri her şekil ve boyutta satmanıza olanak tanır. Bu eklenti çok esnek, işlevseldir ve herhangi bir wordpress temasına uyacaktır, ancak eklentiyi temayla birlikte kullanmanız önerilir -. Üzerinde şu an woocommerce eklentisi, İnternet'teki tüm çevrimiçi mağazaların% 30'undan fazlasına yüklenmiştir. Kendi çevrimiçi mağazanızı oluşturmak istiyorsanız, bu eklenti, çevrimiçi mağazanızı oluşturmak ve sürdürmek için kesinlikle her şeye sahip olduğundan ideal seçenektir. Eklenti özellikleri:
Rusça eklenti ayarları, her şey basit ve anlaşılır!
WooCommerce Eklentisi Tamamen ücretsiz!
Net bir asistan eklenti kurulumu ve ayarları.
Video dersleri eklenti ile çalışma üzerine.
Ürün teslimatını ayarlama, dropshipping desteği.
Geniş ödeme seçenekleri, çoğu banka kartı, PayPal, BACS (banka havaleleri), teslimatta nakit vb.
Online mağaza üzerinde tam kontrol, vergilerin, stok seviyelerinin hesaplanması, kullanıcı hesaplarının yönetilmesi vb.
WooCommerce olabilir hemen hemen her hizmetle entegre!
300'den fazla ek size sunulan uzantılar.
Geniş özelleştirme, açık kaynak, çevrimiçi mağazanızı oluşturun!
Eklentiyi doğrudan WordPress yönetici panelinden kurabilirsiniz. Sekmeye gidin: Eklentiler - Yeni Ekle, arama formuna eklentinin adını girin, Enter tuşuna basın, eklentiyi kurun ve etkinleştirin.

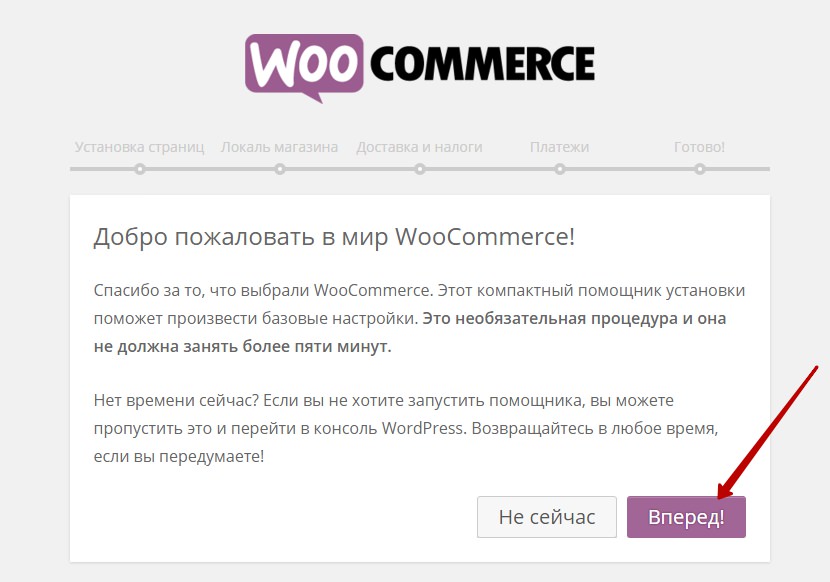
Eklentiyi kurup etkinleştirdikten sonra, gerçekleştirmenize yardımcı olacak kompakt bir kurulum sihirbazı başlatacaksınız. temel ayarlar... Asistanı başlatmak için - İleri düğmesine tıklayın. Düğmeye tıklayabilirsiniz - Şimdi değil, kurulum asistanını istediğiniz zaman yönetici panelinden başlatabilirsiniz. Asistandaki temel ayarları doldurmanız önerilir, böylece daha sonra eklenti ayarlarında bunları doldurmazsınız. Asistandaki temel ayarları doldurmak daha kolay ve nettir.

Bir sonraki sayfada asistan üretecek gerekli sayfaları ayarlama, çevrimiçi mağazanız için, sayfaların kurulumunu tamamlamak için - Yönlendir düğmesini tıklayın.

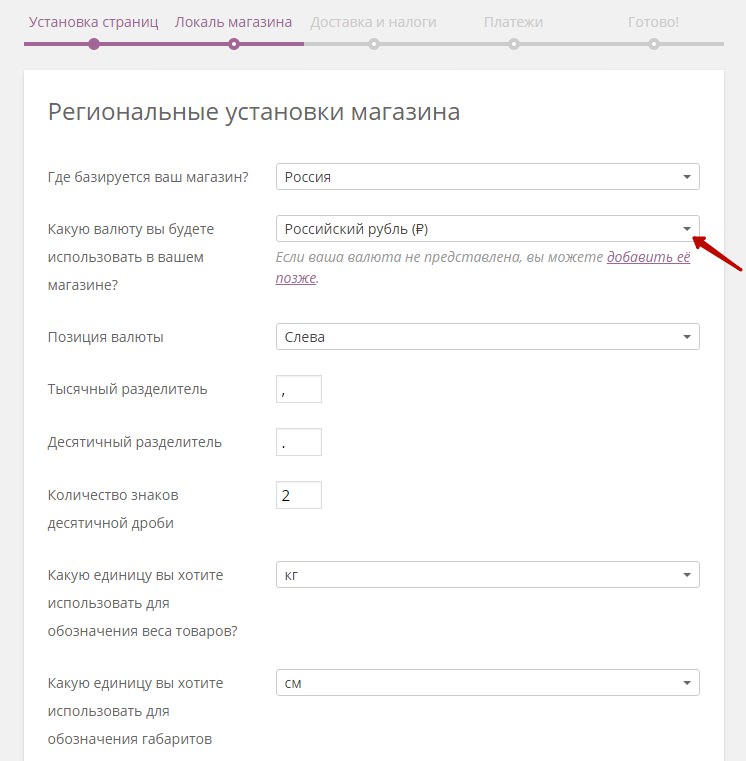
Sayfada Bölgesel ayarları saklayın, Mağazanızın bulunduğu ülkeyi seçmeniz ve Mağazanız için temel para birimini belirtmeniz gerekir. Ayrıca burada ek verileri belirleyebilir ve butonuna tıklayabilirsiniz - Devam.

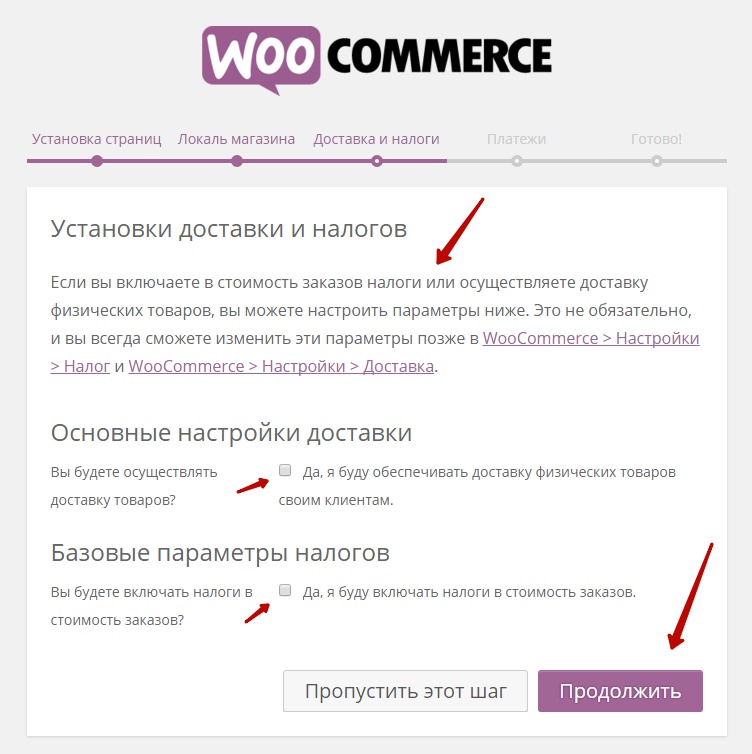
Sayfada daha fazlası Nakliye ve vergiler, mağazanızda mal teslim edip etmeyeceğinizi ve mallarınızın fiyatına vergileri dahil edip etmeyeceğinizi belirtebilirsiniz. Bu işlevleri kullanacaksanız, ilgili kutuları işaretleyin. Düğmeye tıklayın - Devam et.

Ayrıca, Ödemeler sayfasında, sitenizde hangi ödeme yöntemlerinin kullanılacağını seçebilirsiniz. Ayrıca burada PayPal hizmetine bağlı olan e-posta adresinizi belirtmeniz gerekir. PayPal - ana ödeme hizmeti eklenti WooCommerce. Kendi PayPal hesabınız yoksa, web sitenizdeki PayPal hizmetini kullanmak için PayPal web sitesinde hesabınızı kaydetmeniz yeterlidir. PayPal hizmeti tüm ödeme türlerini içerir. Düğmeye tıklayın - Devam et.

Üzerinde son sayfa asistan, WooCommerce eklentisinin nasıl çalıştığına dair daha ayrıntılı eğitimlere ve video eğitimlerine ek bağlantılar gösterilecek. WordPress yönetici panelinize gitmek için sekmenin altındaki tıklayın - WordPress kontrol paneline dön.

WooCommerce Eklenti Ayarları
Eklentiyi yapılandırmak için şu sayfaya gidin: WooCommerce - Ayarlar. Asistanda doldurduğunuz tüm ayarlar zaten eklenti ayarlarında görüntülenecektir, onları atlayabilirsin.
Ana
— Üs yeri, çevrimiçi mağazanızın hangi ülkede bulunduğunu belirtin. Buna göre, kullanırsanız vergi oranları hesaplanacaktır.
— Satış noktaları), burada satmayı düşündüğünüz ülkelerin listesini sınırlayabilirsiniz. Bir değer seçin - Yalnızca belirli ülkelerde satış yapın ve ülkeleri belirtin.
— Varsayılan müşteri adresi, bu fonksiyon verileri girmeden önce müşterilerin varsayılan adresini tanımlar. Otomatik algılama için - Coğrafi Konum öğesini seçin.
— Mağaza uyarısı, mağaza web sitesinde görüntülenecek bir uyarıyı açabilirsiniz. Kendi uyarı metninizi belirleyebilirsiniz. Sitede bir şeyi sonuçlandırıyorsanız, ziyaretçilere bildirimde bulunabilirsiniz.
— Para birimi, mağazanız için para birimini seçin.
— Döviz pozisyonu, Para birimi simgesinin nerede, numaraların hangi tarafında görüntüleneceğini seçebilirsiniz.
— Binlik ayırıcı, burada binler için ayırıcı belirtebilirsiniz. 1.000
— Ondalık ayırıcı, on bininci basamak için bir ayırıcı belirtebilirsiniz. 10.000
— İşaret sayısı ondalık kesir, görüntülenen fiyatlardaki ondalık basamakların sayısını belirleyebilirsiniz.

Ürün:% s
— Temel, ağırlık ve boyutlar için standart birimler burada listelenecektir. Burada ürünlerin derecelendirmesini de ayarlayabilirsiniz. Varsayılanı bırakabilirsiniz. ...

Görüntüle.
— Mağaza Sayfası, mağazanız için mal arşivinin görüntüleneceği ana sayfayı seçin. Kurulum sihirbazındaki temel ayarları doldurduysanız, Mağaza sayfası sitenizde zaten oluşturulmuş olacaktır. Mağaza sayfanız yoksa, bir Mağaza sayfası oluşturun ve bu ayarlarda seçin.
— Mağaza sayfasında, Mağaza sayfasında nelerin görüntüleneceğini seçebilirsiniz. Varsayılan olarak ürünler görüntülenir, ayrıca kategoriler ve alt kategoriler de ekleyebilirsiniz.
— Ürünleri varsayılan olarak sıralama, ürünlerin nasıl sıralanacağını, popülerliğe, fiyata vb. göre seçebilirsiniz.
— Sepete ekle davranışı, en iyi varsayılan, Ajax düğmeleri.
— Ürün Görselleri, ürün listesinde kullanılan varsayılan görüntü boyutlarını ayarlayabilirsiniz. Ürün resimleri için Işık Kutusunu da etkinleştirebilirsiniz, tıklandığında resim artacaktır.
Değişikliklerinizi kaydedin.

Hisse senetleri.
Çevrimiçi mağazanızın malların bulunduğu kendi deposu varsa stok parametrelerini ayarlayabilirsiniz. Ayarlarda, düşük stok seviyesi ile ilgili bildirimi açabilir ve bildirimleri alacak olan e-postanızı belirtebilirsiniz. Değişikliklerinizi kaydedin.

İndirilebilir ürünler.
Elektronik ürünler satıyorsanız, burada dosya yükleme yöntemini belirtebilirsiniz. Elektronik ürünlere erişim kısıtlaması oluşturabilirsiniz. Değişiklikleri Kaydet.

Vergi
Vergi parametreleri.
Online mağazanızda vergi muhasebesi işlevini etkinleştirebilirsiniz, yani fiyatlar vergili veya vergisiz olarak gösterilecektir. Değişiklikleri Kaydet.

Standart fiyatlar.
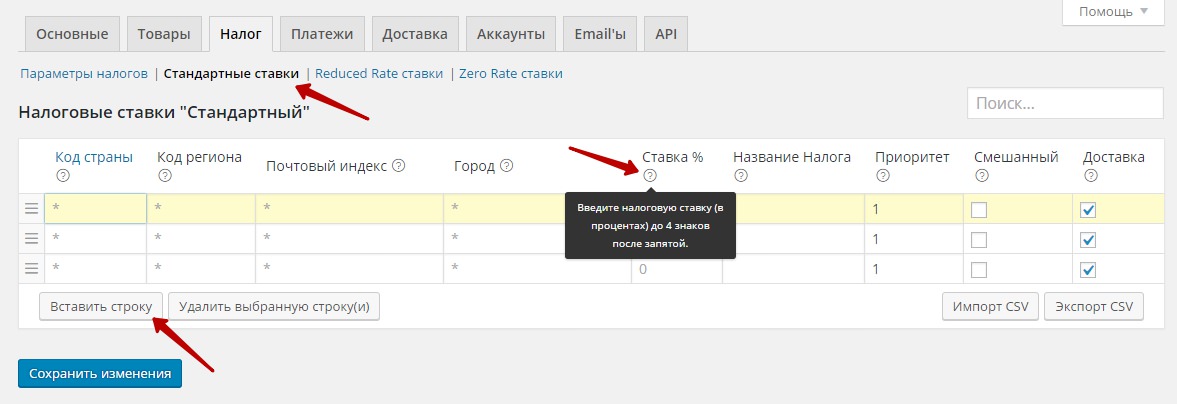
Mağazanızda uyguladığınız fiyat tablosunu özelleştirebilirsiniz. Düğmeye tıklayın - Tabloya, uygun hücrelere bir satır ekleyin, ülke ve bölge kodunu, posta kodunu, şehri, oran adını, vergi adını vb. Belirtin. Standart oranları kullanıyorsanız, İndirimli Oran ve Sıfır Oran oranları ihmal edilebilir. Değişiklikleri Kaydet.

Ödemeler
Ödeme seçenekleri.
— Kuponlar, kupon kullanımını etkinleştirebilirsiniz. Kuponlar, kullanıcılara indirimli ürünler satın alma olanağı sağlar.
— Çıkış yapmak, misafirlerin, kayıtsız kullanıcıların sipariş vermesine izin verebilir.
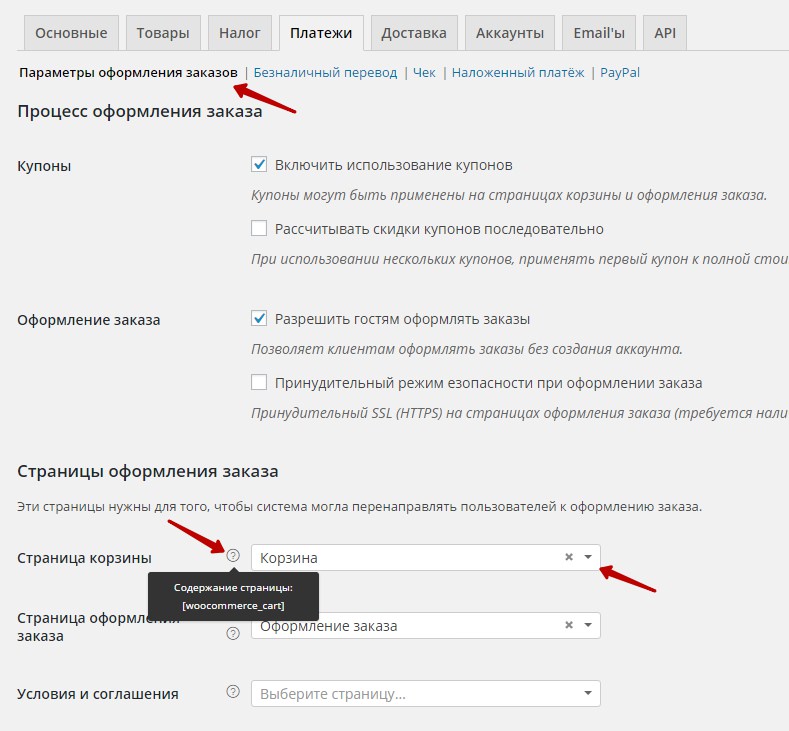
— Ödeme sayfaları, Müşterinin ödeme yapmadan önce şartlarınızı kabul etmesini istiyorsanız - Alışveriş Sepeti, Ödeme sayfası, Şartlar ve koşullar sayfası için sayfayı belirtmeniz gerekir. Eklenti kurulum sihirbazındaki temel ayarları ilk olarak doldurduysanız, Sepet ve Ödeme sayfalarının otomatik olarak oluşturulmuş olması gerekir. Belirli kısa kodlar için Alışveriş Sepeti ve Ödeme sayfalarına bakın.
— Ödeme uç noktaları, Burada, belirli işlemleri gerçekleştirmek için bir URL'de kullanılan belirli terimler verilmiştir. Onları değiştirmek zorunda değilsin.
— Ağ geçitlerinin görüntülenme sırası, Ödeme ağ geçitlerinin görüntülendiği sırayı sürükleyip bırakarak özelleştirebilirsiniz.
— Değişiklikleri Kaydet.

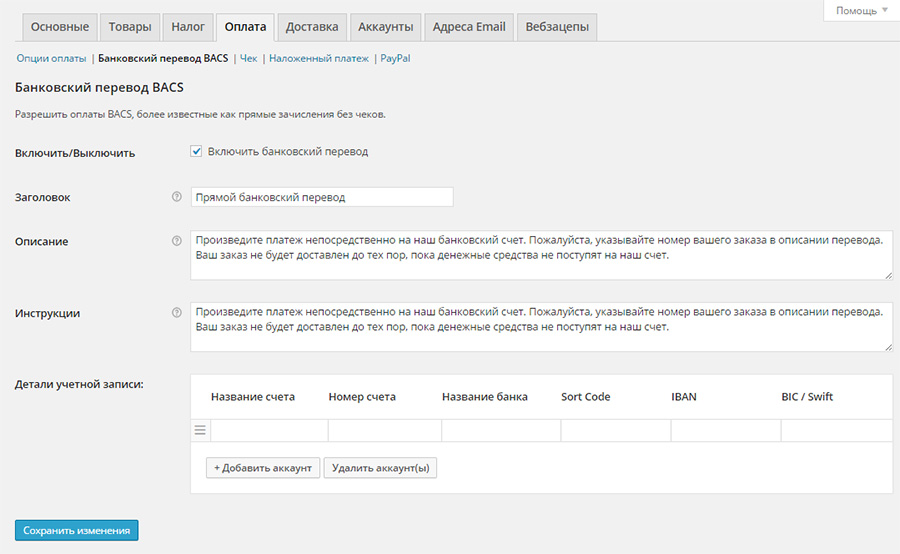
Nakitsiz transfer.
Burada mağazanızda banka havalesini etkinleştirebilirsiniz. Müşterilere gösterilecek Başlığı, Açıklamayı ve Talimatları özelleştirebilirsiniz. Detaylarda hesap banka detaylarını belirtmeniz gerekiyor. Birkaç banka eklemek istiyorsanız, düğmeye tıklayın - Hesap eklemek... Sonunda Değişiklikleri Kaydet.

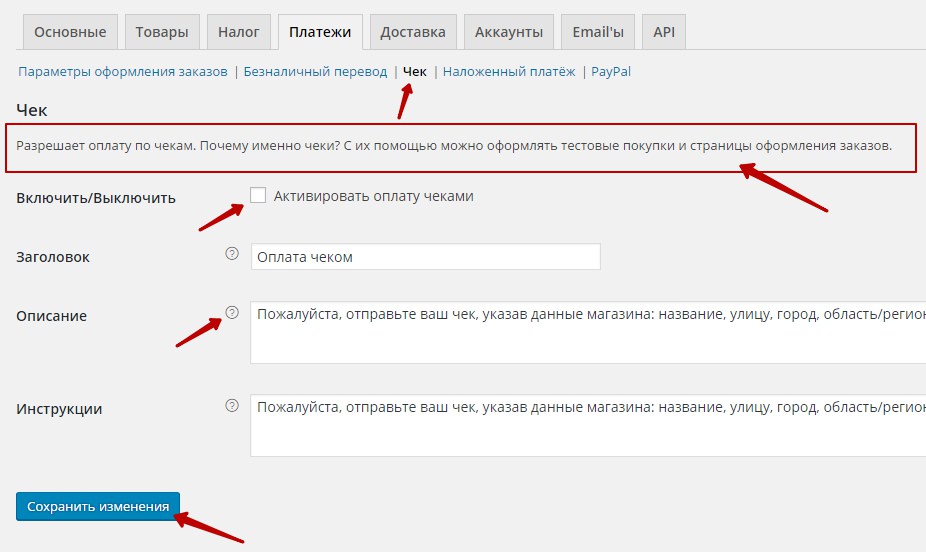
Satın alma testlerini ve ödeme sayfalarını kontrol etmenize olanak tanıyan çekle ödemeyi etkinleştirebilirsiniz. Mağazanın çalışmalarını kontrol etmek mümkün olacak. Değişiklikleri Kaydet.

MORİNA.
Teslimatta nakit yani teslimatta nakit olarak etkinleştirebilirsiniz. Ödeme sayfasında görüntülenecek metninizi belirtebilirsiniz. Nakit ödeme için belirli ödeme yöntemlerini seçebilirsiniz, alanı boş bırakırsanız tüm ödeme yöntemleri uygulanacaktır. Değişiklikleri Kaydet.

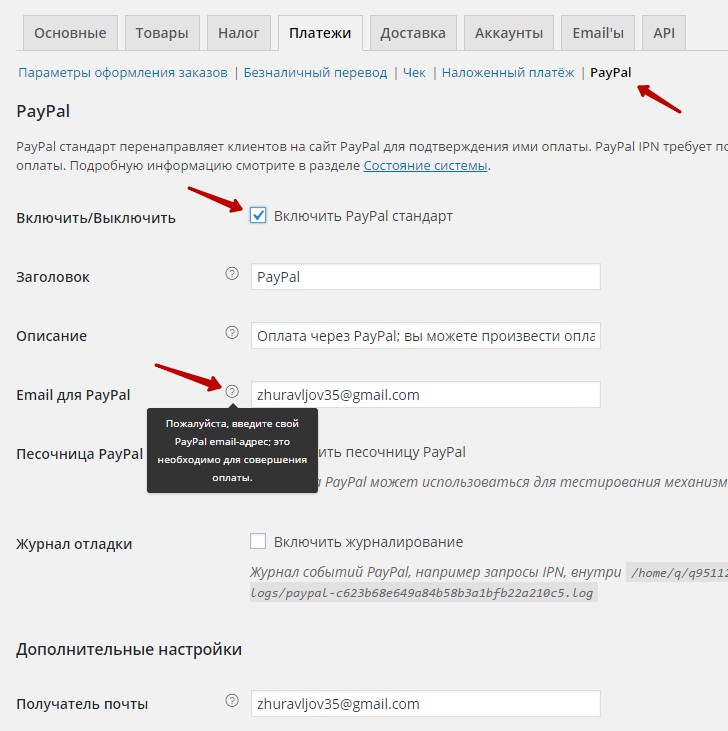
PayPal'ı kullanarak bir ödeme yöntemi ekleyebilirsiniz. Kayıtlı bir PayPal hesabınız olmalıdır. Bu sayfada, bilgilerinizde bulabileceğiniz verilerinizi belirtmeniz gerekir. kişisel hesap PayPal hizmeti. Değişiklikleri Kaydet.

Teslimat
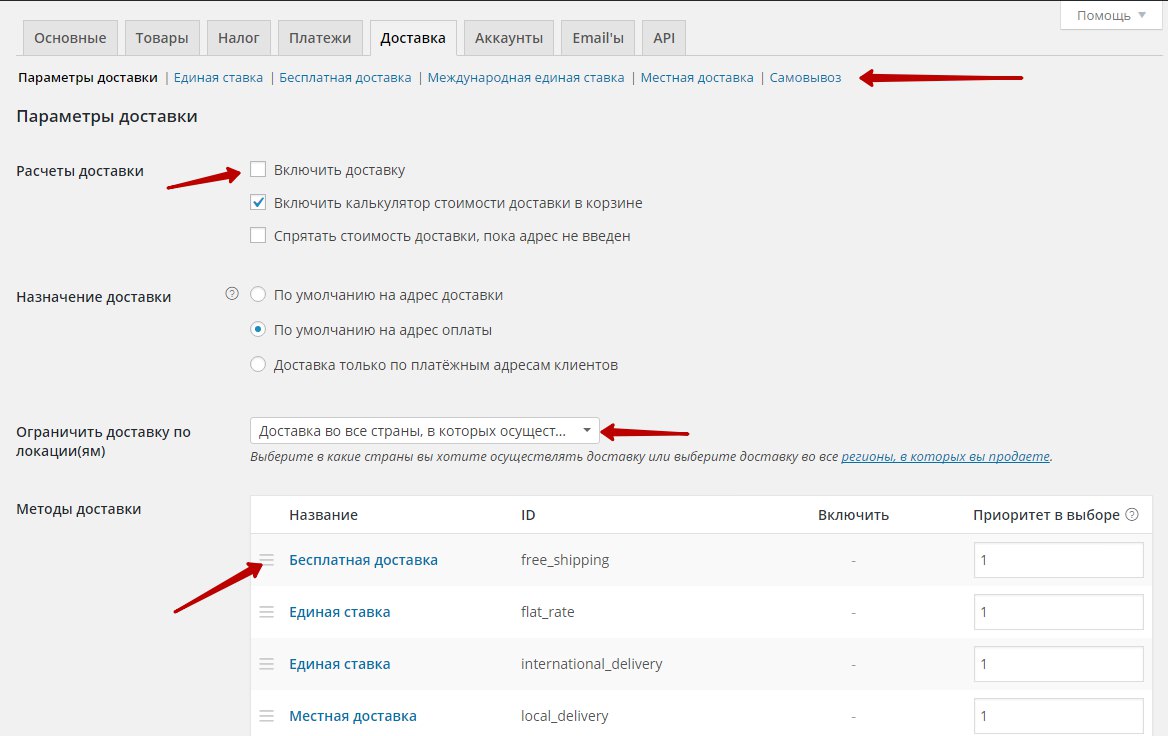
Çevrimiçi mağazanızda teslimat işlevini kullanıyorsanız, teslimatı etkinleştirebilir ve teslimat parametrelerini yapılandırabilirsiniz. Nakliye yöntemleri seçilebilir ve özelleştirilebilir. Değişiklikleri Kaydet.

Hesaplar
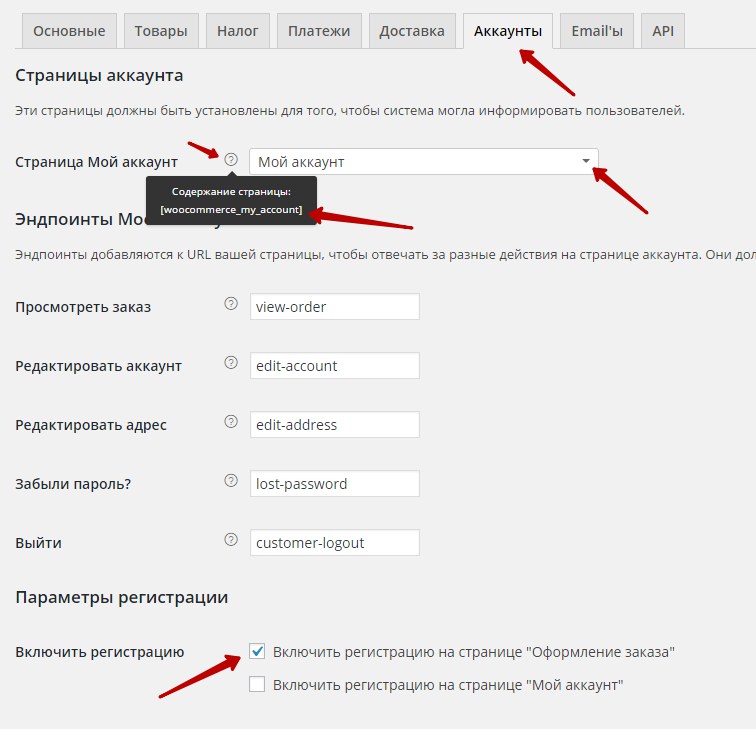
— Hesabım sayfası, her kullanıcının bilgilerinin görüntüleneceği Hesabım sayfası için sayfayı seçin. Kurulum asistanındaki temel ayarları en başta doldurduysanız, sayfanın otomatik olarak oluşturulmuş olması ve burada belirtilmesi gerekir. Sayfanın özel bir kısa kodu göstermesi gerekir.
— Hesabımın Uç Noktaları, değiştirilmeden bırakılabilir.
— Kaydı etkinleştirin, sayfalarda kaydı etkinleştirebilir veya devre dışı bırakabilirsiniz - Çıkış yapmak ve Hesabım. Checkout sayfasında geri dönen müşteriler için oturum açma hatırlatıcıyı etkinleştirebilirsiniz.
— Hesap oluşturma, E-posta adresinden otomatik olarak bir kullanıcı adı oluşturmayı ve bir parola oluşturmayı etkinleştirebilir veya devre dışı bırakabilirsiniz.
— Değişiklikleri Kaydet.

E-posta
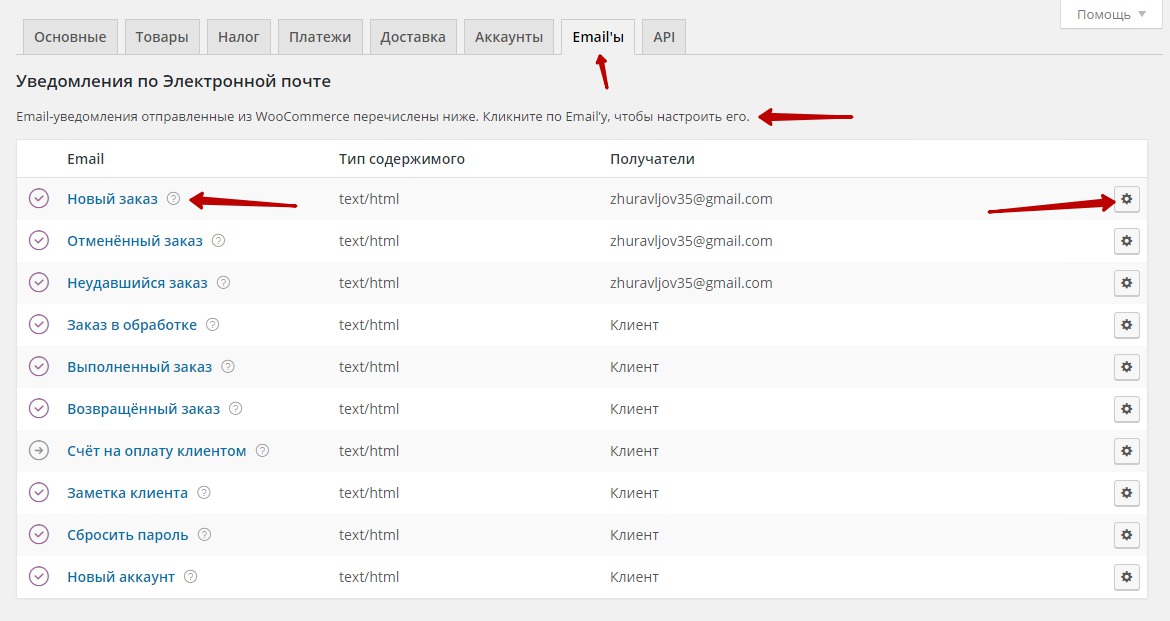
Burada müşterilere ve mağaza yöneticisine gönderilecek e-posta bildirimlerini ayarlayabilirsiniz. Bildirimi özelleştirmek için, bildirimin adına veya sağdaki dişli çark simgesine tıklayın.

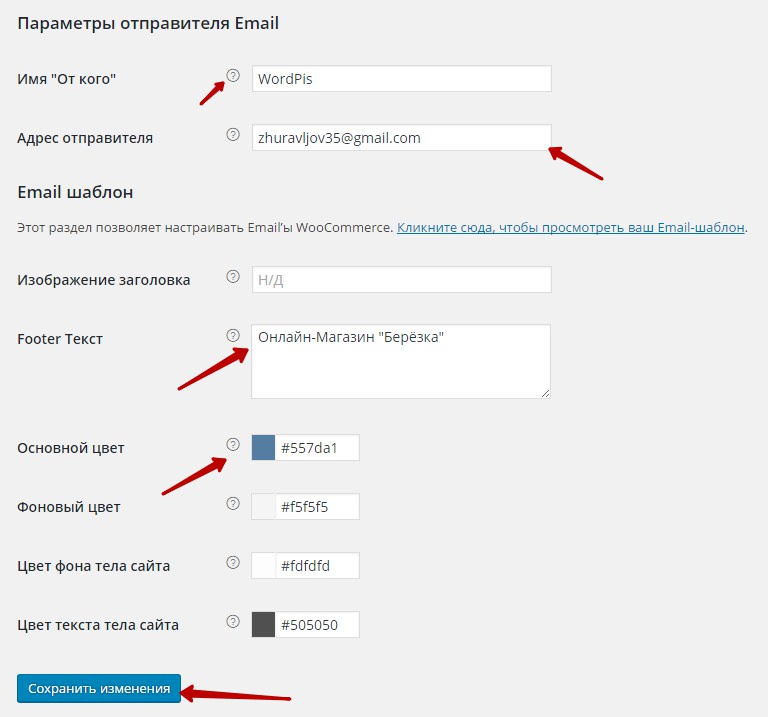
Burada ayrıca gönderenin verilerini belirleyebilir ve bildirim mektubunun görünümünü özelleştirebilirsiniz. Mektubun başlığında görüntülenecek resmin URL'sini belirtebilirsiniz. En altta, mektubun altbilgisinde görüntülenecek metni belirtebilirsiniz. Bildirim renklerini özelleştirebilirsiniz. Değişiklikleri Kaydet.

API
Uygulama geliştiricileri ve WooCommerce'da herhangi bir uygulamayı uygulamak isteyenler için bir yardımcı işlev olan REST API'yi etkinleştirebilirsiniz.

Emirler
Siparişler sayfası, çevrimiçi mağazanıza yerleştirilmiş tüm sipariş türlerini gösterecektir. Numarasına tıklayarak siparişi görüntüleyebilirsiniz.

Kuponlar
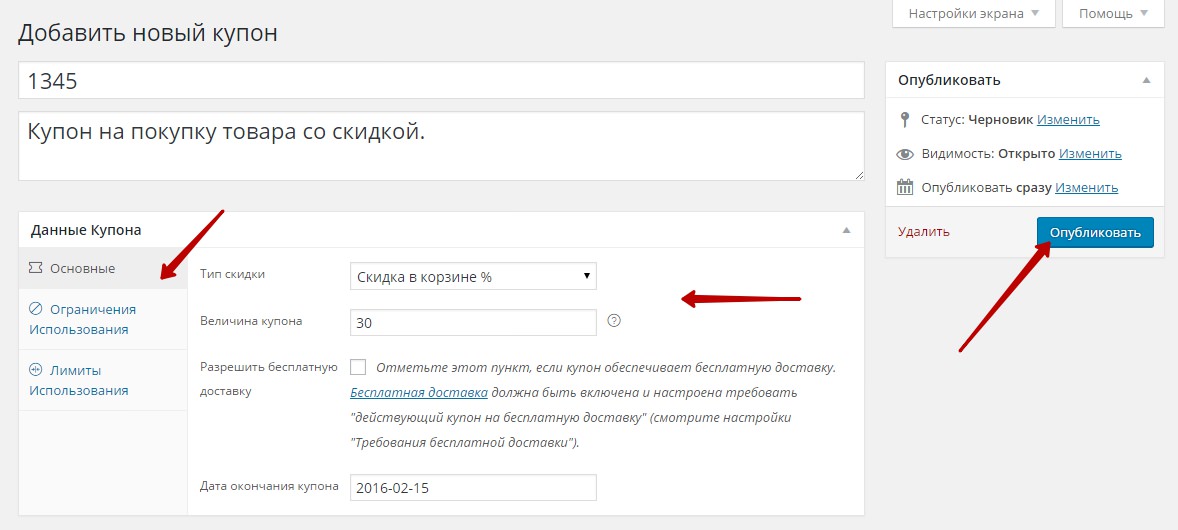
Kuponlar sayfasında, müşterilerinize indirim vermek için yeni bir kupon oluşturabilirsiniz. Yeni bir kupon oluşturmak için butonuna tıklayın - Kupon ekle.

Kupon oluşturma sayfasında şunları belirtmeniz gerekir - Kupon kodu (herhangi bir sayı), Kupon açıklaması (isteğe bağlı), kupon değeri (indirim tutarı) ve sayfada belirtilen geri kalan kupon parametrelerini yapılandırın. Verileri doldurduktan sonra, butonuna tıklayın - Yayınla.

Raporlar
Raporlar sayfasında satış istatistiklerini inceleyebilir, istatistik dönemlerini seçebilir, satış tarihini seçebilir, belirli bir ürünü seçip istatistiklerini görüntüleyebilir, kategori seçebilir vb. Müşteri istatistiklerini görebilir, stokların seviyesini de takip edebilirsiniz.
![]()
Sistemin durumu
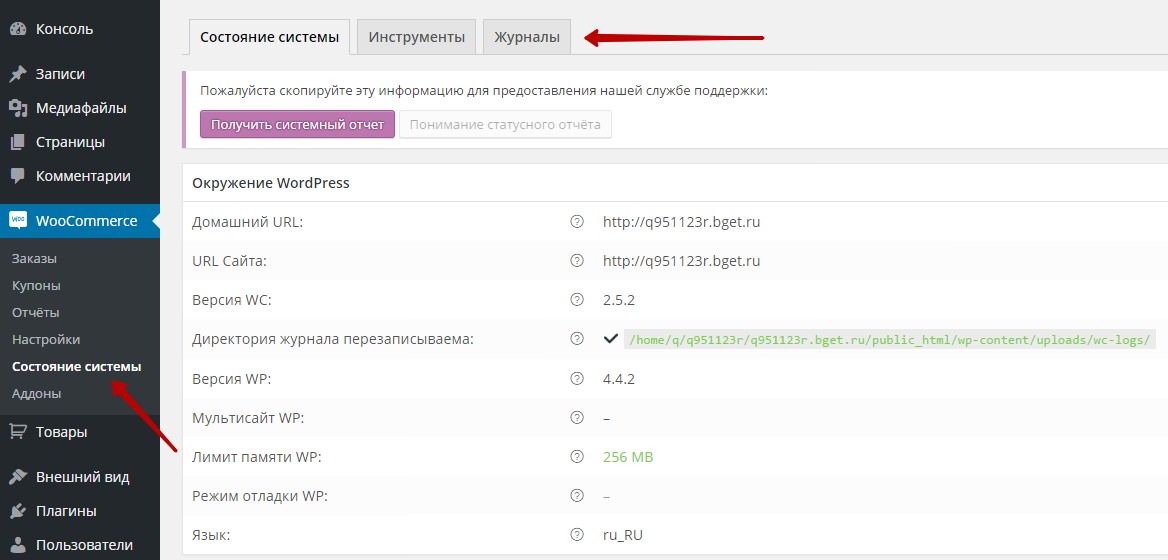
Sayfada Sistemin durumu, görüntülenecek sistem bilgisi senin siten. Buradan sitenizle ilgili bilgileri içeren bir sistem raporu alabilirsiniz. Eklenti desteğiyle iletişim kurarken, bu bilgileri sağlamanız gerekecektir.
— Enstrümanlar, burada veri temizleme araçlarını kullanabilirsiniz.
— Dergiler, eklenti işlemiyle ilgili verileri görüntüleyen günlük dosyası.

Eklentiler
Eklentiler sayfasında, bu eklenti için özel olarak tasarlanmış WooCommerce eklentisinin resmi teması olan Storefront temasını yükleyebilirsiniz.

Ürün:% s
Ürünler sayfası, sitenizde bulunan tüm ürünlerin bir listesini gösterecektir. Burada bu ürünü veya o ürünü sitenizde ürünün adına tıklayarak düzenleyebilirsiniz.

Mağazaya yeni bir ürün eklemek için yukarıdaki düğmeye tıklayın - Ürün ekle. Ürün oluşturma sayfasında şunları belirtin:
— Ürün adı.
— Bir kategori ekleyebilirsiniz ürün için.

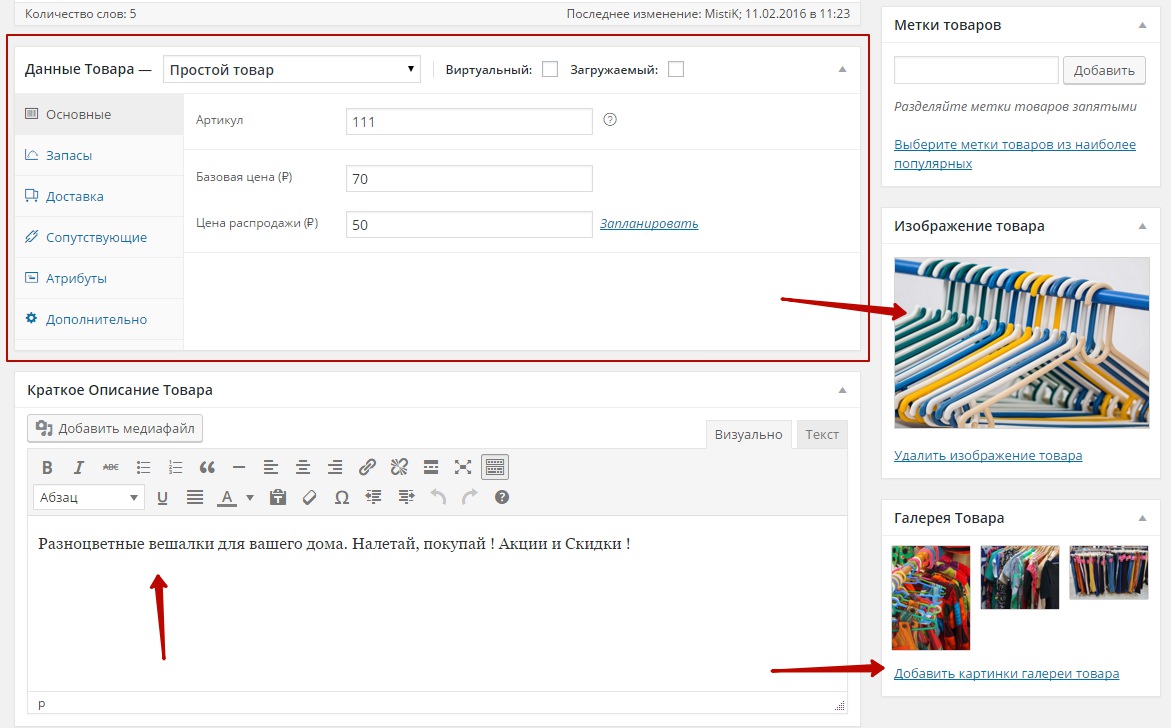
Ayrıca şunları da belirtmeniz gerekir:
— Ürün bilgileri, fiyat, indirimli fiyat (isterseniz), makale (ürün numarası), ek veriler.
— Ürün resmi.
— Kısa Açıklama mal.
— Ürün galerisi için görseller, ürün sayfasında görüntülenen ek fotoğraflar.

Bir ürün oluşturduktan sonra, oluşturulan ürün Mağaza sayfasında görüntülenecektir.

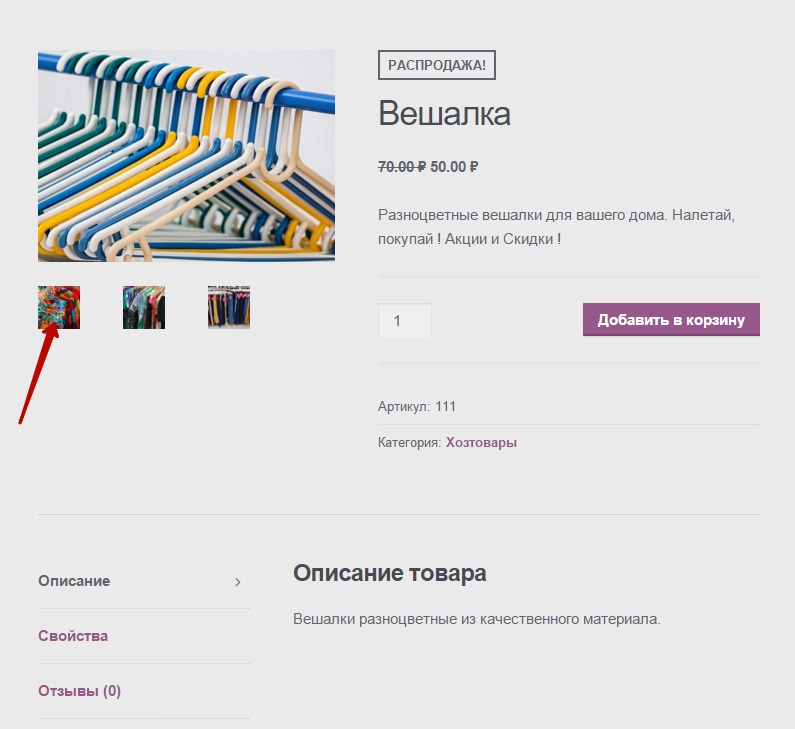
Ürünün adına veya resmine tıklarsanız, ürün hakkında bilgilerin ve ek görsellerin görüntülendiği Ürün sayfasını açarsınız.

Ürün resimleri, varsayılan olarak etkinleştirilen bir ışık kutusu penceresinde açılır.

Ayrıca ürünler için de oluşturabilirsiniz:
— Etiketler, ürünler için, örneğin şort, etek, yaz, kış vb. etiketler oluşturabilirsiniz.
— Teslimat sınıfları, Gönderim kullanıyorsanız, kolaylık sağlamak için öğeleri gönderi yöntemine göre kategorilere ayırmak için gönderi sınıfları oluşturabilirsiniz.
— Öznitellikler, özellikler, ürünleri şu şekilde dağıtmanıza izin verir: ek parametrelerrenk ve beden vb.

Sayfalar
Kurulum asistanındaki temel ayarları doldurduysanız, sitenizde dört hazır sayfanızın olması gerekir: Mağaza, Alışveriş Sepeti, Çıkış yapmak, Hesabım . Sayfalar eklenti ayarlarında belirtilmelidir, daha sonra bağlanırlar ve hazır bir çevrimiçi mağazanız olur.

Puan
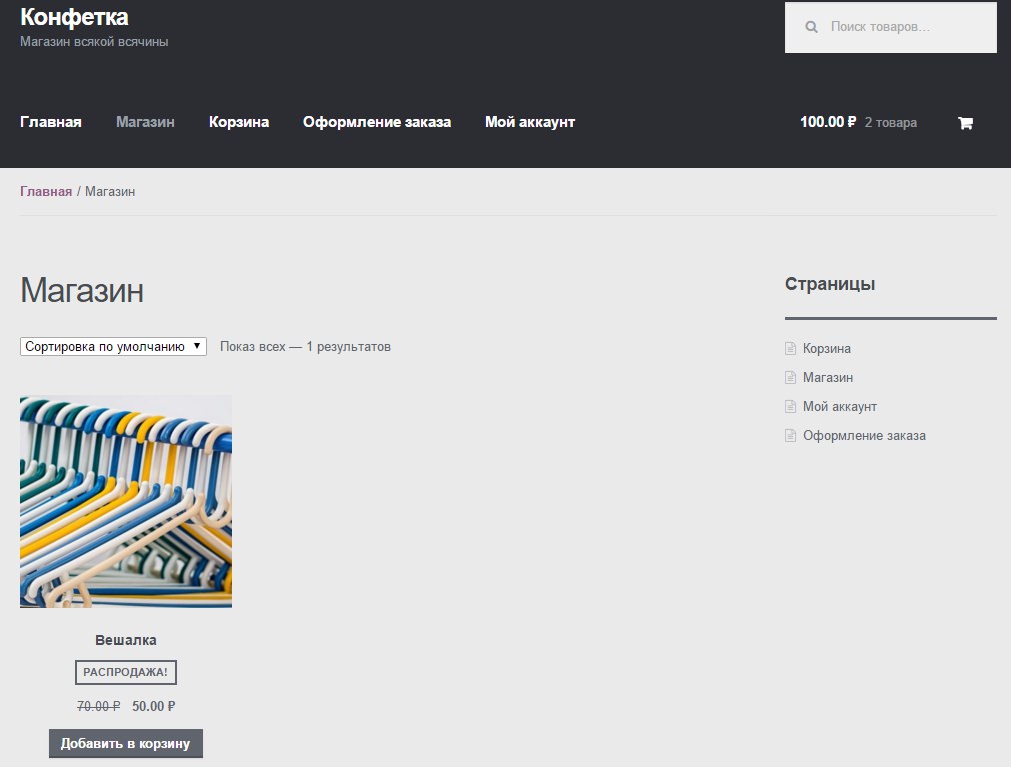
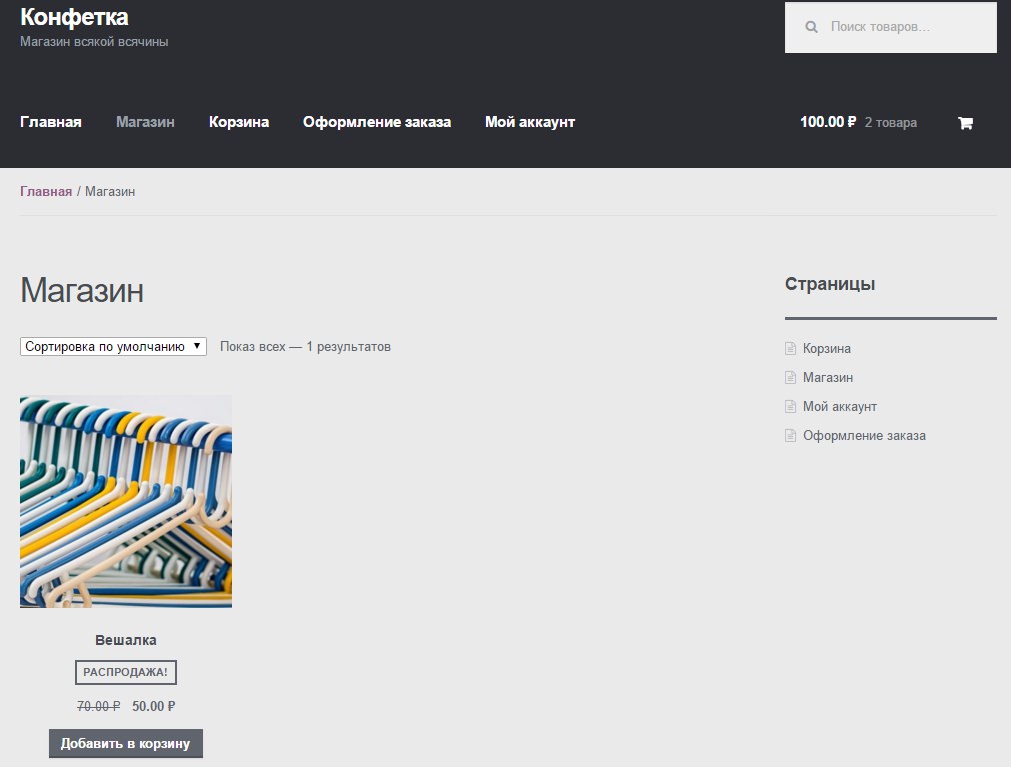
Mağaza sayfası ürünlerinizin bir listesini gösterecektir. Burada sepetinize bir ürün ekleyebilir ve ödeme işlemine geçebilirsiniz. Ürünle ilgili bilgileri ve ürün galerisinin ek fotoğraflarını görüntüleyen Ürün sayfasına gidebilirsiniz.

Sepet
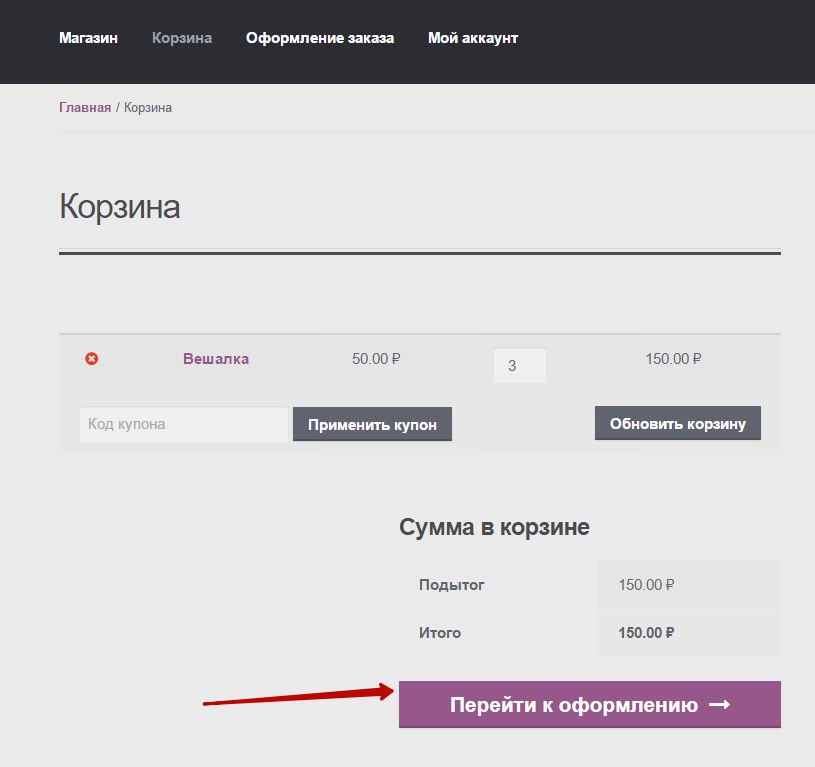
Sepet sayfası, sepete eklenen ürünleri gösterecektir. İşte tüm malların toplam maliyeti ve düğme - Kasaya git.

Çıkış yapmak
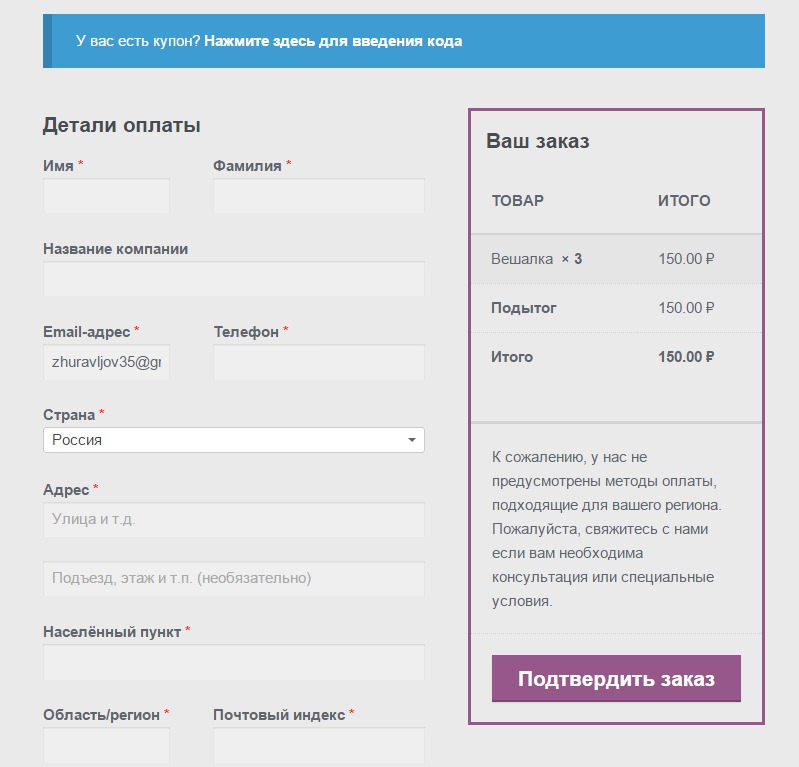
Ödeme sayfasında, kullanıcı bir ödeme yöntemi seçebilecek ve verilerini belirterek ürünü satın alma işlemini tamamlayabilecektir.

Hesabım
Hesabım sayfasında, kullanıcı siparişlerinin geçmişini görüntüleyebilecek ve sipariş vermek için verilerini ve ayrıntılarını belirtebilecek.

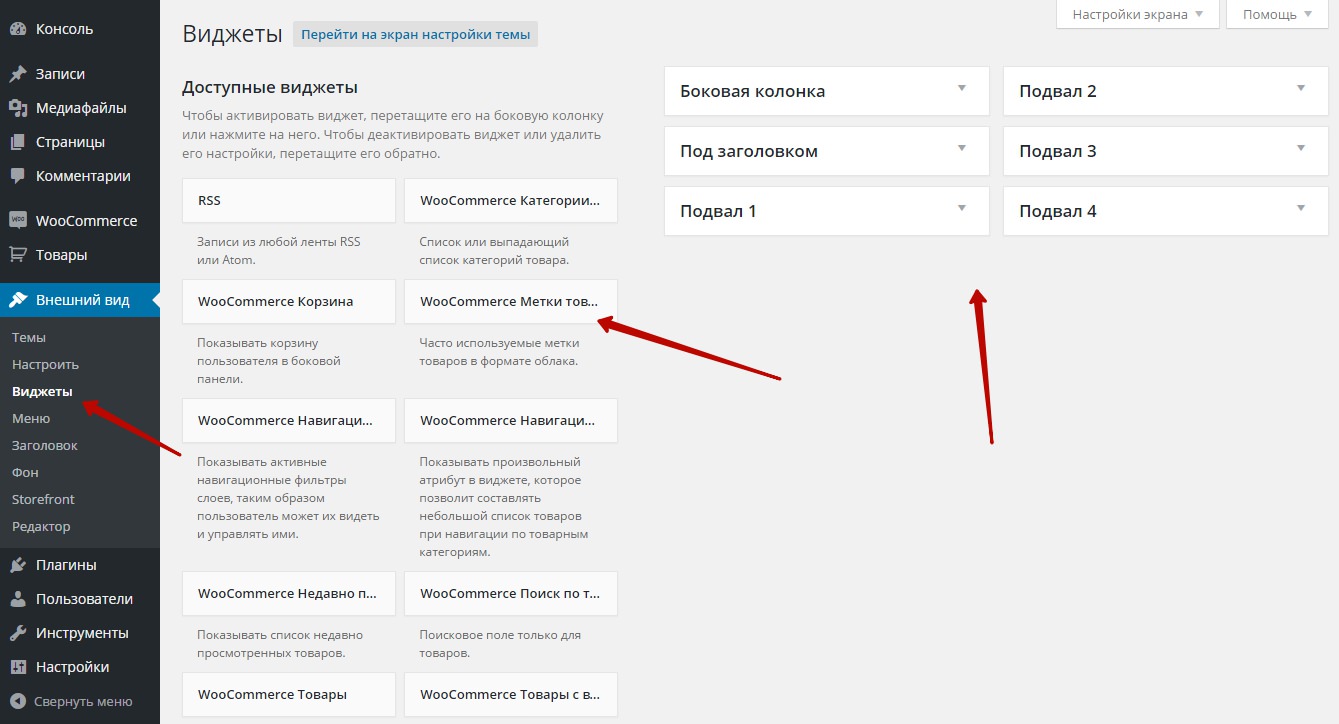
Widget'lar ve Kenar Çubukları
WooCommerce eklentisi sitenize 10 yeni widget ekleyecektir. Storefront Temasını (özellikle WooCommerce için tasarlanmış) kullanıyorsanız, 6 kenar çubuğunuz, bir kenar çubuğunuz, site başlığının altında bir kenar çubuğunuz ve sitenin altbilgisinde 4 sütununuz olacaktır. Widget'lar:
— WooCommerce Sepeti, kenar çubuğunda kullanıcının alışveriş sepetini gösterir.
— WooCommerce Ürün Etiketleri, ürün etiketlerini bulut biçiminde gösterir.
— WooCommerce Gezinme Filtreleri, katman gezinme filtrelerini gösterir.
— WooCommerce Katmanında Gezinme, malların keyfi bir özelliğini gösterir.
— WooCommerce Son Görüntülendi, son görüntülenen ürünlerin bir listesini gösterir.
— WooCommerce Ürün Araması, sadece ürünler için arama formu.
— WooCommerce Ürünleri, ürünlerin listesini gösterir.
— Yüksek fiyatlı WooCommerce Ürünleri, en yüksek fiyatlı ürünlerin listesini gösterir.
— Fiyata Göre WooCommerce Filtresi, ürünleri fiyat aralığına göre seçmenize olanak tanıyan bir kaydırıcıyı gösterir.

WordPress yönetici panelinin ana sayfasında iki yeni bloğunuz olacak: Son ürün incelemeleri (en son ürün incelemelerinin görüntüleneceği yer) ve WooCommerce Durumu (siparişler ve ürünlerle ilgili istatistikleri görebileceğiniz yer).

Sonuç
İlk başta, çevrimiçi mağazanızı WooCommerce eklentisini kullanarak nasıl yapacağınızı anlamak zor, birçok sayfa var, birçok sekme var, bunların hepsi bir tür bütün resimde kafaya sığmıyor. Ancak eklentiyi bir kerede veya bir günde çözemezsiniz, aceleci ve hatalı sonuçlar çıkarmayın, biraz bekleyin, kendinize zaman verin. Aşama aşama hareket etmeniz, tüm işi parçalara ve güne göre bölümlere dağıtmanız gerekiyor, örneğin, bu görevleri tamamlamak için 7 görev ve 7 gününüz olacak. Her gün bir görevi tamamlayacaksınız. Asıl mesele pes etmemek, pes etmezseniz ve eklentiyi anlamaya devam ederseniz, başarı kaçınılmazdır. Harekete geçin ve başaracaksınız!
Not: Aslında eklenti çok basit ve çok güzel, sadece istemeniz ve çözmeniz gerekiyor. Gerçekten istediğiniz şey yüzde olarak gerçekleşmektir!
WooCommerce Store için eklentiler.
- Süper muhteşem özellik! Görüntüler için büyüteç yakınlaştırma, yalnızca woocommerce'deki ürün resimleri için değil, aynı zamanda gönderilerdeki ve üzerindeki sıradan görüntüler için de uygundur wordpress sayfaları site.
- Süper eklenti! WooCommerce çevrimiçi mağazası için yıldız derecelendirmesi ve gelişmiş inceleme sistemi. En İyi Çevrimiçi Mağazalar gibi!
- Kullanıcının ekran görünümünü, listeyi veya ızgarayı seçebilmesi için ürün sayfasına bir anahtar ekleyebilirsiniz.- PayPal profesyonel ödeme ağ geçidi, müşterilerinizin kredi kartlarından ödeme kabul etmenize olanak tanır.
- Ürün sayfasında kendi sekmelerinizi oluşturun, bunlara her şeyi ekleyin. Birden çok sekme oluşturulabilir.
- Bu eklenti, çevrimiçi mağazanızı PrestaShop'tan Woocommerce'e çok kolay bir şekilde aktarmanıza yardımcı olacaktır.
- Çevrimiçi woocommerce mağazanıza şık bir ürün kaydırıcısı ekleyebilirsiniz.
WooCommerce Eklenti Ayarları
Düzenli ve yeni okuyucularıma selamlar! WordPress'e dayalı kendi çevrimiçi mağazamızı oluşturma konusunu tartışmak için tekrar buluştuk. Bugün, belki de, WooCommerce eklentisini kullanarak WordPress'te bir çevrimiçi mağaza oluşturmanın sondan bir önceki adımını atacağız. Nasıl doğru wooCommerce eklentisini yapılandırın? Bunu yapmak için önce mağazanızın yönetici paneline gidin ve yan menüdeki öğeleri bulun: "WooCommerce" - "Ayarlar". "Ayarlar" menü öğesinde sekmelerin bir listesi olacaktır ve bunlardan ilki "Genel" sekmesidir:
Her şeyi nokta nokta ele alalım. Ekran görüntüsündeki noktaları biraz özetledim - bunları işlevsellikle birleştirdim. Umarım bu daha açık hale getirir. 1. öğe birkaç ayardan oluşur:
- "Birincil Konum". Burası, şirketinizin coğrafi konumunu girdiğiniz yerdir. Vergi ücreti bu ayar öğesine göre hesaplanacaktır.
- Bir yer seçtikten sonra, sitenin para birimini değiştirmeniz gerekir. Dolayısıyla, işletmeniz Rusya'da bulunuyorsa, ödeme için ruble kurmak oldukça doğal olacaktır.
- "Kabul edilebilir ülkeler" öğesi - burada malların teslim edileceği ülkeleri belirteceksiniz.
- Bu ayarlarda sonuncusu "Mağaza bildirimleri" öğesidir. Bu kutuyu işaretlerseniz, site başlığının üzerinde herhangi bir mesajı görüntüleyebilirsiniz. Örneğin, bir mağazanın açılması veya yeni bir ürün kategorisinin eklenmesi hakkında bir bildirim. Bunun gibi bir şey:
2. öğe alışveriş sepetini, ödemeyi ve hesap ayarlarını içerir:
- "Kuponlar" öğesini etkinleştirirseniz, ödeme ve alışveriş sepeti sayfalarında ziyaretçilerinize vereceğiniz sipariş verirken indirim kuponlarını kullanmanız mümkün olacaktır. Örneğin, daha fazla alıcı çekmek için yeni ürünler eklerken.
- Öğe "Ödeme" - bir misafir siparişi ekleyebilirsiniz (yani, satın alırken kayıt olmanıza gerek yoktur). Ayrıca, ödeme sayfasındaki notlar için özel bir alan içerir. Sipariş verirken güvenli bir bağlantı kurabilirsiniz, yani ödeme sayfasında zorunlu bir SSL (HTTPS) bağlantısı kullanabilirsiniz (bir SSL sertifikası gerektirir). Buna neden ihtiyaç duyulduğunu bilmiyorum.
Bu öğeleri ayarlarken size önerebileceğim tek şey "Konuk siparişini dahil et" öğesinin yanındaki kutuyu işaretlemektir. Ziyaretçilerinizi bir satın alma işlemi için kaydolmaya zorlarsanız, neredeyse tüm potansiyel alıcılarınızı kaybedersiniz. Örneğin, bu mağazadan bir ürün seçtim ve satın almak için kayıt olmam gerekiyor. Evet, aynı ürünü satın almak için kaydın gerekli olmadığı başka bir siteye gideceğim.
Öğe numarası 3 - "Stiller ve komut dosyaları". Burada her şey açık - sayfaların renk şemasını WooCommerce eklentisinin belirlediği stillere göre özelleştirebilirsiniz. Bu stilleri devre dışı bırakırsanız, tüm tasarım ayarlarının manuel olarak, bir stil dosyasında veya tema ayarlarınızda yapılması gerekecektir. Ayrıca önceki makalede yazdığım Lightbox komut dosyasını devre dışı bırakabilir ve izin verilen ülkeler listesinden istenen durum için akıllı aramayı etkinleştirebilirsiniz.
Öğe No. 4 - "İndirilebilir Ürünler". Burada yapılandırabileceğiniz ilk şey, indirme adresini gizlerken dosyaları yüklemektir. Ayrıca site misafirleri için indirilen dosyalara erişimi kısıtlayabilirsiniz - sadece kayıtlı kullanıcılar indirmeyi kullanabilir. Bu, elektronik dosyalar ticareti yapıyorsanız geçerlidir. Ve bir işlev daha - indirilebilir ürünlere yalnızca sipariş için ödeme yapıldıktan sonra erişim sağlama. Siparişlerin durumu "Tamamlandı" değil "İşleniyor" olduğunda indirmelere erişim sağlamak için bu seçeneği seçin.
WooCommerce Kataloğu
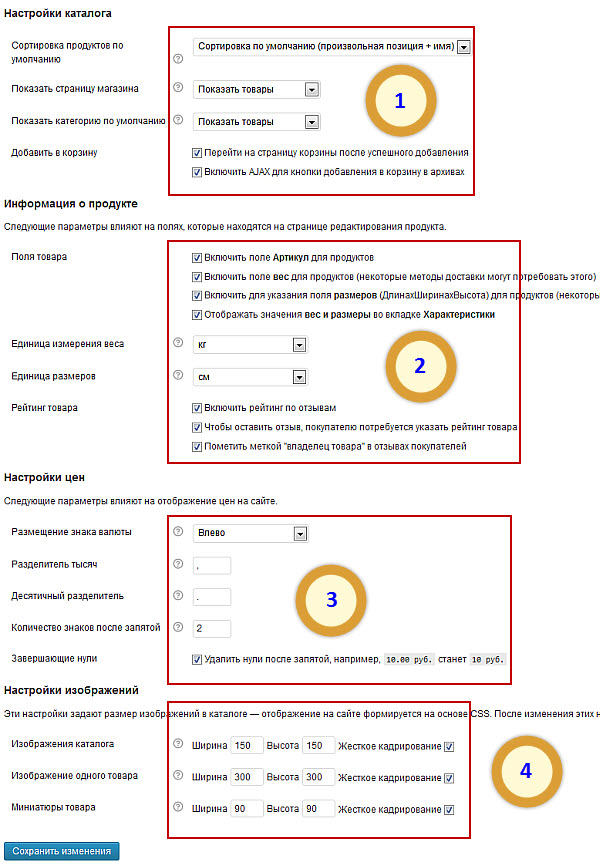
Daha ileri gidelim - "Katalog" eklenti ayarları bölümünde ürün bilgilerini yapılandırabilir, fiyatları ve resimleri ayarlayabilirsiniz. Tüm bu öğeler ayrı ayrı yapılandırılmıştır ve bu çok iyidir - bunları mağazanızın tasarımına uyarlayabilirsiniz.

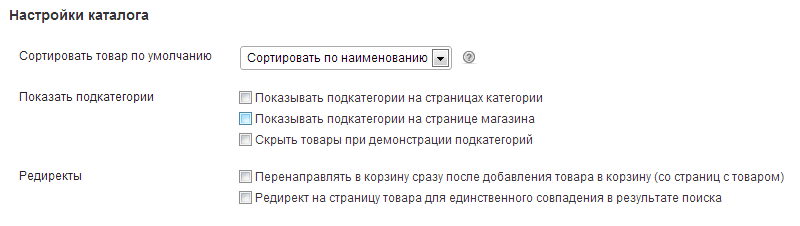
Öğe numarası 1 - "Dizin ayarları". Düzenleyebileceğiniz ilk şey, ürünleri fiyata, popülerliğe, kullanıcıların koyduğu derecelendirmeye veya eklenme tarihine göre - sizin tercihinize göre - sıralamaktır. Ardından mağaza sayfasının görünümünü özelleştirebilirsiniz - ekran ana sayfa ürün listesi, kategori listesi veya kendi takdirinize bağlı olarak. Ve burada ayrıca alışveriş sepetinin kullanımını yapılandırabilirsiniz - bir satın alma işlemini başarıyla ekledikten sonra alışveriş sepeti sayfasına geçişi etkinleştirin ve arşivlerdeki sepete ekle düğmesi için AJAX'ı etkinleştirin. Bu, siteyi biraz hızlandıracaktır.
Öğe No. 2 - "Ürün Bilgileri". Buradaki ayarlar basittir:
- Ürünler için "SKU" alanını etkinleştirin (bu alan hakkında yazıda yazdım).
- Ürünler için Ağırlık alanını ekleyin (bazı gönderim yöntemleri bunu gerektirebilir).
- Ürünler için ürün boyutlarını belirtmek için bir alan ekleyin (aynı gereksinimler).
- Ürünün "Özellikler" sekmesinde "Ağırlık" ve "Boyutlar" değerlerini görüntüleyin.
- Kilo için ölçü birimini değiştirebilirsiniz - kilogram, gram, pound veya ons.
- Ölçü birimini (milimetre, santimetre, inç veya yarda) değiştirebilirsiniz.
- Ürün Derecelendirmesinde, İnceleme Değerlendirmesi, inceleme için bir ürün derecelendirmesi belirleme ve incelemelerde görünecek Ürün Sahibi etiketini etkinleştirme gibi özellikleri etkinleştirebilirsiniz.
Sonraki öğe "Fiyat ayarları" dır. Burada her şey oldukça basit ve sitedeki fiyatların görsel algısını basitleştirmeyi amaçlamaktadır. Örneğin, ondalık noktadan sonraki sıfırları devre dışı bırakın. Son öğe "Görüntü ayarları" dır. Oluşturma ilkesi CSS stilleri kullanılarak çözüldüğünden, bu ayarlarla kataloğunuzdaki resimlerin boyutunu ayarlayabilirsiniz. Resimlerinizi burada yeniden boyutlandırırsanız, "Seçenekler" - "Medya" öğesinde küçük resimler için yeni boyutlar da ayarlamanız gerekecektir.
WooCommerce ayarlarındaki sayfalar
WooCommerce eklentisi, mağaza sayfalarını otomatik olarak yükler ve herhangi bir nedenle kurmadıysa, sayfa ayarlarında manuel olarak yapabilirsiniz. İstenmeyen sayfaları da silebilirsiniz. Tüm yeni sayfaların "Menü" öğesindeki " Görünüm»Wordpress. Yani, menüye dahil edilip edilmeyecekleri.
WooCommerce Envanteri
Envanter ayarlarında hiçbir şeyi değiştiremezsiniz, çünkü varsayılan olarak en çok optimum ayarlar... Bu ayarlara göre, ikiden az birim kaldıysa, mağaza yöneticisi olarak e-posta ile bununla ilgili bir bildirim alacaksınız. Veya stokta çok fazla ürün kaldığını belirten bir mesaj almak için bir bildirim ayarlayın.
Bildirim metnini kendiniz oluşturmalısınız ve bu mesajı sadece kendinize değil, kayıtlı kullanıcılar listesinden seçtiğiniz kullanıcılara da gönderebilirsiniz.
Vergi sekmesi
Hesabı sevdiklerini anlıyorsunuz. Vergi ayarlarında, bir şeyi değiştirebilirsiniz - ürün üzerindeki verginin tahsil edilip edilmeyeceği. Vergiler dahil ise, lütfen ürünün fiyatına verginin dahil olup olmadığını belirtin. Vergiler, alıcının adresinde veya mağazanın adresinde hesaplanır. Ayrıca, vergi dahil mal maliyetinin görüntülenmesini de etkinleştirebilirsiniz. Müşterilerinizin daha sonra gereksiz soru sormaması için doğru olacağını düşünüyorum.
Ayrıca, malları alıcıya nokta nokta teslim etme ayarlarını da dikkate alacağız.

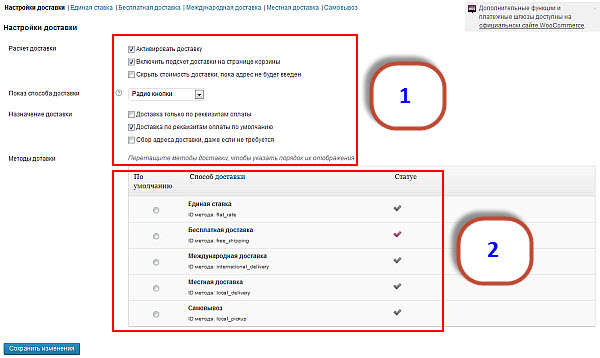
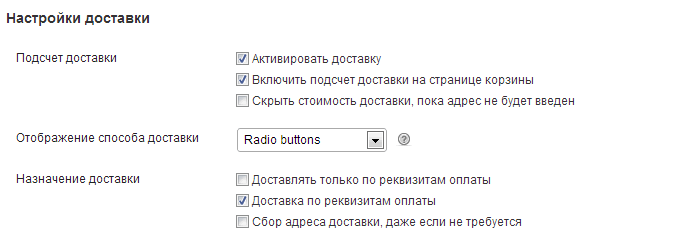
Öğe numarası 1 - teslimat ayarları.
- Malların teslimatını etkinleştirebilirsiniz. Prensip olarak, bu yapılmalıdır - sonuçta, malların kendisi için depoya birkaç kişi gelecek.
- Netlik ve ikna edici olması için "Sepet" sayfasından ürün teslim hesaplamasını etkinleştirebilirsiniz.
- Alıcı adresini girene kadar gönderim maliyetlerini de gizleyebilirsiniz. Ödeme yöntemine adres verilerini de ekleyemezsiniz, ancak teslimatı yalnızca ödeme ayrıntılarına göre hesaplayabilirsiniz.
Birkaç teslimat yönteminden yalnızca birini etkinleştirebilirsiniz - bu küçük bir dezavantajdır ücretsiz sürüm eklenti WooCommerce. Genelde beş tane var - tek teslimat, ücretsiz, uluslararası, yerel teslimat ve kendi kendine teslim. Her gönderim yöntemi için, vergi durumunu, adresin coğrafi kullanılabilirliğini ayarlayabilir, her siparişin maliyetini belirleyebilir ve ek maliyetleri belirleyebilirsiniz. Ek maliyetler siparişe ayrı ayrı eklenebilir - belirttiğiniz tüm bu hesaplamalar her bir sipariş ve her müşteri için eklenecektir.
Ödeme ağ geçitleri sekmesi
Son yazımda ödeme ağ geçitlerinden bahsedeceğim. Şimdilik, ödeme ağ geçitlerinin özelliklerine hızlıca bir göz atalım. Mallar için farklı ödeme yöntemlerini bağlamanıza izin verir. WooCommerce eklentisinde bulunan mallar için birçok ödeme yöntemi, eski SSCB'mizde çalışmak üzere uyarlanmamıştır - nedenini anlayabilirsiniz. Eklenti bizim değil, yerli değil. Bu nedenle, çevrimiçi mağazamıza uyarlanmış ödeme ağ geçitleri kurmamız gerekiyor. Sadece banka havalesi, çek, nakit veya elektronik para ile ödeme yapabileceğinizi söyleyeceğim.

Ve bir sonraki son makalede size bunu nasıl yapacağınızı anlatacağım.
WooCommerce'de E-postalar Sekmesi
Burada dikkatli olmalısın - yabancılara bildirimler göndereceksin, bu yüzden mesajları olabildiğince doğru oluşturmaya çalış. Bu ayarlar, bildiriminizin bir önizleme özelliğine sahiptir, bu nedenle hayatınız çok daha kolaydır.

Burada, mağazada çeşitli işlemleri gerçekleştirirken alıcıya ve yöneticiye gönderilecek farklı şablonların yanı sıra, malların satın alınmasıyla ilgili bildirimler ayarlayabilirsiniz. Renk düzenini beğeninize göre veya sitenin tasarımına uygun olarak da değiştirebileceğiniz açıktır. Genel olarak, hemen hemen her şeyi yapılandırabilirsiniz - işte size tabi olan tüm ayarlar:
- E mail ayarları.
- Yeni sipariş.
- Sipariş düzenleniyor.
- Sipariş tamamlandı.
- Müşteri faturası.
- Müşteri notu.
- Parolayı sıfırlayın.
- Yeni hesap.
Entegrasyon sekmesi
Buraya, çevrimiçi mağazanızın istatistiklerini Google Analytics'ten izleme kodunu girebilirsiniz. Ek olarak, birkaç ince ayar vardır - üçüncü taraf komut dosyalarının en son yüklenmesi gerektiğinden, sitenin altbilgisine Google Analytics kodunu ekleyebilirsiniz; bu, sayfa yüklemeyi optimize etme açısından çok doğrudur. Bu kodu teşekkür sayfasına da ekleyebilirsiniz - mağazanız popüler olduğunda çok sayıda yorum alacaksınız ve tüm bu yeni sayfalar arama motorları hesaba katacak.
Pekala, sepete bir ürünün eklenmesini izleyen bir kod da ekleyebilirsiniz - bu da yapılabilir. Bu bugün sona eriyor - üzerinde çalışmanız gereken bir şey var. Dediğim gibi, bir sonraki makale ödeme seçenekleri ve ayarları hakkında olacak ve aynı zamanda bir çevrimiçi mağaza oluşturma hakkındaki bu makale dizisinin sonuncusu olacak. Öyleyse bir sonraki makalede görüşmek üzere!
WooCommerce, WooThemes'teki insanlar tarafından geliştirilen popüler bir WordPress e-ticaret platformudur. Bu makale size WooCommerce için tema geliştirmeye nasıl başlayacağınızı gösterecektir.
Okumadan önce şunlardan emin olun:
- Sitenizde WordPress ve WooCommerce kurulu.
- WordPress temalarını nasıl oluşturacağınızı ve HTML ve CSS ile nasıl çalışacağınızı biliyorsunuz.
- Chrome Geliştirici Araçları ve Firebug gibi araçlarla nasıl çalışılacağını biliyorsunuz.
WooCommerce CSS'yi kurma
Kutudan çıkar çıkmaz, WooCommerce yerleşik bir stil sayfasına ve çok çeşitli temalar için desteğe sahiptir. Varsayılan stil sayfası, başlamak için iyi bir yerdir, ancak bu, özel temamız için çalışacağı anlamına gelmez.
Bu nedenle biz var 2 yol WooCommerce temasında CSS düzenlemek için:
- Temel stilleri kullanabilir ve mevcut olanların üzerine yazabilirsiniz.
- Varsayılan stilleri kapatabilir ve bunun yerine sıfırdan başlayabilirsiniz.
Unutmayın, WooCommerce " woocommerce"tüm sayfalarınıza.
Varsayılan stilleri devre dışı bırakın
Varsayılanların yerine yeni stiller yazmak en kolay ve en kolay yoldur hızlı yolçoğu kullanıcıya uyacak.
WooCommerce CSS dosyasının tüm içeriğini kopyalayın, şu adreste bulunur:
wp-content \\ plugins \\ woocommerce \\ assets \\ css \\ woocommerce.css veya woocommerce.less
İhtiyacınız olmayan her şeyi oradan kaldırın ve kendi düzenlemelerinizi yapın. Ancak, bu uzun zaman alabilir ve stil sayfasında kodun tekrarlanmasına neden olabilir.
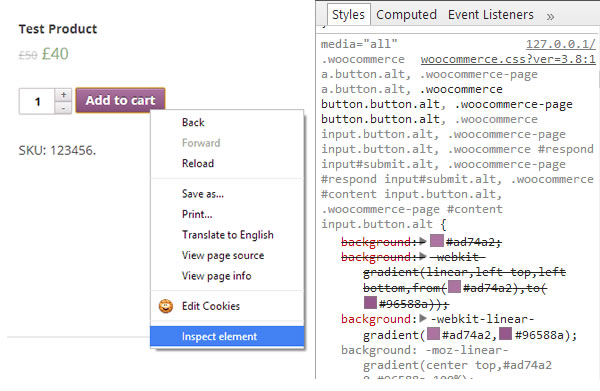
- Sitede değiştirilmesi gereken tüm stilleri bulun.
- Ardından, sınıfları tanımlamak ve tarayıcıda düzenlemeler yapmak için Chrome Geliştirici Araçlarını (veya benzer bir araç setini) kullanın, böylece düzenlemeden sonra neye ve nasıl göründüğünü bir bakışta görebilirsiniz. Bu, sayfaya sağ tıklayarak ve açılır menüden öğe incelemesi seçerek yapılabilir.
- Elde edilen CSS'yi Chrome Geliştirici Araçları'ndan temanızın stil sayfası dosyasına kopyalayın.
- Tarayıcılar arasında stil sayfasının tutarlılığını ve stiller ile içerik arasındaki ilişkiyi korumak için değişken değerlerini değiştirmeyi unutmayın.
- Özel dosyada değişmeyen bir şey bulursanız, bu değeri kaldırabilirsiniz: değişmezse, onu özel CSS dosyasına dahil etmenin bir anlamı yoktur.
Bu yaklaşım harika bir zaman tasarrufu sağlar.

İÇİNDE Google Chrome Kontrol etmek için Geliştirici Araçları pencere modunda bir öğeye sağ tıklayabilirsiniz farklı durumlar öğesi. Bu şekilde, öğelerin tüm durumlarını stil sayfası dosyasında aramak zorunda kalmadan görebilirsiniz.

Yerel stil sayfasını devre dışı bırakın ve sıfırdan başlayın
Dosyaya kısa bir satır ekleyerek varsayılan stil sayfasını devre dışı bırakabilirsiniz functions.php:
Tanımla ("WOOCOMMERCE_USE_CSS", false);
Tüm sınıfları oluşturmanın en kolay ve en hızlı yolu, onları mevcut orijinal WooCommerce CSS dosyasından yenisine kopyalamak ve ardından gerekli düzenlemeleri ve değişiklikleri orada yapmaktır.
Temamıza WooCommerce desteğini ekliyoruz
Kullanıma hazır temaları satmayı veya bunları diğer kullanıcılar için herkese açık hale getirmeyi planlıyorsanız, bu özellikle önemlidir.
Temanıza WooCommerce desteğini dahil etmezseniz, kullanıcılar WooCommerce'e yüklerken bir hatayla karşılaşırlar. Neyse ki, dosyaya eklenen küçük bir kod parçası bu sorunu çözmeye yardımcı olacaktır. functions.php:
Add_theme_support ("woocommerce");
Şablonları düzenleme
WooCommerce'da CSS'yi düzenlemek zaman alıcı olabilir. Ancak bu uzun vadeli rutini daha az sıkıcı hale getirmenin bir yolu var.
WooCommerce eklentisi, bir dizi ön uç HTML şablonunun yanı sıra bir dizi e-posta şablonu ile birlikte gelir. Eklentideki tüm bu dosyaları doğrudan düzenlemek yerine (iyi bir fikir değildir, çünkü eklentide yapılacak herhangi bir güncelleme tüm değişikliklerinizin kaldırılmasına neden olacaktır), bunları özel temanıza kopyalayabilirsiniz:
- Tema klasöründe "woocommerce" adlı bir alt klasör oluşturun.
- WooCommerce eklentisinin bulunduğu klasöre gidin ve "şablonlar" klasörünü açın. Burada, WooCommerce'da kullanılan şablonları depolayan birçok alt klasör vardır. Neyse ki, yapı nispeten basit ve görsel olarak net.
- Yeni "woocommerce" klasörüne, düzenlemek istediğimiz orijinal kaynaktan kopyalanan tüm şablon dosyalarını yerleştireceğiz. Orijinal ile aynı klasör yapısını korumayı unutmayın. Adlarda herhangi bir değişiklik yaparsanız bağlantılı klasörleri yeniden adlandırmayı unutmayın.
- Gerekli tüm dosya ve klasörleri düzenledikten sonra değişiklikleri "woocommerce" klasörüne kaydedin.
Pratik bir örnek
Örneğin WooCommerce'de sipariş edilen ürünler bölümündeki kodu değiştirmemiz gerekiyor.
Öncelikle ihtiyacımız olan şablonu tanımlayalım. "Siparişlerim" bölümü "Hesabım" altında bulunur. Dosya yolu yapısı şuna benzer:
/wp-content/plugins/woocommerce/templates/myaccount/my-orders.php
"Woocommerce" alt klasörünü ve içinde "myaccount" adlı ikinci bir alt klasör oluşturun. My-orders.php dosyasını buraya kopyalayın.
Bir yolun olmalı:
/wp-content/themes/yourthema/woocommerce/myaccount/my-orders.php
Şimdi yapılan tüm değişiklikler varsayılan ayarların üzerine yazılacaktır.
WooCommerce ve döngüler
Daha önce WordPress temaları oluşturduysanız veya düzenlediyseniz, The Loop kavramına aşinasınızdır. WooCommerce, dahili sayfalarını özelleştirmek için kendi döngülerine sahiptir. Örneğin, WooCommerce sayfaları için farklı bir kenar çubuğu görüntülemek istiyorsanız bunları kullanabilirsiniz.
Özel bir WooCommerce şablonunun temel entegrasyonu ve oluşturulması, bu şablonun ürün kategorileri, ürünlerin kendileri ve arşiv sayfaları dahil olmak üzere tüm sayfalara uygulanmasını içerir. Varsayılan şablonda değişiklik yapmak istemiyorsanız, WooCommerce için özel bir şablon oluşturmamayı seçebilirsiniz.
Şablon oluşturma birkaç adımda gerçekleşir:
- Page.php tema dosyasını çoğaltın ve woocommerce.php olarak yeniden adlandırın
- Woocommerce.php dosyasında WordPress döngüsünü bulun. Şuna benzer:
- Döngünüzü bir WooCommerce döngüsü ile değiştirmek:
- Artık istediğiniz değişiklikleri yapabilirsiniz.
Sonuç
Artık WordPress'teki WooCommerce alışveriş platformu için temaları bağlamanın ve özelleştirmenin temellerini biliyorsunuz.
Bu makalenin okunması sonucunda kazanılan beceriler, çoğu WooCommerce kullanım durumu için yeterli olacaktır. Daha fazla esnek özelleştirme örneği için, WooCommerce için filtreler, kod eklentileri ve koşullarla ilgili bilgileri okuyun.
İnternetin ortaya çıkışı, İnternet ticareti gibi bir girişimcilik faaliyeti yönünün gelişmesine yol açtı. Hatta birçoğu gerçek projeleri aktardı sanal gerçeklikçevrimiçi mağazalar oluşturmak. Buna göre bir talep vardı yazılım ürünleri, bu tür İnternet projelerinin oluşturulmasında verimliliği kolaylaştırmaya ve artırmaya izin verir. WordPress geliştiricileri de bir kenara çekilmedi. Çabaları çok işlevli bir uygulama yarattı WooCommerce.
WooCommerce ile tanışın
Wordpress WooCommerce için çevrimiçi mağaza eklentisi ekibin geliştirilmesinin bir sonucudur ve en popüler WordPress platformlarından birinde bir çevrimiçi mağaza oluşturmanıza izin veren açık kaynaklı bir eklentidir. WooCommerce bir buçuk yıldan daha kısa bir süre önce piyasaya sürüldü ve bu süre zarfında bir buçuk milyondan fazla indirildi, bu da eklentinin yüksek popülaritesini gösteriyor. Ek olarak, 'Freemium' şeması altında dağıtılır, bu da tabanın (eklentinin kendisi) ücretsiz olduğu ve eklentiler için ödeme yapmanız gerektiği anlamına gelir. Bu şema, ek ödeme ağ geçitlerini kullanmak için minimum maliyetle gerekli bireysel mağaza ayarlarına ulaşmanıza olanak tanıyan yüksek esneklikle karakterize edilir, çok dillilik, otomatik para birimi dönüştürme, vb. Bu eklentilerin çoğunun oldukça nadiren kullanıldığına dikkat edilmelidir.
Eklentinin kurulumu ve etkinleştirilmesi doğru bir şekilde gerçekleştirilirse, monitörde bununla ilgili bir mesaj ve yapılandırmaya başlamak için bir davet içeren bir pencere görünecektir.
Çalışması için gerekli eklenti sayfalarını otomatik olarak oluşturan "WooCommerce Sayfalarını Kur" düğmesini etkinleştirerek başlamanız önerilir: "Alışveriş Sepeti", "Ürün Kataloğu", "Ödeme Sayfaları", vb. Gelecekte, bu sayfaların içeriğini düzenleyebilirsiniz. WooCommerce ayarlarına daha yakından bakalım.
Genel WooCommerce Ayarları
Çevrimiçi mağazayı Rusya Federasyonu rublesini kullanarak yapılandıracağız. WooCommerce kurulumu tamamlandıktan sonra, kurulumu çok faydalı olacaktır. Saphali WooCommerce LITE. ()

Bu eklenti, WooCommerce'e harika bir ektir ve şunları yapmanızı sağlar:
- wordPress'in Rusça çevirisini tamamlayın
- para birimlerine Ukrayna Grivnası, Beyaz Rusya ve Rus Rublesi ekleyin
- sipariş ve profil sayfalarındaki alanları yönetin
- ürün kataloğundaki sütunları yönetin.
Bu, yeni başlayanların WooCommerce'i kurarken karşılaştıkları güçlüklerin çoğunu önler. Ana eklentinin sürüm değişikliğine bağlı olarak Saphali WooCommerce LITE güncellemelerinin düzenli olarak göründüğüne dikkat edilmelidir.
WooCommerce'in doğrudan yapılandırması, yönetici panelinden yapılır. Daha fazla kolaylık sağlamak için Rusça olarak uygulanmaktadır.

Bir para birimi seçmek ve mağazayla ilgili ülkelerin bir listesini derlemek.
Ardından, aşağıdaki noktalardan oluşan mağaza politikasının genel ayarına dönüyoruz:
- Misafir siparişi - değeri (sipariş verirken zorunlu kaydı etkinleştir / devre dışı bırak) mağazanın politikasına bağlıdır. Çoğu durumda, sipariş prosedürünü çok karmaşık hale getirmek gerekli değildir.
- Kuponlar - çoğu durumda bunlara ihtiyaç duyulmayacağı için bu öğeyi devre dışı bırakıyoruz.
- Sipariş sayfasına kayıt - bir müşteriyi otomatik olarak kaydetmenize olanak tanıyan çok kullanışlı bir seçenek. Etkinleştirmeniz tavsiye edilir.
- Dış tasarım - çoğu durumda mağazanın renk paleti, ana sitede kullanılan renklerle eşleşir.
- Dijital indirmeleri kurma - indirilebilir içerik uygulandığında etkinleştirilir. Bu şekilde, yeniden yönlendirme ve indirme için zorunlu yetkilendirme gerçekleştirilir. Mağaza indirilemeyen içerik satıyorsa, bu öğeyi etkinleştirmek gerekli değildir.
Genel olarak, varsayılan ayarlar, vakaların% 90'ında kullanıcı gereksinimlerini karşılar. Sadece para birimini ve ülkeyi değiştirmeniz gerekiyor.
WooCommerce katalog ayarları

Bu sayfadaki tüm ayarlar Rusça'dır, bu nedenle tüm parametrelerin amacı sezgisel olarak açıktır - yönlendirmeler, sıralama, ek ürün alanları, para birimi simgesi görüntüleme, resim boyutları vb. Evrensel katalog ayarlarının olmadığı unutulmamalıdır - bunlar her durum için ayrıdır.
Standart Sayfalar
Eklentinin, anlamı oldukça açık olan ve ayrıntılı ayrı bir değerlendirme gerektirmeyen birkaç yapılandırma sayfası vardır. İşte onların kısa amacı:
- Sayfaları kurma - bu seçenek, eklenti etkinleştirmesi sırasında oluşturulan sayfaları yeniden atamanıza izin verir. Oldukça nadir kullanılan bir seçenek, çünkü iş için gerekli olan her şey aktivasyon üzerine yaratılıyor ve sadece sayfaların içeriğini düzenlemeniz gerekiyor.
- Kullanılabilirliği Yapılandırma (Envanter)- malların mevcudiyetini yönetme işlevlerini yapılandırmak için çok basit ve sezgisel bir seçenek.
- Vergileri belirleme - ayrıca basit ve sezgisel bir seçenek: izin verilen ülkeler listesinden gerekli olanı seçin ve faiz oranını ayarlayın. Bu işlevin sonucu, hesaplanan vergi tutarının tutara otomatik olarak eklenmesidir.
Teslimat

WooCommerce 5'te uygulanan geliştiriciler farklı yollar teslimat, ancak bunlardan sadece 3 tanesi ücretsiz olarak kullanılabilir: teslim alma, ücretsiz kargo ve sabit fiyat. Bu soruna başka çözümler kullanmak için, ücretli "Freemium" programını kullanmanız gerekir.
Çoğu durumda, üç ücretsiz yollar teslimat, artı telefon hattında bir yönetici yeterli olacaktır.
Ödeme ağ geçitleri

Bir ödeme ağ geçidi kurmak için, eklentinin 5 yerleşik çözümü vardır - Paypal, çekler, kredi kartları, banka havalesi ve nakit. Ülkemizde sadece son iki sistem kullanılmaktadır - Paypal, ruble ve Grivnaları desteklememektedir, çekler alakasızdır ve kredi kartları yaygın olarak kullanılmamaktadır. WooCommerce, Mijireh ödeme ağ geçidini kullanır.
Çoğu durumda, ödeme anı yöneticiye gönderilen bir telefon mesajıyla belirlenir. Ancak, çok var istikrarlı ve güvenilir çalışma çözümleri YandexMoney ve WebMoney için. Tüm bu olanaklar ek bir ücret karşılığında sunulmaktadır.
Entegrasyon ve e-posta bildirim ayarları
Entegrasyon kurulumu üç alt paragraftan oluşur:
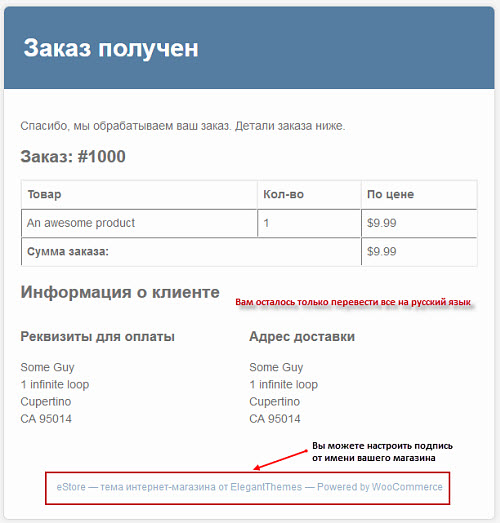
İçin e-posta bildirim ayarları eklenti klasörlerinden birinde saklanan HTML biçiminde bir şablon kullanılır. İhtiyaçlarınıza uyacak şekilde indirebilir ve düzenleyebilirsiniz. Ek olarak, alıcının adresleri (yeni bir sipariş ve az miktarda malın mevcudiyeti hakkında mesaj göndermek için) ve mektup gönderenin ayarları belirtilir.
Bu, WooCommerce'da uygulanan bir çevrimiçi mağazanın temel kurulumunu tamamlar. Çözülmemiş tüm sorunlar (örneğin, yeni ürünler eklemek veya çıktılarını özelleştirmek) sonraki makalelerde ele alınacaktır.