การสร้าง favicon ออนไลน์ วิธีสากลในการสร้างไอคอน Fav
ตอนนี้ไอคอนไซต์ส่วนตัว - Favicon - เป็นนามบัตรประเภทหนึ่งของแหล่งข้อมูลบนเว็บ ไอคอนนี้เน้นพอร์ทัลที่ต้องการไม่เพียงแต่ในรายการแท็บเบราว์เซอร์เท่านั้น แต่ยังรวมถึงในผลการค้นหา Yandex ด้วย ตามกฎแล้ว Favicon จะไม่ทำหน้าที่อื่นใดนอกเหนือจากการเพิ่มการรับรู้ไซต์
การสร้างไอคอนสำหรับทรัพยากรของคุณเองนั้นค่อนข้างง่าย: คุณค้นหารูปภาพที่เหมาะสมหรือวาดเองโดยใช้โปรแกรมแก้ไขกราฟิกจากนั้นบีบอัดรูปภาพให้มีขนาดที่ต้องการ - ปกติคือ 16x16 พิกเซล บันทึกผลลัพธ์ผลลัพธ์ลงในไฟล์ favicon.ico และวางไว้ในโฟลเดอร์รูทของไซต์ แต่ขั้นตอนนี้สามารถทำให้ง่ายขึ้นได้มากโดยใช้หนึ่งในตัวสร้าง Favicon ที่มีอยู่บนอินเทอร์เน็ต
เครื่องมือแก้ไขไอคอนเว็บส่วนใหญ่มีเครื่องมือที่จำเป็นทั้งหมดสำหรับการสร้าง Favicons ในกรณีนี้ไม่จำเป็นต้องวาดภาพตั้งแต่ต้น - คุณสามารถใช้รูปภาพสำเร็จรูปได้
วิธีที่ 1: Favicon.by
เครื่องมือสร้าง favicon ออนไลน์ภาษารัสเซีย: เรียบง่ายและมองเห็นได้ ช่วยให้คุณวาดไอคอนด้วยตัวเองโดยใช้ผืนผ้าใบขนาด 16x16 ในตัวและรายการเครื่องมือขั้นต่ำ เช่น ดินสอ ยางลบ ยาหยอดตา และการเติม มีจานสีที่มีสี RGB ทั้งหมดและรองรับความโปร่งใส
หากต้องการคุณสามารถอัปโหลดภาพที่เสร็จแล้วไปยังเครื่องกำเนิด - จากคอมพิวเตอร์ของคุณหรือแหล่งข้อมูลบนเว็บของบุคคลที่สาม รูปภาพที่นำเข้าจะถูกวางบนผืนผ้าใบด้วยและจะพร้อมสำหรับการแก้ไข
เป็นผลให้คุณได้รับไฟล์ ICO กราฟิกที่เรียกว่า favicon และความละเอียด 16x16 พิกเซล ไอคอนนี้พร้อมที่จะใช้เป็นไอคอนสำหรับเว็บไซต์ของคุณแล้ว
วิธีที่ 2: ตัวแก้ไข X-Icon
แอปพลิเคชันเบราว์เซอร์ HTML5 ที่ให้คุณสร้างไอคอนโดยละเอียดที่มีขนาดสูงสุด 64x64 พิกเซล ไม่เหมือนกับบริการก่อนหน้านี้ X-Icon Editor มีเครื่องมือวาดภาพมากขึ้นและแต่ละเครื่องมือสามารถกำหนดค่าได้อย่างยืดหยุ่น
เช่นเดียวกับใน Favicon.by ที่นี่คุณสามารถอัปโหลดภาพที่เสร็จแล้วไปยังไซต์และแปลงเป็น favicon โดยแก้ไขอย่างเหมาะสมหากจำเป็น
หากคุณต้องการเก็บรายละเอียดของภาพที่คุณตั้งใจจะเปลี่ยนเป็น favicon X-Icon Editor เหมาะอย่างยิ่งสำหรับสิ่งนี้ ความสามารถในการสร้างไอคอนที่มีความละเอียด 64x64 พิกเซลเป็นข้อได้เปรียบหลักของบริการนี้
ฟาวิคอนเป็นไอคอนของเว็บไซต์หรือเพจในรูปแบบไอคอนขนาดเล็ก ขนาด 16x16 พิกเซล (หรือใหญ่กว่า) ผู้ใช้สามารถเห็น favicon ในรูปแบบของรูปภาพขนาดเล็กในแถบที่อยู่ของเบราว์เซอร์ทางด้านซ้ายของลิงก์ไปยังไซต์ที่เปิดอยู่ ใกล้กับชื่อไซต์ในบุ๊กมาร์กและแท็บ ในผลลัพธ์ของเครื่องมือค้นหา ไดเร็กทอรี บริการบุ๊กมาร์ก ฯลฯ
ครั้งหนึ่ง สามารถสร้าง favicons ในรูปแบบ .ico เท่านั้น เนื่องจากรองรับเฉพาะเบราว์เซอร์ Internet Explorer รุ่นเก่าเท่านั้น นี่คือที่มาของชื่อ favicon (ย่อมาจากคำภาษาอังกฤษ) ที่ชอบโอไรต์ ไอคอน– “ไอคอนสำหรับรายการโปรด”) “รายการโปรด” เป็นชื่อที่ตั้งให้กับบุ๊กมาร์กในเบราว์เซอร์ IE
ทุกวันนี้ ไอคอนสำหรับเว็บไซต์และเพจสามารถสร้างได้ในรูปแบบอื่นๆ มากมาย รวมถึง jpg, PNG, GIF และแน่นอนว่าเป็น ico แบบเก่าที่ดีด้วย
ทำไมคุณถึงต้องมี favicon?
การติดตั้งไอคอนดังกล่าวช่วยให้คุณเร่งความเร็วการค้นหาภาพสำหรับแท็บที่ต้องการโดยเฉพาะอย่างยิ่งหากมีหลายแท็บเปิดอยู่ การดูภาพที่จดจำได้ง่ายและเร็วกว่าการดูชื่อหน้ามาก

นี่คือลักษณะของไอคอน Fav ในเบราว์เซอร์
หากเครื่องมือค้นหาแสดง favicon ของโครงการของคุณในผลการค้นหา สิ่งนี้จะส่งผลเชิงบวกต่อการเติบโตของตำแหน่ง โลโก้ที่สวยงาม มีสไตล์ และในขณะเดียวกันก็เรียบง่ายจะดึงดูดความสนใจของกลุ่มเป้าหมายและกระตุ้นให้ผู้ใช้ไปที่ไซต์ของคุณแทนที่จะไปที่ไซต์ถัดไป ทั้งหมดนี้จะช่วยเพิ่มอัตราการคลิกผ่าน และเพิ่มปัจจัยด้านพฤติกรรมด้วย
นอกจากนี้ ผู้ใช้จะจดจำไอคอนนี้ และหลังจากนั้นไม่นาน ไอคอนดังกล่าวจะเป็นที่รู้จักของผู้ชมในวงกว้าง ซึ่งจะดึงดูดผู้เข้าชมเพิ่มเติมอีกด้วย
ในบันทึก. เป็นการดีกว่าที่จะติดตั้ง favicon บนทรัพยากรบนเว็บที่ได้รับการปรับปรุงแล้ว
ตัวอย่างเช่น เครื่องมือค้นหา Yandex มีโรบ็อต YandexFavicons พิเศษที่ทำดัชนี favicons พวกเขาเยี่ยมชมไซต์เพื่อรวบรวมและอัปเดตป้ายประมาณเดือนละครั้ง
ในเรื่องนี้การอัปเดตหลังจากนั้นควรตรวจสอบไอคอนที่เปลี่ยนแปลงหรือใหม่สำหรับไซต์ซึ่งไม่ค่อยเกิดขึ้น ดังนั้น หลังจากติดตั้งอิมเมจใหม่ การเปลี่ยนแปลงในการแสดงทรัพยากรสัมพันธ์ของคุณควรรออย่างน้อยสองสัปดาห์ (นี่คือขั้นต่ำ)
เมื่อเครื่องมือค้นหาพบไอคอนแล้ว จะต้องแปลงเป็นรูปแบบ PNG (หากสร้างในรูปแบบ ICO) หลังจากนี้ คุณจะพบ favicon ของทรัพยากรของคุณตามที่อยู่ (โดยใช้ Yandex เป็นตัวอย่าง): http://favicon.yandex.net/favicon/URL-address-of-your-site.
จะสร้าง favicon สำหรับเว็บไซต์ได้อย่างไร?
การสร้าง favicon เพื่อการแสดงเพียงอย่างเดียวนั้นไม่เพียงพอ หากคุณต้องการให้เป็นแหล่งข้อมูลเพิ่มเติมในการดึงดูดผู้เข้าชม สิ่งสำคัญคือต้องรู้วิธีสร้างไอคอนไซต์อย่างถูกต้อง
แคตตาล็อกและบริการสำหรับการสร้างไอคอน Fav
คุณสามารถสร้างไอคอนสำหรับเว็บไซต์หรือหน้าใดหน้าหนึ่งได้ด้วยตัวเอง โดยเฉพาะอย่างยิ่งหากคุณคุ้นเคยกับ Photoshop และโปรแกรมอื่นๆ ที่คล้ายคลึงกัน หากคุณไม่มีทั้งทักษะ เวลา หรือความปรารถนา วันนี้ก็มีบริการพิเศษที่สะดวกสบายมากมายสำหรับการสร้างไอคอน Fav และแกลเลอรี ซึ่งมีไอคอนสำเร็จรูปสำหรับโครงการของคุณ:
และสิ่งเหล่านี้ไม่ใช่ตัวสร้างและแค็ตตาล็อกทั้งหมด ดังนั้นผู้ดูแลเว็บยุคใหม่จึงสามารถค้นหา favicon ที่เขาชอบได้อย่างง่ายดาย
รูปลักษณ์ของไอคอน
ขนาดไอคอน Fav มาตรฐานคือ 16x16 พิกเซล นอกจากนี้ยังมีขนาด 24x24, 32x32, 48x48 และ 64x64 คุณต้องเข้าใจว่าไอคอนของไซต์คือใบหน้า ซึ่งการเข้าชมขึ้นอยู่กับระดับหนึ่ง ดังนั้นจึงจำเป็นต้องเข้าใกล้การสร้าง favicon อย่างชาญฉลาด ต่อไปนี้เป็นกฎบางประการสำหรับลักษณะของไอคอนเพื่อดึงดูดความสนใจของผู้ใช้:
- สไตล์ที่สอดคล้องกับธีมของเว็บไซต์รูปภาพควรถูกครอบงำด้วยสีและองค์ประกอบเดียวกันกับที่ใช้ในการออกแบบทรัพยากรอินเทอร์เน็ตหรือโลโก้ อันที่จริงนี่คืองานหลักของ favicon – เพื่อให้สอดคล้องกับไซต์
- เข้าใจง่าย.คุณไม่ควรวาดองค์ประกอบจำนวนมากแล้วปั้นทับกัน ผู้ใช้เมื่อดูที่ไอคอนควรเข้าใจสิ่งที่ปรากฏบนไอคอน และอย่าพยายามเปิดเผย "ความหมายที่ซ่อนอยู่" ของคุณ ความเรียบง่ายที่สมเหตุสมผลคือกุญแจสู่ความสำเร็จ
- เป็นภาพที่น่าจดจำประเด็นนี้เกี่ยวข้องอย่างใกล้ชิดกับสองประเด็นก่อนหน้า ธีมและความเรียบง่ายของ favicon จะทำให้ผู้ใช้จดจำได้เร็วและง่ายขึ้น พยายามใช้ภาพที่เมื่อบุคคลมองแล้วสามารถอธิบายเป็นคำบางคำได้ ตัวอย่างเช่นเครื่องมือค้นหาเดียวกัน "Yandex" เข้าถึงปัญหานี้ได้อย่างสมบูรณ์แบบ และตอนนี้เมื่อคุณเห็นโลโก้เป็นรูปตัวอักษร "ฉัน" คุณจะจำเครื่องมือค้นหานี้ได้ทันที
การติดตั้ง favicon
หลังจากสร้าง favicon แล้ว จะต้องติดตั้งบนไซต์ การทำเช่นนี้ง่ายมาก:
- อัปโหลดรูปภาพ favicon.ico ไปยังโฟลเดอร์รูทของเว็บไซต์ของคุณ
- เขียนโค้ดต่อไปนี้ในโค้ด HTML ของไซต์เอง ในเมตาแท็ก head:
รหัสไอคอน Fav ควรอยู่ระหว่างแท็ก เป็นที่ยอมรับกันโดยทั่วไปว่าเมื่อเข้ารหัสจะใช้โค้ดให้สูงที่สุดเท่าที่จะเป็นไปได้
การแสดง Favicon บนมือถือ
Favicon สำหรับไซต์บนมือถือใช้เป็นไอคอนหลักของเว็บไซต์ของคุณ เมื่อคุณเปิดไซต์บนโทรศัพท์มือถือ ไอคอน Fav นี้จะแสดงบนหน้าจอการเข้าถึงด่วนหลักในเบราว์เซอร์ คุณสามารถเพิ่มเว็บไซต์ของคุณลงในหน้าจอหลักของโทรศัพท์ได้ และไอคอนประจำเว็บไซต์สำหรับมือถือก็รวมอยู่ที่นี่ด้วย ![]()
ดังที่คุณเห็นในภาพหน้าจอด้านบน บน VKontakte และ Avito ไอคอน favicon จะไม่ถูกปรับให้เหมาะกับอุปกรณ์มือถือ ดังนั้นจึงใช้อักษรตัวแรกของโดเมน
ในยุคของโทรศัพท์มือถือ ทุกเว็บไซต์จำเป็นต้องใช้ Favicons ดังกล่าวเพื่อแสดงบนโทรศัพท์มือถือ สิ่งนี้จะสร้างประสบการณ์ที่สะดวกสบายสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ
ไอคอนสำหรับ iOS
เพื่อให้ favicon แสดงบนอุปกรณ์ iOS และในเบราว์เซอร์ Safari คุณต้องเขียนโค้ดต่อไปนี้:
หุ่นยนต์
สำหรับอุปกรณ์ที่ใช้ Android เราเขียนว่า:
แต่โค้ดนี้จะแสดง favicon ของคุณเฉพาะในเบราว์เซอร์เท่านั้น และเพื่อให้ไอคอนแสดงบนเดสก์ท็อปของสมาร์ทโฟน คุณจะต้องระบุไฟล์รายการ
เนื้อหา:
( "ชื่อ": "%title%", "ไอคอน": [ ( "src": "\/android-chrome-36x36.png", "ขนาด": "36x36", "type": "image\/png ", "ความหนาแน่น": "0.75" ), ( "src": "\/android-chrome-48x48.png", "ขนาด": "48x48", "type": "image\/png", "ความหนาแน่น" : "1.0" ), ( "src": "\/android-chrome-72x72.png", "size": "72x72", "type": "image\/png", "density": "1.5" ) , ( "src": "\/android-chrome-96x96.png", "ขนาด": "96x96", "type": "image\/png", "ความหนาแน่น": "2.0" ), ( "src" : "\/android-chrome-144x144.png", "size": "144x144", "type": "image\/png", "density": "3.0" ), ( "src": "\/android -chrome-192x192.png", "size": "192x192", "type": "image\/png", "density": "4.0" ) ] )
แต่นั่นไม่ใช่ทั้งหมดใน Android เวอร์ชันใหม่ (เริ่มต้นด้วย Lollipop) เบราว์เซอร์ของคุณอาจมีการเปลี่ยนสีเพื่อให้ตรงกับสีอินเทอร์เฟซของไซต์ 
หากต้องการสร้างคุณลักษณะดังกล่าว ให้เขียนเส้นและตั้งค่าสีของคุณ:
วินโดว์โฟน
อย่าลืม favicon ใน Windows Phone ด้วย:
สำหรับการตั้งค่าไอคอนขั้นสูงเพิ่มเติมใน Windows Phone คุณสามารถใช้ค่าต่อไปนี้:
ไฟล์การกำหนดค่าเอง:
บริการสำหรับการสร้างและการตรวจสอบ favicon
digitalagencyrankings.com
ป้อนที่อยู่เว็บไซต์ของคุณและรับการวิเคราะห์ ![]()
อย่าละเลยการตั้งค่า favicon ของคุณสำหรับอุปกรณ์มือถือ โปรดจำไว้ว่านี่จะสะดวกสำหรับผู้เยี่ยมชมของคุณ มันง่ายสำหรับพวกเขาที่จะเห็นไซต์ของคุณในเบราว์เซอร์และไปที่ไซต์นั้น
บทสรุป
ปัจจุบันเบราว์เซอร์เกือบทั้งหมดรองรับไอคอน Fav ไอคอนของแต่ละไซต์มีเอกลักษณ์เฉพาะตัว และการสร้างอย่างถูกต้องจะสื่อถึงสาระสำคัญทั้งหมดของไซต์และเพิ่มอัตราการคลิกผ่านไซต์ของคุณในผลการค้นหา
จากข้อมูลนี้ เราสามารถสรุปได้ว่า favicon ทำหน้าที่เป็นวิธีเพิ่มเติมในการแยกแยะโปรเจ็กต์ของคุณจากไซต์อื่นๆ จำนวนมาก เพิ่มการจดจำและการจดจำ สิ่งนี้จะช่วยเพิ่มปริมาณการค้นหาได้อย่างแน่นอน
สวัสดีผู้อ่านที่รัก! บทความวันนี้เกี่ยวกับการสร้าง favicon (favicon.ico) สำหรับเว็บไซต์ของคุณ จากโพสต์นี้ คุณจะได้เรียนรู้ว่า favicon คืออะไร ไอคอนนี้มีขนาดเท่าใด และเหตุใดคุณจึงต้องสร้างมันและติดตั้งลงในบล็อกของคุณ นอกจากนี้ บทความนี้จะนำเสนอเครื่องมือสร้าง favicon ที่ช่วยให้คุณสามารถสร้าง favicon ออนไลน์ได้ภายในไม่กี่นาที รวมถึงไซต์ที่คุณสามารถดาวน์โหลดได้ แกลเลอรี่และคอลเลกชันของไอคอนสำเร็จรูป.
ก่อนอื่น เรามาดูกันว่า Favicon คืออะไร ทำไมมันถึงจำเป็น บางทีเราอาจสามารถทำได้โดยไม่ต้องใช้มันเลย?
1. favicon คืออะไร และมีไว้เพื่ออะไร?
แนวคิด ฟาวิคอนมาจากคำภาษาอังกฤษ 2 คำ Favorites Icon ซึ่งสามารถแปลได้ว่า ไอคอน (ภาพเล็ก) สำหรับ “รายการโปรด”. “รายการโปรด” คือชื่อที่ตั้งให้กับบุ๊กมาร์กในเบราว์เซอร์ Internet Explorer ขั้นพื้นฐาน ตัวอย่างเช่น มีลักษณะเช่นนี้ในเบราว์เซอร์ Chrome:
สำหรับแต่ละทรัพยากรจะมีรูปภาพขนาดเล็ก คล้ายภาพขนาดเล็ก ยอมรับว่าจะสะดวกกว่าในการบุ๊กมาร์กไม่ใช่ URL ของไซต์ แต่เป็นโลโก้ขนาดเล็ก - ไอคอน Favic นอกจากนี้ favicon จะแสดงในแถบที่อยู่ของเบราว์เซอร์ก่อน URL ของหน้าที่เปิดของไซต์หรือในชื่อเรื่องของบุ๊กมาร์ก:

 ฟาวิคอนเป็นไฟล์ขนาดเล็ก (16x16 พิกเซล) ที่มีนามสกุล .ico (ส่วนขยายนี้ถูกใช้โดยระบบปฏิบัติการเพื่อจัดเก็บไอคอน) เกือบทุกเว็บไซต์มี Favicon.ico ไม่ว่าเว็บไซต์นั้นจะอยู่บนโฮสติ้งใดก็ตาม หรือใช้เครื่องมือ/ธีมใดก็ตาม โปรแกรมสร้างไอคอน Fav และแกลเลอรีออนไลน์ช่วยให้คุณสร้างไอคอนจากรูปภาพใดๆ ก็ได้ภายในไม่กี่นาที วาดภาพตั้งแต่เริ่มต้น หรือดาวน์โหลดไอคอนสำเร็จรูป ดังนั้นหากคุณยังไม่ได้ใช้ไอคอน Fav บนบล็อกของคุณ ให้แก้ไข สถานการณ์ได้อย่างรวดเร็ว
ฟาวิคอนเป็นไฟล์ขนาดเล็ก (16x16 พิกเซล) ที่มีนามสกุล .ico (ส่วนขยายนี้ถูกใช้โดยระบบปฏิบัติการเพื่อจัดเก็บไอคอน) เกือบทุกเว็บไซต์มี Favicon.ico ไม่ว่าเว็บไซต์นั้นจะอยู่บนโฮสติ้งใดก็ตาม หรือใช้เครื่องมือ/ธีมใดก็ตาม โปรแกรมสร้างไอคอน Fav และแกลเลอรีออนไลน์ช่วยให้คุณสร้างไอคอนจากรูปภาพใดๆ ก็ได้ภายในไม่กี่นาที วาดภาพตั้งแต่เริ่มต้น หรือดาวน์โหลดไอคอนสำเร็จรูป ดังนั้นหากคุณยังไม่ได้ใช้ไอคอน Fav บนบล็อกของคุณ ให้แก้ไข สถานการณ์ได้อย่างรวดเร็ว
ภาพเล็กๆนี้มีไว้เพื่ออะไร? ประการแรก นี่คือโลโก้ขนาดเล็กสำหรับเว็บไซต์ของคุณ ผู้เยี่ยมชมจะจดจำได้ดีขึ้น ดังนั้น หากคุณตัดสินใจที่จะสร้างมันขึ้นมา ให้พยายามตรวจสอบให้แน่ใจว่าไอคอน Fav ดึงดูดความสนใจของผู้เยี่ยมชมและจดจำได้ง่าย และประการที่สอง Yandex เครื่องมือค้นหายอดนิยมใน RuNet วางไอคอน favicon ไว้ข้างแต่ละไซต์ในผลลัพธ์ ซึ่งช่วยให้คุณสามารถเน้นทรัพยากรของคุณจากผู้อื่นที่ไม่มีไอคอน ผู้ใช้เต็มใจที่จะเยี่ยมชมไซต์เหล่านั้นซึ่งมีรูปภาพอยู่ข้างๆ มากขึ้น (ไม่ว่าจะอย่างไรก็ตาม) ซึ่งหมายความว่า favicon อนุญาต

 อย่างไรก็ตามยานเดกซ์ยังมีบอทพิเศษที่ไม่จัดทำดัชนีเนื้อหาบนไซต์ แต่จะจัดทำดัชนีเฉพาะไอคอนทรัพยากรเท่านั้น เมื่อสร้าง favicon และติดตั้งบนเว็บไซต์แล้วคุณจะต้องรอสักครู่จนกว่าบอท Yandex ตัวเดียวกันนี้จะจัดทำดัชนีและกระบวนการนี้มักจะใช้เวลาตั้งแต่หนึ่งสัปดาห์ถึงหนึ่งเดือน มีสามวิธีในการตรวจสอบว่า Yandex จัดทำดัชนี favicon ของคุณหรือไม่:
อย่างไรก็ตามยานเดกซ์ยังมีบอทพิเศษที่ไม่จัดทำดัชนีเนื้อหาบนไซต์ แต่จะจัดทำดัชนีเฉพาะไอคอนทรัพยากรเท่านั้น เมื่อสร้าง favicon และติดตั้งบนเว็บไซต์แล้วคุณจะต้องรอสักครู่จนกว่าบอท Yandex ตัวเดียวกันนี้จะจัดทำดัชนีและกระบวนการนี้มักจะใช้เวลาตั้งแต่หนึ่งสัปดาห์ถึงหนึ่งเดือน มีสามวิธีในการตรวจสอบว่า Yandex จัดทำดัชนี favicon ของคุณหรือไม่:
- พิมพ์ที่อยู่เว็บไซต์ของคุณในช่องค้นหาจาก Yandex (เช่น http://site) และดูว่ามีไอคอน favicon อยู่ใกล้เคียงหรือไม่
- ตามลิงค์ http://favicon.yandex.net/favicon/ เว็บไซต์(โดยที่คุณต้องแทนที่ "ไซต์" ด้วย URL ของไซต์ของคุณ) หากมีการจัดทำดัชนีไอคอน คุณจะเห็นไอคอนนั้น
- ไปที่ Yandex.Webmaster (http://webmaster.yandex.ru) และตรวจหา favicon.ico
2. เครื่องกำเนิดและแกลเลอรี่ Favicon ออนไลน์
ดังนั้นเราจึงทราบแล้วว่า favicon คืออะไรซึ่งจำเป็นสำหรับไซต์มาก เราได้เรียนรู้ว่าควรมีขนาด 16 x 16 พิกเซล และนามสกุลควรเป็น .ico ขณะนี้มีหลายวิธีในการสร้าง favicon.ico:
- ดาวน์โหลดไอคอนสำเร็จรูปจากแกลเลอรี favicon
- สร้าง favicon ตั้งแต่เริ่มต้นโดยใช้ Photoshop หรือโปรแกรมสร้างออนไลน์
- สร้างไอคอน Fav จากภาพที่เสร็จแล้ว (ขนาดภาพไม่สำคัญ)
2.1 คอลเลกชันและแกลเลอรี Favicon
- http://www.thefavicongallery.com/ — แกลเลอรีเล็กๆ ที่มีไอคอนในหัวข้อต่างๆ มีประมาณ 300 ภาพ หากต้องการดาวน์โหลดรูปภาพที่คุณต้องการ คุณต้องคลิกขวาที่รูปภาพแล้วเลือก “บันทึกเป็น” จากนั้นบันทึกไอคอน favicon ลงในคอมพิวเตอร์ของคุณ
- http://www.iconj.com/— มากกว่า 3,000 ไอคอนสำหรับทุกรสนิยมและทุกสี สามารถบันทึกรูปภาพในรูปแบบ .gif หรือ .ico ได้ คุณสามารถใช้รหัส html ของไอคอนได้ มีไอคอน Fav แบบเคลื่อนไหว ข้อเสียเปรียบประการเดียวของคอลเลกชันคือมีเพียง 30 ไอคอนในหน้าเดียว ดังนั้นคุณจะต้องดูหลายหน้าเพื่อเลือกภาพที่ถูกต้อง
- http://www.favicon.cc/– คอลเลกชัน favicons จำนวนมาก แต่มีเพียง 20 ชิ้นในหน้าเดียว การเลื่อนดูจะใช้เวลานาน
- http://www.favicon.co.uk/- ยังเป็นแกลเลอรีที่ดีที่มีไอคอน Fav มากมาย แต่ละหน้ามีไอคอน 144 ไอคอน ซึ่งทำให้การเรียกดูสะดวกมาก ธีมของไอคอน Fav นั้นแตกต่างกันมาก
- — คอลเลกชันภาพขนาดเล็กขนาดเล็ก (84 ชิ้น) สำหรับเว็บไซต์ของคุณ
2.2 วิธีสร้าง Favicon สำหรับเว็บไซต์ตั้งแต่เริ่มต้น
ข้อดีของการสร้าง favicon ตั้งแต่เริ่มต้นคือไอคอนที่ได้จะไม่ซ้ำกัน และความเป็นเอกลักษณ์เป็นสิ่งสำคัญมาก! ดังนั้นจึงเป็นการดีกว่าที่จะไม่ขี้เกียจและใช้เวลา 5-10 นาทีในการสร้าง favicon ของคุณเอง
 ไม่น่าจะมีปัญหาใดๆ ในการสร้างไอคอน เพราะ... ทุกอย่างชัดเจนที่นี่
ไม่น่าจะมีปัญหาใดๆ ในการสร้างไอคอน เพราะ... ทุกอย่างชัดเจนที่นี่
2.2.4 Favicon-Generator.org
เครื่องมือสร้าง favicon ออนไลน์ที่ดีอีกตัวหนึ่ง คุณสามารถไปได้โดยใช้ลิงค์นี้ - http://favicon-generator.org/.
![]() ไม่น่าจะมีปัญหาใด ๆ กับตัวสร้างนี้เช่นกัน ภาพหน้าจอแสดงฟังก์ชันของเครื่องมือสร้าง favicon ออนไลน์
ไม่น่าจะมีปัญหาใด ๆ กับตัวสร้างนี้เช่นกัน ภาพหน้าจอแสดงฟังก์ชันของเครื่องมือสร้าง favicon ออนไลน์
2.3 วิธีสร้าง Favicon สำหรับเว็บไซต์จากรูปภาพที่มีอยู่
หากคุณไม่ต้องการสร้าง favicon สำหรับเว็บไซต์ของคุณตั้งแต่เริ่มต้น คุณสามารถใช้รูปภาพบางส่วนที่จะกลายเป็นพื้นฐานของโลโก้ขนาดเล็กได้ ในกรณีนี้ คุณจะต้องเตรียมรูปภาพไว้ล่วงหน้า (ควรเป็นรูปสี่เหลี่ยมจัตุรัส ไม่เช่นนั้นรูปแบบอาจบิดเบี้ยวเมื่อสร้าง favicon.ico) จากนั้นจึงนำไปใช้ในบริการออนไลน์ของตัวสร้าง favicon ลองดูที่แหล่งข้อมูลยอดนิยมสองแห่ง
2.3.1 Favicon.ru
เครื่องมือสร้างออนไลน์ใช้งานง่ายมาก สามารถแปลงรูปภาพทุกขนาดให้เป็นไอคอนขนาดเล็กขนาด 16x16 พิกเซลได้อย่างง่ายดาย ตอนนี้คุณจะเห็นเองว่าการทำงานกับบริการนี้ง่ายแค่ไหน
![]() มีสองวิธีในการเพิ่มรูปภาพ:
มีสองวิธีในการเพิ่มรูปภาพ:
- ใช้ปุ่ม "เลือกไฟล์" ค้นหาภาพที่ต้องการบนคอมพิวเตอร์ของคุณแล้วอัปโหลด
- ป้อนที่อยู่ของรูปภาพบนอินเทอร์เน็ตในช่อง (ไฟล์นี้อาจไม่ได้อยู่ในคอมพิวเตอร์ของคุณด้วยซ้ำ) และบริการจะทำทุกอย่างเอง
หลังจากดาวน์โหลดไฟล์แล้ว สิ่งที่คุณต้องทำคือคลิกที่ “ สร้าง favicon.ico!" และรอสักครู่ ถัดไป คุณจะต้องดาวน์โหลด favicon ลงในคอมพิวเตอร์ของคุณเท่านั้น
2.3.2 Favicon.cc
เครื่องมือสร้างออนไลน์นี้มีประสิทธิภาพมากกว่าตัวสร้างก่อนหน้า แต่ก็ซับซ้อนกว่าเช่นกัน ในการเริ่มต้นตามลิงค์ - favicon.ซีซีจากนั้นคลิก “นำเข้ารูปภาพ” (ในหน้าต่างด้านซ้าย)
![]() จากนั้นคลิกที่ปุ่ม "เลือกไฟล์" และอัปโหลดภาพที่ต้องการ จากนั้น ไอคอน favicon จะถูกสร้างขึ้นสำหรับเว็บไซต์ของคุณ ในกรณีนี้ คุณจะต้องเลือกว่าจะทำอย่างไรกับรูปภาพเมื่อย่อขนาด:
จากนั้นคลิกที่ปุ่ม "เลือกไฟล์" และอัปโหลดภาพที่ต้องการ จากนั้น ไอคอน favicon จะถูกสร้างขึ้นสำหรับเว็บไซต์ของคุณ ในกรณีนี้ คุณจะต้องเลือกว่าจะทำอย่างไรกับรูปภาพเมื่อย่อขนาด:
- รักษาขนาด – ปล่อยให้อัตราส่วนภาพของภาพไม่เปลี่ยนแปลง
- ไอคอนย่อขนาดเป็นสี่เหลี่ยมจัตุรัส – ทำให้ด้านข้างของรูปภาพเป็นรูปสี่เหลี่ยมจัตุรัส แต่รูปภาพอาจบิดเบี้ยวได้
หลังจากที่คุณอัปโหลดรูปภาพ คุณสามารถแก้ไขได้ในเครื่องมือสร้างออนไลน์หรือปล่อยไว้โดยไม่มีการเปลี่ยนแปลง หากคุณพอใจกับผลลัพธ์ที่ได้ favicon.ico ให้ดาวน์โหลดลงในคอมพิวเตอร์ของคุณ
3. วิธีติดตั้ง favicon บนบล็อก WordPress
ส่วนใหญ่แล้ว favicon จะอยู่ในโฟลเดอร์รูทของไซต์นอกจากนี้จะสะดวกกว่าดังนั้นเราจะพิจารณาตัวเลือกนี้ เสร็จสิ้นในสองขั้นตอน
ขั้นแรก. ขั้นแรก คุณจะต้องค้นหาบรรทัดโค้ด html ในธีมที่ระบุเส้นทางไปยังไอคอน Fav สำหรับบล็อก WordPress คุณต้องค้นหาไฟล์ header.php (Header) และค้นหาบรรทัด ซึ่งควรมีลักษณะดังนี้ (อาจแตกต่างกันเล็กน้อยขึ้นอยู่กับธีม):
คุณต้องแทนที่บรรทัดนี้ด้วยสองบรรทัดต่อไปนี้:
| < link rel= "icon" href= "/favicon.ico" type= "image/x-icon" > |
| < link rel= "shortcut icon" href= "/favicon.ico" type= "image/x-icon" > |
สำคัญ!ควรวางบรรทัดเหล่านี้ไว้ในแท็ก
และขั้นตอนที่สองตอนนี้คุณต้องเพิ่ม favicon ลงในโฟลเดอร์รูทของไซต์ ไปที่โฮสติ้งของคุณและวางไฟล์ที่เรียกว่า favicon.ico(ขนาด 16x16 พิกเซล)
หากคุณทำทุกอย่างถูกต้องแล้ว ตอนนี้ไซต์ของคุณมี favicon เป็นของตัวเอง
ไอคอน Fav คืออะไร?
สำหรับผู้ที่ไม่ทราบว่า favicon คืออะไร เราจะให้ข้อมูลเล็กๆ น้อยๆ แก่คุณซึ่งจะช่วยให้คุณดำเนินการได้รวดเร็วยิ่งขึ้น ไอคอน Fav คือไอคอนขนาดเล็กที่มีขนาด 16x16 หรือ 32x32 พิกเซล ซึ่งโดยปกติจะประกอบด้วยโลโก้ ตัวอักษรตัวแรกของแบรนด์ หรือรูปภาพที่มีลักษณะเฉพาะซึ่งสะท้อนถึงประเภทธุรกิจหรือธีมของเว็บไซต์
เหตุใด favicon จึงมีความสำคัญ
ไอคอน Fav ทำหน้าที่ดังต่อไปนี้:
การสร้างแบรนด์
การระบุไซต์โดยผู้ใช้ (ใช้งานง่าย)
ทำให้เว็บไซต์ดูเป็นมืออาชีพ
มาดูข้อดีหลักของการใช้ไอคอน Fav กันดีกว่า
การรับรู้แบรนด์
Favicon เปรียบเสมือนเอกลักษณ์ของไซต์ขนาดเล็ก ตามที่กล่าวไว้ในส่วนเกริ่นนำ ไอคอน Fav จะช่วยให้ผู้ใช้จดจำไซต์ของคุณจากหลายๆ ไซต์ที่พวกเขาเคยดู ไม่ว่าจะเป็นประวัติการเข้าชมของคุณ ผลการค้นหาของ Google หรือรายการไซต์ที่บุ๊กมาร์กไว้ของเบราว์เซอร์ของคุณ ไอคอน Fav จะช่วยให้ผู้ใช้จดจำและเข้าถึงไซต์ของคุณได้อย่างง่ายดาย

ความมั่นใจ
ผู้ใช้มักจะตัดสินผู้ขายสินค้าและบริการออนไลน์โดยพิจารณาจากความเป็นมืออาชีพของเว็บไซต์ ความประมาทในรูปแบบของการขาด favicon (เสิร์ชเอ็นจิ้นแสดงไซต์ที่ไม่มี favicon เป็นไอคอนของเอกสารเปล่า) อาจทำให้สูญเสียความไว้วางใจได้ง่าย โดยเฉพาะอย่างยิ่งเมื่อผู้ใช้เปรียบเทียบคุณกับคู่แข่งของคุณ
เข้าชมซ้ำ
เป็นที่ทราบกันดีว่าผู้คนตอบสนองต่อรูปภาพได้ดีกว่าข้อความ สมมติว่าผู้เยี่ยมชมไซต์ของคุณรีบเร่งเมื่อเข้าชมครั้งแรก และตัดสินใจบุ๊กมาร์กไว้เพื่อจะได้กลับมาใหม่ในภายหลัง สมมติว่าบุคคลนี้ตัดสินใจเข้าชมไซต์ของคุณอีกครั้งในเวลาต่อมาและเปิดบุ๊กมาร์กของเขา คุณโชคดีถ้าคุณมีไอคอน Fav ที่เป็นที่รู้จัก เช่น G ที่โดดเด่นและเป็นเอกลักษณ์ของ Google แล้วผู้ใช้จะพบคุณ หากคุณไม่มีไอคอน Fav คุณอาจถูกลบออกจากรายการบุ๊กมาร์กของคุณด้วย
ประหยัดเวลาของผู้ใช้
ไอคอน Fav จะช่วยประหยัดเวลาของผู้ใช้ในการระบุไซต์ในบุ๊กมาร์ก ประวัติ หรือที่อื่นๆ ที่เบราว์เซอร์วางไอคอน Fav เพื่อระบุตัวตนได้อย่างรวดเร็ว มันทำให้ชีวิตง่ายขึ้นสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณโดยเฉลี่ย
ประโยชน์ของการทำ SEO
หากไซต์ของคุณมีไอคอน Fav คุณจะปรากฏในผลการค้นหาได้ดีกว่าไซต์ที่ไม่มีไอคอนดังกล่าว จึงสามารถดึงดูดผู้เข้าชมได้มากขึ้น

จะสร้าง favicon ได้อย่างไร?
มีเครื่องมือมากมายที่ให้คุณสร้าง favicon ได้ในไม่กี่นาที หากคุณไม่มีทักษะด้านการออกแบบหรือไม่รู้วิธีดำเนินการ คุณสามารถลองสร้าง favicon โดยใช้ Logaster ได้
โดยทำตามคำแนะนำทีละขั้นตอน:

ขั้นตอนที่ 5: สร้าง favicon
เมื่อคุณมีโลโก้แล้ว ให้คลิก "สร้างไอคอน Fav ด้วยโลโก้นี้" บนหน้าโลโก้

ขั้นตอนที่ 6 เลือกการออกแบบ favicon ที่ต้องการ
เช่นเดียวกับโลโก้ Logaster จะสร้างไอคอน Fav ที่สวยงามและพร้อมใช้งานหลายสิบไอคอน เลือกการออกแบบที่คุณชื่นชอบ การแสดงตัวอย่างจะช่วยให้คุณเห็นว่าไอคอน Fav ของคุณจะมีลักษณะอย่างไรบนเว็บไซต์

หากคุณต้องการเปลี่ยนไอคอน Fav คุณสามารถทำได้โดยแก้ไขโลโก้ เช่นเดียวกับที่ไอคอน Fav ถูกสร้างขึ้นตามการออกแบบโลโก้ ดังนั้น หากคุณต้องการสีไอคอน Fav อื่น คุณต้องกลับไปที่หน้าโลโก้ เปลี่ยนสี จากนั้นสร้างไอคอน Fav อีกครั้ง
คุณสามารถค้นหาแรงบันดาลใจสำหรับไอคอน Fav ได้จากไซต์ต่อไปนี้:
ขั้นตอนที่ 7 ดาวน์โหลด favicon
คุณสามารถซื้อไอคอนประจำเว็บไซต์แยกต่างหากได้ในราคา 9.99 ดอลลาร์ หรือซื้อชุดการออกแบบที่ไม่เพียงแต่มีไอคอนประจำเว็บไซต์เท่านั้น แต่ยังรวมถึงโลโก้ นามบัตร ซองจดหมาย และหัวจดหมายด้วย คุณสามารถดูวิธีซื้อ Design Pack ได้

หลังจากชำระเงินแล้ว คุณสามารถดาวน์โหลด favicon ในรูปแบบ ico และ png ได้

ฉันจะใช้ favicon ได้ที่ไหน
คุณสามารถใช้ favicon:
บนเว็บไซต์;
อุปกรณ์เคลื่อนที่ ผู้ใช้สามารถเพิ่ม favicon ลงในหน้าจอหลักของอุปกรณ์ได้ (เช่น บุ๊กมาร์ก) - Android, IOS, Windows Phone ฯลฯ
โปรแกรมและแอพพลิเคชั่นสำหรับ PC/Mac
จะติดตั้ง favicon บนเว็บไซต์ได้อย่างไร?
เมื่อคุณได้รับ favicon แล้ว การติดตั้งบนเซิร์ฟเวอร์จะใช้เวลาไม่เกินสองสามนาทีและเสร็จสิ้นในสองขั้นตอน ในการดำเนินการนี้ คุณจะต้องเข้าถึงไดเรกทอรีรากของไซต์ของคุณและโปรแกรมแก้ไขข้อความเพื่อเปลี่ยนโค้ด HTML ของไซต์
ขั้นตอนที่ 1.คุณต้องอัปโหลดไฟล์ favicon.ico ไปยังเซิร์ฟเวอร์ ในการดำเนินการนี้ คุณจะต้องดาวน์โหลดและติดตั้งไคลเอนต์ ftp เช่น FileZilla จากนั้นกรอกชื่อผู้ใช้และรหัสผ่านของคุณแล้วดาวน์โหลดไฟล์ คุณสามารถอ่านคำแนะนำโดยละเอียดเพิ่มเติมเกี่ยวกับวิธีอัปโหลดไฟล์ favicon ได้
ขั้นตอนที่ 2.ตอนนี้ คุณต้องแก้ไขหน้า HTML ของไซต์ของคุณเพื่อช่วยให้เบราว์เซอร์ค้นหารูปภาพไอคอน Fav ของคุณ เมื่อเปิดหน้าต่าง FTP ให้ค้นหาและดาวน์โหลดไฟล์ index.html หรือ header.php จากเซิร์ฟเวอร์
เปิดไฟล์ index.html ในโปรแกรมแก้ไขข้อความ - Notepad, Notepad++, Sublime Text

หากเว็บไซต์ของคุณมี HTML ล้วนๆ ให้วางโค้ดพิเศษลงในพื้นที่ HEAD ของไฟล์ index.html

สามารถคัดลอกรหัสได้บนหน้า favicon บนเว็บไซต์ Logaster

หากคุณใช้ WordPress ให้วางโค้ดด้านล่างลงในพื้นที่ HEAD ของไฟล์ header.php ของคุณ
เมื่อคุณดำเนินการเสร็จแล้ว ให้ดาวน์โหลดไฟล์กลับไปยังตำแหน่งที่คุณได้รับ พร้อม! โหลดหน้าเว็บไซต์ของคุณซ้ำเพื่อดูไอคอนประจำเว็บไซต์
เบราว์เซอร์สมัยใหม่ส่วนใหญ่ฉลาดพอที่จะค้นหาไฟล์ favicon แม้ว่าจะไม่มีโค้ดดังกล่าวก็ตาม แต่เฉพาะในกรณีที่ favicon มีภาพขนาด 16x16 พิกเซล ชื่อ favicon.ico และบันทึกไว้ในไดเร็กทอรีรากของเว็บไซต์ของคุณ
เราหวังว่าบทความนี้จะให้ข้อมูลที่เป็นประโยชน์แก่คุณเพื่อช่วยคุณสร้างไอคอน Fav ที่จะทำให้เว็บไซต์ของคุณประสบความสำเร็จและน่าดึงดูดยิ่งขึ้น
Favicon - คำที่แปลตามตัวอักษรว่า "ไอคอนโปรด" - ถือเป็นหนึ่งในองค์ประกอบที่ซับซ้อนที่สุดของการออกแบบเว็บไซต์สมัยใหม่ นี่คือรูปภาพขนาดเล็กที่อยู่ในแท็บเบราว์เซอร์ ในแถบค้นหา และที่อื่นๆ และมีบทบาทสำคัญในการปรับเปลี่ยนไซต์ในแบบของคุณ
เนื่องจากรูปแบบที่ไม่ได้มาตรฐานและมีขนาดเล็ก การสร้างไอคอน Fav จึงเป็นเรื่องที่ท้าทาย ทั้งจากมุมมองด้านเทคนิคและการออกแบบ
งานที่ยากพอๆ กันคือการตรวจสอบความเข้ากันได้ของ favicon กับเบราว์เซอร์ต่างๆ
ในบทความนี้ คุณจะได้เรียนรู้วิธีสร้าง favicon เราจะให้คำแนะนำในการออกแบบและบอกคุณเกี่ยวกับบริการสำหรับการสร้าง favicon และวิธีเพิ่ม favicon ให้กับเว็บไซต์
favicon คืออะไร และเหตุใดจึงจำเป็น
แม้ว่า favicon จะเป็นวัตถุกราฟิกที่มีขนาดเล็กมาก แต่ก็มีความสำคัญอย่างยิ่งในการออกแบบเว็บไซต์และโดยทั่วไป
![]() คลิกเพื่อขยายภาพ
คลิกเพื่อขยายภาพ
ประการแรก, ไอคอนประจำเว็บไซต์ทำให้เว็บไซต์ของคุณเป็นแบบเฉพาะตัวและสอดคล้องกับองค์ประกอบกราฟิกอื่นๆ เช่น โลโก้
ประการที่สอง ไอคอน Fav จะทำให้ไซต์ของคุณแตกต่างจากแหล่งข้อมูลบนเว็บอื่นๆ ในรายการผลการค้นหา ไซต์ที่ไม่มีไอคอนขนาดเล็กนี้จะดูน่าเบื่อและแพ้คู่แข่ง กล่าวอีกนัยหนึ่ง favicon เป็นเพียง "ต้องมี" สำหรับเว็บไซต์
ที่สาม ไอคอน Fav ช่วยให้ผู้ใช้สามารถค้นหาเว็บไซต์ของคุณได้อย่างรวดเร็วในไดเร็กทอรีของบุ๊กมาร์กหรือไอคอนอื่นๆ บนเดสก์ท็อป
การสร้างการออกแบบ favicon
ไอคอน Fav ควรสะท้อนถึงแก่นแท้และแบรนด์ด้วยป้ายเล็กๆ ขนาดเท่าหน้ายิ้ม โลโก้บริษัทแบบเรียบง่ายอาจเป็นวิธีแก้ปัญหาที่ดี แต่โปรดจำไว้ว่า: โลโก้ที่มีข้อความและเครื่องหมายการค้าครบถ้วนไม่เหมาะสำหรับจุดประสงค์นี้
เว็บไซต์เหล่านี้ใช้กราฟิกของแบรนด์ของตน (หรืออย่างน้อยก็บางอย่างที่คล้ายกัน)
อย่าใช้ข้อความ
คุณควรหลีกเลี่ยงการใช้ข้อความ เนื่องจากไอคอน Fav มีขนาดเล็ก ทำให้ไม่สามารถอ่านคำจารึกได้ วาง 1 ตัวอักษรสูงสุด 2 ตัวบนไอคอน - ตัวอย่างเช่น ตัวอักษรตัวแรกในชื่อบริษัทหรือทรัพยากรบนเว็บของคุณ ในกรณีนี้ยังสามารถแยกแยะได้
พิกเซล Favicon
Favicons มีขนาดเล็กมากจนทุกพิกเซลมีความสำคัญ บ่อยครั้ง เมื่อคุณทำให้โลโก้ขนาดเต็มเล็กลง รูปภาพจะดูพร่ามัว
![]() นี่คือส่วนหนึ่งของโลโก้ Facebook ขนาดเต็มหลังจากที่ลดขนาดลงเหลือ 32x32 สังเกตได้ง่ายว่าภาพ “ลอย” รอบขอบ เพื่อหลีกเลี่ยงข้อบกพร่องดังกล่าว ควรแก้ไขที่ระดับพิกเซล
นี่คือส่วนหนึ่งของโลโก้ Facebook ขนาดเต็มหลังจากที่ลดขนาดลงเหลือ 32x32 สังเกตได้ง่ายว่าภาพ “ลอย” รอบขอบ เพื่อหลีกเลี่ยงข้อบกพร่องดังกล่าว ควรแก้ไขที่ระดับพิกเซล
เมื่อทำงานกับไอคอน ฉันชอบใช้โปรแกรมแก้ไขภาพแรสเตอร์ (เช่น Photoshop หรือ Pixelmator) ขั้นแรก ฉันลดขนาดโลโก้ขนาดเต็มลงเหลือ 64x64 พิกเซล เพราะนั่นคือไอคอน favicon ที่ใหญ่ที่สุดที่ฉันต้องการ งานนี้ต้องใช้ความอุตสาหะมาก อาจใช้เวลาทั้งชั่วโมงหรือสองชั่วโมงก็ได้ แต่ผลลัพธ์ก็ยอดเยี่ยมมาก
หากคุณไม่มีเวลาและทักษะในการดำเนินการดังกล่าว ควรใช้บริการออนไลน์เช่น Logotizer.ru
ขนาดไอคอน Fav
เมื่อได้รับไอคอน 64x64 ฉันจึงสร้างไอคอนขนาด 32x32, 24x24 และ 16x16 พิกเซลในลักษณะเดียวกัน แต่ละคนมีจุดประสงค์ของตัวเอง:
– 64×64 – “เรื่องรออ่าน” ใน Safari และ Windows
– 24×24 – ปักหมุดไซต์ใน IE9
– 32×32 – สำหรับหน้าจอความละเอียดสูง
– 16x16 – โดยทั่วไปใช้ในเบราว์เซอร์ เช่น IE, Safari, Chrome เป็นต้น
แต่การสร้างไอคอน Fav ให้เล็กลงไม่ได้หยุดอยู่แค่นั้น มักต้องมีการแก้ไขเพิ่มเติมที่ระดับพิกเซล คุณยังสามารถเพิ่มช่องอัลฟ่าได้หากเห็นว่าเหมาะสม หากก่อนหน้านี้ทำให้เกิดปัญหา ตอนนี้เบราว์เซอร์เกือบทั้งหมดรองรับความโปร่งใสในไอคอน Fav
รูปแบบ Favicon
ก่อนหน้านี้ เมื่อรองรับเฉพาะไฟล์ Windows ICO เท่านั้น เราสามารถประหยัดเวลาได้ด้วยการบันทึก favicon ขนาด 16x16 เป็น GIF และตั้งนามสกุล .ico เทคนิคนี้ใช้ได้ผลไม่มีที่ติ! แต่ตอนนี้วิธีนี้ไม่จำเป็น เนื่องจากเครื่องมือสำหรับการสร้างไฟล์ ICO สามารถพบได้ง่ายบนอินเทอร์เน็ต ยิ่งไปกว่านั้น และตอนนี้ใช้สำหรับไอคอน Fav แต่ไอคอนที่พบบ่อยที่สุดยังคงเป็นเพียงสองไอคอนต่อไปนี้เท่านั้น
ไอซีโอ
ฝ่ามืออยู่ในรูปแบบ ICO ไฟล์ ICO ต่างจากไฟล์ PNG โดยอาจมีความละเอียดและความลึกของบิตที่แตกต่างกัน (ซึ่งเหมาะสำหรับ Windows) Internet Explorer ใช้ favicons ในขนาดต่างๆ (เช่น ไอคอนแถบงาน 32 พิกเซลใน Windows 7) ดังนั้นรูปแบบ ICO จึงเป็นตัวเลือกเดียวในกรณีนี้
ไฟล์ PNG สะดวกมากเพราะคุณไม่จำเป็นต้องใช้เครื่องมือพิเศษใดๆ ในการสร้าง รูปแบบนี้รองรับช่องอัลฟ่าและช่วยให้คุณสร้างไฟล์ขนาดเล็กมากได้ บางทีข้อเสียเปรียบเพียงอย่างเดียวของรูปแบบ PNG ก็คือไม่รองรับเบราว์เซอร์ Internet Explorer
มีตัวเลือกอื่น:
– รูปแบบ GIF และ GIF แบบเคลื่อนไหวไม่มีข้อดีอื่นใดนอกจากความเข้ากันได้กับเบราว์เซอร์รุ่นเก่ามาก
– ไม่แนะนำให้ใช้รูปแบบ JPG แม้ว่าภาพจะอยู่ในรูปแบบของภาพถ่ายก็ตาม รูปแบบนี้ขาดความคมชัดของ PNG และข้อดีเพียงอย่างเดียวคือการเปลี่ยนสีที่ราบรื่นยิ่งขึ้น ซึ่งเป็นความแตกต่างเล็กน้อยที่ไม่สามารถสังเกตเห็นได้อย่างสมบูรณ์ในภาพขนาดเล็กมาก
– SVG อาจเป็นตัวเลือกที่ดีหากมีเบราว์เซอร์จำนวนมากขึ้นที่รองรับไอคอน Fav ในรูปแบบนี้ ในตอนนี้ รองรับได้เฉพาะกับ Opera เท่านั้น
– นอกจากนี้ยังมีสิ่งที่เรียกว่า “รูปแบบย่อย” ของ PNG – APNG (PNG แบบเคลื่อนไหว) ซึ่งได้รับการสนับสนุนใน Firefox และ Opera อย่างไรก็ตาม ความเป็นไปได้ในการใช้งานยังคงเป็นที่น่าสงสัย ไอคอน favicon แบบเคลื่อนไหวอาจทำให้เสียสมาธิและสร้างความรำคาญให้กับผู้ใช้ได้
สร้าง favicon ออนไลน์ – เครื่องมือและบริการออนไลน์
เราได้เลือกบริการที่มีประโยชน์ที่สุดสำหรับคุณซึ่งจะช่วยคุณสร้าง favicon ออนไลน์
โลโกไทเซอร์
Logotizer เป็นบริการใหม่ที่เรียบง่ายและสะดวกสบายสำหรับการสร้าง favicon และโลโก้สำหรับเว็บไซต์ของคุณ
ด้วยเครื่องมือสร้างออนไลน์นี้ คุณสามารถสร้าง favicon ตั้งแต่เริ่มต้นได้ บริการนี้มุ่งเป้าไปที่ผู้เริ่มต้น ดังนั้นการพัฒนาการออกแบบที่ดีจึงไม่ใช่เรื่องยาก
วิธีสร้าง favicon โดยใช้โปรแกรมสร้างออนไลน์ Logotizer
พื้นที่ทำงานหลักอยู่ทางด้านซ้าย ทางด้านขวา คุณจะเห็นว่าไอคอน Fav จะมีลักษณะอย่างไรบนสื่อต่างๆ เช่น แท็บเบราว์เซอร์ ทาสก์บาร์ของคอมพิวเตอร์ หรือหน้าจอสมาร์ทโฟน สะดวกและชัดเจนมาก
![]() ขั้นแรก คุณควรเลือกรูปร่างสำหรับไอคอน Fav มีจำนวนมากมากกว่า 50 รายการ เราขอแนะนำให้คุณเลือกรูปแบบที่เรียบง่ายและไม่ซับซ้อนเพื่อให้ favicon ง่ายต่อการรับรู้และจดจำ
ขั้นแรก คุณควรเลือกรูปร่างสำหรับไอคอน Fav มีจำนวนมากมากกว่า 50 รายการ เราขอแนะนำให้คุณเลือกรูปแบบที่เรียบง่ายและไม่ซับซ้อนเพื่อให้ favicon ง่ายต่อการรับรู้และจดจำ
ในขั้นตอนนี้ คุณยังกำหนดสีของแบบฟอร์มซึ่งจะเป็นพื้นหลังของไอคอน Fav และเลือกเฟรม ดูว่าสีใดที่ครอบงำโลโก้ของคุณ (ถ้ามี) และสีใดที่เป็นสีหลักบนเว็บไซต์ของคุณ เราแนะนำให้สร้างการออกแบบไอคอน Fav ภายในช่วงนี้
ใต้บล็อก "รูปร่าง" เป็นกลุ่มของรูปร่าง (สัญลักษณ์) มีไม่มาก น่าเสียดายที่คุณไม่สามารถอัปโหลดตัวเลือกของคุณเองได้ แต่ตัวเลือกยังค่อนข้างน่าสนใจ
![]() เปลี่ยนสี ขนาด ตำแหน่งของฟิกเกอร์! กล่าวอีกนัยหนึ่งก็คือ การทดลอง โชคดีที่บริการนี้ช่วยให้คุณทำสิ่งนี้ได้
เปลี่ยนสี ขนาด ตำแหน่งของฟิกเกอร์! กล่าวอีกนัยหนึ่งก็คือ การทดลอง โชคดีที่บริการนี้ช่วยให้คุณทำสิ่งนี้ได้
เมื่อเลือกรูปร่างแล้ว คุณสามารถเพิ่มข้อความได้ อย่างที่ฉันเขียนไว้ก่อนหน้านี้ ควรใช้ตัวอักษร 1 หรือ 2 ตัวดีกว่า ไม่มากไปกว่านี้
มีแบบอักษรให้เลือกมากมาย นี่เป็นข้อดีอย่างแน่นอน เช่นเดียวกับรูปร่าง คุณสามารถเปลี่ยนสี ขนาด และตำแหน่งของข้อความได้
![]() หากคุณตัดสินใจว่าเลเยอร์ favicon บางเลเยอร์รบกวนคุณชั่วคราวหรือไม่จำเป็นเลย คุณสามารถซ่อนเลเยอร์ดังกล่าวได้
หากคุณตัดสินใจว่าเลเยอร์ favicon บางเลเยอร์รบกวนคุณชั่วคราวหรือไม่จำเป็นเลย คุณสามารถซ่อนเลเยอร์ดังกล่าวได้
![]() หลังจากสร้าง favicon แล้ว บริการจะเสนอให้บันทึก ลงทะเบียนบัญชี (ในปี 2560 ไม่มีทางเลยหากไม่มีการลงทะเบียน) และหลังจากนั้นคุณสามารถดาวน์โหลดไฟล์โดยชำระเงินเล็กน้อย - 199 รูเบิล
หลังจากสร้าง favicon แล้ว บริการจะเสนอให้บันทึก ลงทะเบียนบัญชี (ในปี 2560 ไม่มีทางเลยหากไม่มีการลงทะเบียน) และหลังจากนั้นคุณสามารถดาวน์โหลดไฟล์โดยชำระเงินเล็กน้อย - 199 รูเบิล
ไซต์นี้ยังมีคำแนะนำเล็กๆ น้อยๆ เกี่ยวกับวิธีการเพิ่มไอคอนประจำไซต์ให้กับไซต์ ดังนั้นคุณจึงไม่น่าจะมีปัญหาใดๆ ในการเพิ่มไอคอนประจำไซต์ลงในไซต์ คำแนะนำที่คล้ายกันมีระบุไว้ด้านล่างในบทความนี้
![]() หลังจากชำระเงิน ผู้ใช้จะได้รับไอคอน Fav ขนาดต่างๆ กัน 10 ไอคอนทันทีสำหรับอุปกรณ์ทั้งหมดที่จำเป็นในปัจจุบัน (ไอคอน Apple touch, ไอคอนแอปพลิเคชัน Microsoft และอื่นๆ)
หลังจากชำระเงิน ผู้ใช้จะได้รับไอคอน Fav ขนาดต่างๆ กัน 10 ไอคอนทันทีสำหรับอุปกรณ์ทั้งหมดที่จำเป็นในปัจจุบัน (ไอคอน Apple touch, ไอคอนแอปพลิเคชัน Microsoft และอื่นๆ)
ไฟล์ favicon.ico นั้นมีหลายขนาดและมีไอคอน 4 ขนาดใน 1 ไฟล์ (16px, 24px, 32px, 64px) ดังนั้น หากคุณเพิ่มไซต์ลงในบุ๊กมาร์กของเบราว์เซอร์หรือเปิดประวัติ คุณจะสามารถเห็นไอคอนขนาดต่างๆ ได้ แต่จะแสดงอย่างชัดเจนและไม่เบลอ
โดยรวมแล้วการบริการก็ดี ง่าย สะดวก ไม่มีอะไรฟุ่มเฟือย
RealFaviconGenerator.net
![]() เป็นตัวสร้าง favicon ที่ง่ายกว่าซึ่งช่วยให้คุณสร้าง favicon สำหรับแพลตฟอร์มใดก็ได้ นอกจากนี้ คุณยังสามารถทดสอบ favicon บนทรัพยากรได้ ป้อน URL ของเว็บไซต์ของคุณแล้วคุณจะเห็นว่าไอคอน Fav ของคุณมีลักษณะอย่างไรในทุกเบราว์เซอร์และระบบปฏิบัติการ Real Favicon Generator จะบอกวิธีแก้ไขข้อบกพร่องและทำให้ favicon ของคุณดียิ่งขึ้นอีกด้วย
เป็นตัวสร้าง favicon ที่ง่ายกว่าซึ่งช่วยให้คุณสร้าง favicon สำหรับแพลตฟอร์มใดก็ได้ นอกจากนี้ คุณยังสามารถทดสอบ favicon บนทรัพยากรได้ ป้อน URL ของเว็บไซต์ของคุณแล้วคุณจะเห็นว่าไอคอน Fav ของคุณมีลักษณะอย่างไรในทุกเบราว์เซอร์และระบบปฏิบัติการ Real Favicon Generator จะบอกวิธีแก้ไขข้อบกพร่องและทำให้ favicon ของคุณดียิ่งขึ้นอีกด้วย
Favicon.by
 Favicon.byเป็นอีกหนึ่งเครื่องมือสร้าง favicon ฟรีและใช้งานง่ายที่จะแปลงไฟล์ PNG, JPG และ GIF เป็นรูปแบบ .ico อัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ เลือกขนาด (16x16px หรือ 32x32px) แล้วคลิกที่ปุ่ม "สร้าง" หากต้องการบันทึกไอคอน Fav ที่เป็นผลลัพธ์บนเว็บไซต์ของคุณ ให้ทำตามคำแนะนำ
Favicon.byเป็นอีกหนึ่งเครื่องมือสร้าง favicon ฟรีและใช้งานง่ายที่จะแปลงไฟล์ PNG, JPG และ GIF เป็นรูปแบบ .ico อัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ เลือกขนาด (16x16px หรือ 32x32px) แล้วคลิกที่ปุ่ม "สร้าง" หากต้องการบันทึกไอคอน Fav ที่เป็นผลลัพธ์บนเว็บไซต์ของคุณ ให้ทำตามคำแนะนำ
บริการนี้ยังทำให้สามารถวาดโลโก้แบบพิกเซลต่อพิกเซลได้ แต่พูดตามตรง ไม่ใช่ทุกคนที่สามารถทำได้ ตัวอย่างเช่น ฉันทำไม่ได้ ฉันมันโง่ขนาดนั้นเลย :)
วิธีเพิ่ม favicon ให้กับเว็บไซต์
คุณสามารถเพิ่ม favicon ให้กับเว็บไซต์ของคุณได้โดยทำการเปลี่ยนแปลงโค้ด HTML ของหน้าเว็บไซต์หลายๆ ครั้ง
![]() ขั้นตอนที่ 1: อัปโหลดไฟล์ “favicon.ico” ไปยังเซิร์ฟเวอร์โฮสติ้งของคุณ
ขั้นตอนที่ 1: อัปโหลดไฟล์ “favicon.ico” ไปยังเซิร์ฟเวอร์โฮสติ้งของคุณ
โดยไปที่เซิร์ฟเวอร์ FTP ของคุณโดยใช้ลิงก์นี้:
ftp: // [ป้องกันอีเมล]
กรอกชื่อผู้ใช้และรหัสผ่านของคุณ สามารถรับสิ่งเหล่านี้ได้จากแผงผู้ดูแลระบบของบริษัทโฮสติ้งของคุณ
อัปโหลดไฟล์ favicon ไปยังไดเร็กทอรีราก ไดเร็กทอรีรากมักเรียกว่า "public_html" หรือ "www"
ขั้นตอนที่ 2: เพิ่ม favicon ให้กับ HTML
เปิดหน้าต่างเซิร์ฟเวอร์ FTP ไว้ ให้ดาวน์โหลดไฟล์ “index.html” หรือ “header.php”
จากนั้นคุณจะต้องดาวน์โหลดรหัส รหัสที่คุณดาวน์โหลดขึ้นอยู่กับเว็บไซต์ของคุณ
หากเว็บไซต์ของคุณเป็น HTML ให้ค้นหาพื้นที่ HEAD ในไฟล์ index.html และวางโค้ดต่อไปนี้:
หากเว็บไซต์ของคุณอยู่บน WordPress ให้ค้นหาพื้นที่ HEAD ในไฟล์ header.php และวางโค้ดต่อไปนี้:
/favicon.ico” />
เมื่อใช้รหัสเหล่านี้ เบราว์เซอร์จะสามารถค้นหาไอคอน Fav ของคุณได้
คุณได้ติดตั้ง favicon ของคุณแล้ว!
วิธีเพิ่ม Favicon บน WordPress และแพลตฟอร์มอื่น ๆ
หากทรัพยากรของคุณใช้ WordPress หรือ CMS อื่น การเพิ่ม favicon ให้กับเว็บไซต์นั้นง่ายมาก โดยทั่วไปแล้ว อัลกอริธึมสำหรับการเพิ่ม favicon สำหรับแพลตฟอร์มต่างๆ จะเหมือนกัน
1. คุณต้องไปที่คอนโซลของไซต์
2. ค้นหาส่วน "การออกแบบ" หรือ "รูปลักษณ์"
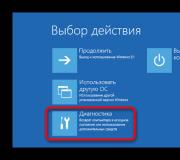
![]() 3. ไปที่ส่วน "การตั้งค่าธีม" และค้นหา "Favicon" ที่นั่น
3. ไปที่ส่วน "การตั้งค่าธีม" และค้นหา "Favicon" ที่นั่น
![]() 4. อัปโหลด favicon จากคอมพิวเตอร์ของคุณ
4. อัปโหลด favicon จากคอมพิวเตอร์ของคุณ
![]() 5. บันทึกและรีเฟรชเพจ
5. บันทึกและรีเฟรชเพจ
วิธีสร้างไอคอน Fav ที่ซับซ้อนยิ่งขึ้น
บทความนี้กล่าวถึงวิธีที่ง่ายและรวดเร็วในการสร้างไอคอน Fav ที่เข้ากันได้กับเบราว์เซอร์และระบบปฏิบัติการเกือบทุกชนิด แต่เมื่อพูดถึงการออกแบบและพัฒนาเว็บไซต์ ท้องฟ้านั้นมีขีดจำกัด หากคุณต้องการเรียนรู้วิธีสร้างไอคอน Fav ที่ซับซ้อนมากขึ้น ไอคอนแบบสัมผัสสำหรับหน้าจอหลักของ iOS ไอคอนสำหรับอินเทอร์เฟซ Metro ใน Windows ไอคอนสำหรับ Google TV และอื่นๆ อีกมากมาย ฉันขอแนะนำให้คุณตรวจสอบเอกสารเหล่านี้: แผ่นโกง favicon. ประกอบด้วยข้อมูลที่ครบถ้วนในหัวข้อนี้และมีแหล่งข้อมูลที่ดี นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับนักออกแบบและนักพัฒนา (รวมถึงตัวฉันเองด้วย) ที่ต้องการขยายความรู้อย่างต่อเนื่อง
ด้วย Favico.js คุณสามารถสร้างไอคอน Favic แบบไดนามิกพร้อมตัวเลขได้
 คุณอาจต้องใช้ไอคอน favicon แบบไดนามิกซึ่งมีไอคอนพร้อมตัวเลขที่เปลี่ยนแปลง หากต้องการสร้างไอคอน Fav ฉันขอแนะนำให้ใช้บริการนี้ favico.jsมีอยู่ใน Github ไอคอน Fav แบบไดนามิกยังเข้ากันไม่ได้กับเบราว์เซอร์ทั้งหมด แต่สำหรับเบราว์เซอร์ที่รองรับไอคอนเหล่านี้อาจเป็นส่วนเสริมที่น่าสนใจและมีประโยชน์
คุณอาจต้องใช้ไอคอน favicon แบบไดนามิกซึ่งมีไอคอนพร้อมตัวเลขที่เปลี่ยนแปลง หากต้องการสร้างไอคอน Fav ฉันขอแนะนำให้ใช้บริการนี้ favico.jsมีอยู่ใน Github ไอคอน Fav แบบไดนามิกยังเข้ากันไม่ได้กับเบราว์เซอร์ทั้งหมด แต่สำหรับเบราว์เซอร์ที่รองรับไอคอนเหล่านี้อาจเป็นส่วนเสริมที่น่าสนใจและมีประโยชน์
หากคุณต้องการเพิ่มเคล็ดลับอื่นให้กับบทความนี้หรือมีคำถาม โปรดแสดงความคิดเห็นด้านล่าง!