WOOCOMMERCE - pengubahsuaian dan penyesuaian. Menyempurnakan kedai dalam talian
Pergi ke bahagian pentadbir "WooCommerce -\u003e Tetapan"
Langkah pertama adalah menukar negara tempat anda berada dan merancang untuk menjual barang. Dalam menu lungsur "Lokasi" pilih negara lokasi anda, misalnya: Rusia. Dari senarai "Outlet", pilih item "Jual hanya di negara tertentu" dan tandakan negara di mana Anda berencana untuk menjual dan mengatur pengiriman barang yang dibeli kepada mereka.
Dalam senarai juntai bawah "Mata Wang", pilih jenis mata wang yang anda rancangkan, serta reka bentuk harga (pemisah, kedudukan mata wang ...)
Cukai
Di tab "Pajak", nyatakan sama ada anda akan memungut cukai ke atas produk. Sekiranya perakaunan cukai disertakan, maka nyatakan sama ada cukai termasuk dalam harga barang tersebut. Edit tetapan selebihnya mengikut budi bicara anda.
Pembayaran
Di tab "Pembayaran", anda boleh menyediakan kaedah pembayaran di kedai. Untuk melakukan ini, klik pada butang "Configure" yang bertentangan dengan kaedah pembayaran yang diinginkan.


Di sana anda juga boleh menukar halaman berfungsi di kedai dalam talian, tetapi saya tidak mengesyorkan untuk menyentuhnya.
Penghantaran
Di tab penghantaran, anda boleh mengkonfigurasi kaedah penghantaran, alamat tujuan dan kos.
Menetapkan permalink untuk WooCommerce
Perkara pertama, jika anda belum melakukannya, pasang. Ini berfungsi untuk transliterasi simbol Cyrillic dari pautan artikel, berita, halaman ke bahasa Latin.
Kemudian pergi ke menu pentadbir WP "Tetapan -\u003e Permalinks". Dalam tetapan untuk permalinks, saya cadangkan untuk menambahkan: 
Nama jawatan: /% nama pos% /
Dan di bawah
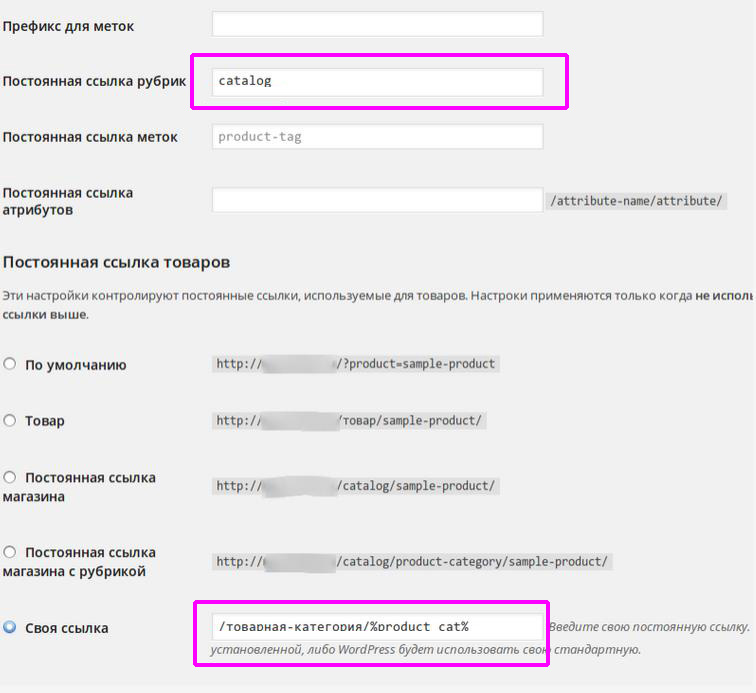
Asas tersuai: / shop /% product_cat%
Kemungkinan masalah dengan WooCommerce dan penyelesaiannya:
Bagaimana saya boleh membuat halaman memaparkan produk dari kategori tertentu?
Andaikan kita mempunyai kedai dalam talian yang besar dan, untuk kemudahan, kita mahu produk dari kategori yang sama dipaparkan ketika kita pergi ke halaman tertentu, untuk ini kita akan melakukan perkara berikut:
1) Buat halaman baru, mari namakan, sebagai contoh, Peminat
2) Buat kategori dalam Produk, jika anda belum membuatnya, dan dalam sifat produk "Peminat" tetapkan kategori ini kepada produk dengan mencentang kotak. Katakan kategori disebut "ventilyator"
2) Masukkan kod pendek dengan nama kategori dalam tanda petik.
Array ("per_page" \u003d\u003e "12", "columns" \u003d\u003e "4", "orderby" \u003d\u003e "title", "order" \u003d\u003e "asc", "category" \u003d\u003e "")
Untuk menukar nilai kod pendek, anda perlu menulis pemalam atau mengedit kod dalam wp-content \\ plugins \\ woocommerce \\ include \\ shortcodes file dan di \\ woocommerce \\ include \\ class-wc-shortcodes.php.
Nilai laras:
setiap muka surat - bilangan produk di setiap halaman.
lajur bilangan lajur
Bagaimana pelanggan kedai dalam talian akan membayar pembelian?
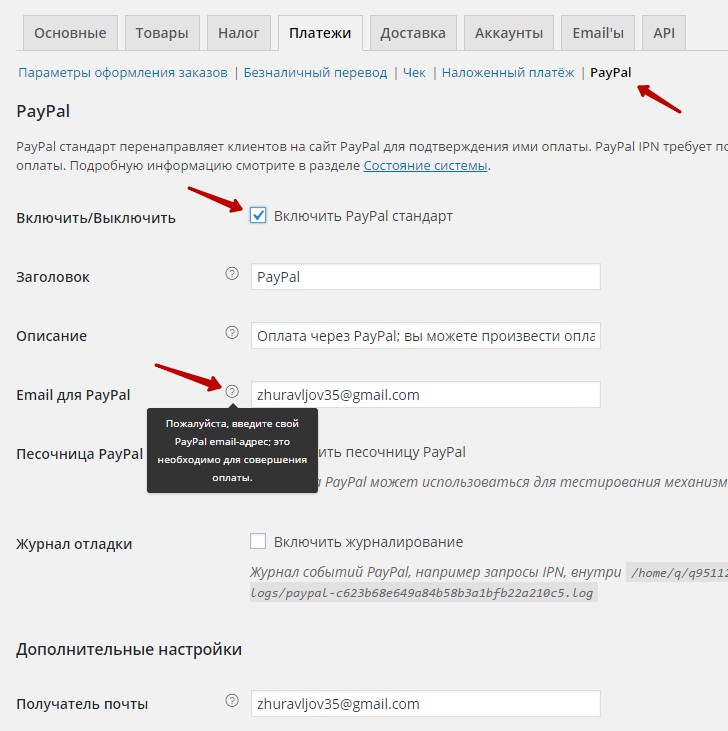
Untuk dapat membayar pembelian, kami dapat menghubungkan pintu masuk pembayaran yang kami perlukan. Secara lalai, ia sudah memiliki gerbang pembayaran Paypal, yang memberi pembeli kesempatan untuk membayar pembelian menggunakan kartu plastik Visa dan Master Card. Dalam kes ini, kita perlu mendaftarkan dompet dengan PayPal aktif entitidi mana wang untuk pembelian akan dipindahkan. Dalam tetapan WooCommerce -\u003e Tetapan -\u003e Gerbang pembayaran -\u003e Paypal, masukkan nama surat anda.
Anda boleh memilih untuk membayar secara tunai, misalnya, kami mempunyai kedai perabot dalam talian yang tertumpu pada pembeli tempatan dan mereka akan mengambil barang dari kedai dan membayar di sana.
Kami boleh mendirikan kedai dalam talian supaya pembeli dapat memilih beberapa kaedah membeli-belah, serta menghubungkan gerbang pembayaran yang mudah WebMoney, wang Yandex, dll.
Bagaimana membetulkan gambar produk yang kabur?
Kadang-kadang, setelah memuatkan, gambar produk kabur dan menjadi tidak tepat. Untuk memperbaikinya, pergi ke tab -\u003e Tetapan -\u003e Katalog dan masukkan nilai anda untuk lakaran kecil produk, ubah ukuran produk. Pastikan memasang pemalam. Selepas pergi ke panel kawalan "Alat", akan muncul tab baru Regen Thumbnail, pergi ke sana dan mulakan penjanaan semula gambar. Plugin akan mengemas kini semua gambar kecil dan gambar dalam sistem sekali lagi. Maka anda tidak seharusnya menghadapi masalah dengan gambar.
Apabila anda menambahkan ulasan pada produk, pengalihan berlaku dan halaman berhenti dimuat
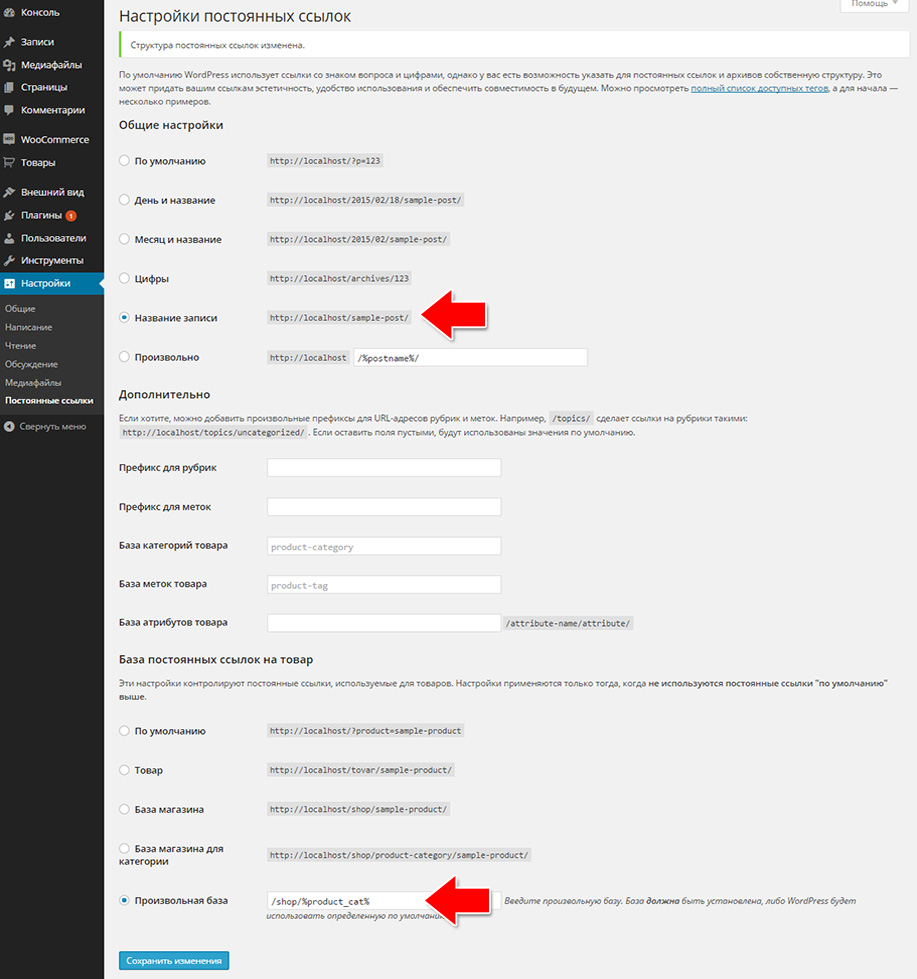
Masalahnya timbul terutamanya kerana nama produk dalam Cyrillic, untuk ini kita pergi ke Settings - Permalinks dan di bahagian Permalink base produk kita membuat nama sewenang-wenang dan menambah / produk, seperti yang ditunjukkan dalam tangkapan skrin:
Kesudahannya:
http: // laman web saya / katalog / kategori / produk / - berfungsi
http: // laman web / halaman saya / - TIDAK berfungsi !!!
Dan jika anda menukar:
Pangkalan permalink produk -\u003e Pangkalan khusus -\u003e / katalog
atau Pangkalan permalink produk -\u003e Pangkalan khusus -\u003e / katalog /% product_cat%
http: // laman web saya / katalog / - berfungsi
http: // laman web saya / katalog / kategori / - berfungsi
http: // laman web saya / katalog / kategori / produk / - TIDAK berfungsi !!!
http: // laman web saya / halaman / - berfungsi
Apa sahaja yang boleh dikatakan - semuanya tidak berjalan lancar dan melihat barang dan barang ... Apa masalahnya?

Pemalam yang sangat popular - WooCommerce direka untuk e-dagang dan akan membolehkan anda menjual barang elektronik dan fizikal dalam pelbagai bentuk dan saiz. Plugin ini sangat fleksibel, berfungsi dan sesuai dengan tema wordpress apa pun, walaupun disyorkan untuk menggunakan plugin dengan tema -. Dihidupkan masa ini plugin woocommerce dipasang di lebih daripada 30% dari semua kedai dalam talian di Internet. Sekiranya anda ingin membuat kedai dalam talian anda sendiri, maka plugin ini adalah pilihan yang ideal, kerana ia mempunyai segalanya untuk membuat dan menyelenggara kedai dalam talian anda. Ciri pemalam:
Tetapan pemalam dalam bahasa Rusia, semuanya mudah dan jelas!
Pemalam WooCommerce Percuma!
Pembantu yang jelas memasang dan mengkonfigurasi pemalam.
Pelajaran video semasa bekerja dengan pemalam.
Menyiapkan penghantaran produk, sokongan untuk dropshipping.
Pilihan pembayaran yang luas, kebanyakan kad bank, PayPal, BACS (pemindahan bank), pembayaran tunai, dll.
Kawalan penuh ke atas kedai dalam talian, mengira cukai, tahap stok, menguruskan akaun pengguna, dll.
WooCommerce boleh bersepadu dengan hampir semua perkhidmatan!
Lebih daripada 300 tambahan sambungan tersedia untuk anda.
Penyesuaian luas, sumber terbuka, buat kedai dalam talian anda!
Anda boleh memasang pemalam terus dari panel pentadbir WordPress. Pergi ke tab: Plugin - Tambah Baru, masukkan nama pemalam dalam borang carian, tekan Enter, pasang dan aktifkan pemalam.

Setelah memasang dan mengaktifkan pemalam, anda akan melancarkan wizard pemasangan ringkas yang akan membantu anda melaksanakannya tetapan asas... Untuk memulakan pembantu, klik pada butang - Teruskan. Anda boleh mengklik butang - Tidak sekarang, maka anda boleh memulakan pembantu pemasangan pada bila-bila masa dari panel pentadbir. Sebaiknya isi tetapan asas dalam pembantu, agar kemudian anda tidak memasukkannya ke dalam tetapan pemalam. Lebih mudah dan jelas untuk mengisi tetapan asas dalam pembantu.

Pada halaman seterusnya, pembantu akan menghasilkan menetapkan halaman yang diperlukan, untuk kedai dalam talian anda, klik pada butang - Teruskan untuk menyelesaikan pemasangan halaman.

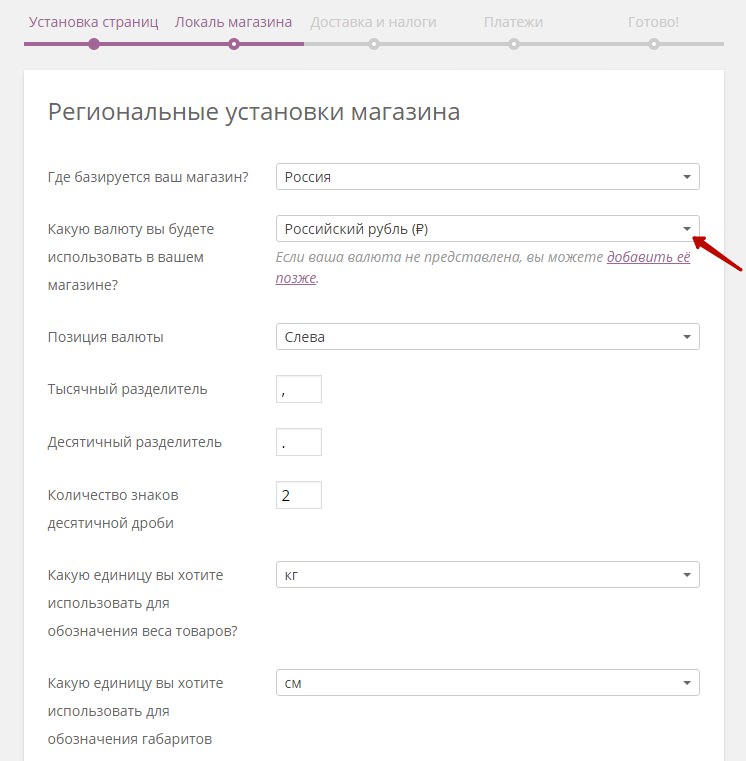
Di halaman Simpan tetapan wilayah, anda perlu memilih negara di mana Kedai anda berada dan menentukan mata wang asas untuk Kedai anda. Di sini juga anda dapat menentukan data tambahan dan klik pada butang - Terus.

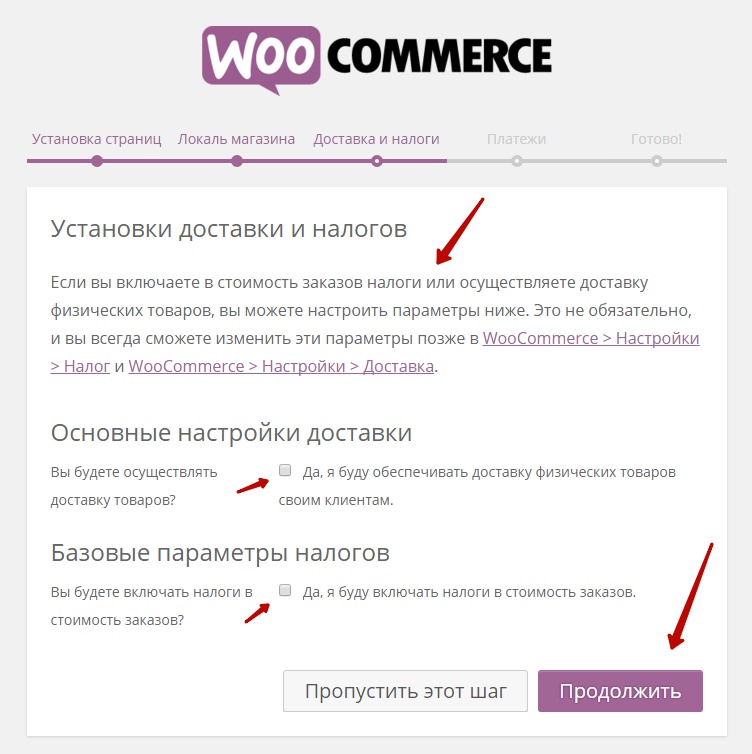
Lebih jauh di halaman Penghantaran dan cukai, anda boleh menentukan sama ada anda akan menghantar barang di kedai anda dan sama ada anda akan memasukkan cukai dalam harga barang anda. Sekiranya anda akan menggunakan fungsi ini, tandakan kotak yang sesuai. Klik pada butang - Teruskan.

Selanjutnya, di halaman Pembayaran, anda dapat memilih kaedah pembayaran yang akan digunakan di laman web anda. Juga di sini anda perlu menentukan alamat e-mel anda, yang dihubungkan dengan perkhidmatan PayPal. PayPal adalah yang utama perkhidmatan pembayaran pemalam WooCommerce. Sekiranya anda tidak mempunyai akaun PayPal anda sendiri, cukup daftarkan akaun anda di laman web PayPal untuk menggunakan perkhidmatan PayPal di laman web anda. Perkhidmatan PayPal merangkumi semua jenis pembayaran. Klik pada butang - Teruskan.

Dihidupkan halaman akhir pembantu, anda akan ditunjukkan pautan tambahan ke tutorial dan tutorial video yang lebih terperinci mengenai cara kerja plugin WooCommerce. Untuk pergi ke panel pentadbir wordpress anda, klik di bahagian bawah tab - Kembali ke papan pemuka WordPress.

Tetapan Plugin WooCommerce
Untuk mengkonfigurasi pemalam, pergi ke halaman: WooCommerce - Tetapan. Semua tetapan yang anda isi dalam pembantu akan dipaparkan dalam tetapan pemalam, anda boleh melangkau mereka.
Yang utama
— Lokasi pangkalan, tentukan di negara mana kedai dalam talian anda berada. Berdasarkan ini, kadar cukai akan dikira jika anda menggunakannya.
— Tempat jualan, di sini anda boleh menghadkan senarai negara di mana anda berhasrat untuk menjual. Pilih nilai - Jual hanya di negara tertentu dan tentukan negara.
— Alamat pelanggan lalai, fungsi ini menentukan alamat lalai pelanggan, sebelum mereka memasukkan data. Pilih - Geolokasi untuk pengesanan automatik.
— Amaran kedai, anda boleh menghidupkan amaran yang akan dipaparkan di laman web kedai. Anda boleh menetapkan teks amaran anda sendiri. Sekiranya anda menyelesaikan sesuatu di laman web ini, anda boleh memberitahu pelawat.
— Mata Wang, pilih mata wang untuk kedai anda.
— Kedudukan mata wang, anda boleh memilih di mana simbol mata wang akan dipaparkan, di sisi nombor mana.
— Pemisah seribu, anda boleh menentukan pemisah untuk ribuan di sini. 1,000
— Pemisah perpuluhan, anda boleh menentukan pemisah untuk sepuluh ribu digit. 10.000
— Bilangan tanda pecahan perpuluhan, anda boleh menentukan bilangan tempat perpuluhan dalam harga yang dipaparkan.

Produk
— Asas, ukuran ukuran piawai untuk berat dan dimensi akan ditunjukkan di sini. Di sini anda juga dapat menyesuaikan penilaian produk. Anda boleh meninggalkan lalai. ...

Paparan.
— Halaman Kedai, pilih halaman utama untuk kedai anda, di mana arkib barang akan dipaparkan. Sekiranya anda mengisi tetapan asas dalam wizard penyediaan, maka halaman Store akan dibuat di laman web anda. Sekiranya anda tidak mempunyai halaman Kedai, kemudian buat halaman Kedai dan pilih dalam tetapan ini.
— Di halaman kedai, anda boleh memilih apa yang akan dipaparkan di halaman Kedai. Secara lalai, produk dipaparkan, anda juga dapat menambahkan kategori dan subkategori.
— Menyusun produk secara lalai, anda boleh memilih bagaimana produk akan disusun, berdasarkan populariti, harga, dll.
— Tambahkan ke tingkah laku troli, lalai terbaik, butang Ajax.
— Imej Produk, anda boleh menetapkan ukuran gambar lalai yang digunakan dalam senarai produk. Anda juga dapat mengaktifkan Lightbox untuk gambar produk, apabila diklik, gambar akan meningkat.
Simpan perubahan anda.

Stok.
Anda boleh menyesuaikan parameter stok jika kedai dalam talian anda mempunyai gudang sendiri dengan barang. Dalam tetapan, anda boleh menghidupkan pemberitahuan mengenai tahap stok yang rendah dan menunjukkan e-mel anda, yang akan menerima pemberitahuan. Simpan perubahan anda.

Produk yang boleh dimuat turun.
Di sini anda boleh menentukan kaedah muat naik fail jika anda menjual produk elektronik. Anda boleh menetapkan sekatan akses ke barangan elektronik. Simpan perubahan.

Cukai
Parameter cukai.
Anda boleh mengaktifkan fungsi perakaunan cukai di kedai dalam talian anda, iaitu harga akan ditunjukkan dengan atau tanpa cukai. Simpan perubahan.

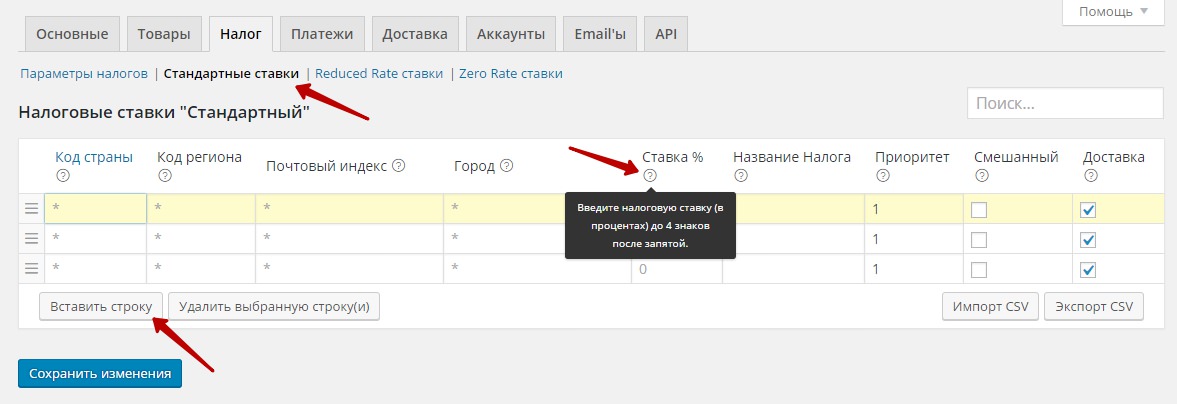
Harga standard.
Anda boleh menyesuaikan jadual harga yang anda gunakan di kedai anda. Klik pada butang - Masukkan baris, dalam jadual, di sel yang sesuai, tentukan kod negara dan wilayah, kod pos, bandar, nama kadar, nama cukai, dll. Sekiranya anda menggunakan kadar standard, maka Kadar Pengurangan dan Kadar Nol boleh dihilangkan. Simpan perubahan.

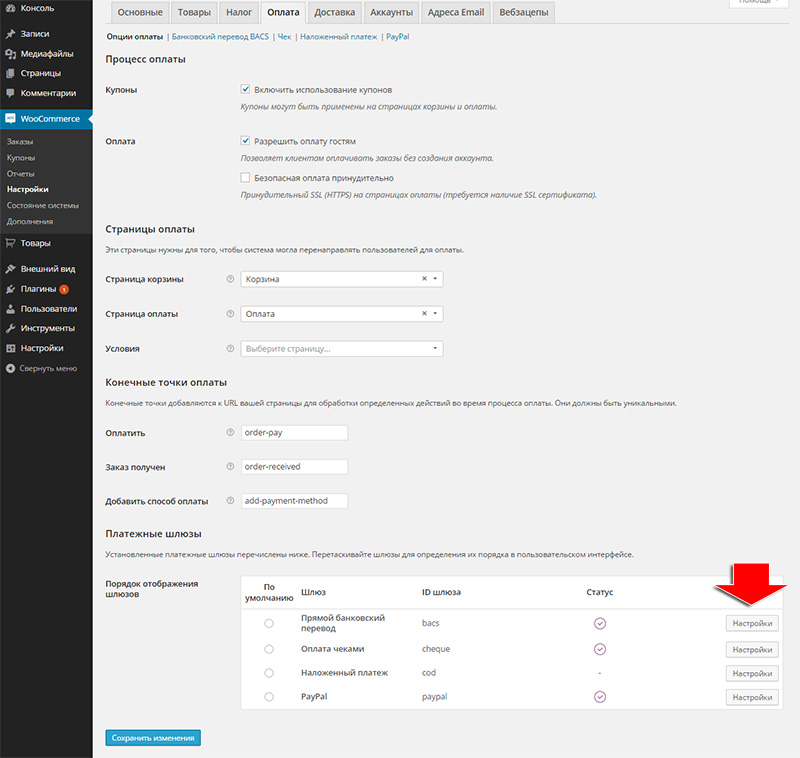
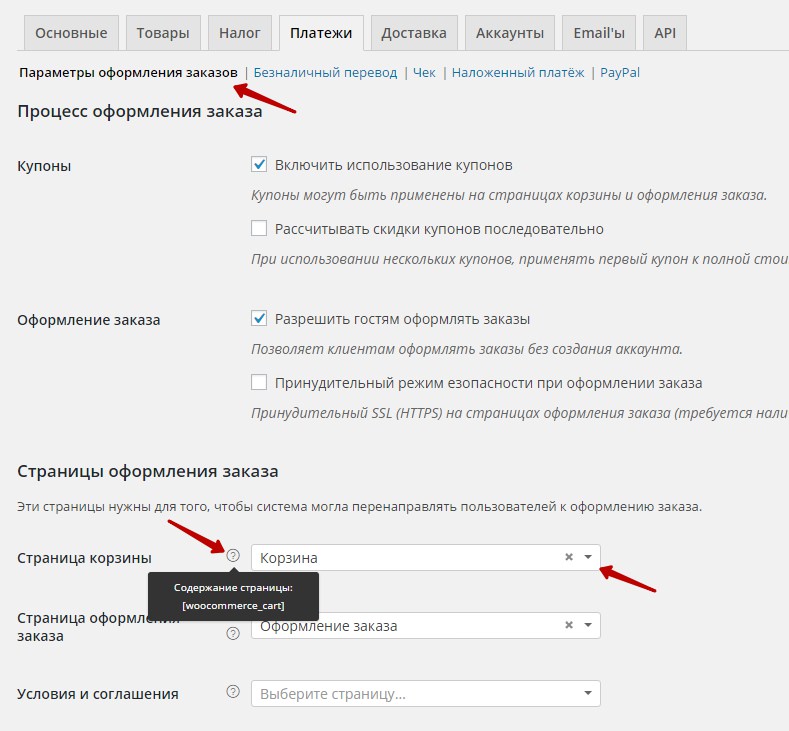
Pembayaran
Pilihan pesanan.
— Kupon, anda boleh membolehkan penggunaan kupon. Kupon memberi pengguna kemampuan untuk membeli barang dengan potongan harga.
— Daftar keluar, boleh membenarkan tetamu, pengguna yang tidak berdaftar, membuat pesanan.
— Halaman daftar keluar, anda perlu menentukan halaman untuk - Keranjang belanja, halaman Checkout, halaman Terma dan syarat, jika anda ingin pelanggan menerima syarat anda sebelum membayar. Sekiranya anda pertama kali mengisi tetapan asas dalam wizard penyediaan pemalam, maka halaman Keranjang dan Pembayaran seharusnya dibuat secara automatik. Periksa halaman Keranjang Belanja dan Checkout untuk kod pendek tertentu.
— Titik akhir pembayaran, berikut adalah istilah khusus yang digunakan dalam URL untuk melakukan operasi tertentu. Anda tidak perlu mengubahnya.
— Urutan memaparkan gateway, Anda dapat menyesuaikan pesanan tampilan gerbang pembayaran dengan menyeret dan melepaskan.
— Simpan perubahan.

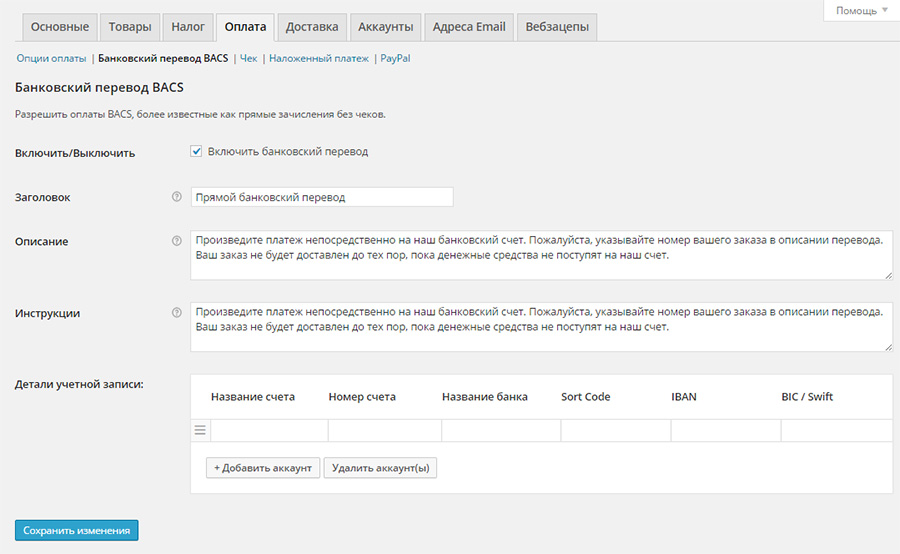
Pemindahan tanpa tunai.
Di sini anda boleh mengaktifkan pindahan wang melalui bank di kedai anda. Anda boleh menyesuaikan Tajuk, Huraian dan Arahan yang akan dipaparkan kepada pelanggan. Dalam butiran akaun anda perlu menyatakan butiran bank. Sekiranya anda ingin menambah beberapa bank, kemudian klik pada butang - Tambah akaun... Pada penghujungnya Simpan perubahan.

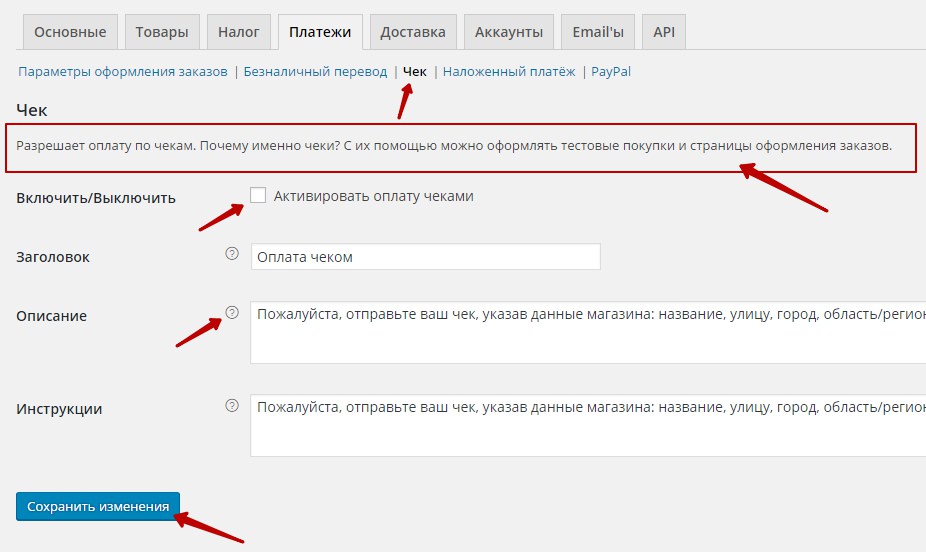
Anda boleh mengaktifkan pembayaran dengan cek, yang akan membolehkan anda melakukan pembelian ujian dan halaman pembayaran. Adalah mungkin untuk memeriksa kerja kedai. Simpan perubahan.

C.O.D.
Anda boleh mengaktifkan wang tunai semasa penghantaran, iaitu secara tunai semasa penghantaran. Anda dapat menentukan teks anda yang akan dipaparkan di halaman Checkout. Anda boleh memilih kaedah pembayaran tertentu untuk pembayaran tunai, jika anda membiarkan bidang kosong, maka semua kaedah pembayaran akan diterapkan. Simpan perubahan.

Anda boleh menambahkan kaedah pembayaran menggunakan PayPal. Anda mesti mempunyai akaun PayPal yang berdaftar. Di halaman ini, anda perlu menunjukkan data anda, yang dapat anda ketahui di akaun peribadi Perkhidmatan PayPal. Simpan perubahan.

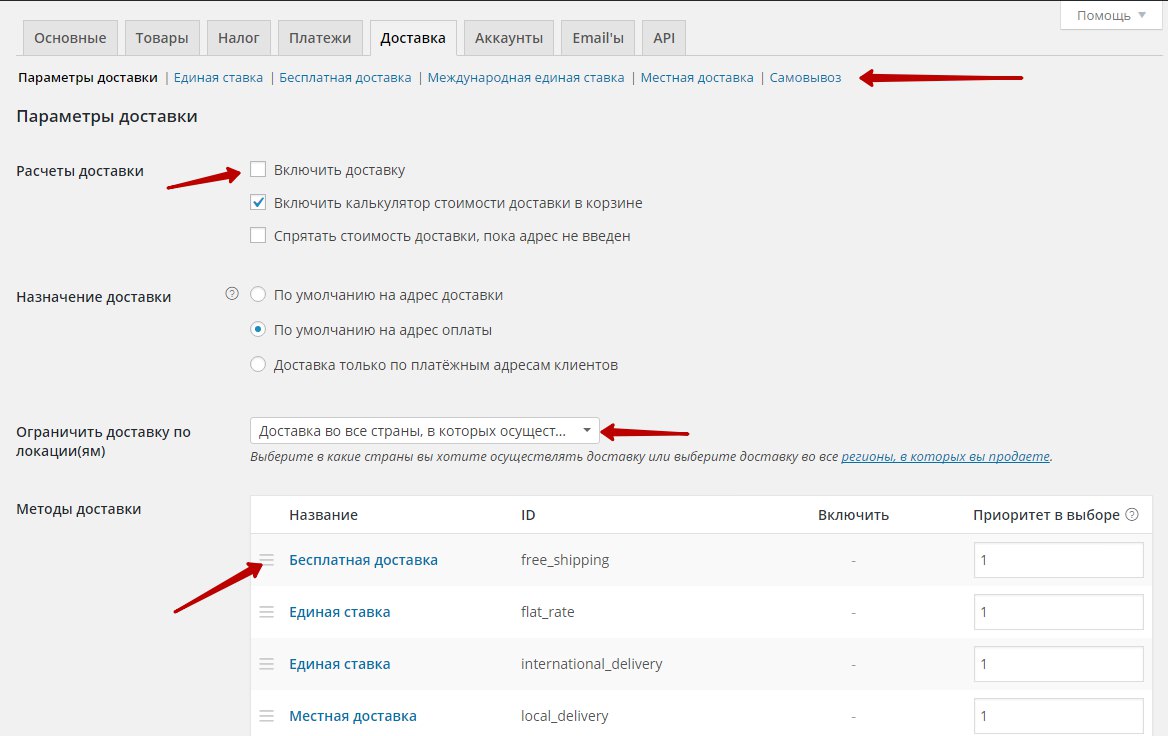
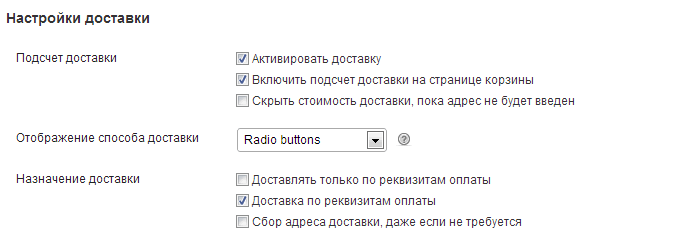
Penghantaran
Sekiranya anda menggunakan fungsi penghantaran di kedai dalam talian anda, anda boleh mengaktifkan penghantaran dan mengkonfigurasi parameter penghantaran. Kaedah penghantaran boleh dipilih dan disesuaikan. Simpan perubahan.

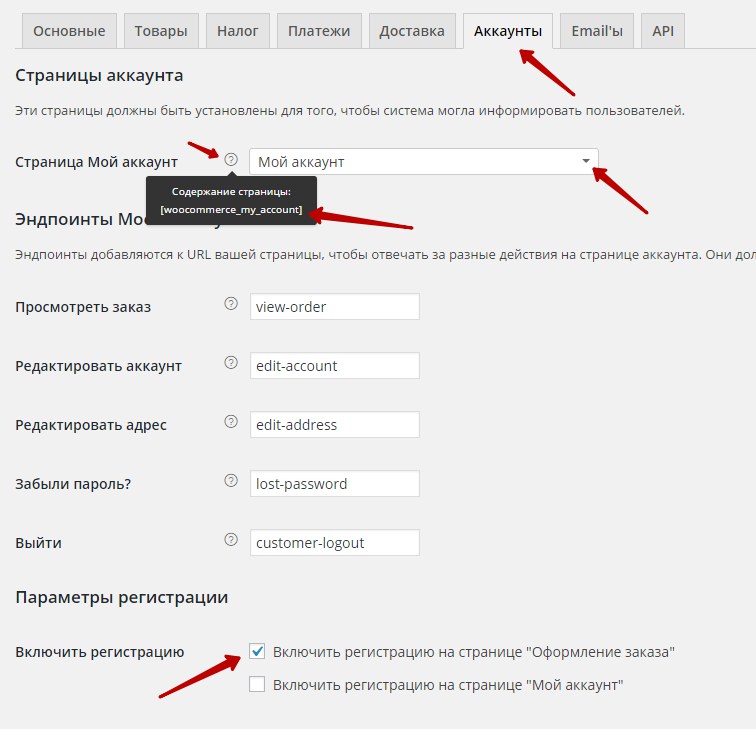
Akaun
— Halaman Akaun Saya, pilih halaman untuk halaman Akaun Saya di mana maklumat setiap pengguna akan dipaparkan. Sekiranya anda telah mengisi tetapan asas dalam pembantu pemasangan pada awalnya, maka halaman tersebut seharusnya dibuat secara automatik dan harus ditunjukkan di sini. Kod pendek khas mesti dipaparkan di halaman.
— Titik Akhir Akaun Saya, boleh dibiarkan tidak berubah.
— Dayakan pendaftaran, anda boleh mengaktifkan atau melumpuhkan pendaftaran di halaman - Daftar keluar dan akaun saya. Anda boleh mengaktifkan peringatan masuk untuk pelanggan yang kembali di halaman Checkout.
— Pembuatan akaun, anda boleh mengaktifkan atau melumpuhkan pembuatan automatik nama pengguna dari alamat e-mel, dan pembuatan kata laluan.
— Simpan perubahan.

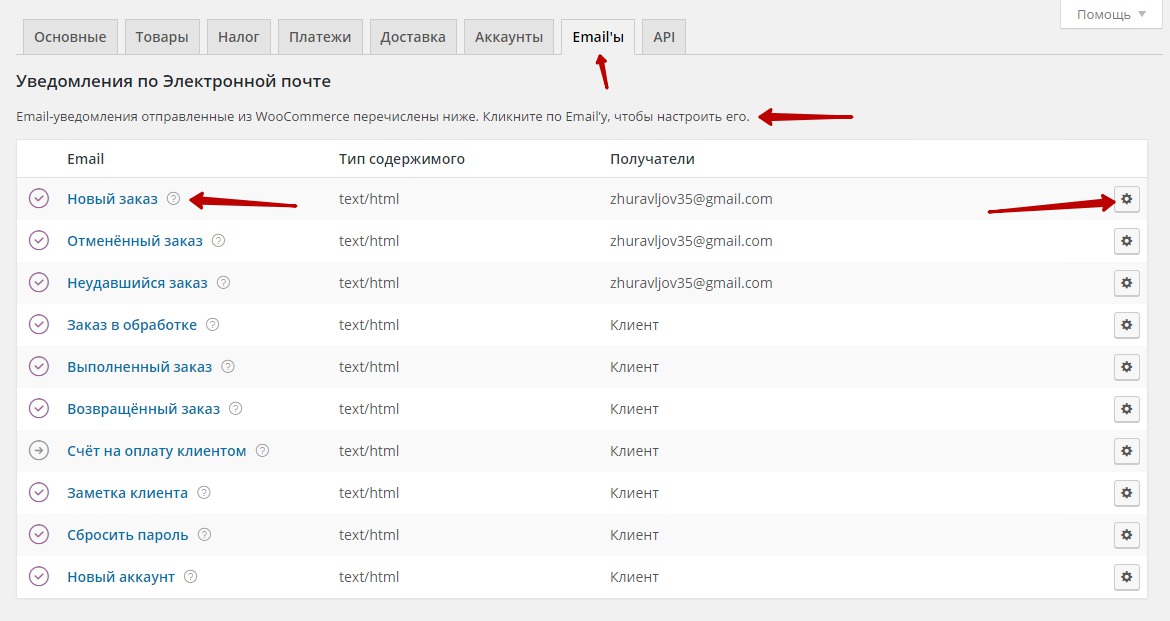
E-mel
Di sini anda boleh menyediakan pemberitahuan e-mel yang akan dihantar kepada pelanggan dan pentadbir kedai. Untuk menyesuaikan pemberitahuan, klik pada nama pemberitahuan atau pada ikon roda gigi di sebelah kanan.

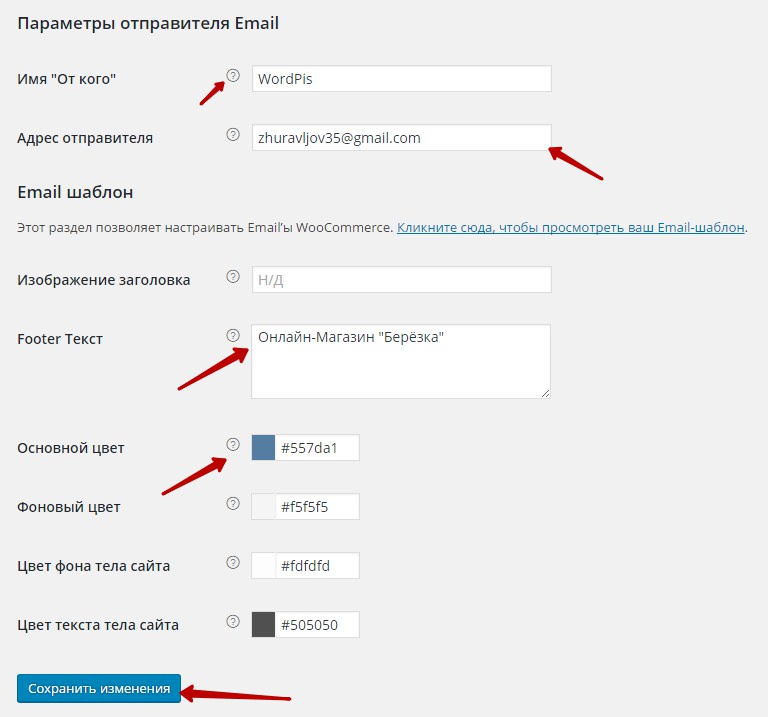
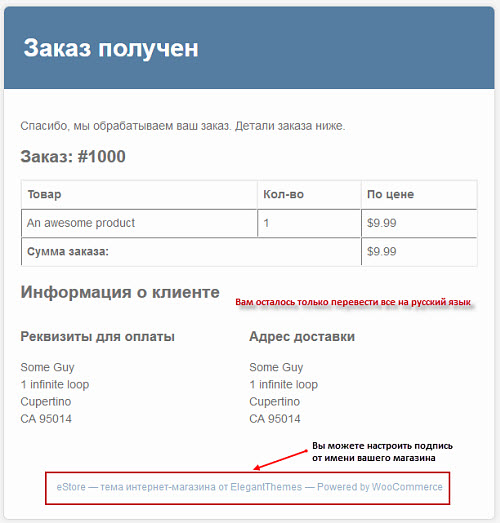
Di sini anda juga dapat menentukan data pengirim dan menyesuaikan penampilan surat pemberitahuan. Anda boleh menentukan URL gambar yang akan dipaparkan di tajuk surat. Anda boleh menentukan teks yang akan dipaparkan di bahagian bawah surat, di bahagian paling bawah. Anda boleh menyesuaikan warna pemberitahuan. Simpan perubahan.

API
Anda boleh mengaktifkan REST API - fungsi pembantu untuk pembangun aplikasi dan bagi mereka yang ingin melaksanakan aplikasi di WooCommerce.

Pesanan
Halaman Pesanan akan memaparkan semua jenis pesanan yang telah dibuat di kedai dalam talian anda. Anda boleh melihat pesanan dengan mengklik nombornya.

Kupon
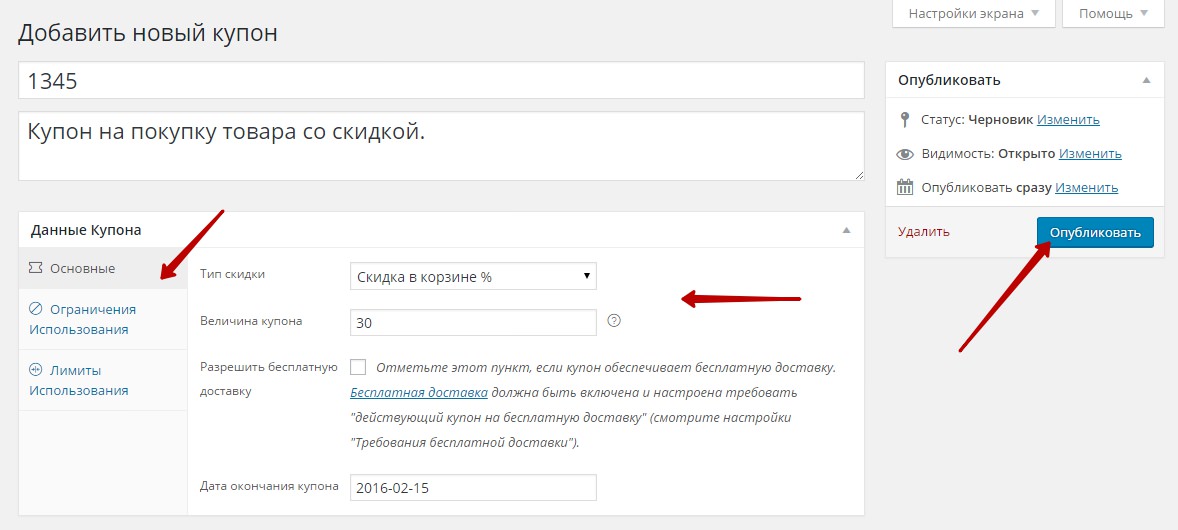
Pada halaman Kupon, anda boleh membuat kupon baru untuk memberi pelanggan anda potongan harga. Untuk membuat kupon baru, klik pada butang - Tambahkan kupon.

Di halaman pembuatan kupon, anda perlu menentukan - Kod kupon (nombor apa pun), keterangan kupon (pilihan), nilai kupon (jumlah diskaun), serta mengkonfigurasi parameter kupon lain yang ditunjukkan di halaman. Setelah mengisi data, klik pada butang - Terbitkan.

Laporan
Di halaman Laporan, anda dapat menonton statistik penjualan, anda dapat memilih jangka masa statistik, anda dapat memilih tarikh penjualan, anda dapat memilih produk tertentu dan melihat statistiknya, anda dapat memilih kategori, dll. Anda dapat melihat statistik pelanggan, anda juga dapat melihat tahap stok.
![]()
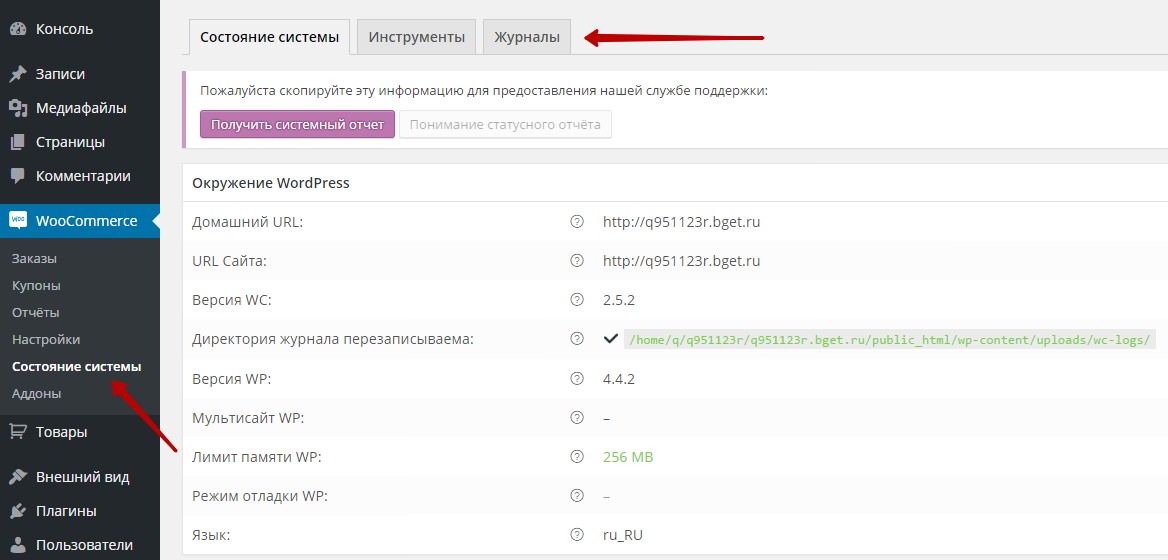
Keadaan sistem
Di halaman Keadaan sistem, akan dipaparkan maklumat sistem laman web anda. Di sini anda boleh mendapatkan laporan sistem dengan maklumat mengenai laman web anda. Semasa menghubungi sokongan pemalam, anda perlu memberikan maklumat ini.
— Alat, di sini anda boleh menggunakan alat pembersih data.
— Majalah, fail log, yang memaparkan data mengenai operasi pemalam.

Tambahan
Di halaman Addons, anda boleh memasang tema Storefront - tema rasmi untuk plugin WooCommerce yang direka khusus untuk plugin ini.

Produk
Halaman Produk akan memaparkan senarai semua produk yang terdapat di laman web anda. Di sini anda boleh mengedit produk ini atau di laman web anda dengan mengklik nama produk tersebut.

Untuk menambahkan produk baru ke kedai, klik pada butang di atas - Tambahkan produk. Di halaman pembuatan produk, nyatakan:
— Nama Produk.
— Anda boleh menambah kategori untuk produk.

Anda juga perlu menentukan:
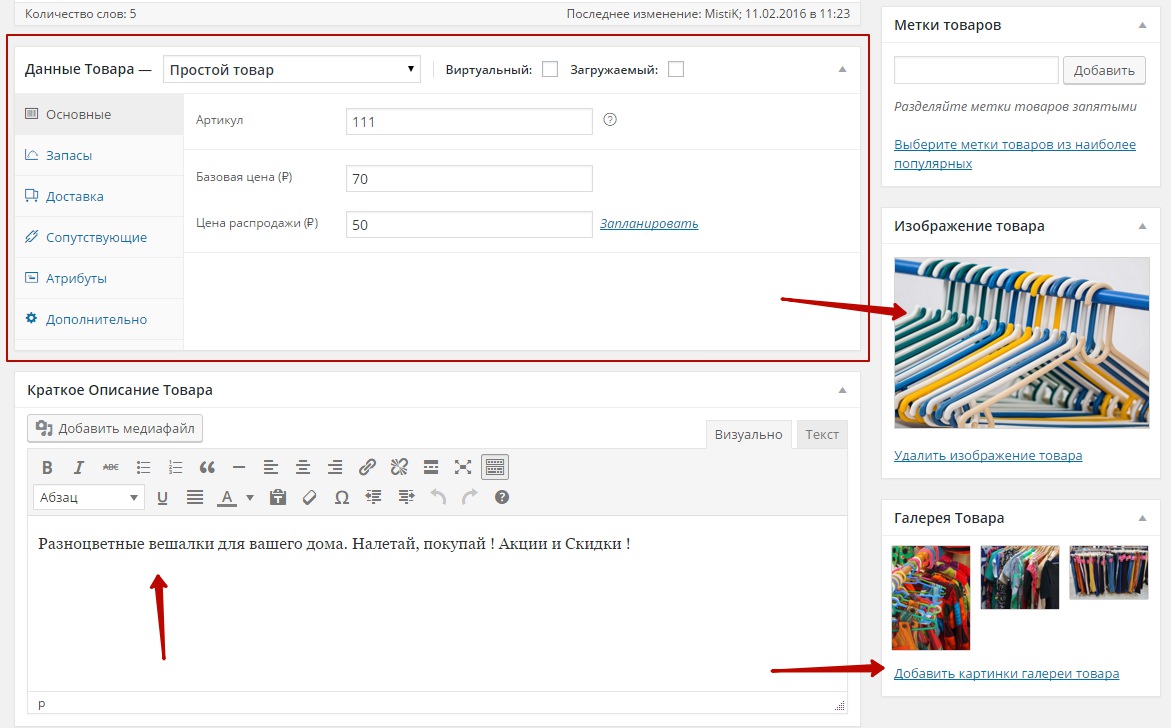
— Data produk, harga, harga diskaun (jika anda mahu), artikel (nombor item), data tambahan.
— Gambar produk.
— Penerangan Ringkas barang.
— Imej untuk galeri produk, foto tambahan yang dipaparkan di halaman produk.

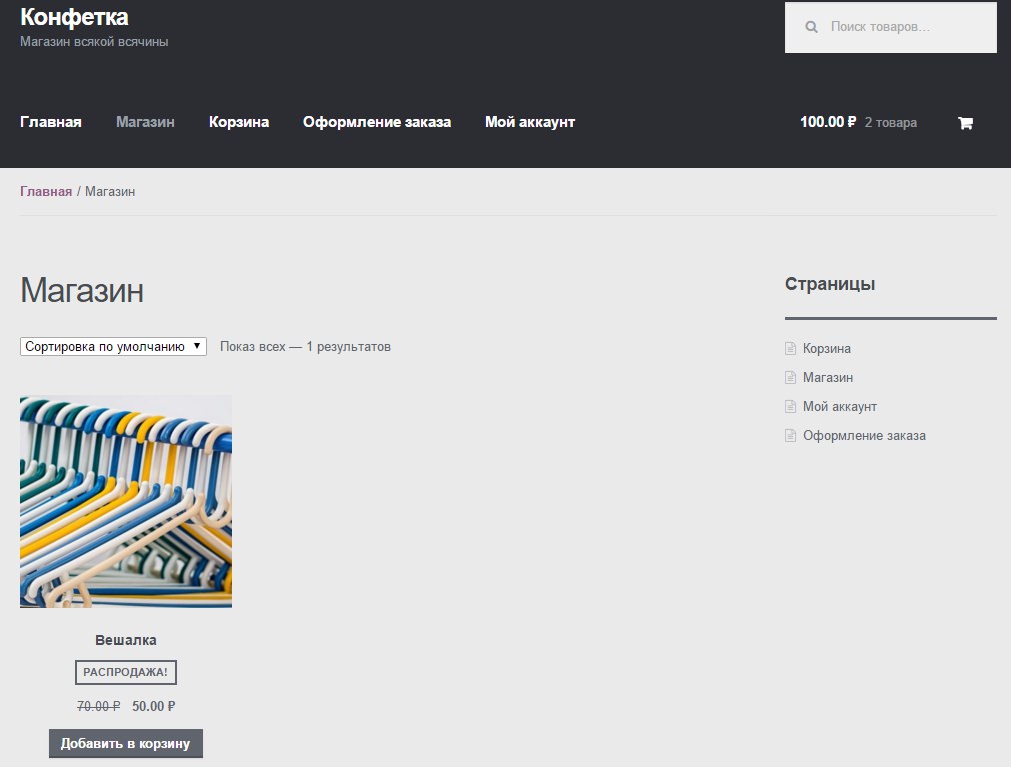
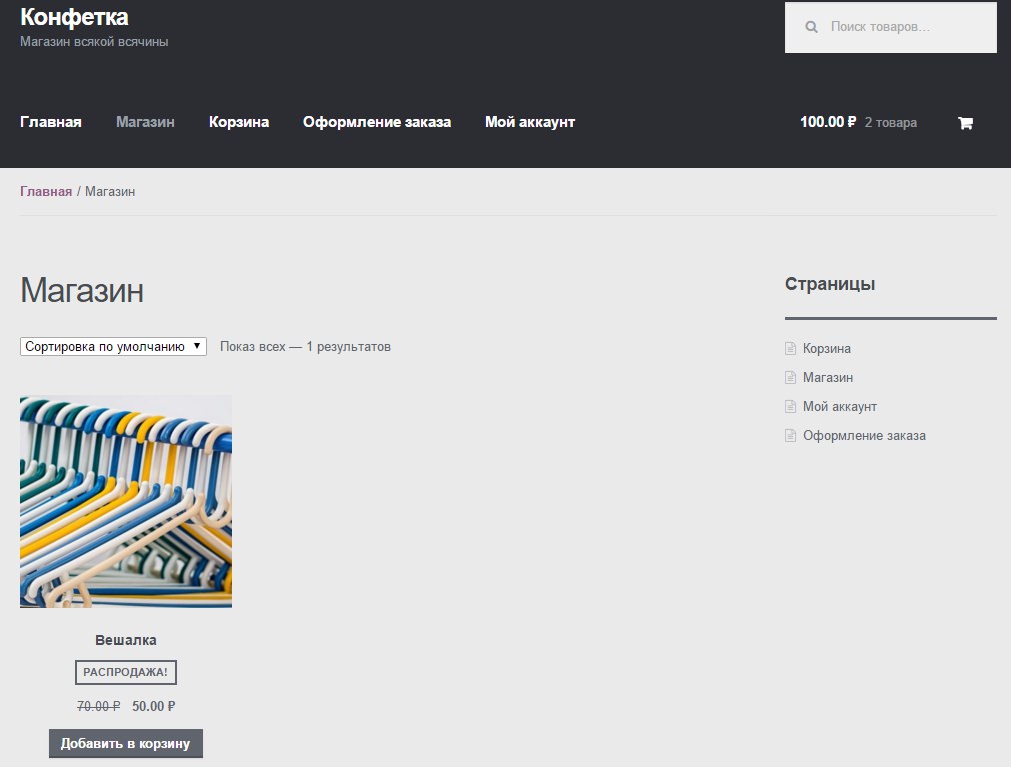
Setelah membuat produk, produk yang dibuat akan dipaparkan di halaman Store.

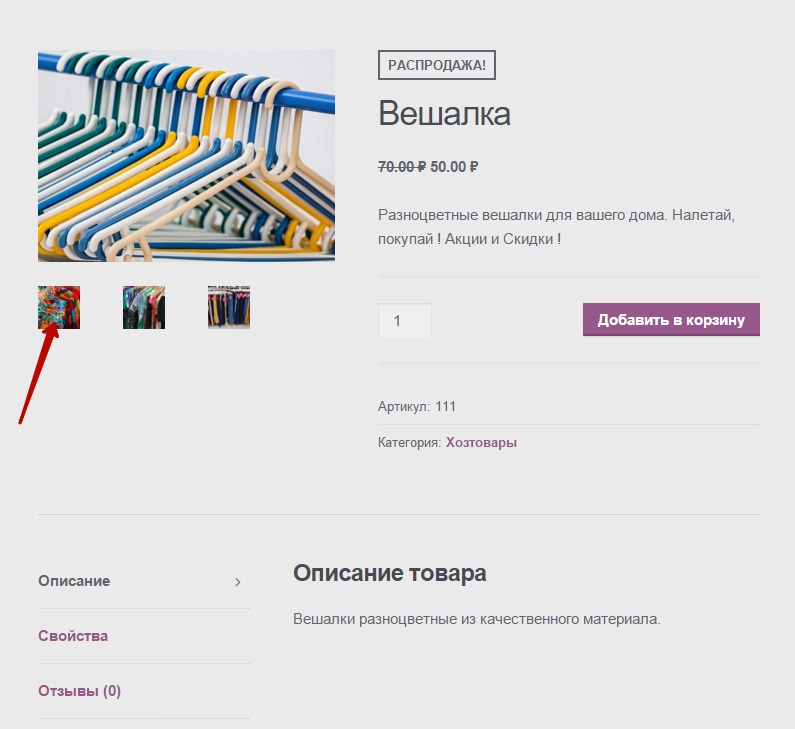
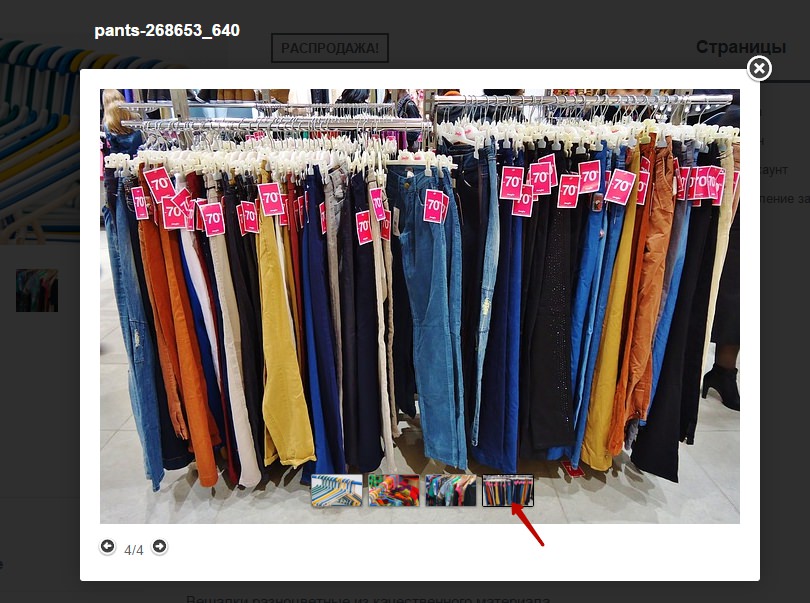
Sekiranya anda mengklik nama atau gambar produk, maka anda akan melihat halaman Produk, yang memaparkan maklumat mengenai produk dan gambar tambahan.

Gambar produk dibuka di tetingkap kotak cahaya, yang diaktifkan secara lalai.

Anda juga boleh membuat barang:
— Teg, anda boleh membuat label untuk produk, seperti seluar pendek, skirt, musim panas, musim sejuk, dll.
— Kelas penghantaran, jika anda menggunakan penghantaran, anda boleh membuat kelas penghantaran untuk mengkategorikan item dengan kaedah penghantaran untuk kemudahan.
— Atribut, atribut akan membolehkan anda mengedarkan produk dengan parameter tambahanseperti warna dan saiz, dll.

Halaman
Sekiranya anda mengisi tetapan asas dalam pembantu pemasangan, maka anda harus mempunyai empat halaman siap pakai di laman web anda: Store, Cart, Daftar keluar, Akaun saya . Halaman mesti dinyatakan dalam tetapan pemalam, kemudian akan dihubungkan dan anda akan mempunyai kedai dalam talian yang sudah siap.

Markah
Halaman Kedai akan memaparkan senarai produk anda. Di sini anda boleh menambahkan item ke troli anda dan meneruskan pembayaran. Anda boleh pergi ke halaman Produk, yang memaparkan maklumat mengenai produk dan foto tambahan galeri produk.

Bakul
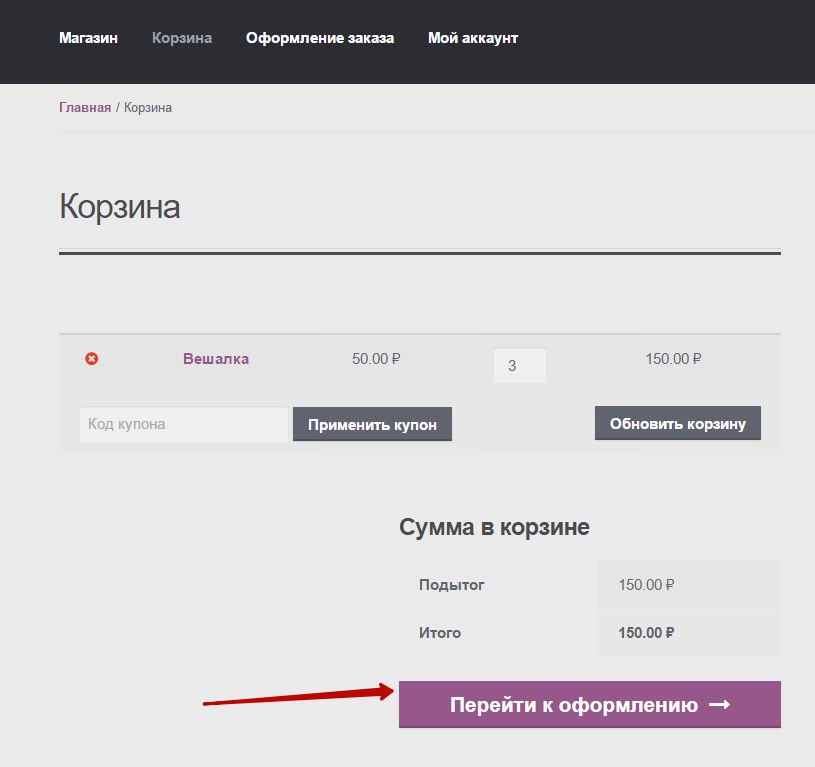
Halaman Troli akan memaparkan item yang telah ditambahkan ke troli. Berikut adalah jumlah kos semua barang dan butang - Pergi ke daftar keluar.

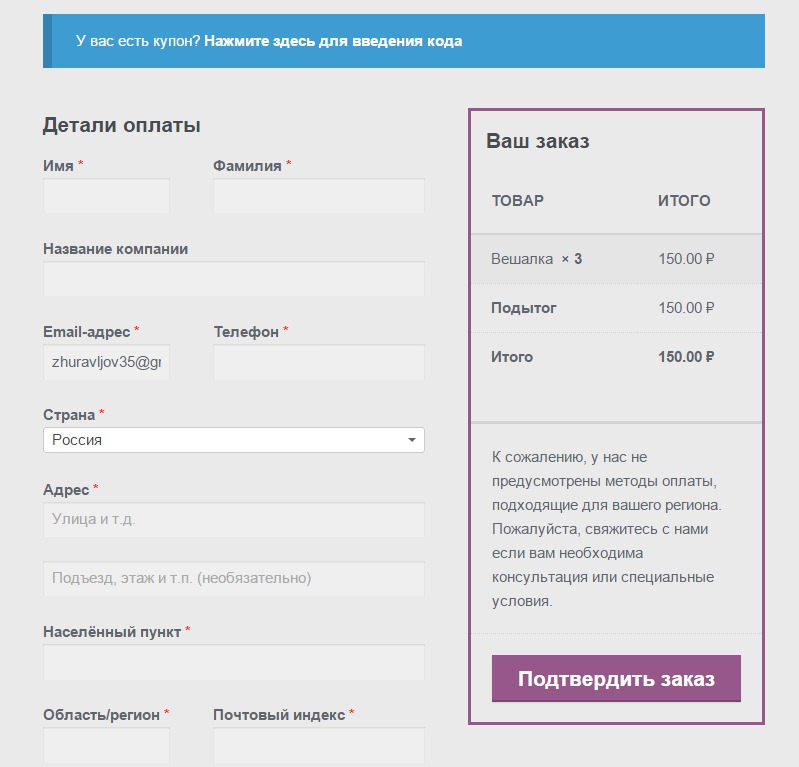
Daftar keluar
Di halaman Checkout, pengguna akan dapat memilih kaedah pembayaran dan menyelesaikan pembelian produk, menentukan datanya.

Akaun saya
Di halaman Akaun Saya, pengguna akan dapat melihat sejarah pesanan mereka, serta menunjukkan data dan perincian mereka untuk membuat pesanan.

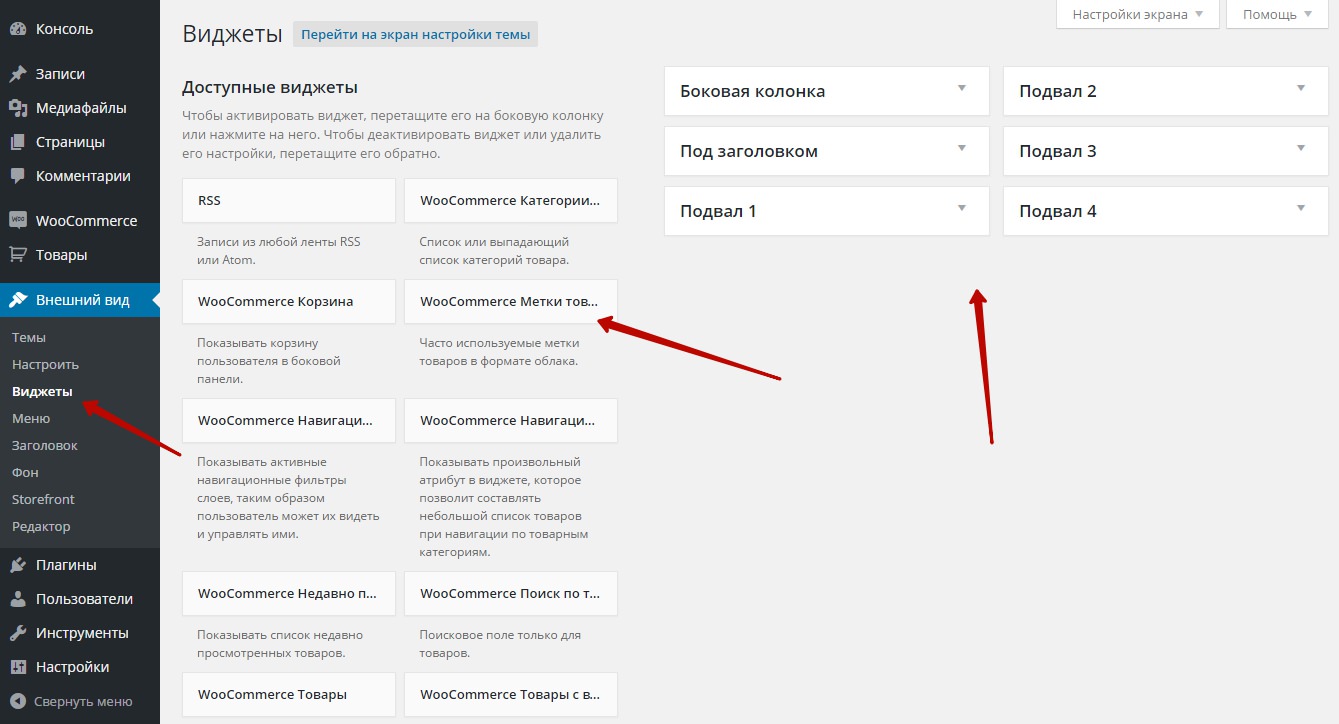
Widget dan Sidebars
Plugin WooCommerce akan menambah 10 widget baru ke laman web anda. Sekiranya anda menggunakan Tema Storefront (direka khas untuk WooCommerce), anda akan mempunyai 6 bar sisi, bar sisi, bar sisi di bawah tajuk laman, dan 4 lajur di bahagian bawah laman web ini. Widget:
— Troli WooCommerce, menunjukkan troli pengguna di bar sisi.
— Teg Produk WooCommerce, menunjukkan tanda produk dalam format awan.
— Penapis Navigasi WooCommerce, menunjukkan penapis navigasi lapisan.
— Navigasi Lapisan WooCommerce, menunjukkan atribut barang yang sewenang-wenangnya.
— WooCommerce Baru Dilihat, menunjukkan senarai produk yang dilihat baru-baru ini.
— Pencarian Produk WooCommerce, cari borang hanya untuk produk.
— Produk WooCommerce, menunjukkan senarai produk.
— Produk WooCommerce dengan harga tinggi, menunjukkan senarai produk dengan harga tertinggi.
— Penapis WooCommerce mengikut Harga, menunjukkan slaid yang membolehkan anda memilih produk mengikut julat harga.

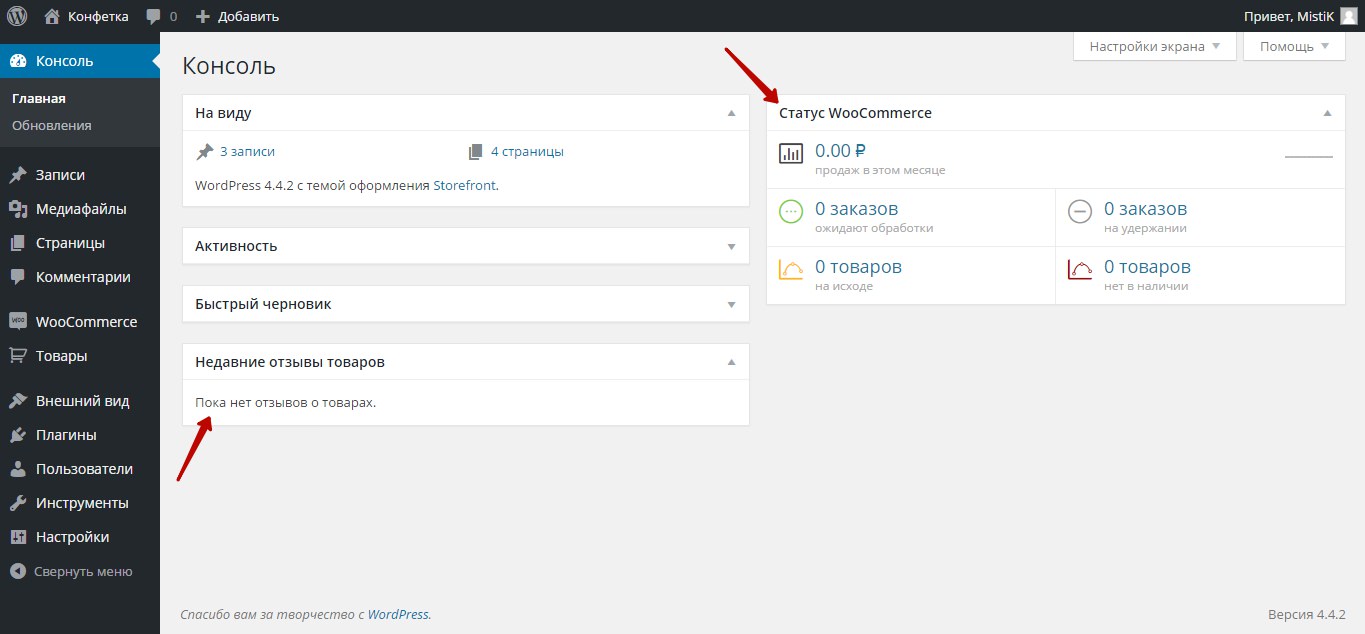
Di halaman utama panel admin wordpress, anda akan mempunyai dua blok baru: Ulasan produk terkini (di mana ulasan produk terkini akan dipaparkan) dan Status WooCommerce (di mana anda dapat melihat statistik pesanan dan produk).

Kesimpulannya
Pada mulanya, sukar untuk memahami bagaimana membuat kedai dalam talian anda menggunakan plugin WooCommerce, terdapat banyak halaman, banyak tab, semua ini tidak masuk akal dalam keseluruhan jenis gambar. Tetapi anda tidak akan dapat mengetahui pemalamnya sekaligus atau dalam satu hari, jangan membuat kesimpulan yang terburu-buru dan salah, tunggu sebentar, beri masa untuk diri sendiri. Anda perlu bertindak secara beransur-ansur, mengedarkan semua kerja di bahagian, dan bahagian demi hari, misalnya, anda akan mempunyai 7 tugas dan 7 hari untuk menyelesaikan tugas ini. Setiap hari anda akan menyelesaikan satu tugas. Perkara utama adalah tidak menyerah, jika anda tidak berputus asa dan terus memahami plugin, maka kejayaan tidak dapat dielakkan. Ambil tindakan dan anda akan berjaya!
P.S. Sebenarnya, pemalamnya sangat ringkas dan sangat sejuk, anda hanya perlu menginginkan dan mengetahuinya. Apa yang sebenarnya anda mahukan adalah menjadi kenyataan!
Pemalam untuk Kedai WooCommerce.
- Ciri hebat! Zum kaca pembesar untuk gambar, sesuai bukan hanya untuk gambar barang di woocommerce, tetapi juga untuk gambar biasa di pos dan di halaman wordpress tapak.
- Pemalam super! Peringkat bintang dan sistem tinjauan lanjutan untuk kedai dalam talian WooCommerce. Seperti Kedai Dalam Talian Terbaik!
- Anda dapat menambahkan peralihan ke halaman produk sehingga pengguna dapat memilih tampilan layar, daftar atau grid.- Gerbang Pembayaran Profesional PayPal akan membolehkan anda menerima pembayaran dari kad kredit pelanggan anda.
- Buat tab anda sendiri di halaman produk, tambahkan apa sahaja pada mereka. Banyak tab boleh dibuat.
- Plugin ini akan membantu anda dengan mudah memindahkan kedai dalam talian anda dari PrestaShop ke Woocommerce.
- Anda boleh menambahkan slaid produk yang bergaya ke kedai woocommerce dalam talian anda.
Tetapan Plugin WooCommerce
Salam untuk pembaca biasa dan baru saya! Kami bertemu lagi untuk membincangkan topik membuat kedai dalam talian kami sendiri berdasarkan WordPress. Hari ini, mungkin, kita akan mengambil langkah kedua sebelum membuat kedai dalam talian di WordPress menggunakan plugin WooCommerce. Betapa betul konfigurasikan pemalam WooCommerce? Untuk melakukan ini, pergi ke panel pentadbir kedai anda terlebih dahulu, dan cari item di menu sebelah: "WooCommerce" - "Tetapan". Dalam item menu "Tetapan" akan ada senarai tab, dan yang pertama adalah tab "Umum":
Mari kita pertimbangkan semuanya demi titik. Saya telah meringkaskan sedikit titik dalam tangkapan skrin - menggabungkannya mengikut fungsi. Saya harap ini menjadikannya lebih jelas. Item nombor 1 terdiri daripada beberapa tetapan:
- "Lokasi Utama". Di sinilah anda memasukkan lokasi geografi syarikat anda. Bayaran cukai akan dikira berdasarkan item tetapan ini.
- Setelah memilih lokasi, anda perlu menukar mata wang laman web. Oleh itu, jika perniagaan anda terletak di Rusia, maka adalah wajar untuk menetapkan rubel untuk pembayaran.
- Item "Negara yang dapat diterima" - di sini anda akan menunjukkan negara-negara tempat pengiriman barang akan dilakukan.
- Yang terakhir dalam tetapan ini adalah item "Pemberitahuan kedai". Sekiranya anda mencentang kotak ini, anda boleh memaparkan sebarang mesej di atas tajuk laman web. Contohnya, pemberitahuan mengenai pembukaan kedai atau penambahan kategori produk baru. Sesuatu seperti ini:
Item 2 mengandungi tetapan troli, pembayaran dan akaun:
- Sekiranya anda mengaktifkan item "Kupon", maka pada halaman pembayaran dan keranjang belanja mungkin akan menggunakan kupon diskaun semasa membuat pesanan, yang akan anda berikan kepada pengunjung anda. Contohnya, semasa menambahkan produk baru untuk menarik lebih ramai pembeli.
- Item "Pembayaran" - anda boleh memasukkan pesanan tetamu (iaitu, anda tidak perlu mendaftar semasa membeli). Juga termasuk bidang khusus untuk nota di halaman pembayaran. Anda dapat membuat sambungan yang selamat ketika memesan, iaitu menggunakan sambungan SSL paksa (HTTPS) di halaman pembayaran (memerlukan sijil SSL). Mengapa ini diperlukan, saya tidak tahu.
Satu-satunya perkara yang dapat saya nasihatkan semasa menyiapkan item ini ialah mencentang kotak di sebelah item "Sertakan pesanan tetamu". Sekiranya anda memaksa pelawat anda untuk mendaftar untuk membeli, maka anda akan kehilangan hampir semua bakal pembeli anda. Contohnya - Saya telah memilih produk di kedai ini, dan untuk membelinya saya perlu mendaftar. Ya, saya hanya akan pergi ke laman web lain di mana pendaftaran tidak diperlukan untuk membeli produk yang sama.
Item nombor 3 - "Gaya dan skrip". Semuanya jelas di sini - anda boleh menyesuaikan skema warna halaman berdasarkan gaya yang ditetapkan oleh plugin WooCommerce. Sekiranya anda mematikan gaya ini, maka semua tetapan reka bentuk perlu dilakukan secara manual, dalam fail gaya atau dalam tetapan tema anda. Anda juga boleh mematikan skrip Lightbox, yang saya tulis dalam artikel sebelumnya, dan mengaktifkan carian pintar untuk keadaan yang diinginkan dari senarai negara yang dibenarkan.
Item No. 4 - "Barangan Boleh Dimuat turun". Perkara pertama yang boleh anda konfigurasikan di sini adalah memuat naik fail sambil menyembunyikan alamat muat turun. Anda juga boleh menyekat akses ke fail yang dimuat turun untuk tetamu laman web - hanya pengguna berdaftar yang dapat menggunakan muat turun. Ini adalah untuk kes sekiranya anda memperdagangkan fail elektronik. Dan satu lagi fungsi - memberikan akses kepada produk yang boleh dimuat turun hanya setelah pembayaran pesanan. Pilih pilihan ini untuk memberikan akses kepada muat turun apabila pesanan mempunyai status "Memproses" dan bukan "Selesai".
Katalog WooCommerce
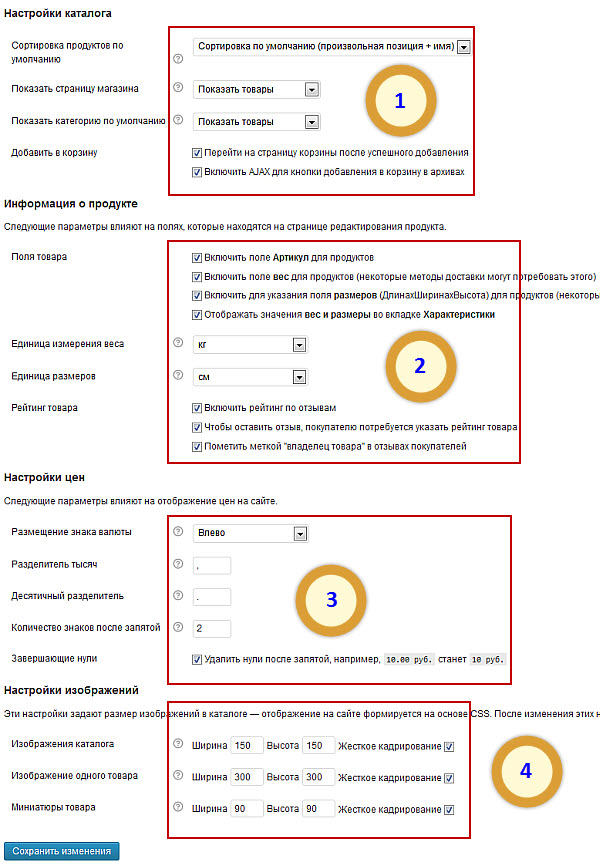
Mari pergi lebih jauh - dalam tetapan pemalam "Katalog", anda boleh mengkonfigurasi maklumat produk, menyesuaikan harga dan gambar. Semua item ini dikonfigurasikan secara berasingan, yang sangat baik - anda boleh menyesuaikannya dengan reka bentuk kedai anda.

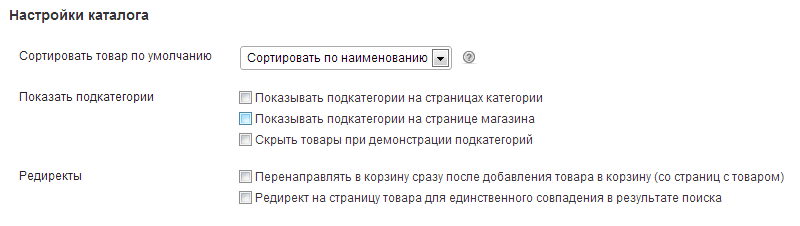
Nombor item 1 - "Tetapan direktori". Perkara pertama yang anda boleh edit ialah menyusun produk mengikut harga, populariti, penilaian yang pengguna gunakan, atau mengikut tarikh yang ditambahkan - pilihan anda. Kemudian anda boleh menyesuaikan paparan halaman kedai - paparan laman utama dengan senarai produk, dengan senarai kategori atau mengikut budi bicara anda. Dan di sini anda juga boleh mengkonfigurasi penggunaan troli - membolehkan peralihan ke halaman troli setelah berjaya menambahkan pembelian dan mengaktifkan AJAX untuk butang tambah ke troli di arkib. Ini akan mempercepat laman web sedikit.
Item No. 2 - "Maklumat Produk". Tetapan di sini mudah:
- Dayakan bidang "SKU" untuk produk (saya menulis mengenai bidang ini dalam artikel).
- Sertakan medan Berat untuk produk (beberapa kaedah penghantaran mungkin memerlukannya).
- Sertakan medan untuk menentukan ukuran produk untuk produk (keperluan yang sama).
- Paparkan nilai "Berat" dan "Dimensi" di tab "Karakteristik" produk.
- Anda boleh menukar unit ukuran untuk berat - kilogram, gram, paun, atau auns.
- Anda boleh menukar unit dimensi - milimeter, sentimeter, inci, atau ela.
- Dalam Penilaian Produk, anda boleh mengaktifkan ciri seperti Penilaian Ulasan, menentukan penilaian produk untuk ditinjau, dan mengaktifkan teg Pemilik Produk yang akan muncul dalam ulasan.
Item seterusnya adalah "Tetapan harga". Semuanya cukup sederhana di sini, dan bertujuan untuk persepsi visual yang ringkas mengenai harga di laman web ini. Contohnya, lumpuhkan sifar selepas titik perpuluhan. Item terakhir adalah "Tetapan gambar". Dengan tetapan ini, anda dapat menetapkan ukuran gambar dalam katalog anda, kerana prinsip rendering diselesaikan dengan menggunakan gaya CSS. Sekiranya anda mengubah saiz gambar anda di sini, anda juga perlu menetapkan dimensi baru untuk lakaran kecil dalam item "Pilihan" - "Media".
Halaman dalam tetapan WooCommerce
Plugin WooCommerce memasang halaman kedai secara automatik, dan jika atas sebab tertentu tidak, maka dalam tetapan halaman anda boleh melakukannya secara manual. Anda juga boleh memadam halaman yang tidak diingini. Semua halaman baru mesti dikonfigurasi dalam item "Menu" di " Penampilan»Wordpress. Maksudnya, sama ada memasukkannya ke dalam menu atau tidak.
Inventori WooCommerce
Dalam tetapan inventori, anda tidak dapat mengubah apa-apa, kerana secara lalai, yang paling banyak tetapan optimum... Menurut tetapan ini, jika masih ada kurang dari dua unit, maka anda, sebagai pentadbir kedai, akan menerima pemberitahuan mengenai perkara ini melalui e-mel. Atau sediakan pemberitahuan sehingga anda akan menerima mesej bahawa terdapat banyak item yang tersisa.
Anda mesti menulis teks pemberitahuan itu sendiri, dan anda juga dapat mengatasi pengiriman pesan ini bukan hanya untuk diri sendiri, tetapi juga kepada pengguna yang Anda pilih dari daftar yang didaftarkan.
Tab cukai
Anda faham bahawa mereka menyukai akaun. Dalam tetapan cukai, anda boleh mengubah satu perkara - sama ada cukai pada barang tersebut akan dikenakan. Sekiranya cukai disertakan, sila nyatakan sama ada cukai termasuk dalam harga barang. Cukai dikira di alamat pembeli atau di alamat kedai. Anda juga boleh mengaktifkan paparan kos barang, termasuk cukai. Saya rasa ia betul agar pelanggan anda tidak mengemukakan soalan yang tidak perlu di kemudian hari.
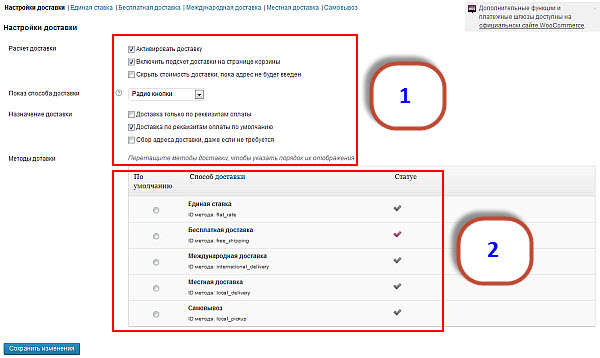
Kami juga akan mempertimbangkan pengaturan penghantaran barang ke pembeli dari titik ke titik.

Nombor item 1 - tetapan penghantaran.
- Anda boleh mengaktifkan penghantaran barang. Pada prinsipnya, ini mesti dilakukan - bagaimanapun, hanya sedikit orang yang akan datang ke gudang untuk mendapatkan barang itu sendiri.
- Anda boleh mengaktifkan pengiraan penghantaran produk di halaman "Troli" untuk kejelasan dan pujukan.
- Anda juga dapat menyembunyikan kos penghantaran sehingga pembeli memasukkan alamat mereka. Anda juga tidak dapat memasukkan data alamat dalam metode pembayaran, tetapi menghitung pengiriman hanya berdasarkan perincian pembayaran.
Dari beberapa kaedah penghantaran, anda hanya boleh mengaktifkannya - ini adalah kelemahan kecil versi percuma pemalam WooCommerce. Secara amnya, terdapat lima daripadanya - penghantaran tunggal, percuma, antarabangsa, penghantaran tempatan dan pengambilan sendiri. Untuk setiap kaedah penghantaran, anda dapat menyesuaikan status pajak, ketersediaan alamat geografi, menentukan kos setiap pesanan, dan menentukan kos tambahan. Kos tambahan boleh ditambahkan ke pesanan secara berasingan - semua pengiraan yang anda nyatakan akan ditambahkan untuk setiap pesanan individu dan untuk setiap pelanggan.
Tab pintu masuk pembayaran
Saya akan bercakap mengenai pintu masuk pembayaran dalam artikel terakhir pada. Buat masa ini, mari kita lihat dengan cepat sifat-sifat pintu masuk pembayaran. Mereka membolehkan anda menghubungkan kaedah pembayaran yang berbeza untuk barang. Banyak kaedah pembayaran untuk barang yang terdapat di plugin WooCommerce tidak dapat disesuaikan untuk berfungsi di bekas USSR kami - anda dapat memahami mengapa. Pemalam bukan milik kami, bukan domestik. Oleh itu, kita perlu memasang gerbang pembayaran yang disesuaikan di kedai dalam talian kami. Saya hanya akan mengatakan bahawa anda boleh mengatur pembayaran melalui pindahan wang melalui bank, cek, wang tunai atau wang elektronik.

Dan saya akan memberitahu anda bagaimana melakukan ini pada artikel terakhir yang seterusnya.
Tab E-mel di WooCommerce
Di sini anda mesti berhati-hati - anda akan menghantar pemberitahuan kepada orang yang tidak dikenali, jadi cubalah menyusun mesej dengan sebenar mungkin. Tetapan ini mempunyai ciri pratonton pemberitahuan anda, jadi hidup anda lebih mudah.

Di sini anda dapat mengatur pemberitahuan tentang pembelian barang, serta templat yang berbeda yang akan dikirimkan kepada pembeli dan pentadbir ketika melakukan berbagai operasi di toko. Sudah jelas bahawa anda juga dapat mengubah skema warna sesuai dengan keinginan anda atau sesuai dengan reka bentuk laman web ini. Secara umum, anda boleh mengkonfigurasi hampir semua perkara - berikut adalah semua tetapan yang tertakluk kepada anda:
- Tetapan e-mel.
- Pesanan baru.
- Pemprosesan Tempahan.
- Pesanan telah selesai.
- Invois pelanggan.
- Nota pelanggan.
- Tetapkan semula kata laluan.
- Akaun baru.
Tab integrasi
Di sini anda boleh memasukkan kod untuk menjejaki statistik kedai dalam talian anda dari Google Analytics. Di samping itu, terdapat beberapa tetapan halus - anda boleh menambahkan kod Analitis Google ke footer laman web, yang sangat betul dalam hal mengoptimumkan pemuatan halaman, kerana skrip pihak ketiga harus dimuat terakhir. Anda juga boleh menambahkan kod ini ke halaman terima kasih - apabila kedai anda menjadi popular, anda akan mendapat banyak ulasan, dan semua halaman baru ini enjin carian akan mengambil kira.
Anda juga boleh menambahkan kod yang menjejaki penambahan item ke troli - ini juga dapat dilakukan. Ini berakhir hari ini - anda sudah mempunyai sesuatu untuk diusahakan. Seperti yang saya katakan, artikel seterusnya adalah mengenai pilihan pembayaran dan tetapannya, dan ini juga akan menjadi yang terakhir dalam siri artikel ini mengenai membuat kedai dalam talian. Oleh itu, sampai jumpa di artikel seterusnya!
WooCommerce adalah platform e-dagang WordPress yang popular yang dikembangkan oleh orang-orang di WooThemes. Artikel ini akan menunjukkan kepada anda bagaimana untuk mula mengembangkan tema untuk WooCommerce.
Sebelum membaca, pastikan bahawa:
- Anda telah memasang WordPress dan WooCommerce di laman web anda.
- Anda tahu bagaimana membuat tema WordPress dan tahu bagaimana bekerja dengan HTML dan CSS.
- Anda tahu cara bekerja dengan Alat dan alat Pembangun Chrome seperti Firebug.
Menetapkan WooCommerce CSS
Di luar kotak, WooCommerce mempunyai lembaran gaya dan sokongan untuk pelbagai tema. Lembar gaya lalai adalah tempat yang baik untuk memulakan, tetapi itu tidak bermaksud ia akan berfungsi untuk tema tersuai kami.
Oleh itu kita mempunyai 2 cara untuk mengedit CSS dalam tema WooCommerce:
- Anda boleh menggunakan gaya asas dan mengganti gaya yang ada.
- Anda boleh mematikan gaya lalai dan bermula dari awal sebagai gantinya.
Ingat, WooCommerce menambah " woocommerce"ke semua halaman anda.
Lumpuhkan gaya lalai
Menulis gaya baru berbanding gaya lalai adalah yang paling mudah dan senang cara cepatyang sesuai dengan kebanyakan pengguna.
Salin kandungan keseluruhan fail CSS WooCommerce, ia terletak di:
wp-content \\ plugins \\ woocommerce \\ aset \\ css \\ woocommerce.css atau woocommerce.less
Keluarkan semua yang anda tidak perlukan dari sana dan buat pengeditan anda sendiri. Walau bagaimanapun, ini memerlukan masa yang lama dan menyebabkan pengulangan kod dalam helaian gaya.
- Cari semua gaya di laman web yang perlu diganti.
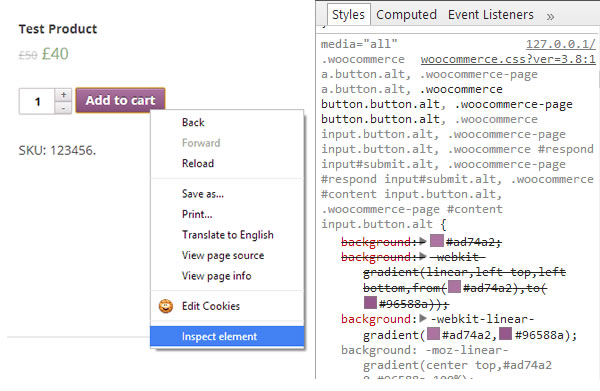
- Kemudian gunakan Alat Pembangun Chrome (atau kit alat yang serupa) untuk mengenal pasti kelas dan membuat pengeditan di penyemak imbas sehingga anda dapat melihat sekilas bagaimana rupa selepas mengedit. Ini dapat dilakukan dengan mengklik kanan halaman dan memilih pemeriksaan item dari menu drop-down.
- Salin CSS yang dihasilkan dari Alat Pembangun Chrome ke dalam fail helaian gaya tema anda.
- Ingatlah untuk mengubah nilai berubah untuk mengekalkan konsistensi helaian gaya dan hubungan antara gaya dan kandungan di penyemak imbas.
- Sekiranya anda menjumpai sesuatu yang tidak berubah dalam fail khusus, anda boleh membuang nilai itu: jika tidak berubah, tidak masuk akal untuk memasukkannya ke dalam fail CSS khusus.
Pendekatan ini adalah penjimat masa yang tepat.

AT Google chrome anda boleh klik kanan pada item dalam mod tetingkap Alat Pembangun untuk memeriksa negeri yang berbeza unsur. Dengan cara ini anda dapat melihat semua keadaan elemen tanpa perlu mencarinya dalam fail helaian gaya.

Lumpuhkan lembaran gaya asli dan mulakan dari awal
Anda boleh mematikan helaian gaya lalai dengan menambahkan baris pendek dalam fail fungsi.php:
Tentukan ("WOOCOMMERCE_USE_CSS", salah);
Cara termudah dan terpantas untuk membuat semua kelas adalah dengan menyalinnya dari fail CSS WooCommerce asli yang sedia ada ke yang baru, dan kemudian melakukan pengeditan dan perubahan yang diperlukan di sana.
Kami memasukkan sokongan WooCommerce dalam tema kami
Perkara ini sangat penting jika anda merancang untuk menjual tema di luar rak atau memberikannya sebagai siaran terbuka untuk pengguna lain.
Sekiranya anda tidak memasukkan sokongan WooCommerce dalam tema anda, pengguna akan mendapat ralat ketika memasang di WooCommerce. Nasib baik, sebilangan kecil kod yang ditambahkan ke fail akan membantu menyelesaikan masalah ini. fungsi.php:
Tambah_theme_support ("woocommerce");
Menyunting templat
Mengedit CSS di WooCommerce boleh memakan masa. Tetapi ada cara untuk menjadikan kerja rutin jangka panjang ini tidak membosankan.
Plugin WooCommerce dilengkapi dengan satu set templat HTML front-end dan juga satu set templat e-mel. Daripada mengedit secara langsung semua fail ini dalam pemalam (bukan idea yang baik, kerana sebarang kemas kini ke pemalam akan mengakibatkan semua perubahan anda dikeluarkan), anda boleh menyalinnya ke tema tersuai anda:
- Buat subfolder bernama "woocommerce" dalam folder tema.
- Pergi ke folder dengan plugin WooCommerce dan buka folder "templat". Terdapat banyak subfolder di sini yang menyimpan templat yang digunakan di WooCommerce. Nasib baik, strukturnya agak sederhana dan jelas secara visual.
- Dalam folder "woocommerce" baru kita akan meletakkan semua fail templat yang disalin dari sumber asal yang ingin kita edit. Ingatlah untuk menyimpan struktur folder yang sama seperti yang asal. Ingatlah untuk menamakan semula folder yang dipautkan jika anda membuat perubahan pada nama.
- Setelah mengedit semua fail dan folder yang diperlukan, simpan perubahan dalam folder "woocommerce".
Contoh praktikal
Sebagai contoh, kita perlu menukar kod di bahagian produk yang dipesan di WooCommerce.
Pertama, mari tentukan templat yang kita perlukan. Bahagian "Pesanan Saya" terletak di bawah "Akaun Saya". Struktur laluan fail kelihatan seperti ini:
/wp-content/plugins/woocommerce/templates/myaccount/my-orders.php
Buat subfolder "woocommerce", dan di dalamnya subfolder kedua bernama "myaccount". Salin fail my-order.php di sana.
Anda harus mempunyai jalan:
/wp-content/themes/yourthema/woocommerce/myaccount/my-orders.php
Sekarang semua perubahan yang dibuat akan menimpa tetapan lalai.
WooCommerce dan gelung
Sekiranya anda pernah membuat atau mengedit tema WordPress sebelumnya, maka anda sudah biasa dengan The Loop. WooCommerce mempunyai gelung sendiri untuk menyesuaikan halaman dalamannya. Sebagai contoh, anda boleh menggunakannya jika anda ingin memaparkan bar sisi yang berbeza untuk halaman WooCommerce.
Penggabungan asas dan pembuatan templat WooCommerce tersuai melibatkan penggunaan templat ini ke semua halaman, termasuk kategori produk, produk itu sendiri, dan halaman arkib. Sekiranya anda tidak mahu membuat perubahan pada templat lalai, maka anda boleh memilih untuk tidak membuat templat khusus untuk WooCommerce.
Pembuatan templat berlaku dalam beberapa langkah:
- Gandakan halaman fail tema.php dan namakan semula menjadi woocommerce.php
- Cari gelung WordPress dalam fail woocommerce.php. Ia kelihatan seperti ini:
- Mengganti gelung anda dengan gelung WooCommerce:
- Sekarang anda boleh membuat perubahan yang anda mahukan.
Kesimpulannya
Anda kini mengetahui asas penyambungan dan penyesuaian tema untuk platform membeli-belah WooCommerce di WordPress.
Kemahiran yang diperoleh hasil membaca artikel ini akan mencukupi untuk kebanyakan kes penggunaan WooCommerce. Untuk lebih banyak contoh penyesuaian fleksibel, baca mengenai penapis, alat tambah kod, dan syarat untuk WooCommerce.
Kemunculan Internet menyebabkan pengembangan arah keusahawanan seperti perdagangan Internet. Malah banyak yang memindahkan projek sebenar ke realiti mayamewujudkan kedai dalam talian. Oleh itu, ada permintaan untuk produk perisian, memungkinkan untuk mempermudah dan meningkatkan kecekapan dalam pembuatan projek Internet seperti itu. Pembangun WordPress juga tidak ketinggalan. Usaha mereka telah menghasilkan aplikasi pelbagai fungsi WooCommerce.
Memperkenalkan WooCommerce
Pemalam kedai dalam talian untuk Wordpress WooCommerce adalah hasil pengembangan pasukan dari dan merupakan plugin sumber terbuka yang membolehkan anda membuat kedai dalam talian di salah satu platform WordPress yang paling popular. WooCommerce dilancarkan ke pasaran kurang dari satu setengah tahun yang lalu dan selama ini ia telah dimuat turun lebih dari satu setengah juta kali, yang menunjukkan populariti plugin yang tinggi. Di samping itu, ia diedarkan di bawah skema ‘Freemium’, yang bermaksud bahawa pangkalan (plugin itu sendiri) adalah percuma, tetapi anda harus membayar untuk tambahan. Skema ini dicirikan oleh fleksibiliti yang tinggi, yang membolehkan anda mencapai tetapan kedai individu yang diperlukan dengan kos minimum untuk menggunakan gerbang pembayaran tambahan, berbilang bahasa, penukaran mata wang automatik, dan lain-lain. Perlu diingatkan bahawa kebanyakan alat tambah ini jarang digunakan.
Sekiranya pemasangan dan pengaktifan pemalam dilakukan dengan betul, tetingkap akan muncul di monitor dengan mesej mengenai ini dan jemputan untuk mula mengkonfigurasinya.
Sebaiknya mulakan dengan mengaktifkan butang ‘Pasang Halaman WooCommerce’, yang mengakibatkan pemalam membuat halaman yang diperlukan secara automatik untuk berfungsi: ‘Keranjang Belanja’, ‘Katalog Produk’, ‘Halaman Pembayaran’, dll. Pada masa akan datang, anda boleh mengedit kandungan halaman ini. Mari lihat lebih dekat tetapan WooCommerce.
Tetapan WooCommerce Umum
Kami akan mengkonfigurasi kedai dalam talian menggunakan rubel Persekutuan Rusia. Setelah pemasangan WooCommerce selesai, ia sangat berguna untuk dipasang Saphali WooСommerce LITE. ()

Plugin ini adalah tambahan yang bagus untuk WooCommerce dan membolehkan anda:
- memuktamadkan terjemahan WordPress Rusia
- tambah Hryvnia Ukraina, rubel Belarus dan Rusia ke mata wang
- menguruskan bidang pada halaman pesanan dan profil
- menguruskan lajur dalam katalog produk.
Ini mengelakkan banyak kerumitan yang dihadapi oleh pemula semasa menyiapkan WooCommerce. Perlu diperhatikan bahawa kemas kini Saphali WooCommerce LITE selalu muncul, sesuai dengan perubahan versi plugin utama.
Konfigurasi langsung WooCommerce dilakukan dari panel pentadbirnya. Untuk lebih banyak kemudahan, ia dilaksanakan dalam bahasa Rusia.

Memilih mata wang dan menyusun senarai negara yang berkaitan dengan kedai.
Kemudian kita beralih ke tetapan umum dasar kedai, yang terdiri daripada perkara berikut:
- Pesanan tetamu - nilainya (aktifkan / lumpuhkan pendaftaran wajib semasa membuat pesanan) bergantung pada polisi kedai. Dalam kebanyakan kes, tidak perlu terlalu menyulitkan prosedur pesanan.
- Kupon - dalam kebanyakan kes mereka tidak diperlukan, jadi kami mematikan item ini.
- Pendaftaran di halaman pesanan - pilihan yang sangat mudah yang membolehkan anda mendaftar pelanggan secara automatik. Adalah disyorkan untuk mengaktifkannya.
- Reka bentuk luaran - dalam kebanyakan kes, palet warna kedai sesuai dengan warna yang digunakan di laman web utama.
- Menyiapkan muat turun digital - diaktifkan semasa kandungan yang dimuat turun dilaksanakan. Dengan cara ini, pengalihan semula dan kebenaran mandatori untuk memuat turun dilaksanakan. Sekiranya kedai menjual kandungan yang tidak boleh dimuat turun, maka tidak perlu mengaktifkan item ini.
Secara umum, tetapan lalai memenuhi keperluan pengguna dalam 90% kes. Anda hanya perlu menukar mata wang dan negara.
Tetapan katalog WooCommerce

Semua tetapan di halaman ini adalah dalam bahasa Rusia, jadi tujuan semua parameter jelas secara intuitif - pengalihan, penyortiran, bidang produk tambahan, memaparkan ikon mata wang, ukuran gambar, dan lain-lain. Perlu diingatkan bahawa tidak ada tetapan katalog universal - mereka adalah individu untuk setiap kes.
Halaman Standard
Plugin ini mempunyai beberapa halaman konfigurasi, yang maksudnya cukup jelas dan tidak memerlukan pertimbangan terpisah yang terperinci. Inilah tujuan ringkas mereka:
- Menyesuaikan Halaman - pilihan ini membolehkan anda menetapkan semula halaman yang dibuat semasa pengaktifan plugin. Pilihan yang agak jarang digunakan, kerana semua yang diperlukan untuk kerja dibuat setelah diaktifkan, dan anda hanya perlu mengedit kandungan halaman itu sendiri.
- Mengkonfigurasi Ketersediaan (Inventori)- pilihan yang sangat mudah dan intuitif yang mengatur fungsi menguruskan ketersediaan barang.
- Menetapkan cukai - juga pilihan yang mudah dan intuitif: pilih yang diperlukan dari senarai negara yang dibenarkan dan tetapkan kadar faedah. Hasil fungsi ini adalah penambahan automatik dari jumlah cukai yang dikira kepada jumlah tersebut.
Penghantaran

Pembangun yang dilaksanakan di WooCommerce 5 cara yang berbeza penghantaran, walaupun hanya 3 daripadanya dapat digunakan secara percuma: pengambilan, penghantaran percuma dan harga rata. Untuk menggunakan penyelesaian lain untuk masalah ini, anda mesti menggunakan skema ‘Freemium’ berbayar.
Dalam kebanyakan kes, tiga cara percuma penghantaran, ditambah pengurus di talian telefon, akan mencukupi.
Gerbang pembayaran

Untuk menyiapkan gerbang pembayaran, plugin mempunyai 5 penyelesaian terpasang - Paypal, cek, kad kredit, pindahan bank dan wang tunai. Di negara kita, hanya dua sistem terakhir yang digunakan - Paypal kekurangan sokongan untuk rubel dan hryvnias, cek tidak relevan, dan kad kredit tidak banyak digunakan. WooCommerce menggunakan pintu masuk pembayaran Mijireh.
Dalam kebanyakan kes, saat pembayaran ditentukan melalui pesanan telefon kepada pengurus. Walau bagaimanapun, terdapat banyak penyelesaian kerja yang stabil dan boleh dipercayai untuk YandexMoney dan WebMoney. Semua kemudahan ini ditawarkan dengan bayaran tambahan.
Tetapan pemberitahuan integrasi dan e-mel
Persediaan integrasi terdiri daripada tiga subperenggan:
Untuk tetapan pemberitahuan e-mel templat dalam format HTML digunakan, disimpan di salah satu folder pemalam. Anda boleh memuat turun dan mengeditnya agar sesuai dengan keperluan anda. Sebagai tambahan, alamat penerima (untuk mengirim pesanan mengenai pesanan baru dan ketersediaan sejumlah kecil barang) dan pengaturan pengirim surat ditunjukkan.
Ini menyimpulkan penyediaan asas kedai dalam talian yang dilaksanakan di WooCommerce. Semua masalah yang tidak dapat diselesaikan (misalnya, menambahkan produk baru atau menyesuaikan outputnya) akan dipertimbangkan dalam artikel berikutnya.



