WOOCOMMERCE - बदल आणि उत्कृष्ट ट्यूनिंग. ऑनलाइन स्टोअरचे फाइन-ट्यूनिंग
प्रशासक विभागात जा “WooCommerce -> सेटिंग्ज”
आपण ज्या देशात आहात तो देश बदलणे आणि वस्तू विकण्याची योजना करणे ही पहिली गोष्ट आहे. "स्थान" ड्रॉप-डाउन मेनूमध्ये, स्थानाचा देश निवडा, उदाहरणार्थ: रशिया. "सेल पॉईंट(चे)" सूचीमधून, "केवळ ठराविक देशांमध्ये विक्री करा" निवडा आणि ज्या देशांमध्ये तुम्ही विकण्याची योजना आखली आहे त्या देशांना चिन्हांकित करा आणि त्यांना खरेदी केलेल्या वस्तूंच्या वितरणाची व्यवस्था करा.
"चलन" ड्रॉप-डाउन सूचीमध्ये, तुम्ही ज्या चलनासोबत काम करण्याची योजना आखत आहात त्याचा प्रकार निवडा, तसेच किंमतीचे स्वरूप (विभाजक, चलन स्थान...)
कर
"कर" टॅबमध्ये, तुम्ही उत्पादनांवर कर आकारणार की नाही हे सूचित करा. कर लेखा समाविष्ट असल्यास, उत्पादनाच्या किंमतीमध्ये कर समाविष्ट आहेत की नाही ते सूचित करा. आपल्या विवेकबुद्धीनुसार उर्वरित सेटिंग्ज संपादित करा.
पेमेंट
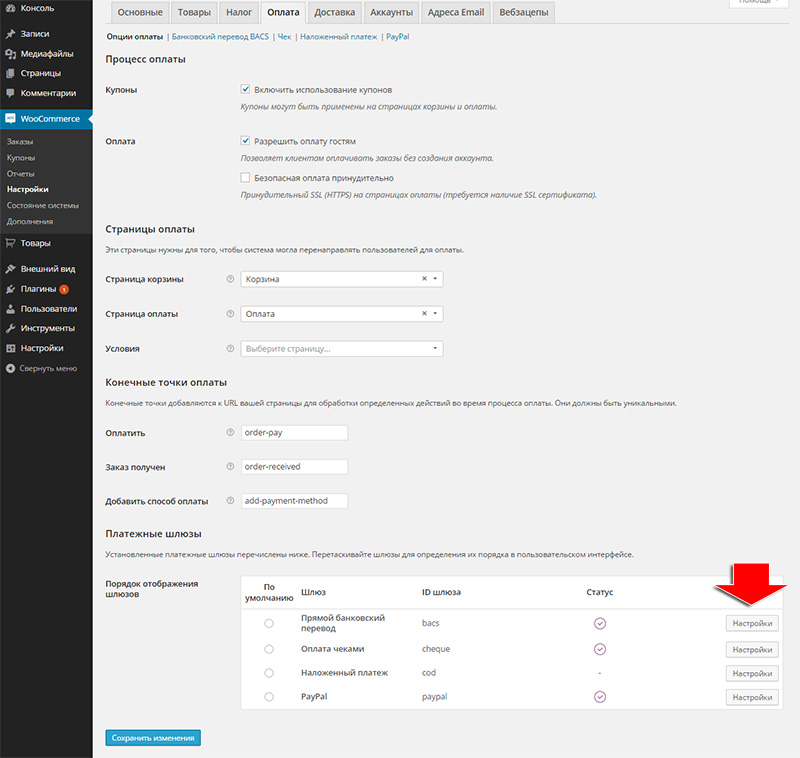
"पेमेंट" टॅबमध्ये तुम्ही स्टोअरमध्ये पेमेंट पद्धती सेट करू शकता. हे करण्यासाठी, इच्छित पेमेंट पद्धतीच्या पुढील "सेटअप" बटणावर क्लिक करा.


तेथे आपण ऑनलाइन स्टोअरची कार्यात्मक पृष्ठे देखील बदलू शकता, परंतु मी त्यांना स्पर्श करण्याची शिफारस करत नाही.
डिलिव्हरी
वितरण टॅबमध्ये आपण वितरण पद्धत, गंतव्य पत्ता आणि किंमत कॉन्फिगर करू शकता.
WooCommerce साठी permalinks सेट करणे
सर्व प्रथम, आपण यापूर्वी असे केले नसल्यास, स्थापित करा. हे लेख, बातम्या, पृष्ठांच्या कायमस्वरूपी लिंक्ससाठी लॅटिनमध्ये सिरिलिक वर्णांचे लिप्यंतरण करण्यासाठी कार्य करते.
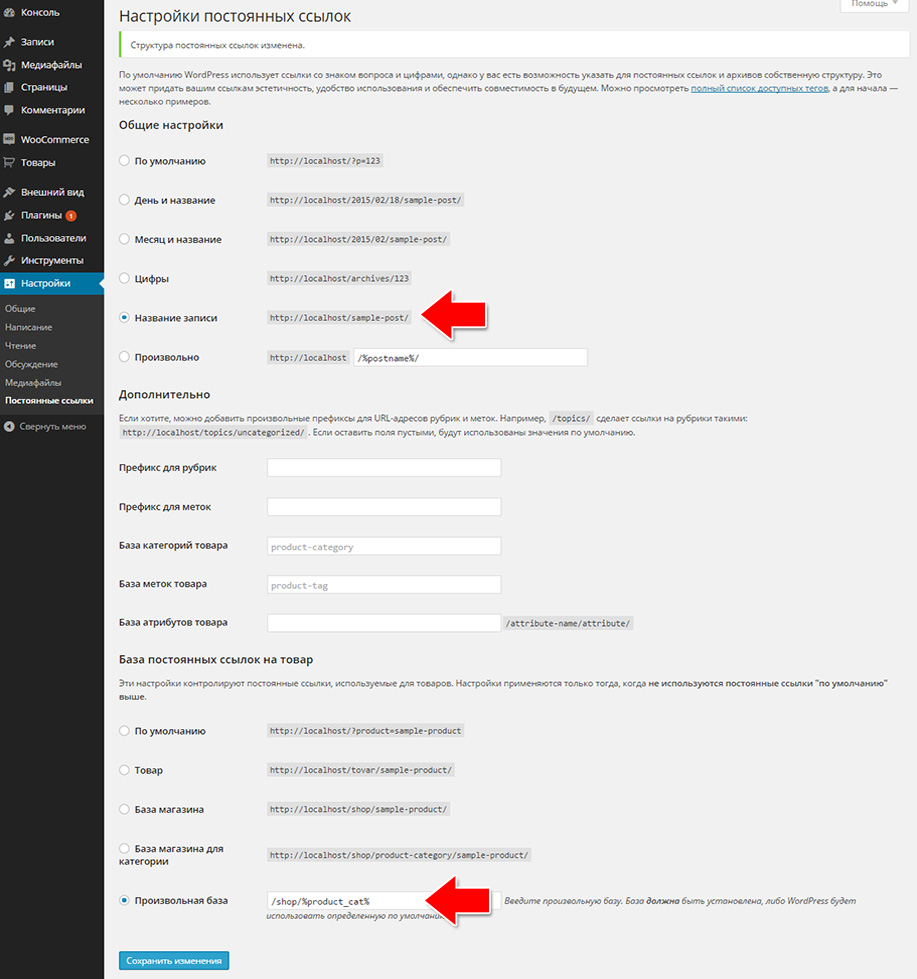
नंतर WP प्रशासक मेनू विभागात जा "सेटिंग्ज -> Permalinks". मी तुमच्या परमलिंक सेटिंग्जमध्ये खालील सेट करण्याची शिफारस करतो: 
पोस्टचे नाव: /% postname%/
आणि खाली
कस्टम बेस: /shop/%product_cat%
WooCommerce मधील संभाव्य समस्या आणि त्यांचे निराकरण:
मी एका विशिष्ट श्रेणीतील पृष्ठ प्रदर्शित उत्पादने कशी बनवू शकतो?
समजा आमच्याकडे एक मोठे ऑनलाइन स्टोअर आहे आणि सोयीसाठी आम्हाला विशिष्ट पृष्ठावर जाताना त्याच श्रेणीतील उत्पादने प्रदर्शित करायची आहेत, त्यासाठी आम्ही पुढील गोष्टी करू:
1) तयार करा नवीन पृष्ठचला, उदाहरणार्थ, चाहते म्हणू या
2) उत्पादनांमध्ये एक श्रेणी तयार करा, जर तुम्ही आधीच एक तयार केली नसेल आणि "चाहते" उत्पादनांच्या गुणधर्मांमध्ये, बॉक्समध्ये खूण करून ही श्रेणी उत्पादनांना नियुक्त करा. समजा श्रेणीला "व्हेंटिलेटर" म्हणतात
2) कोट्समध्ये श्रेणी नावासह शॉर्टकोड घाला.
ॲरे("per_page" => "12", "columns" => "4", "orderby" => "title", "order" => "asc", "श्रेणी" => "")
शॉर्टकोड मूल्ये बदलण्यासाठी, तुम्हाला wp-content\plugins\woocommerce\includes\shortcodes फाइल आणि \woocommerce\includes\class-wc-shortcodes.php मध्ये प्लगइन लिहावे लागेल किंवा कोड संपादित करावा लागेल.
समायोज्य मूल्ये:
प्रति_पृष्ठ— प्रत्येक पृष्ठावरील उत्पादनांची संख्या.
स्तंभस्तंभांची संख्या
ऑनलाइन स्टोअरचा क्लायंट खरेदीसाठी पैसे कसे देईल?
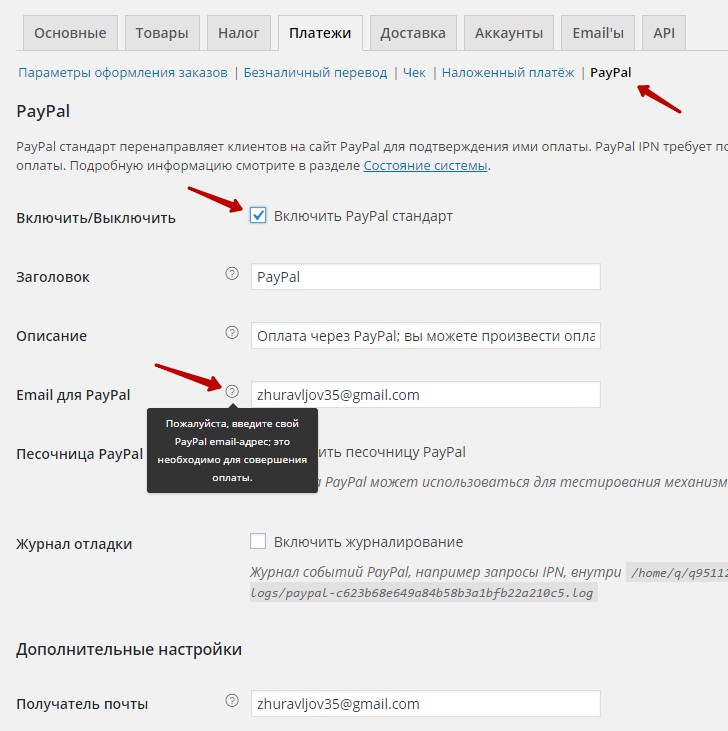
खरेदीसाठी पैसे देण्यास सक्षम होण्यासाठी, आम्हाला आवश्यक असलेले कोणतेही पेमेंट गेटवे आम्ही कनेक्ट करू शकतो. डीफॉल्टनुसार, त्यात आधीपासूनच पेपल पेमेंट गेटवे आहे, जे खरेदीदाराला प्लास्टिक वापरून खरेदीसाठी पैसे देण्याची संधी देते व्हिसा कार्डआणि मास्टर कार्ड. या प्रकरणात, आम्हाला PayPal मध्ये वॉलेट येथे नोंदणी करणे आवश्यक आहे अस्तित्व, जेथे खरेदीसाठी पैसे हस्तांतरित केले जातील. WooCommerce सेटिंग्ज -> सेटिंग्ज -> पेमेंट गेटवे -> Paypal मध्ये, तुमच्या ईमेलचे नाव प्रविष्ट करा.
तुम्ही रोख पैसे भरणे निवडू शकता, उदाहरणार्थ, आमच्याकडे एक ऑनलाइन फर्निचर स्टोअर आहे जे स्थानिक ग्राहकांना लक्ष्य करते आणि ते स्टोअरमधून वस्तू उचलून तेथे पैसे देतील.
आम्ही एक ऑनलाइन स्टोअर सेट करू शकतो जेणेकरून खरेदीदार अनेक खरेदी पद्धती निवडू शकेल, तसेच सोयीस्कर पेमेंट गेटवे कनेक्ट करू शकेल: WebMoney, Yandex Money इ.
अस्पष्ट उत्पादन प्रतिमांचे निराकरण कसे करावे?
कधीकधी लोड केल्यानंतर उत्पादनाचे चित्र अस्पष्ट आणि चुकीचे होते. याचे निराकरण करण्यासाठी, टॅबवर जा -> सेटिंग्ज -> कॅटलॉग आणि तुमच्या उत्पादनाची लघुप्रतिमा मूल्ये प्रविष्ट करा, उत्पादनाचे आकार बदला. प्लगइन स्थापित करण्याचे सुनिश्चित करा. नंतर “टूल्स” कंट्रोल पॅनलवर जा, ते तिथे दिसेल नवीन इनसेट Regen लघुप्रतिमा, त्यावर जा आणि प्रतिमा पुन्हा निर्माण करण्यास प्रारंभ करा. प्लगइन सिस्टममधील सर्व लघुप्रतिमा आणि प्रतिमा पुन्हा अद्यतनित करेल. त्यानंतर तुम्हाला इमेजेसमध्ये कोणतीही अडचण येऊ नये.
उत्पादनास पुनरावलोकन जोडताना, पुनर्निर्देशन होते आणि पृष्ठ लोड होणे थांबते
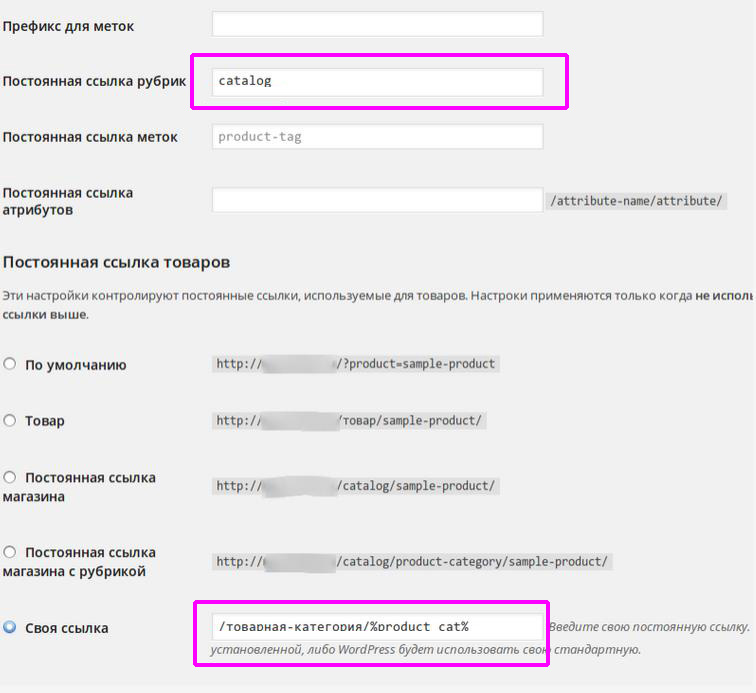
उत्पादनाचे नाव सिरिलिकमध्ये असल्यामुळे समस्या उद्भवते हे करण्यासाठी, सेटिंग्ज - पर्मलिंक्समध्ये जा आणि उत्पादनाच्या पर्मलिंक विभागामध्ये, नाव अनियंत्रित करा आणि /उत्पादन जोडा, स्क्रीनशॉटमध्ये दर्शविल्याप्रमाणे:
हे बाहेर वळते:
http://my site/catalog/category/product/ – कार्य करते
http://my site/page/ – काम करत नाही!!!
आणि आपण बदलल्यास:
उत्पादन पर्मलिंक आधार -> सानुकूल आधार -> /कॅटलॉग
किंवा उत्पादन पर्मलिंक आधार -> सानुकूल आधार -> /catalog/%product_cat%
http://my site/catalog/ – कार्य करते
http://mysite/catalog/category/ – कार्य करते
http://my site/catalog/category/product/ – काम करत नाही!!!
http://my site/page/ – कार्य करते
कोणी काहीही म्हणो, मी अजूनही उत्पादने आणि लेख पाहू शकत नाही... काय समस्या आहे?

सुपर लोकप्रिय प्लगइन - WooCommerceसाठी तयार केले ईकॉमर्सआणि तुम्हाला सर्व आकार आणि आकारांमध्ये इलेक्ट्रॉनिक आणि भौतिक उत्पादने विकण्याची परवानगी देईल. हे प्लगइन अतिशय लवचिक, कार्यशील आणि कोणत्याही वर्डप्रेस थीमसाठी योग्य आहे, जरी थीमसह प्लगइन वापरण्याची शिफारस केली जाते - . चालू हा क्षण woocommerce प्लगइन इंटरनेटवरील सर्व ऑनलाइन स्टोअरपैकी 30% पेक्षा जास्त स्थापित केले आहे. तुम्हाला तुमचे स्वतःचे ऑनलाइन स्टोअर तयार करायचे असल्यास, हे प्लगइन एक आदर्श पर्याय आहे, कारण त्यात तुमचे ऑनलाइन स्टोअर तयार करण्यासाठी आणि चालविण्यासाठी सर्व काही आहे. प्लगइन वैशिष्ट्ये:
रशियन मध्ये प्लगइन सेटिंग्ज, सर्वकाही सोपे आणि स्पष्ट आहे!
WooCommerce प्लगइनपूर्णपणे मोफत!
स्पष्ट सहाय्यकप्लगइन स्थापित करणे आणि कॉन्फिगर करणे.
व्हिडिओ धडेप्लगइनसह कार्य करताना.
उत्पादन वितरण सेट करत आहे, ड्रॉपशिपिंग समर्थन.
विस्तृत पेमेंट पर्याय,बहुमत बँक कार्ड, PayPal, BACS (बँक हस्तांतरण), वितरणावर रोख इ.
ऑनलाइन स्टोअरवर पूर्ण नियंत्रण,कर गणना, स्तर गोदाम साठा, वापरकर्ता खाते व्यवस्थापन इ.
WooCommerce असू शकतेजवळजवळ कोणत्याही सेवेसह एकत्रित!
300 पेक्षा जास्त अतिरिक्ततुमच्यासाठी उपलब्ध विस्तार.
विस्तृत सानुकूलन, मुक्त स्रोत,तुमचे ऑनलाइन स्टोअर तयार करा!
तुम्ही प्लगइन थेट वर्डप्रेस ॲडमिन पॅनलवरून इन्स्टॉल करू शकता. टॅबवर जा: प्लगइन - नवीन जोडा, शोध फॉर्ममध्ये प्लगइनचे नाव प्रविष्ट करा, एंटर दाबा, प्लगइन स्थापित करा आणि सक्रिय करा.

प्लगइन स्थापित आणि सक्रिय केल्यानंतर, आपण एक कॉम्पॅक्ट इंस्टॉलेशन सहाय्यक लाँच कराल जो आपल्याला कार्य करण्यास मदत करेल मूलभूत सेटिंग्ज. सहाय्यक लाँच करण्यासाठी, बटणावर क्लिक करा - फॉरवर्ड करा. तुम्ही बटणावर क्लिक करू शकता - आत्ता नाही, नंतर तुम्ही ॲडमिन पॅनेलवरून इंस्टॉलेशन असिस्टंट लाँच करू शकता. असिस्टंटमधील मूलभूत सेटिंग्ज भरण्याची शिफारस केली जाते जेणेकरून तुम्हाला नंतर प्लगइन सेटिंग्जमध्ये ती भरावी लागणार नाही. सहाय्यक मूलभूत सेटिंग्ज भरणे सोपे आणि स्पष्ट करते.

असिस्टंटच्या पुढच्या पानावर तुम्हाला दिसेल आवश्यक पृष्ठांची स्थापनातुमच्या ऑनलाइन स्टोअरसाठी, बटणावर क्लिक करा - पृष्ठांची स्थापना पूर्ण करण्यासाठी फॉरवर्ड करा.

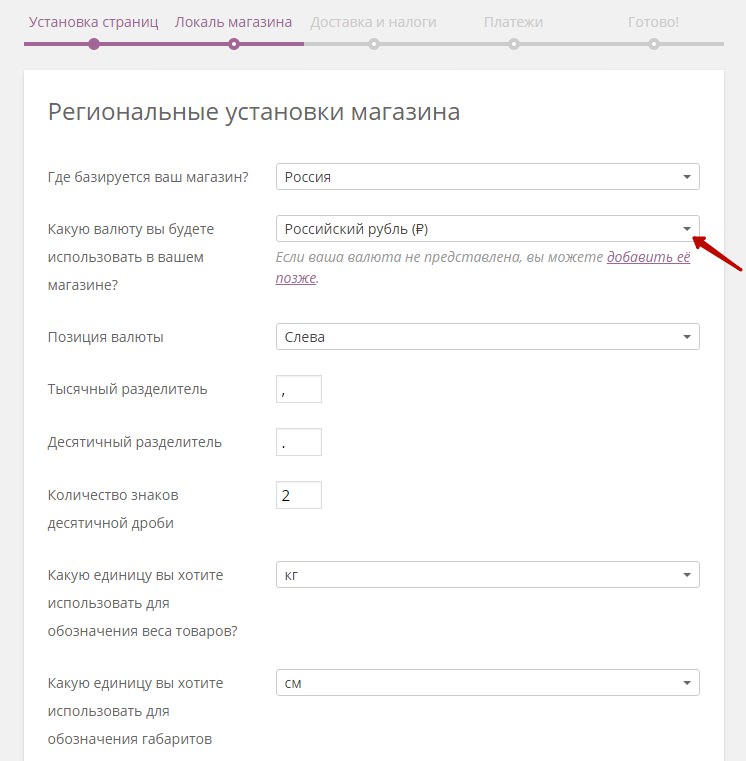
पानावर प्रादेशिक स्टोअर सेटिंग्ज, तुमचा स्टोअर ज्या देशात आहे तो देश निवडणे आणि तुमच्या स्टोअरसाठी मुख्य चलन निर्दिष्ट करणे आवश्यक आहे. तसेच येथे तुम्ही अतिरिक्त माहिती देऊ शकता आणि बटणावर क्लिक करू शकता - सुरू ठेवा.

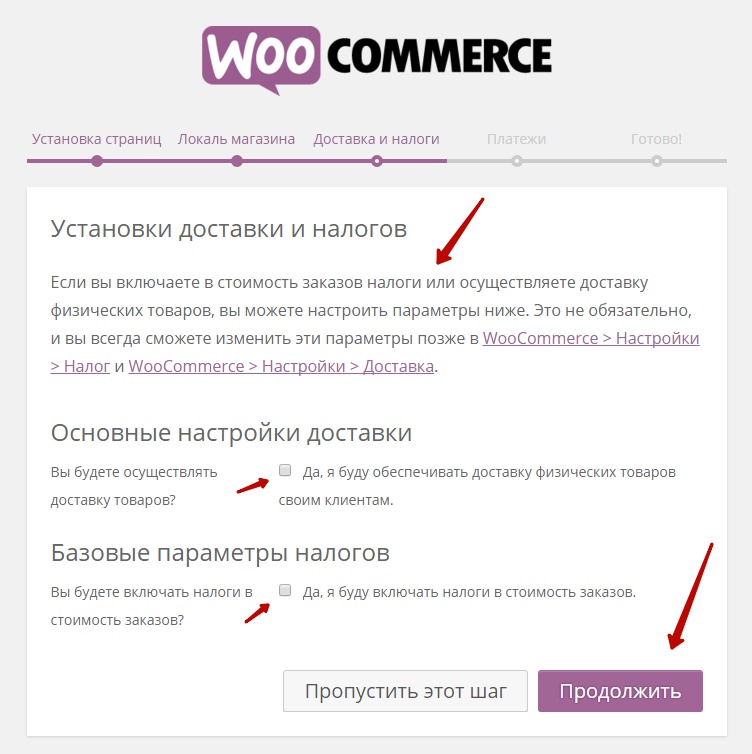
पुढील पृष्ठावर शिपिंग आणि कर, तुम्ही तुमच्या स्टोअरमध्ये वस्तू वितरीत कराल की नाही आणि तुमच्या मालाच्या किमतीमध्ये कर समाविष्ट कराल की नाही हे तुम्ही सूचित करू शकता. तुम्ही ही फंक्शन्स वापरत असल्यास, कृपया योग्य बॉक्स चेक करा. बटणावर क्लिक करा - सुरू ठेवा.

पुढे, पेमेंट पृष्ठावर, तुम्ही तुमच्या साइटवर कोणत्या पेमेंट पद्धती वापरल्या जातील ते निवडू शकता. तसेच येथे तुम्हाला तुमचा ईमेल पत्ता सूचित करणे आवश्यक आहे, जो PayPal सेवेशी जोडलेला आहे. PayPal मुख्य आहे पेमेंट सेवा WooCommerce प्लगइन. तुमच्याकडे तुमचे स्वतःचे PayPal खाते नसल्यास, तुमच्या वेबसाइटवरील PayPal सेवा वापरण्यासाठी फक्त PayPal वेबसाइटवर तुमचे खाते नोंदणी करा. PayPal सेवेमध्ये सर्व प्रकारच्या पेमेंटचा समावेश होतो. बटणावर क्लिक करा - सुरू ठेवा.

चालू अंतिम पानसहाय्यक, तुम्हाला WooCommerce प्लगइनवरील अधिक तपशीलवार धडे आणि व्हिडिओ ट्युटोरियल्सच्या अतिरिक्त लिंक्स दाखवल्या जातील. तुमच्या वर्डप्रेस ॲडमिन पॅनलवर जाण्यासाठी, खालील टॅबवर क्लिक करा - वर्डप्रेस डॅशबोर्डवर परत या.

WooCommerce प्लगइन सेटिंग्ज
प्लगइन कॉन्फिगर करण्यासाठी, येथे जा: WooCommerce - सेटिंग्ज. तुम्ही असिस्टंटमध्ये भरलेल्या सर्व सेटिंग्ज आधीच प्लगइन सेटिंग्जमध्ये प्रदर्शित केल्या जातील, तुम्ही त्यांना वगळू शकता.
बेसिक
— मूळ स्थान,तुमचे ऑनलाइन स्टोअर कोणत्या देशात आहे ते सूचित करा. तुम्ही त्यांचा वापर केल्यास यावरून कर दर मोजले जातील.
— आउटलेटयेथे तुम्ही ज्या देशांची विक्री करू इच्छिता त्या देशांची यादी मर्यादित करू शकता. मूल्य निवडा - केवळ काही देशांमध्ये विक्री करा आणि देश निर्दिष्ट करा.
— डीफॉल्ट क्लायंट पत्ता हे कार्यक्लायंट डेटा प्रविष्ट करण्यापूर्वी त्यांचा डीफॉल्ट पत्ता निर्धारित करते. निवडा - स्वयं-शोधासाठी भौगोलिक स्थान.
— स्टोअर चेतावणी,तुम्ही चेतावणी सक्षम करू शकता जी स्टोअर वेबसाइटवर प्रदर्शित केली जाईल. तुम्ही तुमचा स्वतःचा इशारा मजकूर सेट करू शकता. आपण साइटवर काहीतरी सुधारत असल्यास, आपण अभ्यागतांना सूचित करू शकता.
— चलन,तुमच्या स्टोअरसाठी चलन निवडा.
— चलन स्थितीचलन चिन्ह कोठे प्रदर्शित केले जाईल हे तुम्ही निवडू शकता, संख्यांच्या कोणत्या बाजूला.
— हजारो विभाजकतुम्ही येथे हजारो विभाजक निर्दिष्ट करू शकता. 1,000
— दशांश विभाजक,तुम्ही दहा हजारव्या अंकांसाठी विभाजक निर्दिष्ट करू शकता. 10.000
— चिन्हांची संख्या दशांश, तुम्ही दाखवलेल्या किमतींमध्ये दशांश स्थानांची संख्या निर्दिष्ट करू शकता.

माल
— मूलभूत,वजन आणि परिमाणांच्या मापनाची मानक एकके येथे दर्शविली जातील. तुम्ही येथे उत्पादन रेटिंग देखील सेट करू शकता. तुम्ही ते डीफॉल्ट म्हणून सोडू शकता. .

डिस्प्ले.
— स्टोअर पृष्ठ,तुमच्या स्टोअरसाठी मुख्य पृष्ठ निवडा जेथे उत्पादन संग्रहण प्रदर्शित केले जाईल. तुम्ही इन्स्टॉलेशन असिस्टंटमध्ये मूलभूत सेटिंग्ज भरल्यास, तुमच्या साइटवर स्टोअर पेज आधीच तयार केले जाईल. तुमच्याकडे स्टोअर पेज नसल्यास, स्टोअर पेज तयार करा आणि ते या सेटिंग्जमध्ये निवडा.
— स्टोअर पृष्ठावर,स्टोअर पृष्ठावर काय प्रदर्शित केले जाईल ते तुम्ही निवडू शकता. डीफॉल्टनुसार, उत्पादने प्रदर्शित केली जातात; तुम्ही श्रेणी आणि उपश्रेणी देखील जोडू शकता.
— डीफॉल्ट उत्पादन क्रमवारीलोकप्रियतेनुसार, किंमतीनुसार, उत्पादनांची क्रमवारी कशी लावली जाईल हे तुम्ही निवडू शकता.
— कार्ट वर्तनात जोडा,सर्वोत्तम डीफॉल्ट पर्याय Ajax बटणे आहे.
— उत्पादन प्रतिमा,तुम्ही उत्पादन सूचीमध्ये वापरलेले डीफॉल्ट प्रतिमा आकार सेट करू शकता. तुम्ही उत्पादन प्रतिमांसाठी लाइटबॉक्स देखील सक्रिय करू शकता, क्लिक केल्यावर, प्रतिमा मोठी होईल.
तुमचे बदल जतन करा.

इन्व्हेंटरीज.
तुमच्या ऑनलाइन स्टोअरमध्ये मालासह स्वतःचे वेअरहाऊस असल्यास तुम्ही इन्व्हेंटरी सेटिंग्ज कॉन्फिगर करू शकता. सेटिंग्जमध्ये, तुम्ही कमी स्टॉक पातळीबद्दल सूचना सक्षम करू शकता आणि तुमचा ईमेल निर्दिष्ट करू शकता ज्यावर सूचना पाठवल्या जातील. तुमचे बदल जतन करा.

डाउनलोड करण्यायोग्य उत्पादने.
तुम्ही इलेक्ट्रॉनिक उत्पादने विकल्यास फाइल अपलोड करण्याची पद्धत येथे नमूद करू शकता. आपण इलेक्ट्रॉनिक वस्तूंवर प्रवेश प्रतिबंध सेट करू शकता. बदल जतन करा.

कर
कर सेटिंग्ज.
आपण आपल्या ऑनलाइन स्टोअरमध्ये कर लेखा कार्य सक्षम करू शकता, म्हणजेच कर आकारणीसह किंवा त्याशिवाय किंमती दर्शविल्या जातील. बदल जतन करा.

मानक दर.
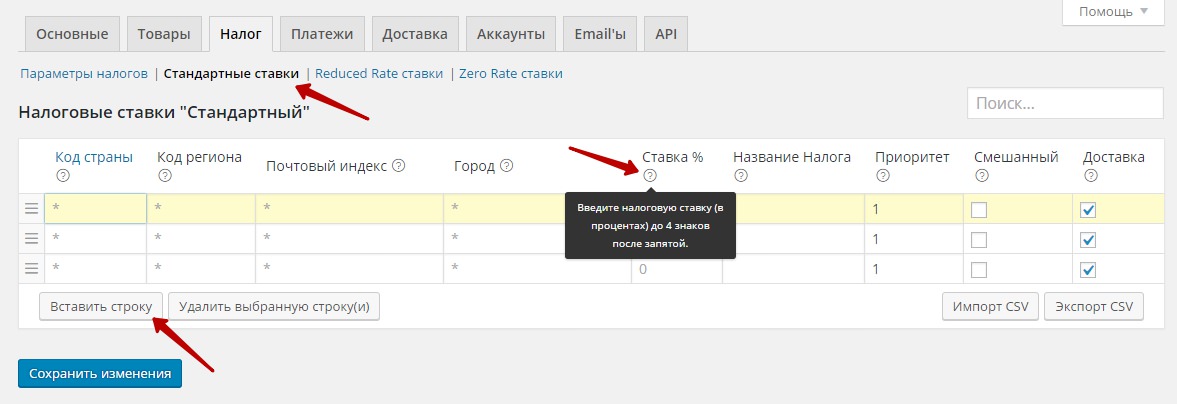
तुम्ही तुमच्या स्टोअरमध्ये लागू केलेल्या दरांचे टेबल सेट करू शकता. बटणावर क्लिक करा - पंक्ती घाला, टेबलमध्ये, योग्य सेलमध्ये, देश आणि प्रदेश कोड सूचित करा, पिनकोड, शहर, दराचे नाव, कराचे नाव इ. तुम्ही मानक दर वापरत असल्यास, कमी दर आणि शून्य दर वापरण्याची आवश्यकता नाही. बदल जतन करा.

देयके
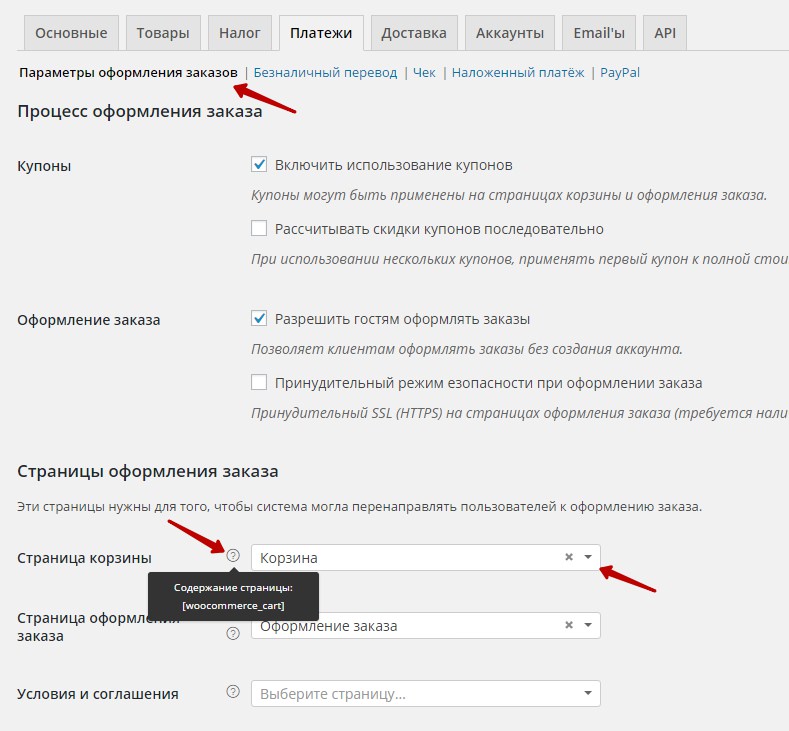
ऑर्डरिंग पर्याय.
— कूपन,तुम्ही कूपनचा वापर सक्षम करू शकता. कूपन वापरकर्त्यांना सवलतीत उत्पादने खरेदी करण्याची संधी देतात.
— ऑर्डर देणे,तुम्ही अतिथींना, नोंदणी नसलेल्या वापरकर्त्यांना ऑर्डर देण्यासाठी परवानगी देऊ शकता.
— चेकआउट पृष्ठेजर तुम्हाला क्लायंटने पैसे देण्यापूर्वी तुमच्या अटी व शर्ती मान्य कराव्यात असे तुम्हाला वाटत असेल तर - कार्ट, चेकआउट पृष्ठ, अटी आणि करार पृष्ठ यासाठी एक पृष्ठ निर्दिष्ट करणे आवश्यक आहे. तुम्ही प्लगइन सेटअप सहाय्यकामध्ये सुरुवातीला मूलभूत सेटिंग्ज भरल्यास, नंतर कार्ट आणि चेकआउट पृष्ठे स्वयंचलितपणे तयार केली गेली असावीत. कार्ट आणि चेकआउट पृष्ठांवर विशेष शॉर्टकोड निर्दिष्ट करणे आवश्यक आहे हे तपासा.
— ऑर्डर देण्यासाठी अंतिम बिंदू,येथे वापरल्या जाणाऱ्या विशेष संज्ञा आहेत URL पत्ताकाही ऑपरेशन्स करण्यासाठी. तुम्हाला ते बदलण्याची गरज नाही.
— ज्या क्रमाने गेटवे प्रदर्शित केले जाताततुम्ही ड्रॅग आणि ड्रॉप करून पेमेंट गेटवेचा डिस्प्ले ऑर्डर कस्टमाइझ करू शकता.
— बदल जतन करा.

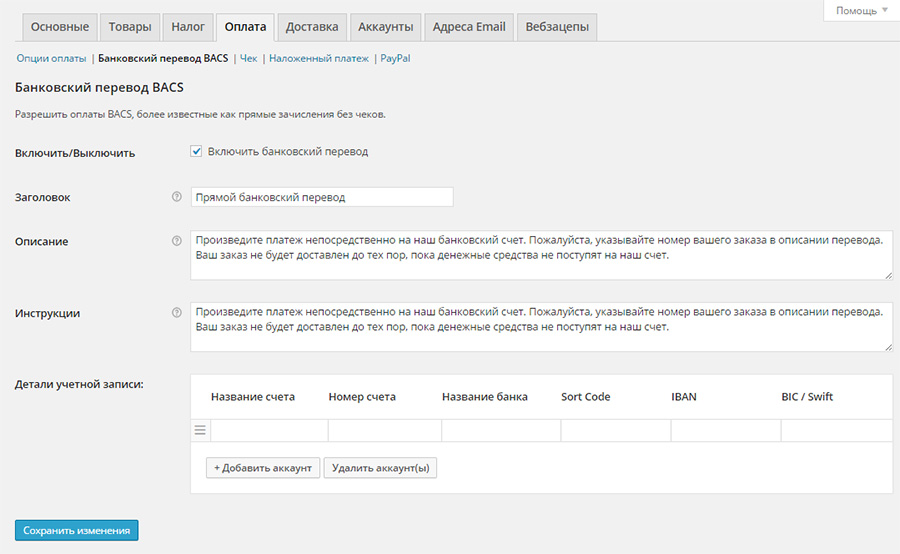
नॉन-कॅश ट्रान्सफर.
येथे तुम्ही तुमच्या स्टोअरमध्ये वायर ट्रान्सफर सक्षम करू शकता. तुम्ही शीर्षक, वर्णन आणि सूचना कस्टमाइझ करू शकता जे क्लायंटला प्रदर्शित केले जातील. विस्तारित खातेतुम्हाला बँक तपशील देणे आवश्यक आहे. तुम्हाला अनेक बँका जोडायच्या असतील तर बटणावर क्लिक करा - खाते जोडा. शेवटी बदल जतन करा.

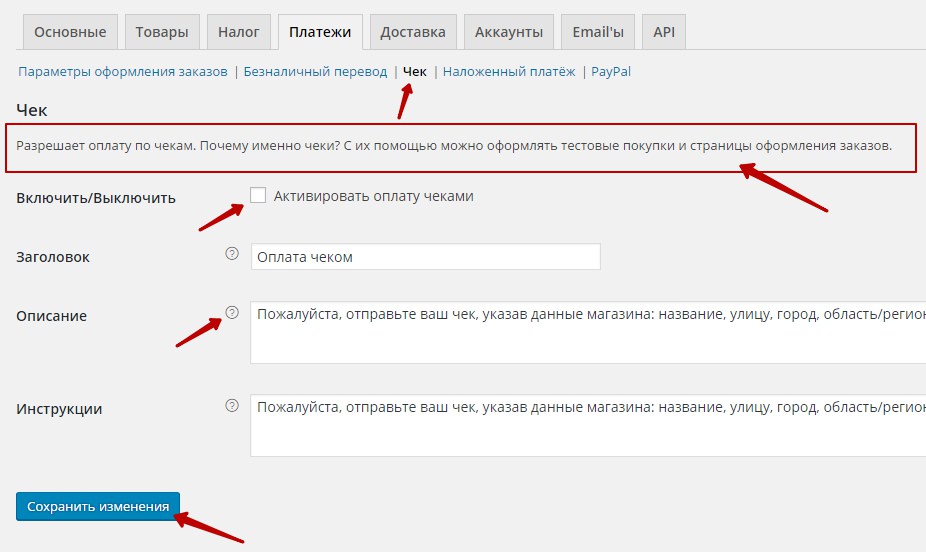
तुम्ही चेक पेमेंट सक्षम करू शकता, जे तुम्हाला चाचणी खरेदी आणि चेकआउट पृष्ठे पूर्ण करण्यास अनुमती देईल. स्टोअरचे काम तपासणे शक्य होईल. बदल जतन करा.

C.O.D.
तुम्ही कॅश ऑन डिलिव्हरी सक्षम करू शकता, म्हणजेच कॅश ऑन डिलिव्हरी. तुम्ही तुमचा मजकूर निर्दिष्ट करू शकता जो चेकआउट पृष्ठावर प्रदर्शित केला जाईल. तुम्ही रोख पेमेंटसाठी काही पेमेंट पद्धती निवडू शकता; तुम्ही फील्ड रिकामे ठेवल्यास, सर्व पेमेंट पद्धती लागू केल्या जातील. बदल जतन करा.

तुम्ही PayPal वापरून पेमेंट पद्धत जोडू शकता. तुमच्याकडे नोंदणीकृत PayPal खाते असणे आवश्यक आहे. या पृष्ठावर आपल्याला आपला डेटा सूचित करणे आवश्यक आहे, जो आपण आपल्या मध्ये शोधू शकता वैयक्तिक खातेपेपल सेवा. बदल जतन करा.

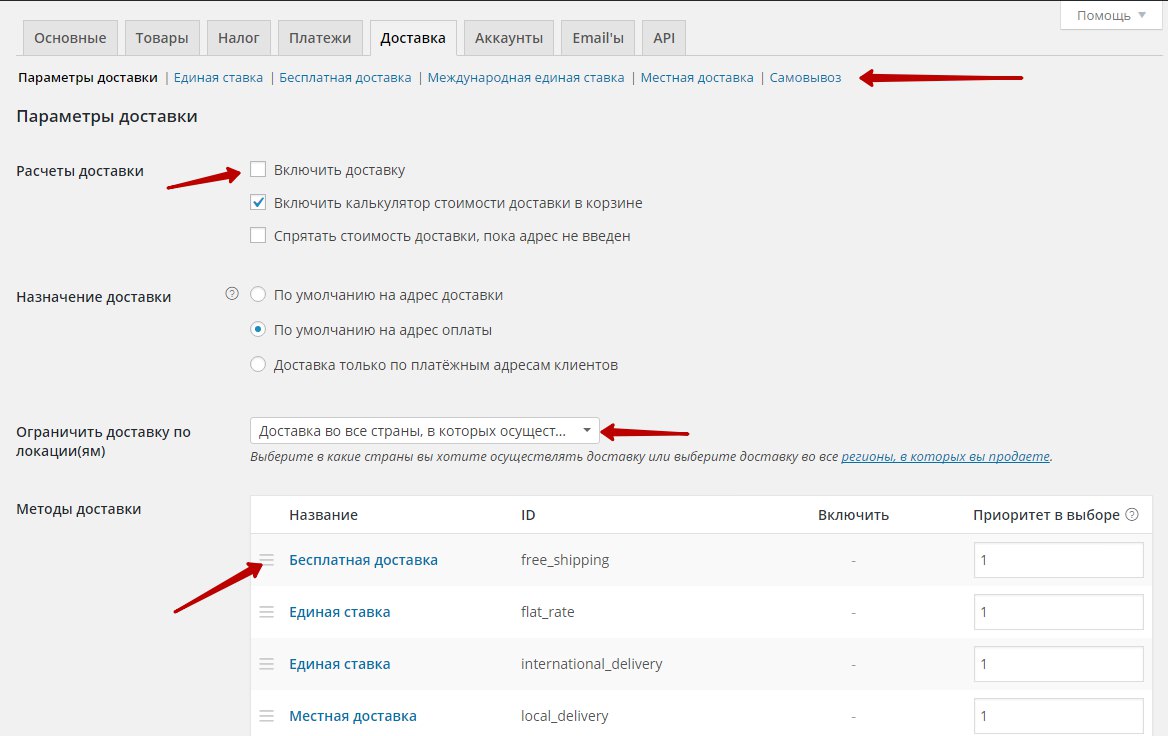
डिलिव्हरी
तुम्ही तुमच्या ऑनलाइन स्टोअरमध्ये उत्पादन वितरण कार्य वापरत असल्यास, तुम्ही वितरण सक्षम करू शकता आणि वितरण सेटिंग्ज कॉन्फिगर करू शकता. तुम्ही वितरण पद्धती निवडू शकता आणि कॉन्फिगर करू शकता. बदल जतन करा.

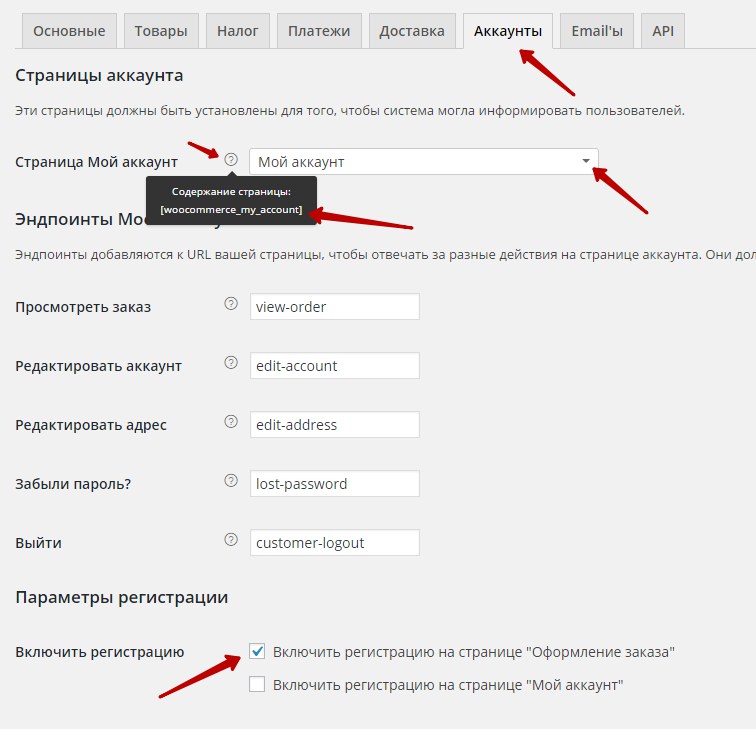
खाती
— माझे खाते पृष्ठ,माझे खाते पृष्ठासाठी एक पृष्ठ निवडा, जिथे प्रत्येक वापरकर्त्याची माहिती प्रदर्शित केली जाईल. जर तुम्ही इन्स्टॉलेशन असिस्टंटमधील मूलभूत सेटिंग्ज अगदी सुरुवातीला भरल्या असतील, तर पेज आपोआप तयार झाले पाहिजे आणि ते येथे सूचीबद्ध केले जावे. पृष्ठावर एक विशेष शॉर्टकोड प्रदर्शित केला जावा.
— माझे खाते अंतिम बिंदू,अपरिवर्तित सोडले जाऊ शकते.
— नोंदणी सक्षम कराआपण पृष्ठांवर नोंदणी सक्षम किंवा अक्षम करू शकता - ऑर्डर देत आहेआणि माझे खाते. तुम्ही चेकआउट पृष्ठावर परत येणाऱ्या ग्राहकांसाठी लॉगिन स्मरणपत्र सक्षम करू शकता.
— खाते निर्मिती, पासून वापरकर्तानावाची स्वयंचलित निर्मिती सक्षम किंवा अक्षम करू शकता ईमेल पत्ते, आणि पासवर्ड तयार करणे.
— बदल जतन करा.

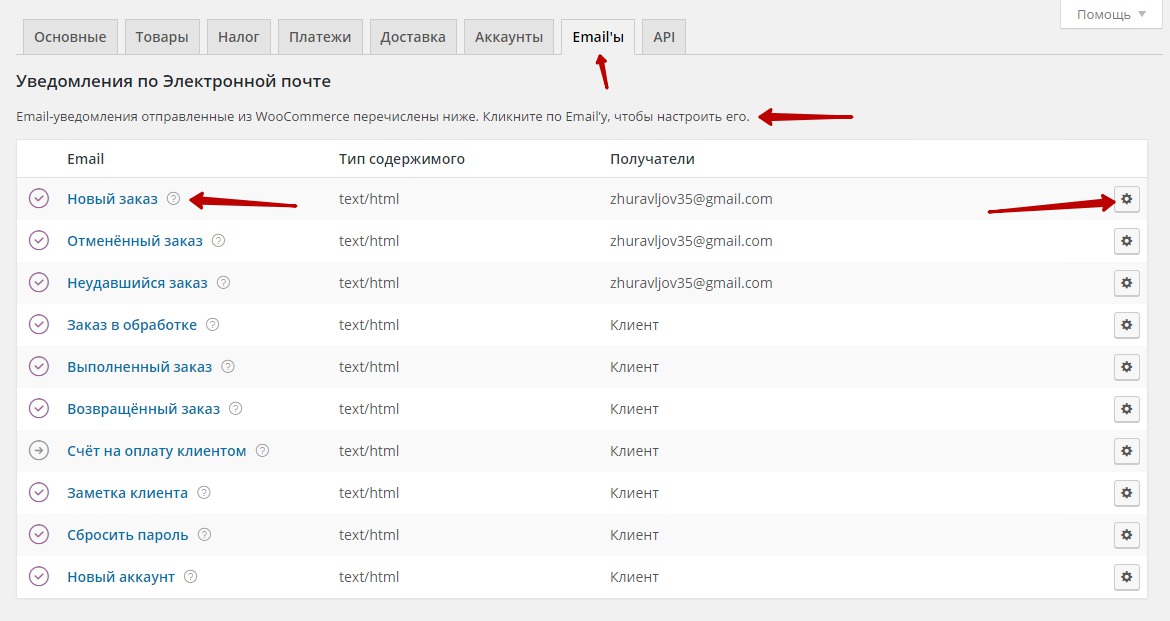
ईमेल
येथे तुम्ही ईमेल सूचना सेट करू शकता ज्या ग्राहकांना आणि स्टोअर प्रशासकाला पाठवल्या जातील. सूचना कॉन्फिगर करण्यासाठी, सूचना नावावर किंवा उजवीकडील गियर चिन्हावर क्लिक करा.

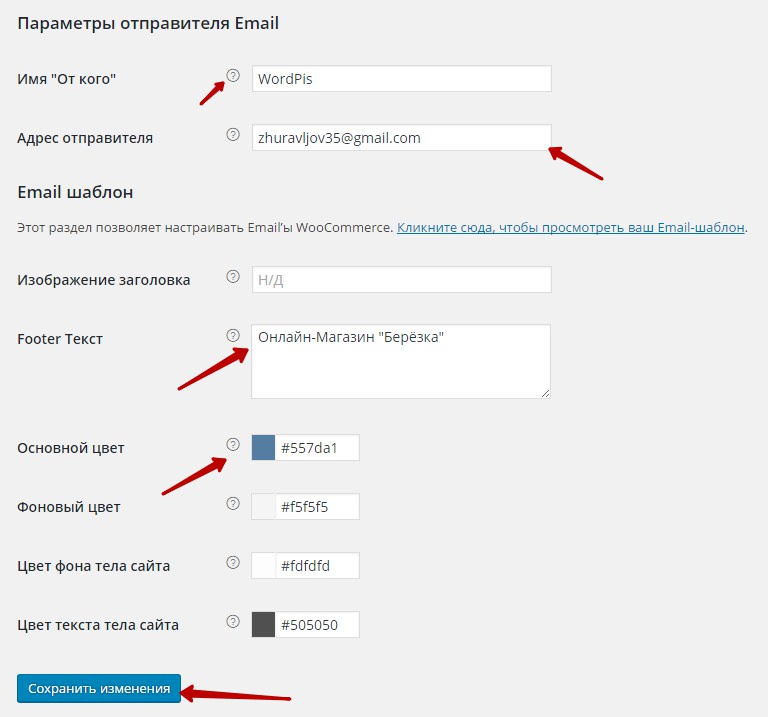
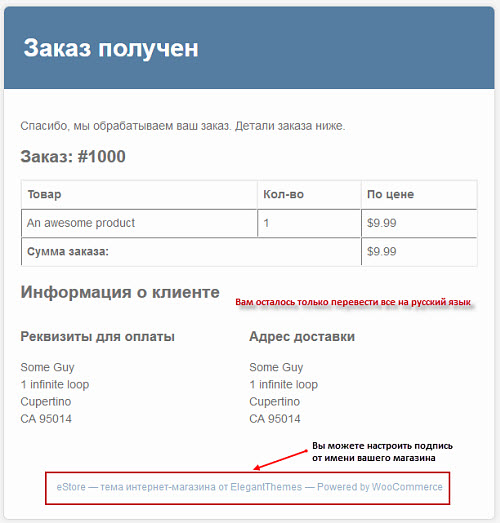
येथे तुम्ही प्रेषकाची माहिती देखील निर्दिष्ट करू शकता आणि सूचना पत्राचे स्वरूप सानुकूलित करू शकता. तुम्ही प्रतिमेची URL निर्दिष्ट करू शकता जी अक्षराच्या शीर्षलेखात प्रदर्शित केली जाईल. तुम्ही अगदी तळाशी, अक्षराच्या तळटीपमध्ये प्रदर्शित होणारा मजकूर निर्दिष्ट करू शकता. तुम्ही सूचना रंग सानुकूलित करू शकता. बदल जतन करा.

API
तुम्ही REST API सक्षम करू शकता - ॲप्लिकेशन डेव्हलपरसाठी आणि ज्यांना WooCommerce मध्ये कोणतेही ॲप्लिकेशन लागू करायचे आहे त्यांच्यासाठी एक सहाय्यक कार्य.

आदेश
ऑर्डर पृष्ठ आपल्या ऑनलाइन स्टोअरमध्ये ठेवलेल्या सर्व प्रकारच्या ऑर्डर प्रदर्शित करेल. तुम्ही तुमची ऑर्डर त्याच्या नंबरवर क्लिक करून पाहू शकता.

कूपन
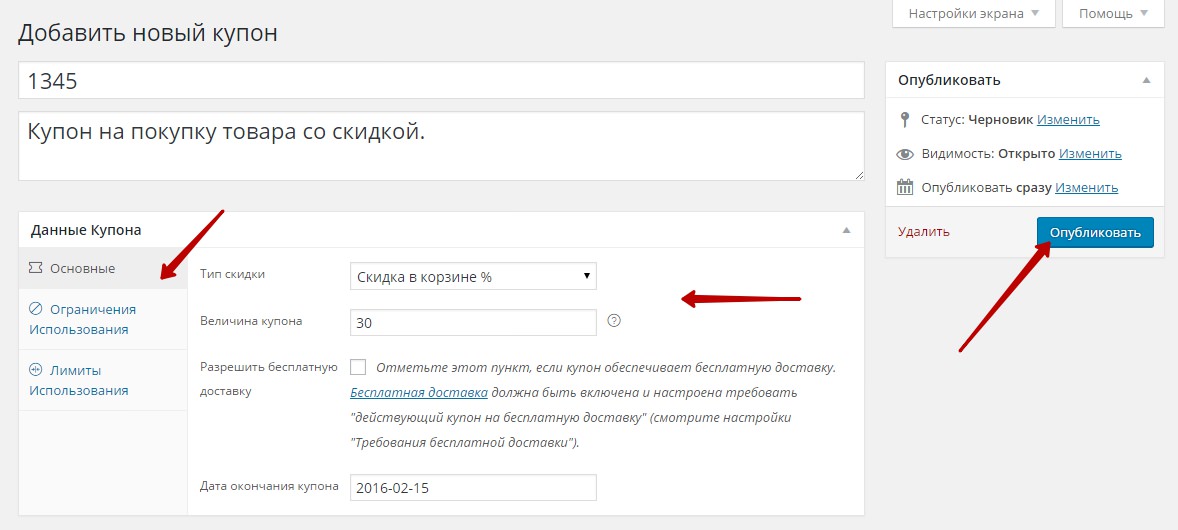
कूपन पृष्ठावर, तुम्ही तुमच्या ग्राहकांना सूट देण्यासाठी एक नवीन कूपन तयार करू शकता. नवीन कूपन तयार करण्यासाठी, बटणावर क्लिक करा - कूपन जोडा.

कूपन निर्मिती पृष्ठावर, आपल्याला निर्दिष्ट करणे आवश्यक आहे - कूपन कोड (कोणताही क्रमांक), कूपन वर्णन (पर्यायी), कूपन मूल्य (सवलत रक्कम), आणि पृष्ठावर दर्शविलेले इतर कूपन पॅरामीटर्स देखील कॉन्फिगर करा. डेटा भरल्यानंतर, बटणावर क्लिक करा - प्रकाशित करा.

अहवाल
अहवाल पृष्ठावर, तुम्ही विक्रीच्या आकडेवारीचे निरीक्षण करू शकता, तुम्ही आकडेवारीचा कालावधी निवडू शकता, तुम्ही विक्रीची तारीख निवडू शकता, तुम्ही विशिष्ट उत्पादन निवडू शकता आणि त्याची आकडेवारी पाहू शकता, तुम्ही श्रेणी निवडू शकता इ. तुम्ही ग्राहकांची आकडेवारी पाहू शकता आणि येथे तुम्ही इन्व्हेंटरी लेव्हल्सचेही निरीक्षण करू शकता.
![]()
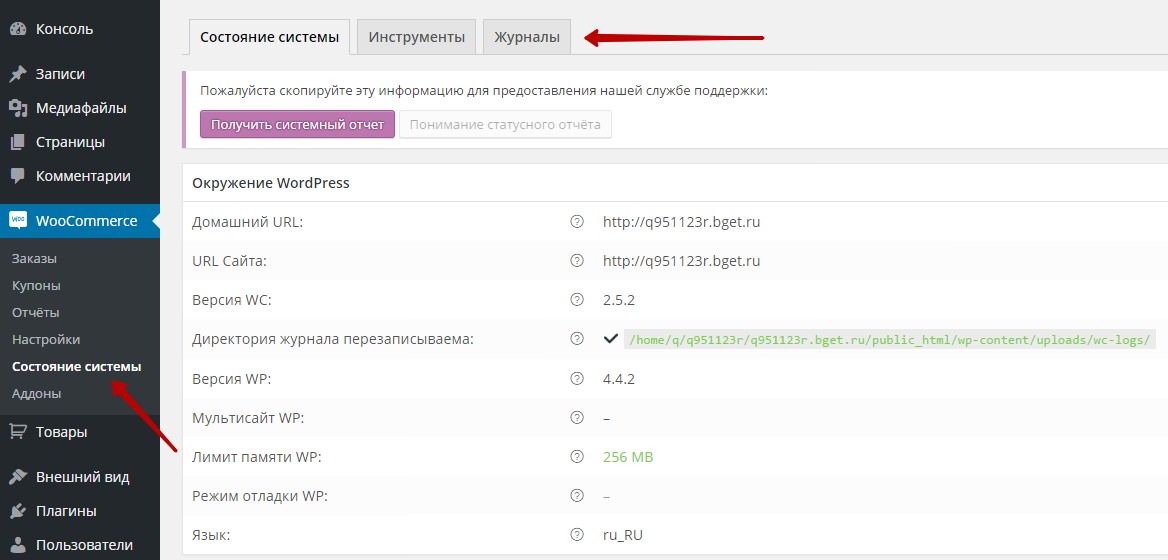
प्रणालीची स्थिती
पानावर प्रणालीची स्थिती, प्रदर्शित केले जाईल सिस्टम माहितीतुमची साइट. येथे आपण आपल्या साइटबद्दल माहितीसह सिस्टम अहवाल मिळवू शकता. प्लगइन समर्थनाशी संपर्क साधताना, तुम्हाला ही माहिती प्रदान करणे आवश्यक आहे.
— साधने,येथे तुम्ही डेटा क्लीनिंग टूल्स वापरू शकता.
— मासिके,लॉग फाइल, जी प्लगइनच्या ऑपरेशनवर डेटा प्रदर्शित करते.

ॲडऑन्स
ॲडऑन्स पेजवर, तुम्ही स्टोअरफ्रंट थीम स्थापित करू शकता - WooCommerce प्लगइनची अधिकृत थीम, जी विशेषतः या प्लगइनसाठी डिझाइन केलेली आहे.

माल
उत्पादने पृष्ठ आपल्या साइटवर उपलब्ध असलेल्या सर्व उत्पादनांची सूची प्रदर्शित करेल. येथे तुम्ही उत्पादनाच्या नावावर क्लिक करून तुमच्या वेबसाइटवरील विशिष्ट उत्पादन संपादित करू शकता.

स्टोअरमध्ये नवीन उत्पादन जोडण्यासाठी, शीर्षस्थानी असलेल्या बटणावर क्लिक करा - उत्पादन जोडा. उत्पादन निर्मिती पृष्ठावर, सूचित करा:
— उत्पादनाचे नांव.
— तुम्ही श्रेणी जोडू शकताउत्पादनासाठी.

आपण हे देखील सूचित करणे आवश्यक आहे:
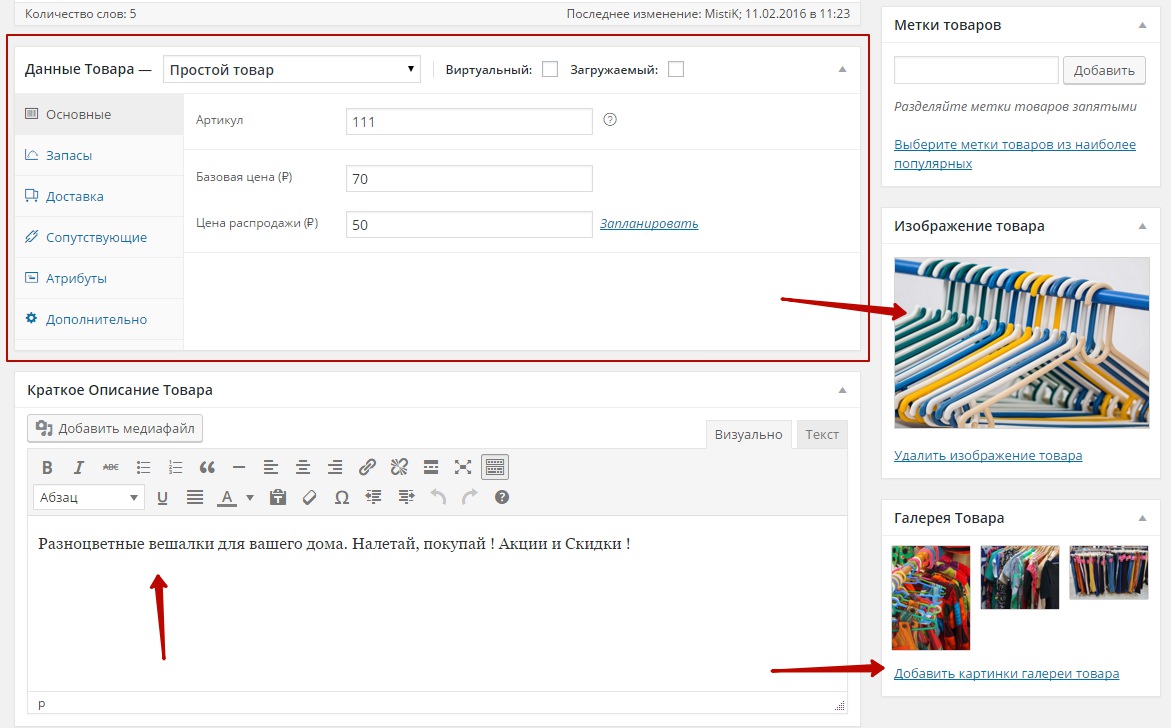
— उत्पादन डेटा,किंमत, सवलतीची किंमत (आपल्याला हवे असल्यास), लेख क्रमांक (उत्पादन क्रमांक), अतिरिक्त डेटा.
— उत्पादन प्रतिमा.
— संक्षिप्त वर्णनवस्तू.
— उत्पादन गॅलरीसाठी प्रतिमा,उत्पादन पृष्ठावर प्रदर्शित केलेले अतिरिक्त फोटो.

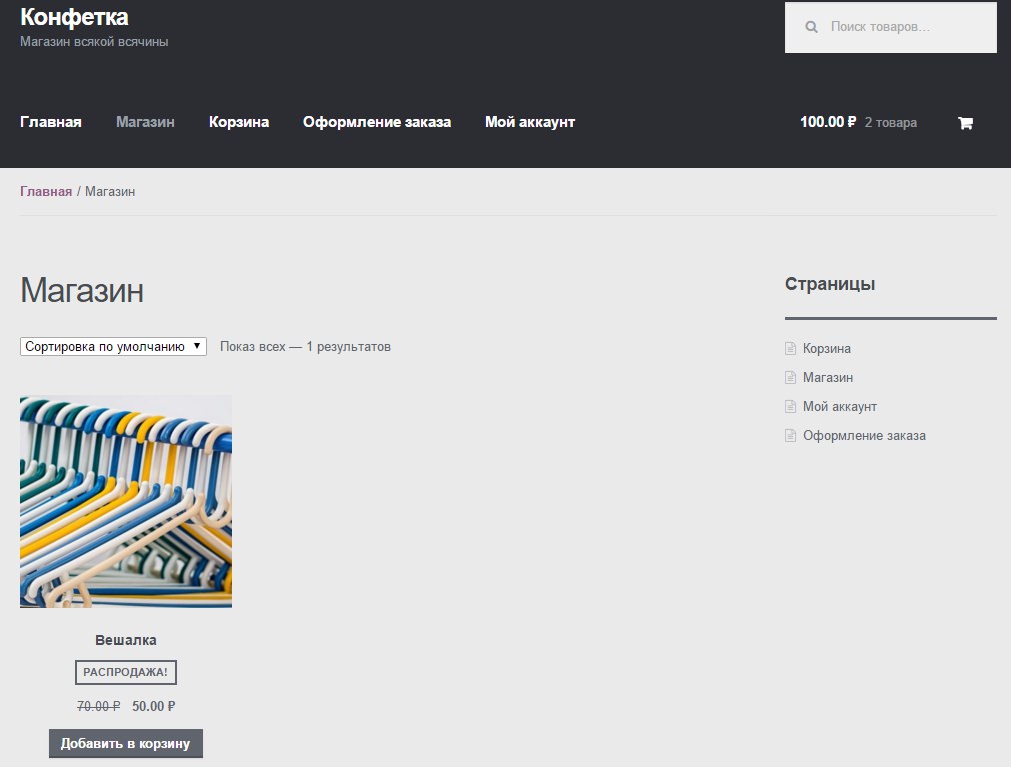
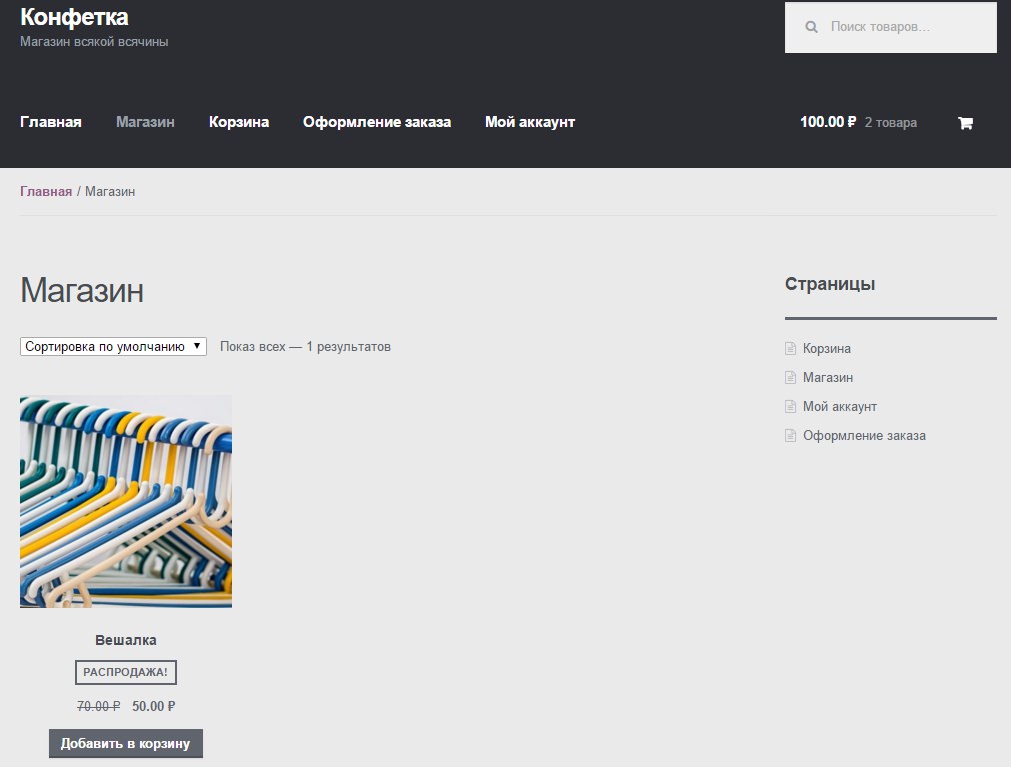
उत्पादन तयार केल्यानंतर, तयार केलेले उत्पादन स्टोअर पृष्ठावर प्रदर्शित केले जाईल.

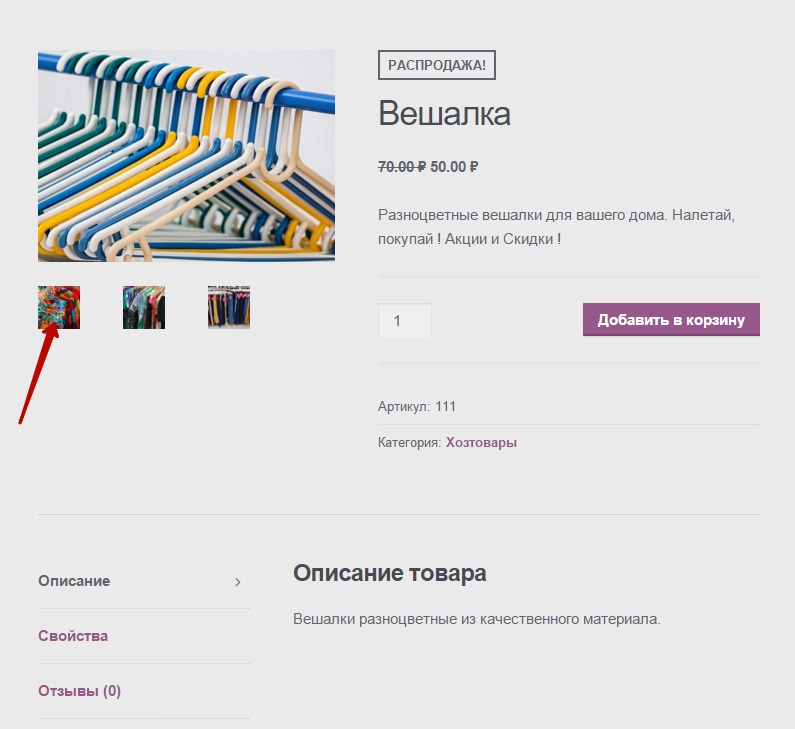
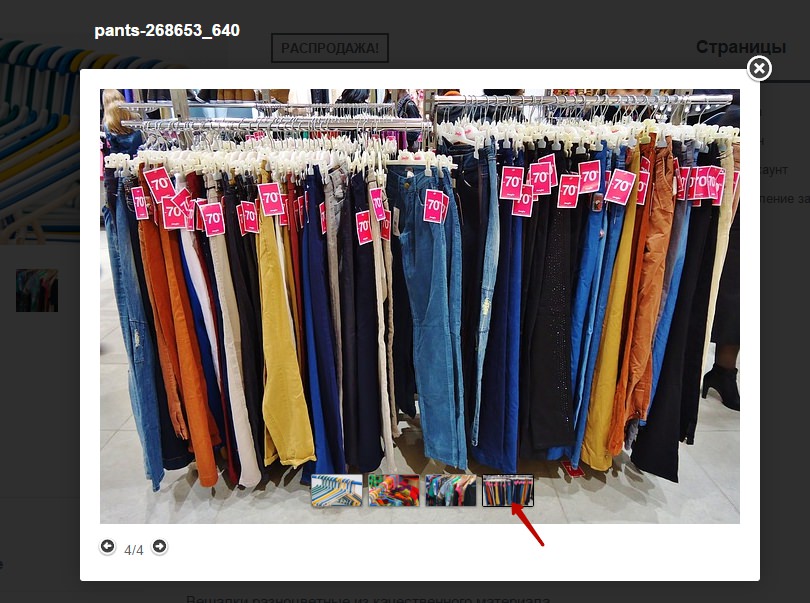
तुम्ही उत्पादनाच्या नावावर किंवा प्रतिमेवर क्लिक केल्यास, तुम्हाला उत्पादन पृष्ठ दिसेल, जे उत्पादनाविषयी माहिती आणि अतिरिक्त प्रतिमा प्रदर्शित करते.

उत्पादन प्रतिमा लाइटबॉक्स विंडोमध्ये उघडतात, जी डीफॉल्टनुसार सक्षम असते.

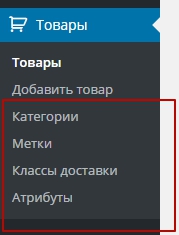
आपण उत्पादनांसाठी देखील तयार करू शकता:
— टॅग्ज,आपण उत्पादनांसाठी टॅग तयार करू शकता, उदाहरणार्थ, शॉर्ट्स, स्कर्ट, उन्हाळा, हिवाळा इ.
— वितरण वर्ग,तुम्ही शिपिंग वापरत असल्यास, तुम्ही सोयीसाठी शिपिंग पद्धतीनुसार वस्तूंचे वर्गीकरण करण्यासाठी शिपिंग वर्ग तयार करू शकता.
— गुणधर्म,विशेषता तुम्हाला द्वारे उत्पादने वितरित करण्यास अनुमती देईल अतिरिक्त पॅरामीटर्सजसे की रंग आणि आकार इ.

पृष्ठे
जर तुम्ही इन्स्टॉलेशन असिस्टंटमध्ये मूलभूत सेटिंग्ज भरल्या असतील, तर तुमच्या वेबसाइटवर चार तयार पृष्ठे दिसली पाहिजेत: स्टोअर, कार्ट, ऑर्डर देत आहे, माझे खाते . पृष्ठे प्लगइन सेटिंग्जमध्ये निर्दिष्ट करणे आवश्यक आहे, नंतर ते एकमेकांशी जोडले जातील आणि आपल्याकडे तयार ऑनलाइन स्टोअर असेल.

दुकान
स्टोअर पृष्ठ आपल्या उत्पादनांची सूची प्रदर्शित करेल. येथे तुम्ही तुमच्या कार्टमध्ये आयटम जोडू शकता आणि चेकआउट करण्यासाठी पुढे जाऊ शकता. तुम्ही उत्पादन पृष्ठावर जाऊ शकता, जेथे उत्पादनाबद्दल माहिती आणि उत्पादन गॅलरीचे अतिरिक्त फोटो प्रदर्शित केले जातात.

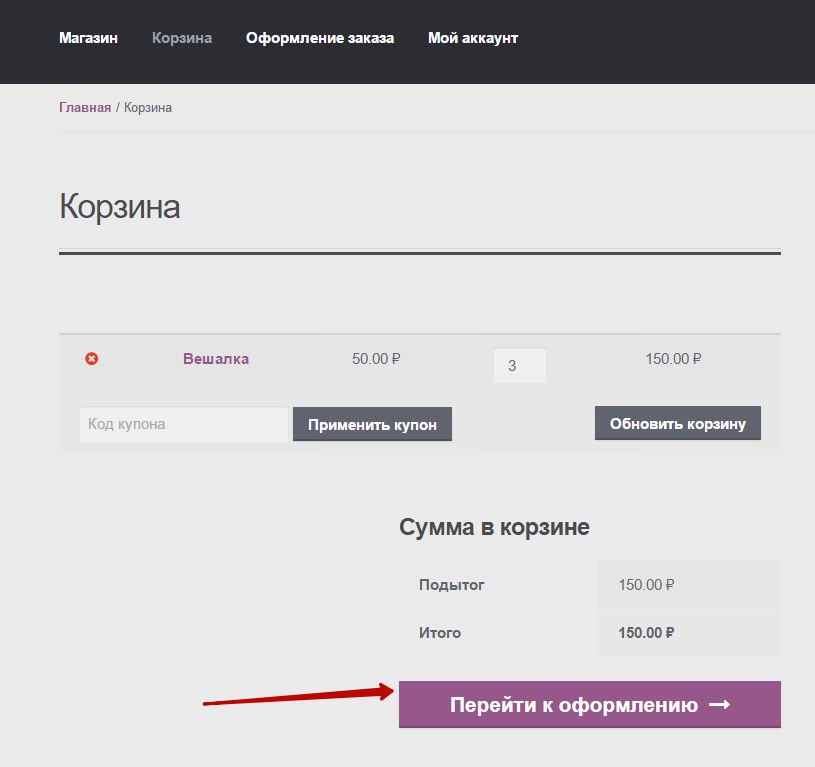
टोपली
कार्ट पृष्ठ आपल्या कार्टमध्ये जोडलेल्या आयटम प्रदर्शित करेल. येथे सर्व उत्पादनांची एकूण किंमत आणि एक बटण आहे - चेकआउट वर जा.

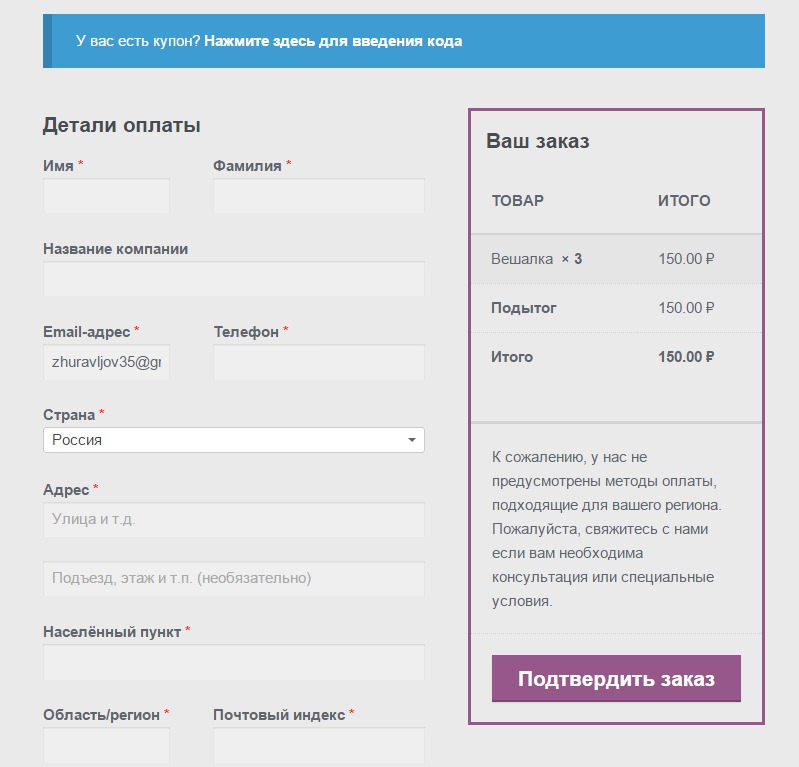
ऑर्डर देत आहे
चेकआउट पृष्ठावर, वापरकर्ता पेमेंट पद्धत निवडण्यास आणि त्यांचे तपशील प्रविष्ट करून उत्पादनाची खरेदी पूर्ण करण्यास सक्षम असेल.

माझे खाते
माझे खाते पृष्ठावर, वापरकर्ता त्यांच्या ऑर्डरचा इतिहास पाहण्यास सक्षम असेल, तसेच ऑर्डर देण्यासाठी त्यांचा डेटा आणि तपशील सूचित करू शकेल.

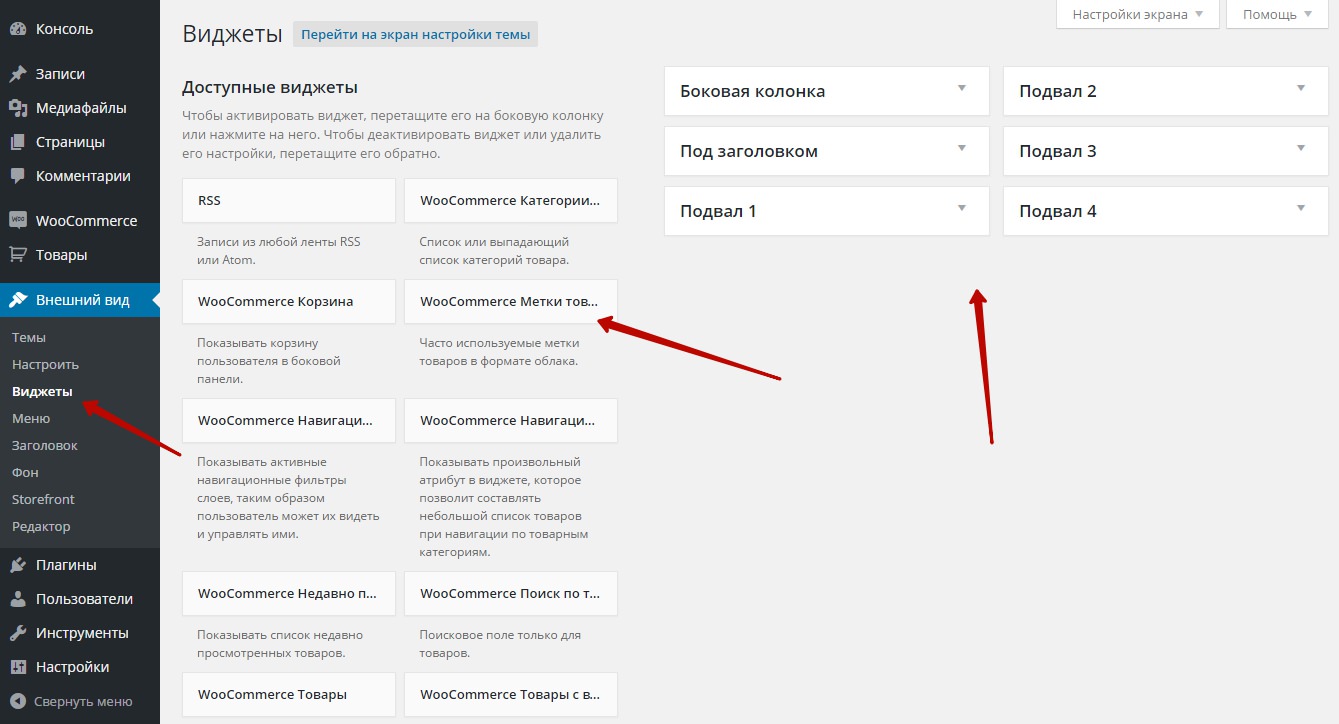
विजेट्स आणि साइडबार
WooCommerce प्लगइन तुमच्या साइटवर 10 नवीन विजेट्स जोडेल. जर तुम्ही स्टोअरफ्रंट थीम वापरत असाल (विशेषतः WooCommerce साठी डिझाइन केलेले), तर तुमच्याकडे 6 साइडबार, एक साइडबार, साइट शीर्षलेखाखाली एक साइडबार आणि साइट फूटरमध्ये 4 स्तंभ असतील. विजेट्स:
— WooCommerce कार्ट,साइडबारमध्ये वापरकर्त्याचे कार्ट दाखवते.
— WooCommerce उत्पादन टॅग्ज,क्लाउड स्वरूपात उत्पादन टॅग दाखवते.
— WooCommerce नेव्हिगेशन फिल्टर्स,लेयर नेव्हिगेशन फिल्टर्स दाखवते.
— WooCommerce स्तर नेव्हिगेशन,सानुकूल उत्पादन विशेषता दर्शविते.
— WooCommerce अलीकडे पाहिले,अलीकडे पाहिलेल्या उत्पादनांची सूची दाखवते.
— WooCommerce उत्पादन शोध,फक्त उत्पादनांसाठी शोध फॉर्म.
— WooCommerce उत्पादने,उत्पादनांची यादी दाखवते.
— सह WooCommerce उत्पादने उच्च किमती, सर्वाधिक किमती असलेल्या उत्पादनांची सूची दाखवते.
— किंमतीनुसार WooCommerce फिल्टर,एक स्लाइडर दाखवतो जो तुम्हाला किंमत श्रेणीनुसार उत्पादने निवडण्याची परवानगी देतो.

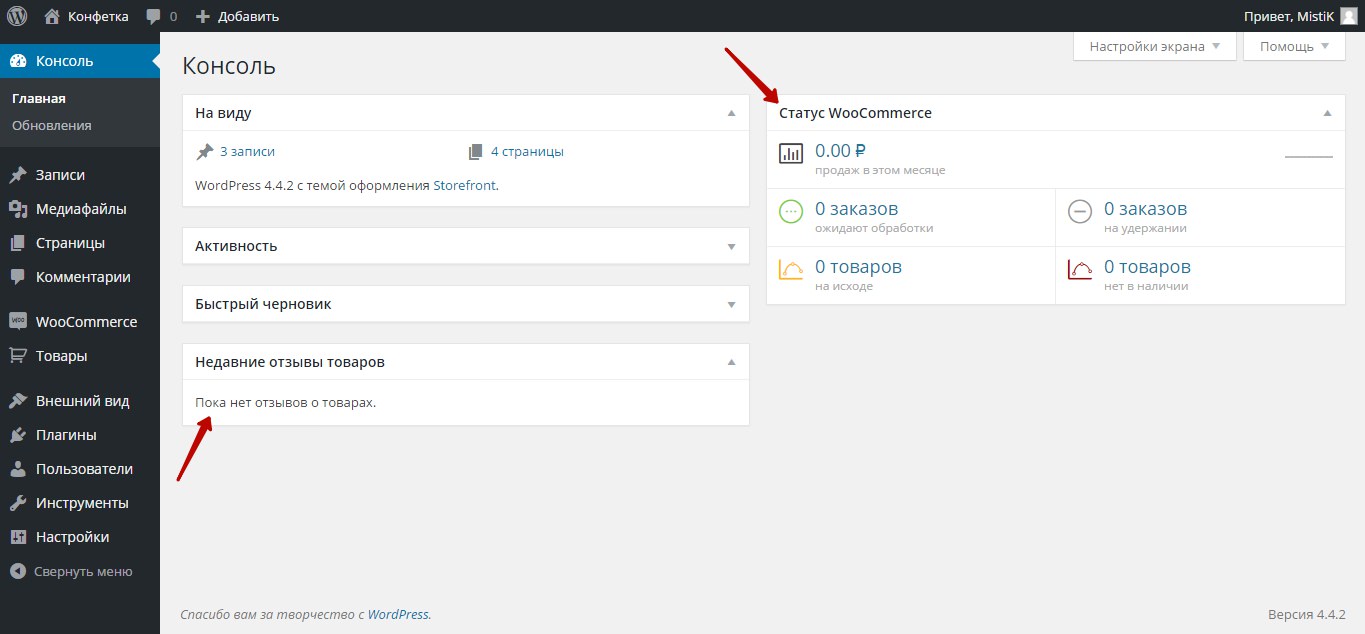
वर्डप्रेस ऍडमिन पॅनेलच्या मुख्य पृष्ठावर, आपल्याकडे दोन नवीन ब्लॉक्स असतील: अलीकडील उत्पादन पुनरावलोकने(जेथे नवीनतम उत्पादन पुनरावलोकने प्रदर्शित केली जातील) आणि WooCommerce स्थिती (जेथे तुम्ही ऑर्डर आणि उत्पादनांची आकडेवारी पाहू शकता).

निष्कर्ष
प्रथम WooCommerce प्लगइन वापरून आपले स्वतःचे ऑनलाइन स्टोअर कसे बनवायचे हे समजणे कठीण आहे, तेथे अनेक पृष्ठे आहेत, अनेक टॅब आहेत, हे सर्व आपल्या डोक्यात सुसंगत चित्रात बसत नाही. परंतु आपण प्लगइन एकाच वेळी किंवा एका दिवसात समजू शकणार नाही; आपण घाईघाईने आणि चुकीचे निष्कर्ष काढू नये, थोडी प्रतीक्षा करा, स्वत: ला वेळ द्या. तुम्हाला हळूहळू कार्य करणे आवश्यक आहे, सर्व कार्य भागांमध्ये आणि काही भाग दिवसांमध्ये वितरित करा, उदाहरणार्थ, ही कार्ये पूर्ण करण्यासाठी तुमच्याकडे 7 कार्ये आणि 7 दिवस असतील. दररोज तुम्ही एक कार्य पूर्ण कराल. मुख्य गोष्ट म्हणजे हार मानणे नाही, जर तुम्ही हार मानली नाही आणि प्लगइन समजून घेणे सुरू ठेवले तर यश अपरिहार्य आहे. कृती करा आणि आपण यशस्वी व्हाल!
P.S. खरं तर, प्लगइन खूप सोपे आणि खूप छान आहे, तुम्हाला ते हवे आहे आणि ते शोधून काढणे आवश्यक आहे. तुम्हाला जे खरोखर हवे आहे ते खरे व्हायचे आहे!
WooCommerce Store साठी प्लगइन.
- सुपर प्रभावी वैशिष्ट्य! प्रतिमांसाठी भिंग झूम, केवळ वूकॉमर्समधील उत्पादन प्रतिमांसाठीच नाही तर पोस्ट आणि ऑन नियमित प्रतिमांसाठी देखील उपयुक्त वर्डप्रेस पृष्ठेजागा.
- सुपर प्लगइन! WooCommerce ऑनलाइन स्टोअरसाठी स्टार रेटिंग आणि प्रगत पुनरावलोकन प्रणाली. सर्वोत्कृष्ट ऑनलाइन स्टोअर्स प्रमाणे!
- तुम्ही उत्पादन पृष्ठावर एक स्विच जोडू शकता जेणेकरून वापरकर्ता स्क्रीन डिस्प्ले प्रकार, सूची किंवा ग्रिड निवडू शकेल.— PayPal प्रोफेशनल पेमेंट गेटवे तुम्हाला तुमच्या क्लायंटच्या क्रेडिट कार्डमधून पेमेंट स्वीकारण्याची परवानगी देईल.
- उत्पादन पृष्ठावर तुमचे स्वतःचे टॅब तयार करा, तुम्हाला हवे ते जोडा. तुम्ही अनेक टॅब तयार करू शकता.
— हे प्लगइन तुम्हाला तुमचे ऑनलाइन स्टोअर PrestaShop वरून Woocommerce वर सहजपणे हस्तांतरित करण्यात मदत करेल.
— तुम्ही तुमच्या वूकॉमर्स ऑनलाइन स्टोअरमध्ये स्टायलिश उत्पादन स्लाइडर जोडू शकता.
WooCommerce प्लगइन सेटिंग्ज
माझ्या नियमित आणि नवीन वाचकांना शुभेच्छा! WordPress वर आधारित तुमचे स्वतःचे ऑनलाइन स्टोअर तयार करण्याच्या विषयावर चर्चा करण्यासाठी आम्ही पुन्हा भेटलो. आज, कदाचित, आम्ही WooCommerce प्लगइन वापरून WordPress वर ऑनलाइन स्टोअर तयार करण्याचे अंतिम पाऊल उचलू. ते योग्य कसे करावे WooCommerce प्लगइन कॉन्फिगर करा? हे करण्यासाठी, प्रथम आपल्या स्टोअरच्या प्रशासक पॅनेलवर जा आणि साइड मेनूमध्ये खालील आयटम शोधा: “WooCommerce” - “सेटिंग्ज”. "सेटिंग्ज" मेनू आयटममध्ये टॅबची सूची असेल आणि त्यापैकी पहिला "सामान्य" टॅब आहे:
चला प्रत्येक गोष्ट पॉइंट बाय पॉईंट पाहू. मी स्क्रीनशॉटमधील बिंदूंचा सारांश थोडासा दिला आहे - त्यांना कार्यक्षमतेनुसार एकत्रित केले आहे. मला आशा आहे की हे अधिक स्पष्ट करेल. बिंदू क्रमांक 1 मध्ये अनेक सेटिंग्ज आहेत:
- "प्राथमिक स्थान." येथे तुम्ही तुमच्या कंपनीचे भौगोलिक स्थान सूचित करता. या सेटिंग्ज आयटमवर आधारित कर शुल्काची गणना केली जाईल.
- स्थान निवडल्यानंतर, आपल्याला साइटचे चलन बदलण्याची आवश्यकता आहे. तर, जर तुमचा व्यवसाय रशियामध्ये असेल तर पेमेंटसाठी रूबल सेट करणे अगदी स्वाभाविक असेल.
- "स्वीकार्य देश" आयटम - येथे तुम्ही ते देश सूचित कराल ज्यांना वस्तू वितरित केल्या जातील.
- या सेटिंग्जमधील शेवटचा आयटम "स्टोअर सूचना" आयटम आहे. तुम्ही हा बॉक्स चेक केल्यास, तुम्ही साइट शीर्षलेखाच्या वर कोणताही संदेश प्रदर्शित करू शकता. उदाहरणार्थ, स्टोअर उघडण्याबद्दल किंवा नवीन उत्पादन श्रेणी जोडण्याबद्दल सूचना. यासारखेच काहीसे:
पॉइंट क्रमांक 2 मध्ये कार्ट, पेमेंट आणि खाते सेटिंग्ज आहेत:
- तुम्ही "कूपन" आयटम सक्षम केल्यास, नंतर पेमेंट आणि कार्ट पृष्ठांवर तुम्ही ऑर्डर देताना सवलत कूपन वापरण्यास सक्षम असाल, जे तुम्ही तुमच्या अभ्यागतांना प्रदान कराल. उदाहरणार्थ, अधिक ग्राहकांना आकर्षित करण्यासाठी नवीन उत्पादने जोडताना.
- "पेमेंट" आयटम - तुम्ही अतिथी ऑर्डर सक्षम करू शकता (म्हणजे, खरेदी करताना तुम्हाला नोंदणी करण्याची आवश्यकता नाही). चेकआउट पृष्ठावरील सानुकूल टिपा फील्ड देखील समाविष्ट करते. ऑर्डर देताना तुम्ही एक सुरक्षित कनेक्शन सेट करू शकता, म्हणजेच ऑर्डरिंग पेजवर SSL (HTTPS) कनेक्शन सक्ती करा (SSL प्रमाणपत्र आवश्यक आहे). याची गरज का आहे, मला माहित नाही.
हे आयटम सेट करताना मी तुम्हाला फक्त एकच सल्ला देऊ शकतो की "अतिथी ऑर्डर सक्षम करा" आयटमच्या पुढील बॉक्समध्ये खूण करा. तुम्ही अभ्यागतांना खरेदीसाठी नोंदणी करण्यास भाग पाडल्यास, तुम्ही तुमचे जवळपास सर्व संभाव्य ग्राहक गमावाल. उदाहरणार्थ, मी या स्टोअरमध्ये एक उत्पादन निवडले आहे आणि ते खरेदी करण्यासाठी मला नोंदणी करणे आवश्यक आहे. होय, मी फक्त दुसऱ्या साइटवर जाईन जिथे समान उत्पादन खरेदी करण्यासाठी नोंदणी आवश्यक नाही.
मुद्दा क्रमांक 3 – “शैली आणि स्क्रिप्ट्स”. येथे सर्व काही स्पष्ट आहे - तुम्ही WooCommerce प्लगइन सेट केलेल्या शैलींवर आधारित पृष्ठांची रंगसंगती सानुकूलित करू शकता. तुम्ही या शैली अक्षम केल्यास, सर्व डिझाइन कस्टमायझेशन व्यक्तिचलितपणे, शैली फाइलमध्ये किंवा तुमच्या थीम सेटिंग्जमध्ये करणे आवश्यक आहे. तुम्ही लाइटबॉक्स स्क्रिप्ट देखील अक्षम करू शकता, ज्याबद्दल मी मागील लेखात लिहिले होते आणि परवानगी असलेल्या देशांच्या सूचीमधून इच्छित स्थितीसाठी स्मार्ट शोध सक्षम करू शकता.
आयटम क्रमांक 4 – “डाउनलोड करण्यायोग्य उत्पादने”. डाउनलोड पत्ता लपवताना, आपण येथे कॉन्फिगर करू शकणारी पहिली गोष्ट म्हणजे फायली डाउनलोड करणे. तुम्ही साइट अतिथींसाठी डाउनलोड केलेल्या फायलींवर प्रवेश प्रतिबंधित देखील करू शकता - फक्त नोंदणीकृत वापरकर्ते डाउनलोड वापरू शकतात. जर तुम्ही इलेक्ट्रॉनिक फाइल्स विकत असाल तर हे असे आहे. आणि आणखी एक कार्य - ऑर्डरसाठी देय दिल्यानंतरच डाउनलोड केलेल्या उत्पादनांमध्ये प्रवेश प्रदान करणे. ऑर्डर पूर्ण होण्याऐवजी प्रक्रिया स्थितीत असताना डाउनलोडमध्ये प्रवेश प्रदान करण्यासाठी हा पर्याय सक्षम करा.
WooCommerce कॅटलॉग
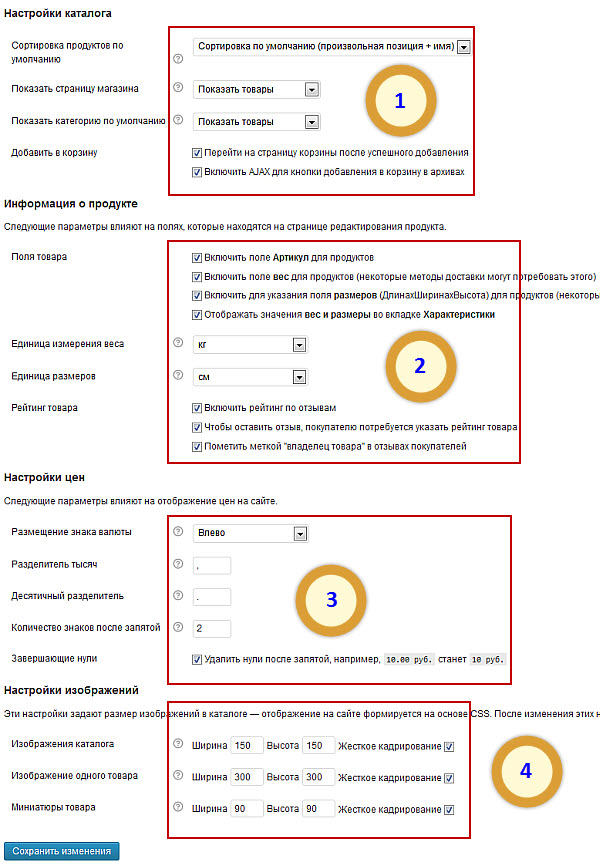
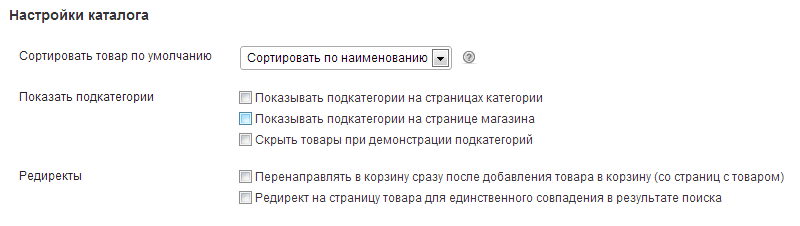
चला पुढे जाऊया - कॅटलॉग प्लगइनच्या सेटिंग्ज आयटममध्ये, आपण उत्पादन माहिती कॉन्फिगर करू शकता, किंमती आणि प्रतिमा सेट करू शकता. हे सर्व आयटम स्वतंत्रपणे कॉन्फिगर केले जाऊ शकतात, जे खूप चांगले आहे - आपण त्यांना आपल्या स्टोअरच्या डिझाइनमध्ये अनुकूल करू शकता.

आयटम क्रमांक 1 - "कॅटलॉग सेटिंग्ज". तुम्ही संपादित करू शकता ती पहिली गोष्ट म्हणजे उत्पादनांची किंमत, लोकप्रियतेनुसार, वापरकर्त्यांनी दिलेल्या रेटिंगनुसार किंवा जोडलेल्या तारखेनुसार - तुमची निवड. पुढे, आपण स्टोअर पृष्ठाचे प्रदर्शन कॉन्फिगर करू शकता - प्रदर्शन मुख्यपृष्ठउत्पादनांच्या सूचीसह, श्रेणींच्या सूचीसह किंवा आपल्या विवेकबुद्धीनुसार. आणि येथे तुम्ही कार्टचा वापर कॉन्फिगर देखील करू शकता - खरेदी यशस्वीरित्या जोडल्यानंतर कार्ट पृष्ठावर संक्रमण सक्षम करा आणि संग्रहणांमध्ये कार्टमध्ये जोडा बटणासाठी AJAX सक्षम करा. हे साइटला थोडा वेगवान करेल.
आयटम क्रमांक 2 – “उत्पादन माहिती”. येथे सेटिंग्ज सोपी आहेत:
- उत्पादनांसाठी "लेख" फील्ड सक्षम करा (मी लेखात या फील्डबद्दल लिहिले आहे).
- उत्पादनांसाठी वजन फील्ड सक्षम करा (काही शिपिंग पद्धतींना याची आवश्यकता असू शकते).
- उत्पादनांसाठी उत्पादन आकारमान फील्ड समाविष्ट करा (समान आवश्यकता).
- उत्पादनाच्या "वैशिष्ट्ये" टॅबमध्ये "वजन" आणि "परिमाण" मूल्ये प्रदर्शित करा.
- आपण वजन युनिट बदलू शकता - किलोग्राम, ग्रॅम, पाउंड किंवा औंस.
- आपण मोजमापाचे एकक बदलू शकता - मिलीमीटर, सेंटीमीटर, इंच किंवा यार्ड.
- "उत्पादन रेटिंग" आयटममध्ये, तुम्ही पुनरावलोकनांद्वारे रेटिंग देणे, तुमचे पुनरावलोकन सोडण्यासाठी उत्पादन रेटिंग दर्शविण्यासारखी कार्ये सक्षम करू शकता आणि "उत्पादन मालक" लेबल सक्षम करू शकता, जे पुनरावलोकनांमध्ये प्रदर्शित केले जाईल.
पुढील आयटम "किंमत सेटिंग्ज" आहे. येथे सर्व काही अगदी सोपे आहे, आणि साइटवरील किमतींची एक सरलीकृत दृश्य धारणा या उद्देशाने आहे. उदाहरणार्थ, दशांश बिंदूंनंतर शून्य अक्षम करा. शेवटचा आयटम "इमेज सेटिंग्ज" आहे. या सेटिंग्जसह तुम्ही तुमच्या कॅटलॉगमधील प्रतिमांचा आकार सेट करू शकता, कारण व्हिज्युअलायझेशनचे तत्त्व कधी ठरवले जाते CSS मदतशैली तुम्ही येथे तुमच्या प्रतिमांचा आकार बदलल्यास, तुम्हाला पर्याय - मीडिया मधील लघुप्रतिमांसाठी नवीन आकार देखील सेट करावे लागतील.
WooCommerce सेटिंग्जमधील पृष्ठे
WooCommerce प्लगइन स्टोअर पृष्ठे स्वयंचलितपणे स्थापित करते आणि काही कारणास्तव ते नसल्यास, आपण पृष्ठ सेटिंग्जमध्ये ते व्यक्तिचलितपणे करू शकता. आपण अनावश्यक पृष्ठे देखील हटवू शकता. सर्व नवीन पृष्ठे "मेनू" आयटममध्ये कॉन्फिगर करणे आवश्यक आहे " देखावा»वर्डप्रेस. म्हणजेच मेनूमध्ये त्यांचा समावेश करायचा की नाही.
WooCommerce इन्व्हेंटरी
तुम्हाला इन्व्हेंटरी सेटिंग्जमध्ये काहीही बदलण्याची गरज नाही, कारण डीफॉल्टनुसार सर्वात जास्त इष्टतम सेटिंग्ज. या सेटिंग्जनुसार, दोन युनिटपेक्षा कमी माल शिल्लक असल्यास, स्टोअर प्रशासक म्हणून, तुम्हाला ईमेलद्वारे याबद्दल सूचना प्राप्त होईल. किंवा एक सूचना सेट करा जेणेकरुन तुम्हाला संदेश प्राप्त होईल की स्टॉकमध्ये बरेच आयटम शिल्लक आहेत.
तुम्ही सूचनेचा मजकूर स्वतः तयार केला पाहिजे आणि तुम्ही हा संदेश केवळ स्वतःलाच नाही, तर तुम्ही नोंदणी केलेल्यांच्या सूचीमधून निवडलेल्या वापरकर्त्यांना देखील पाठवू शकता.
कर टॅब
तुम्ही समजता - त्यांना पैसा आवडतो. कर सेटिंग्जमध्ये, तुम्ही एक गोष्ट बदलू शकता - उत्पादनावर कर आकारला जाईल की नाही. कर समाविष्ट केले असल्यास, कृपया आयटमच्या किंमतीमध्ये कर समाविष्ट आहे की नाही ते सूचित करा. करांची गणना खरेदीदाराच्या पत्त्यावर किंवा स्टोअरच्या पत्त्यावर केली जाते. तुम्ही करासह उत्पादनाच्या किंमतीचे प्रदर्शन देखील सक्षम करू शकता. मला वाटते की ते योग्य असेल जेणेकरून तुमचे ग्राहक नंतर अनावश्यक प्रश्न विचारू नयेत.
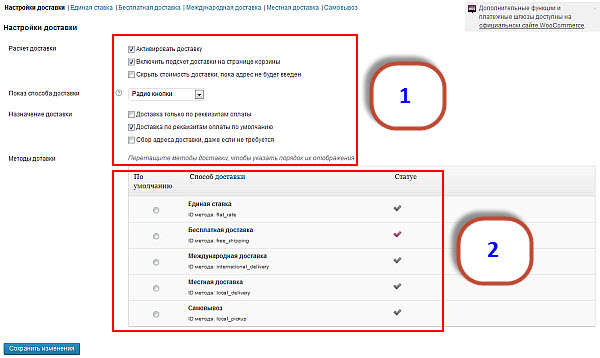
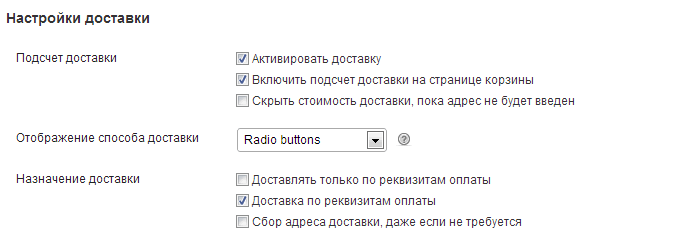
आम्ही बिंदूद्वारे खरेदीदारापर्यंत वस्तू वितरीत करण्यासाठी सेटिंग्ज देखील पाहू.

पॉइंट क्रमांक 1 - वितरण सेटिंग्ज.
- तुम्ही वस्तूंचे वितरण सक्रिय करू शकता. तत्वतः, हे केलेच पाहिजे - तथापि, काही लोक माल घेण्यासाठी गोदामात येतील.
- तुम्ही स्पष्टता आणि विश्वासार्हतेसाठी "कार्ट" पृष्ठावर उत्पादन वितरण गणना समाविष्ट करू शकता.
- जोपर्यंत खरेदीदार त्यांचा पत्ता प्रविष्ट करत नाही तोपर्यंत तुम्ही शिपिंग खर्च लपवू शकता. तुम्ही पेमेंट पद्धतीमध्ये पत्त्याची माहिती देखील समाविष्ट करू शकत नाही, परंतु केवळ देयक तपशीलांवर आधारित वितरणाची गणना करा.
अनेक वितरण पद्धतींपैकी, आपण फक्त एक सक्रिय करू शकता - ही एक लहान कमतरता आहे विनामूल्य आवृत्ती WooCommerce प्लगइन. सर्वसाधारणपणे, त्यापैकी पाच आहेत - एकल वितरण, विनामूल्य, आंतरराष्ट्रीय, स्थानिक वितरण आणि पिकअप. प्रत्येक वितरण पद्धतीसाठी, तुम्ही कर स्थिती, पत्त्याची भौगोलिक उपलब्धता कॉन्फिगर करू शकता, प्रत्येक ऑर्डरची किंमत स्पष्ट करू शकता आणि निर्दिष्ट करू शकता अतिरिक्त खर्च. ऑर्डरमध्ये अतिरिक्त खर्च स्वतंत्रपणे जोडले जाऊ शकतात - तुम्ही निर्दिष्ट केलेल्या या सर्व किंमती प्रति-ऑर्डर आणि प्रति-ग्राहक आधारावर जोडल्या जातील.
पेमेंट गेटवे टॅब
मी वरील शेवटच्या लेखात पेमेंट गेटवेबद्दल बोलेन. आता पेमेंट गेटवेचे गुणधर्म थोडक्यात पाहू. ते तुम्हाला वस्तूंसाठी विविध पेमेंट पद्धती कनेक्ट करण्याची परवानगी देतात. WooCommerce प्लगइनमध्ये अस्तित्वात असलेल्या बऱ्याच पेमेंट पद्धती आमच्यामध्ये कार्य करण्यासाठी अनुकूल नाहीत. माजी यूएसएसआर- तुम्हाला का समजले आहे. प्लगइन आमचे नाही, घरगुती नाही. म्हणून, आम्हाला आमच्या ऑनलाइन स्टोअरवर सानुकूलित पेमेंट गेटवे स्थापित करणे आवश्यक आहे. मी फक्त एवढेच सांगेन की तुम्ही बँक हस्तांतरण, धनादेश, रोख किंवा इलेक्ट्रॉनिक पैशाद्वारे पेमेंट सेट करू शकता.

आणि हे कसे करायचे ते मी तुम्हाला पुढील, शेवटच्या लेखात सांगेन.
WooCommerce मध्ये ईमेल टॅब
तुम्हाला येथे सावधगिरी बाळगावी लागेल - तुम्ही पूर्णपणे सूचना पाठवत असाल अनोळखी, म्हणून तुमचे संदेश शक्य तितक्या योग्यरित्या लिहिण्याचा प्रयत्न करा. या सेटिंग्जमध्ये तुमच्या अधिसूचनेचे पूर्वावलोकन करण्याचे वैशिष्ट्य आहे, त्यामुळे तुमचे जीवन अधिक सोपे होईल.

येथे तुम्ही वस्तूंच्या खरेदीबद्दल सूचना सेट करू शकता, तसेच स्टोअरमध्ये विविध व्यवहार करत असताना खरेदीदार आणि प्रशासकाला पाठवले जाणारे भिन्न टेम्पलेट्स सेट करू शकता. हे स्पष्ट आहे कि रंग योजनातुम्ही तुमच्या आवडीनुसार किंवा साइट डिझाइननुसार बदलू शकता. सर्वसाधारणपणे, आपण जवळजवळ प्रत्येक गोष्ट कॉन्फिगर करू शकता - येथे आपल्या नियंत्रणात असलेल्या सर्व सेटिंग्ज आहेत:
- ईमेल सेटिंग्ज.
- नवीन ऑर्डर.
- ऑर्डर प्रक्रिया.
- ऑर्डर पूर्ण झाली आहे.
- ग्राहक बीजक.
- क्लायंट नोट.
- पासवर्ड रीसेट करा.
- नवीन खाते.
एकत्रीकरण टॅब
येथे तुम्ही तुमच्या ऑनलाइन स्टोअरच्या आकडेवारीचा मागोवा घेण्यासाठी कोड प्रविष्ट करू शकता Google Analytics. याव्यतिरिक्त, अनेक सूक्ष्म सेटिंग्ज आहेत - आपण साइटच्या फूटरमध्ये Google Analytics कोड जोडू शकता, जे पृष्ठ लोडिंग ऑप्टिमाइझ करण्याच्या दृष्टिकोनातून अगदी योग्य आहे, कारण तृतीय-पक्ष स्क्रिप्ट्स शेवटच्या लोड केल्या पाहिजेत. तुम्ही हा कोड धन्यवाद पेजवर देखील जोडू शकता - जेव्हा तुमचे स्टोअर लोकप्रिय होईल, तेव्हा तुमच्याकडे भरपूर पुनरावलोकने असतील आणि ही सर्व नवीन पृष्ठे शोधयंत्रविचारात घेतले जाईल.
बरं, तुम्ही एक कोड देखील जोडू शकता जो कार्टमध्ये माल जोडण्याचा मागोवा ठेवतो. आज आम्ही इथेच संपतो - तुमच्याकडे आधीपासूनच काहीतरी काम आहे. मी आधीच म्हटल्याप्रमाणे, पुढील लेख पेमेंट पर्याय आणि त्यांच्या सेटिंग्जबद्दल असेल आणि ऑनलाइन स्टोअर तयार करण्याबद्दलच्या लेखांच्या या मालिकेतील शेवटचा देखील असेल. तर भेटू पुढच्या लेखात!
WooCommerce हे वर्डप्रेसद्वारे समर्थित लोकप्रिय ई-कॉमर्स प्लॅटफॉर्म आहे, जे WooThemes मधील लोकांनी विकसित केले आहे. हा लेख WooCommerce साठी थीम विकसित करणे कसे सुरू करावे याबद्दल बोलेल.
आपण वाचन सुरू करण्यापूर्वी, याची खात्री करा:
- तुमच्या साइटवर वर्डप्रेस आणि WooCommerce इंस्टॉल केले आहे.
- तुम्हाला वर्डप्रेस थीम कशी तयार करायची हे माहित आहे आणि HTML आणि CSS सह कार्य करू शकता.
- क्रोम डेव्हलपर टूल्स आणि फायरबग सारखी टूल्स कशी वापरायची हे तुम्हाला माहिती आहे.
WooCommerce CSS सानुकूलित करणे
बॉक्सच्या बाहेर, WooCommerce मध्ये अंगभूत स्टाइलशीट आहे आणि मोठ्या संख्येने थीमसाठी समर्थन आहे. डीफॉल्ट स्टाइलशीट सुरू करण्यासाठी चांगली आहे, परंतु याचा अर्थ असा नाही की ती आमच्या सानुकूल थीमसाठी कार्य करेल.
म्हणून आमच्याकडे आहे 2 मार्ग WooCommerce थीममध्ये CSS संपादित करण्यासाठी:
- तुम्ही बेस स्टाइल वापरू शकता आणि अस्तित्वात असलेल्या ओव्हरराइट करू शकता.
- तुम्ही डीफॉल्ट शैली अक्षम करू शकता आणि त्याऐवजी सुरवातीपासून प्रारंभ करू शकता.
लक्षात ठेवा की WooCommerce जोडते " वूकॉमर्स"तुमच्या सर्व पृष्ठांवर.
डीफॉल्ट शैली अक्षम करा
डीफॉल्टनुसार ऑफर केलेल्या नवीन शैलींवर रेकॉर्ड करणे सर्वात सोपा आणि सर्वात जास्त आहे जलद मार्ग, जे बहुतेक वापरकर्त्यांना अनुकूल असेल.
संपूर्ण WooCommerce CSS फाइलची सामग्री कॉपी करा, ती येथे आहे:
wp-content\plugins\woocommerce\assets\css\woocommerce.cssकिंवा woocommerce.less
तिथून तुम्हाला आवश्यक नसलेल्या सर्व गोष्टी काढून टाका आणि तुमची स्वतःची संपादने करा. तथापि, यास बराच वेळ लागू शकतो आणि स्टाईल शीटमध्ये कोडची पुनरावृत्ती होऊ शकते.
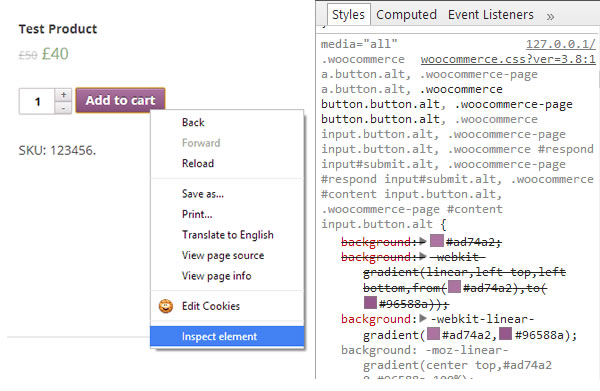
- साइटवर सर्व शैली शोधा ज्या बदलणे आवश्यक आहे.
- नंतर वर्ग ओळखण्यासाठी आणि ब्राउझरमध्ये संपादने करण्यासाठी Chrome डेव्हलपर टूल्स (किंवा तत्सम) वापरा जेणेकरून संपादन केल्यानंतर काय दिसेल ते तुम्ही लगेच पाहू शकता. आपण पृष्ठावर उजवे-क्लिक करून आणि ड्रॉप-डाउन मेनूमधून घटकांची तपासणी करून हे करू शकता.
- तुमच्या थीमच्या स्टाईलशीट फाइलमध्ये क्रोम डेव्हलपर टूल्समधील परिणामी CSS कोड कॉपी करा.
- स्टाईल शीटची अखंडता आणि ब्राउझरमधील शैली आणि सामग्रीची सुसंगतता राखण्यासाठी व्हेरिएबल मूल्ये बदलण्याची खात्री करा.
- सानुकूल फाइलमध्ये बदल होत नसलेली एखादी गोष्ट तुम्हाला आढळल्यास, तुम्ही ते मूल्य काढून टाकू शकता: जर ते बदलले नाही, तर ते कस्टम CSS फाइलमध्ये समाविष्ट करण्यात काही अर्थ नाही.
हा दृष्टिकोन तुमचा बराच वेळ वाचवतो.

IN गुगल क्रोमतपासण्यासाठी तुम्ही डेव्हलपर टूल्स विंडो मोडमधील घटकावर उजवे-क्लिक करू शकता विविध राज्येघटक. अशा प्रकारे तुम्ही स्टाईलशीट फाईलमध्ये घटकांच्या सर्व अवस्था पाहू शकता.

मूळ स्टाईलशीट अक्षम करणे आणि सुरवातीपासून सुरू करणे
फाइलमध्ये एक लहान ओळ जोडून तुम्ही डीफॉल्ट शैली पत्रक अक्षम करू शकता functions.php:
परिभाषित करा("WOOCOMMERCE_USE_CSS", असत्य);
सर्व वर्ग तयार करण्याचा सर्वात सोपा आणि जलद मार्ग म्हणजे त्यांना विद्यमान वर्गातून कॉपी करणे मूळ फाइल WooCommerce CSS नवीनवर करा आणि नंतर तेथे सर्व आवश्यक संपादने आणि बदल करा.
तुमच्या थीममध्ये WooCommerce समर्थन सक्षम करा
जर तुम्ही पूर्ण झालेल्या थीम विकण्याचा किंवा त्या इतर वापरकर्त्यांसाठी मुक्त स्रोत प्रकाशन म्हणून उपलब्ध करून देण्याची योजना आखत असाल तर हे विशेषतः महत्वाचे आहे.
आपण आपल्या थीममध्ये WooCommerce समर्थन निर्दिष्ट न केल्यास, वापरकर्त्यांना WooCommerce वर स्थापित करताना त्रुटी आढळेल. सुदैवाने, फाइलमध्ये जोडलेला कोडचा एक छोटा तुकडा या समस्येचे निराकरण करण्यात मदत करेल functions.php:
Add_theme_support("woocommerce");
टेम्पलेट्स संपादित करत आहे
WooCommerce मध्ये CSS संपादित करणे वेळखाऊ असू शकते. परंतु हे दीर्घ नित्यक्रम कमी कंटाळवाणे बनवण्याचा एक मार्ग आहे.
WooCommerce प्लगइन फ्रंट-एंड HTML टेम्पलेट्सच्या संचासह तसेच ईमेल टेम्पलेट्सच्या संचासह येते. प्लगइनमधील या सर्व फायली थेट संपादित करण्याऐवजी (एक चांगली कल्पना नाही कारण प्लगइनमधील कोणत्याही अद्यतनामुळे तुमचे सर्व बदल हटवले जातील), तुम्ही त्या तुमच्या सानुकूल थीममध्ये कॉपी करू शकता:
- थीम फोल्डरमध्ये, "woocommerce" नावाचा सबफोल्डर तयार करा.
- WooCommerce प्लगइनसह फोल्डरवर जा आणि "टेम्प्लेट्स" फोल्डर उघडा. येथे बरेच सबफोल्डर आहेत जे WooCommerce मध्ये वापरलेले टेम्पलेट संग्रहित करतात. सुदैवाने, येथील रचना तुलनेने सोपी आणि दृष्यदृष्ट्या स्पष्ट आहे.
- नवीन फोल्डर "woocommerce" मध्ये आम्ही संपादित करू इच्छित स्त्रोतावरून कॉपी केलेल्या सर्व टेम्पलेट फाइल्स ठेवू. मूळ स्त्रोताप्रमाणेच फोल्डर रचना ठेवण्यास विसरू नका. तुम्ही नावांमध्ये काही बदल केल्यास लिंक केलेल्या फोल्डरचे नाव बदलायला विसरू नका.
- सर्व संपादित केल्यानंतर आवश्यक फाइल्सआणि फोल्डर्स, "woocommerce" फोल्डरमधील बदल जतन करा.
केस स्टडी
उदाहरणार्थ, आम्हाला WooCommerce मध्ये ऑर्डर केलेल्या उत्पादनांसह विभागातील कोड बदलण्याची आवश्यकता आहे.
प्रथम, आम्हाला आवश्यक टेम्पलेट परिभाषित करूया. "माझे ऑर्डर" विभाग "माझे खाते" मध्ये स्थित आहे. फाईल पथ रचना असे दिसते:
/wp-content/plugins/woocommerce/templates/myaccount/my-orders.php
आम्ही एक सबफोल्डर “woocommerce” बनवतो आणि त्यात “myaccount” नावाचा दुसरा सबफोल्डर बनवतो. तेथे my-orders.php फाइल कॉपी करा.
आपल्याकडे आता एक मार्ग असावा:
/wp-content/themes/yourtheme/woocommerce/myaccount/my-orders.php
आता केलेले सर्व बदल डीफॉल्ट सेटिंग्ज ओव्हरराईट होतील.
WooCommerce आणि loops
जर तुम्ही आधी वर्डप्रेससाठी थीम तयार केली किंवा संपादित केली असेल, तर तुम्ही द लूपच्या संकल्पनेशी परिचित आहात. अंतर्गत पृष्ठे सानुकूलित करण्यासाठी WooCommerce चे स्वतःचे लूप आहेत. उदाहरणार्थ, तुम्हाला दुसरे प्रदर्शित करायचे असल्यास तुम्ही ते वापरू शकता साइडबार WooCommerce पृष्ठांसाठी.
सानुकूल WooCommerce टेम्पलेटचे मूलभूत एकत्रीकरण आणि निर्मितीमध्ये उत्पादन श्रेणी, स्वतः उत्पादने आणि संग्रहण पृष्ठांसह सर्व पृष्ठांवर टेम्पलेट लागू करणे समाविष्ट आहे. तुम्ही डीफॉल्ट टेम्पलेटमध्ये बदल करू इच्छित नसल्यास, तुम्ही WooCommerce साठी सानुकूल टेम्पलेट तयार करू इच्छित नाही.
टेम्पलेट तयार करण्यासाठी अनेक चरणे लागतात:
- page.php थीम फाइलची डुप्लिकेट बनवा आणि तिचे नाव बदलून woocommerce.php करा
- woocommerce.php फाइलमध्ये वर्डप्रेस लूप शोधा. हे असे काहीतरी दिसते:
- तुमचा लूप WooCommerce लूपने बदला:
- आता तुम्ही कोणतेही इच्छित बदल करू शकता.
निष्कर्ष
आता तुम्हाला WordPress वर WooCommerce ट्रेडिंग प्लॅटफॉर्मसाठी थीम कनेक्ट आणि सानुकूल करण्याच्या मूलभूत गोष्टी माहित आहेत.
हा लेख वाचून मिळवलेली कौशल्ये WooCommerce सह काम करण्याच्या बऱ्याच प्रकरणांसाठी पुरेशी असतील. तुम्हाला लवचिक कस्टमायझेशनची आणखी उदाहरणे हवी असल्यास, WooCommerce साठी फिल्टर, कोड प्लगइन आणि कंडिशनल व्हेरिएबल्सबद्दल वाचा.
इंटरनेटच्या आगमनामुळे या प्रवृत्तीचा विकास झाला उद्योजक क्रियाकलाप, ऑनलाइन ट्रेडिंग सारखे. अनेकांनी वास्तविक प्रकल्प हस्तांतरित केले आभासी वास्तवऑनलाइन स्टोअर तयार करून. त्यानुसार मागणी करण्यात आली सॉफ्टवेअर उत्पादने, असे इंटरनेट प्रकल्प तयार करणे सोपे आणि अधिक कार्यक्षम बनवणे. वर्डप्रेस विकसक देखील सोडले नाहीत. त्यांच्या प्रयत्नातून, एक मल्टीफंक्शनल ऍप्लिकेशन तयार केले गेले WooCommerce.
WooCommerce सादर करत आहे
Wordpress WooCommerce साठी ऑनलाइन स्टोअर प्लगइनपासून संघाने केलेल्या घडामोडींचा परिणाम आहे आणि एक मुक्त-स्रोत प्लगइन आहे मूळ सांकेतिक शब्दकोश, जे तुम्हाला वर्डप्रेस या सर्वात लोकप्रिय प्लॅटफॉर्मवर ऑनलाइन स्टोअर तयार करण्याची परवानगी देते. WooCommerce दीड वर्षांहूनही कमी वेळापूर्वी बाजारात रिलीज झाला होता आणि या काळात ते दीड दशलक्षाहून अधिक वेळा डाउनलोड केले गेले आहे, जे प्लगइनची उच्च लोकप्रियता दर्शवते. याव्यतिरिक्त, ते 'फ्रीमियम' योजनेनुसार वितरीत केले जाते, म्हणजे बेस (स्वतः प्लगइन) विनामूल्य आहे, परंतु तुम्हाला ॲड-ऑनसाठी पैसे द्यावे लागतील. ही योजना उच्च लवचिकतेद्वारे वैशिष्ट्यीकृत आहे, ज्यामुळे तुम्हाला अतिरिक्त पेमेंट गेटवेच्या वापरासाठी किमान खर्चासह स्टोअरसाठी आवश्यक वैयक्तिक सेटिंग्ज साध्य करता येतात, बहुभाषिकता, स्वयंचलित चलन रूपांतरण, इ. हे लक्षात घेतले पाहिजे की यापैकी बहुतेक ऍड-ऑन फार क्वचितच वापरले जातात.
प्लगइनची स्थापना आणि सक्रियकरण योग्यरित्या पूर्ण झाल्यास, मॉनिटरवर याबद्दल संदेशासह एक विंडो प्रदर्शित केली जाईल आणि ते कॉन्फिगर करणे सुरू करण्यासाठी आमंत्रण दिले जाईल.
'Install WooCommerce पेजेस' बटण सक्रिय करून काम सुरू करण्याची शिफारस केली जाते, ज्यामुळे पृष्ठांच्या कार्यासाठी आवश्यक असलेल्या प्लगइनद्वारे स्वयंचलित निर्मिती होते: 'कार्ट', 'उत्पादन कॅटलॉग', 'पेमेंट पेजेस' इ. भविष्यात, या पृष्ठांची सामग्री संपादित करणे शक्य आहे. चला WooCommerce सेटिंग्ज जवळून पाहू.
सामान्य WooCommerce सेटिंग्ज
आम्ही रशियन फेडरेशनच्या रूबल चलनाचा वापर करून ऑनलाइन स्टोअर सेट करू. एकदा WooCommerce इंस्टॉलेशन पूर्ण झाले की, ते इंस्टॉल करणे खूप उपयुक्त ठरेल Saphali WooCommerce LITE. ()

हे प्लगइन WooCommerce मध्ये एक उत्तम जोड आहे आणि आपल्याला याची अनुमती देते:
- वर्डप्रेसचे रशियन भाषांतर सुधारा
- युक्रेनियन रिव्निया, बेलारशियन आणि रशियन रुबल चलनांमध्ये जोडा
- ऑर्डर आणि प्रोफाइल पृष्ठांवर फील्ड व्यवस्थापित करा
- उत्पादन कॅटलॉगमधील स्तंभ व्यवस्थापित करा.
अशा प्रकारे, तुम्ही WooCommerce सेट करताना नवशिक्यांना तोंड द्यावे लागणाऱ्या अनेक अडचणी टाळता. हे नोंद घ्यावे की Saphali WooCommerce LITE अद्यतने मुख्य प्लगइनच्या आवृत्त्यांमधील बदलांशी संबंधित नियमितपणे दिसतात.
WooCommerce चे थेट कॉन्फिगरेशन त्याच्या प्रशासक पॅनेलवरून केले जाते. सेटअपच्या अधिक सुलभतेसाठी, ते रशियनमध्ये लागू केले आहे.

आम्ही चलन निवडतो आणि स्टोअरशी संबंधित देशांची यादी तयार करतो.
त्यानंतर आम्ही खालील मुद्द्यांसह स्टोअर पॉलिसीच्या सामान्य सेटअपवर जाऊ:
- अतिथी ऑर्डर- त्याचा अर्थ (ऑर्डर करताना अनिवार्य नोंदणी सक्षम/अक्षम करा) स्टोअरच्या धोरणावर अवलंबून आहे. बर्याच बाबतीत, ऑर्डरिंग प्रक्रिया खूप क्लिष्ट करण्याची आवश्यकता नाही.
- कूपन- बहुतेक प्रकरणांमध्ये त्यांची आवश्यकता नसते, म्हणून आम्ही हा आयटम अक्षम करतो.
- ऑर्डर पृष्ठावर नोंदणी- एक अतिशय सोयीस्कर पर्याय जो तुम्हाला खरेदीदाराची स्वयंचलितपणे नोंदणी करण्यास अनुमती देतो. ते सक्रिय करण्याची शिफारस केली जाते.
- बाह्य डिझाइन- बहुतांश घटनांमध्ये रंग पॅलेटस्टोअर मुख्य साइटवर वापरलेल्या रंगांशी जुळते.
- डिजिटल डाउनलोड सेट करत आहे- सामग्री विकली जाते तेव्हा सक्रिय होते. हे डाउनलोड करण्यासाठी पुनर्निर्देशन आणि अनिवार्य अधिकृतता सुनिश्चित करते. जर स्टोअर नॉन-डाउनलोड करण्यायोग्य सामग्री विकत असेल, तर हा आयटम सक्रिय करणे आवश्यक नाही.
सर्वसाधारणपणे, डीफॉल्ट सेटिंग्ज 90% प्रकरणांमध्ये वापरकर्त्याच्या आवश्यकता पूर्ण करतात. तुम्हाला फक्त चलन आणि देश बदलण्याची गरज आहे.
WooCommerce कॅटलॉग सेटिंग्ज

या पृष्ठावरील सर्व सेटिंग्ज रशियन भाषेत आहेत, म्हणून सर्व पॅरामीटर्सचा उद्देश अंतर्ज्ञानी आहे - पुनर्निर्देशन, क्रमवारी, अतिरिक्त उत्पादन फील्ड, चलन चिन्हांचे प्रदर्शन, प्रतिमा आकार इ. हे लक्षात घ्यावे की कोणतीही सार्वत्रिक कॅटलॉग सेटिंग्ज नाहीत - ती आहेत. प्रत्येक वैयक्तिक प्रकरणासाठी वैयक्तिक.
मानक पृष्ठे
प्लगइनमध्ये अनेक कॉन्फिगरेशन पृष्ठे आहेत, ज्याचा अर्थ अगदी स्पष्ट आहे आणि तपशीलवार स्वतंत्र विचाराची आवश्यकता नाही. येथे त्यांचा संक्षिप्त उद्देश आहे:
- पृष्ठे सेट करणे- हा पर्याय तुम्हाला प्लगइन सक्रियतेदरम्यान तयार केलेली पृष्ठे पुन्हा नियुक्त करण्याची परवानगी देतो. एक क्वचितच वापरला जाणारा पर्याय, कारण कार्यासाठी आवश्यक असलेली प्रत्येक गोष्ट सक्रियतेवर तयार केली जाते आणि आपल्याला केवळ पृष्ठांची सामग्री स्वतः संपादित करण्याची आवश्यकता आहे.
- उपलब्धता सेट करणे (इन्व्हेंटरी)- एक अतिशय सोपा आणि अंतर्ज्ञानी पर्याय जो उत्पादन उपलब्धता व्यवस्थापन कार्ये कॉन्फिगर करतो.
- कर बसवणे- एक साधा आणि अंतर्ज्ञानी पर्याय देखील: परवानगी असलेल्या देशांच्या सूचीमधून, आवश्यक एक निवडा आणि व्याज दर सेट करा. या फंक्शनचा परिणाम म्हणजे गणना केलेल्या कर रकमेच्या रकमेमध्ये स्वयंचलितपणे जोडणे.
डिलिव्हरी

विकसकांनी ते WooCommerce 5 मध्ये लागू केले विविध प्रकारेवितरण, जरी तुम्ही त्यापैकी फक्त 3 विनामूल्य वापरू शकता: पिकअप, विनामूल्य वितरण आणि फ्लॅट किंमत. या समस्येवर इतर उपाय वापरण्यासाठी, तुम्ही ‘फ्रीमियम’ सशुल्क योजना वापरणे आवश्यक आहे.
बहुतेक प्रकरणांमध्ये, तीन मुक्त मार्गडिलिव्हरी, तसेच फोन लाइनवर एक व्यवस्थापक पुरेसा असेल.
पेमेंट गेटवे

पेमेंट गेटवे सेट करण्यासाठी, प्लगइनमध्ये 5 अंगभूत उपाय आहेत - Paypal, चेक, क्रेडिट कार्ड, बँक हस्तांतरण आणि रोख. आपल्या देशात, फक्त शेवटच्या दोन प्रणाली वापरल्या जातात - पेपल रूबल आणि रिव्नियास समर्थन देत नाही, चेक अप्रासंगिक आहेत आणि क्रेडिट कार्ड फार सामान्य नाहीत. WooCommerce मिजिरेह पेमेंट गेटवे वापरते.
बहुतेक प्रकरणांमध्ये, पेमेंटचा क्षण व्यवस्थापकास टेलिफोन संदेशाद्वारे निर्धारित केला जातो. तथापि, खूप आहेत स्थिर आणि विश्वासार्हपणे कार्य करणारे उपाय YandexMoney आणि WebMoney साठी. या सर्व सुविधा अतिरिक्त किमतीत उपलब्ध आहेत.
एकत्रीकरण आणि ईमेल सूचना सेटिंग्ज
एकत्रीकरण सेटअपतीन उपपरिच्छेदांचा समावेश आहे:
च्या साठी मेल अलर्ट सेटिंग्ज HTML स्वरूपातील टेम्पलेट वापरले जाते, प्लगइन फोल्डरपैकी एकामध्ये संग्रहित केले जाते. तुम्ही ते डाउनलोड करू शकता आणि तुमच्या गरजेनुसार ते संपादित करू शकता. याव्यतिरिक्त, प्राप्तकर्त्याचे पत्ते सूचित केले जातात (नवीन ऑर्डरबद्दल संदेश पाठवण्यासाठी आणि थोड्या प्रमाणात वस्तूंची उपलब्धता) आणि पत्र पाठवणाऱ्याच्या सेटिंग्ज.
हे WooCommerce वर लागू केलेल्या ऑनलाइन स्टोअरच्या मूलभूत सेटअपची समाप्ती करते. सर्व निराकरण न झालेल्या समस्यांबद्दल (उदाहरणार्थ, नवीन उत्पादने जोडणे किंवा त्यांचे प्रदर्शन सानुकूलित करणे) पुढील लेखांमध्ये चर्चा केली जाईल.



