WOOCOMMERCE - modifikacija i fino podešavanje. Fino podešavanje online trgovine
Idite na odjeljak administratora “WooCommerce -> Postavke”
Prvo što trebate učiniti je promijeniti državu u kojoj se nalazite i planirate prodavati robu. U padajućem izborniku "Lokacija" odaberite državu lokacije, na primjer: Rusija. Na popisu “Prodajna mjesta” odaberite “Prodaja samo u određenim zemljama” i označite one zemlje u kojima planirate prodavati te u njih dogovoriti dostavu kupljene robe.
U padajućem popisu "Valuta" odaberite vrstu valute s kojom planirate raditi, kao i dizajn cijene (separatori, valutne pozicije...)
Porez
U kartici “Porez” označite hoćete li naplaćivati porez na proizvode. Ako je uključeno porezno računovodstvo, naznačite jesu li porezi uključeni u cijenu proizvoda. Uredite preostale postavke prema vlastitom nahođenju.
Plaćanje
U kartici "Plaćanje" možete postaviti načine plaćanja u trgovini. Da biste to učinili, kliknite na gumb "Postavi" pored željenog načina plaćanja.


Tamo također možete promijeniti funkcionalne stranice internetske trgovine, ali ne preporučujem da ih dirate.
Dostava
U kartici isporuke možete konfigurirati način dostave, odredišnu adresu i cijenu.
Postavljanje stalnih veza za WooCommerce
Prije svega, ako to već niste učinili, instalirajte . Služi za transliteraciju ćiriličnih znakova za Trajne poveznice članaka, vijesti, stranica u latinične.
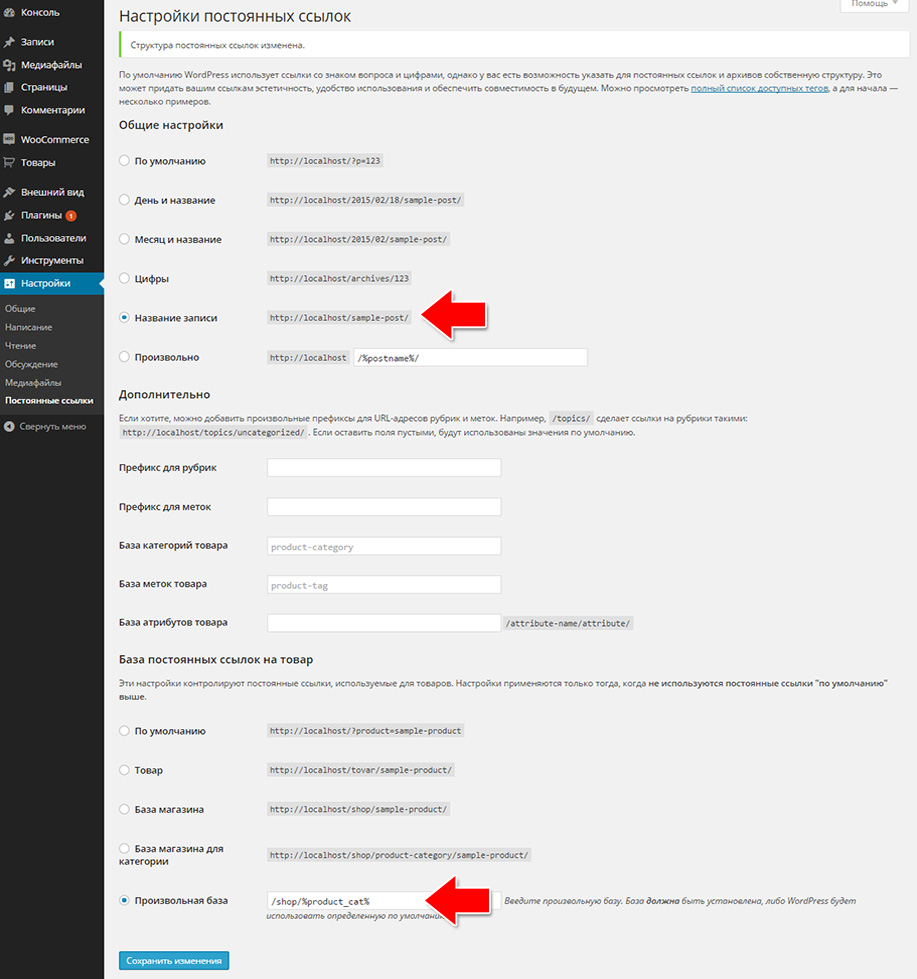
Zatim idite na odjeljak WP administratorskog izbornika “Postavke -> Stalne veze”. Preporučujem da postavite sljedeće u postavkama trajne veze: 
Naziv posta: /%postname%/
I ispod
Prilagođena baza: /shop/%product_cat%
Mogući problemi s WooCommerceom i njihova rješenja:
Kako mogu učiniti da stranica prikazuje proizvode iz određene kategorije?
Pretpostavimo da imamo veliku internetsku trgovinu i zbog praktičnosti želimo prikazati proizvode iste kategorije kada idemo na određenu stranicu, za to ćemo učiniti sljedeće:
1) Stvorite nova stranica, nazovimo to npr. Navijači
2) Napravite kategoriju u Proizvodima, ako je već niste kreirali, i u svojstvima proizvoda “Obožavatelji” dodijelite ovu kategoriju proizvodima označavanjem kućice. Recimo da se kategorija zove "ventilator"
2) Umetnite kratki kod s nazivom kategorije u navodnicima.
Array("per_page" => "12", "columns" => "4", "orderby" => "title", "order" => "asc", "category" => "")
Da biste promijenili vrijednosti kratkog koda, trebate napisati dodatak ili urediti kod u datoteci wp-content\plugins\woocommerce\includes\shortcodes i u \woocommerce\includes\class-wc-shortcodes.php.
Podesive vrijednosti:
po_stranici— broj proizvoda na svakoj stranici.
stupci broj stupaca
Kako će klijent online trgovine platiti kupnju?
Kako bismo mogli plaćati kupnje, možemo povezati bilo koji pristupnik plaćanja koji nam je potreban. Prema zadanim postavkama već ima Paypal pristupnik plaćanja, koji kupcu daje mogućnost plaćanja kupnje pomoću plastike Visa kartice i Master Card. U ovom slučaju moramo registrirati novčanik u PayPal na pravna osoba, gdje će se novac za kupnju prenijeti. U postavkama WooSommercea -> Postavke -> Pristupnici plaćanja -> Paypal unesite ime svoje e-pošte.
Možete odabrati plaćanje gotovinom, na primjer, imamo internetsku trgovinu namještaja koja cilja na lokalne kupce i oni će preuzeti robu iz trgovine i tamo platiti.
Možemo postaviti internetsku trgovinu tako da kupac može odabrati nekoliko načina kupovine, kao i povezati prikladne pristupnike plaćanja: WebMoney, Yandex Money itd.
Kako popraviti mutne slike proizvoda?
Ponekad nakon učitavanja slika proizvoda postane mutna i neprecizna. Da biste to popravili, idite na karticu -> Postavke -> Katalog i unesite vrijednosti minijatura proizvoda, promijenite veličine proizvoda. Obavezno instalirajte dodatak. Zatim idite na upravljačku ploču "Alati", pojavit će se nova kartica Regen Thumbnails, idite na njega i počnite regenerirati slike. Dodatak će ponovno ažurirati sve minijature i slike u sustavu. Nakon toga ne biste trebali imati problema sa slikama.
Prilikom dodavanja recenzije proizvodu dolazi do preusmjeravanja i stranica se prestaje učitavati
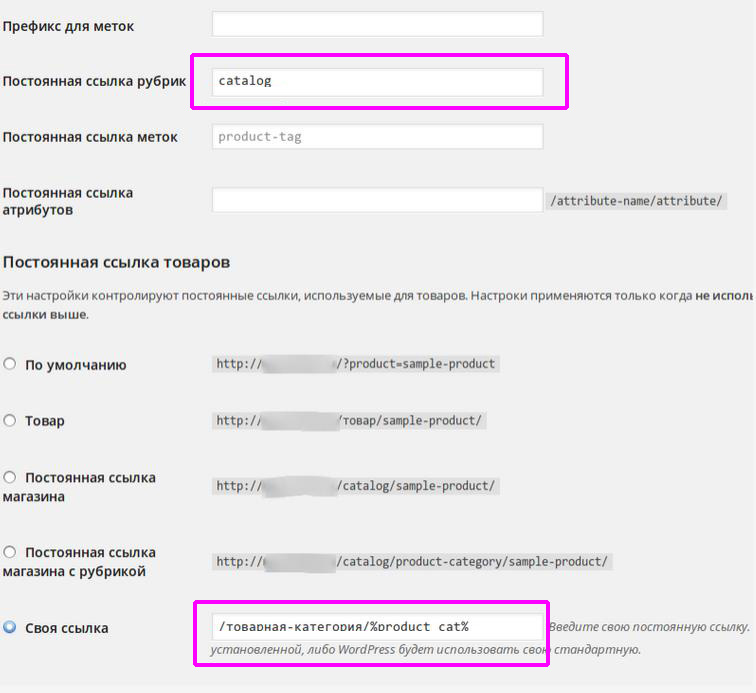
Problem uglavnom nastaje zbog činjenice da je naziv proizvoda na ćirilici. Da biste to učinili, idite na Settings – Permalinks i u odjeljku Basis of product permalink napravite proizvoljan naziv i dodajte /product, kao što je prikazano na snimku zaslona:
Ispada:
http://my site/catalog/category/product/ – radi
http://my site/page/ – NE RADI!!!
A ako promijenite:
Osnova stalne veze proizvoda -> Prilagođena osnova -> /katalog
ili Temelj stalne veze proizvoda -> Prilagođena osnova -> /catalog/%product_cat%
http://moja stranica/katalog/ – radi
http://mysite/catalog/category/ – radovi
http://my site/catalog/category/product/ – NE RADI!!!
http://my site/page/ – radi
Što god rekli, još uvijek ne mogu vidjeti proizvode i artikle... U čemu je problem?

Super popularan dodatak - WooCommerce namijenjen za e-trgovina i omogućit će vam prodaju elektroničkih i fizičkih proizvoda u svim oblicima i veličinama. Ovaj je dodatak vrlo fleksibilan, funkcionalan i prikladan za bilo koju WordPress temu, iako se preporučuje korištenje dodatka s temom - . Na u trenutku Woocommerce plugin instaliran je na više od 30% svih online trgovina na internetu. Ako želite kreirati vlastitu online trgovinu, onda je ovaj dodatak idealna opcija, jer ima apsolutno sve za kreiranje i vođenje vaše online trgovine. Značajke dodatka:
Postavke dodatka na ruskom, sve je jednostavno i jasno!
WooCommerce dodatak Apsolutno besplatno!
Jasan asistent instaliranje i konfiguriranje dodatka.
Video lekcije o radu s dodatkom.
Postavljanje isporuke proizvoda, dropshipping podrška.
Široke mogućnosti plaćanja, većina bankovne kartice, PayPal, BACS (bankovni transferi), plaćanje pouzećem itd.
Potpuna kontrola nad online trgovinom, obračun poreza, nivo skladišne zalihe, upravljanje korisničkim računom itd.
WooCommerce može biti integriran s gotovo svim uslugama!
Više od 300 dodatnih proširenja koja su vam dostupna.
Opsežna prilagodba, otvoreni kod, kreirajte svoju online trgovinu!
Dodatak možete instalirati izravno iz WordPress administratorske ploče. Idite na karticu: Dodaci - Dodaj novi, unesite naziv dodatka u obrazac za pretraživanje, pritisnite Enter, instalirajte i aktivirajte dodatak.

Nakon instalacije i aktivacije dodatka, pokrenut ćete kompaktnog pomoćnika za instalaciju koji će vam pomoći u izvedbi osnovne postavke. Da biste pokrenuli pomoćnika, kliknite na gumb - Naprijed. Možete kliknuti na gumb - Ne sada, a zatim možete pokrenuti pomoćnika za instalaciju u bilo koje drugo vrijeme s administratorske ploče. Preporučljivo je ispuniti osnovne postavke u pomoćniku kako ih kasnije ne biste morali ispunjavati u postavkama dodatka. Pomoćnik olakšava i preglednije ispunjava osnovne postavke.

Na sljedećoj stranici pomoćnika vidjet ćete instalacija potrebnih stranica Za svoju online trgovinu kliknite na gumb - Naprijed za dovršetak instalacije stranica.

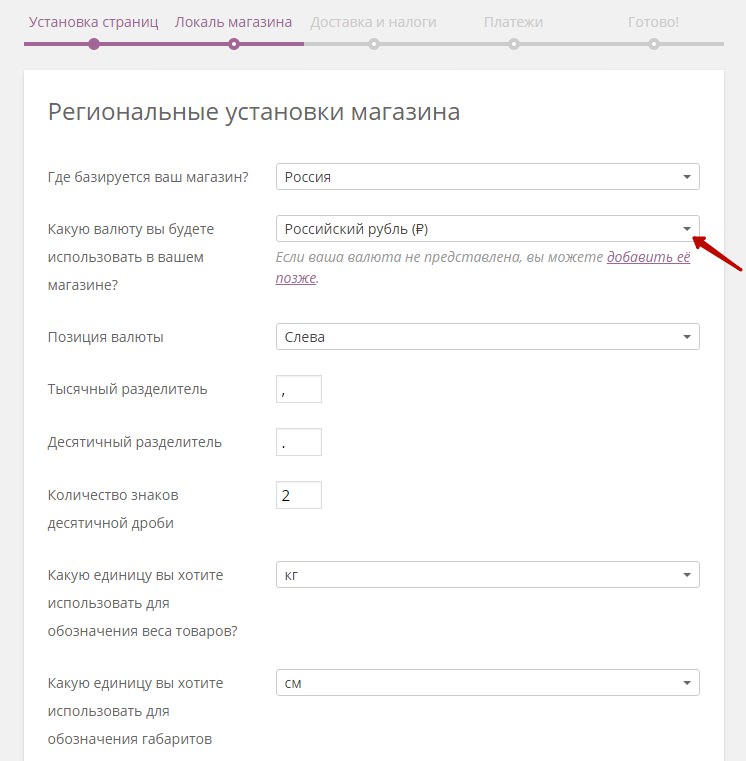
Na stranici Postavke regionalne trgovine, morate odabrati državu u kojoj se nalazi vaša trgovina i odrediti glavnu valutu za vašu trgovinu. Također ovdje možete dati dodatne informacije i kliknuti na gumb - Nastavi.

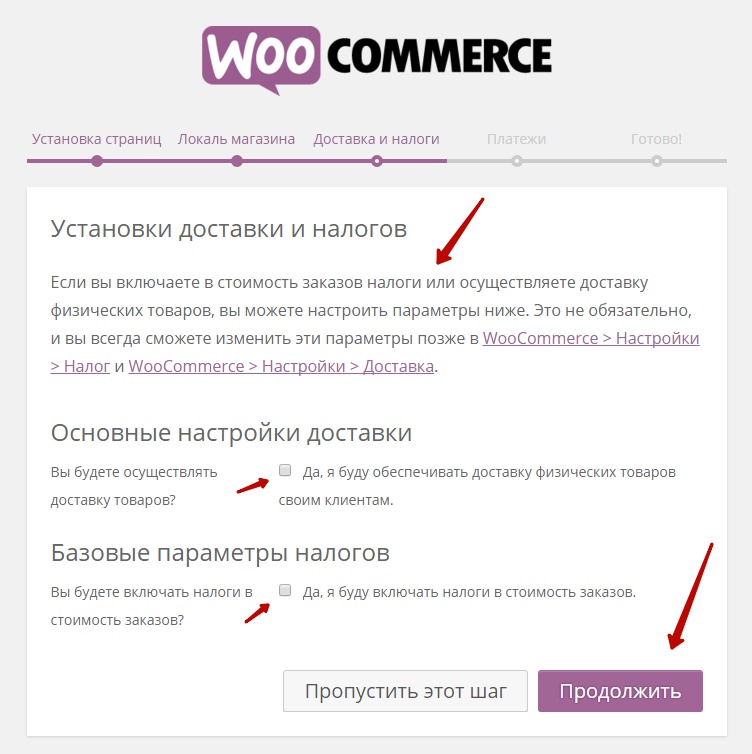
Sljedeći na stranici Dostava i porezi, možete naznačiti hoćete li isporučivati robu u svojoj trgovini i hoćete li u cijenu svoje robe uključiti porez. Ako ćete koristiti ove funkcije, označite odgovarajuće okvire. Kliknite na gumb - Nastavi.

Zatim, na stranici Plaćanja, možete odabrati koji će se načini plaćanja koristiti na vašoj stranici. Ovdje također morate navesti svoju e-mail adresu koja je povezana s uslugom PayPal. PayPal je glavni usluga plaćanja WooCommerce dodatak. Ako nemate vlastiti PayPal račun, jednostavno registrirajte svoj račun na PayPal web stranici kako biste koristili PayPal uslugu na svojoj web stranici. PayPal usluga uključuje sve vrste plaćanja. Kliknite na gumb - Nastavi.

Na završna stranica pomoćnika, bit će vam prikazane dodatne veze na detaljnije lekcije i video upute o WooCommerce dodatku. Da biste otišli na svoju WordPress administrativnu ploču, kliknite karticu ispod - Povratak na nadzornu ploču WordPressa.

Postavke WooCommerce dodatka
Za konfiguraciju dodatka idite na: WooCommerce - Postavke. Sve postavke koje ste ispunili u pomoćniku već će biti prikazane u postavkama dodatka, možete ih preskočiti.
Osnovno
— Bazna lokacija, navedite u kojoj se državi nalazi vaša online trgovina. Iz toga će se izračunati porezne stope ako ih koristite.
— Izlaz(i), ovdje možete ograničiti popis zemalja u kojima namjeravate prodavati. Odaberite vrijednost - Prodaj samo u određenim zemljama i navedite zemlje.
— Zadana adresa klijenta ovu funkciju određuje zadanu adresu klijenata prije unosa podataka. Odaberite - Geolokacija za automatsko otkrivanje.
— Upozorenje trgovine, Možete omogućiti upozorenje koje će biti prikazano na web stranici trgovine. Možete postaviti vlastiti tekst upozorenja. Ako nešto poboljšavate na stranici, možete obavijestiti posjetitelje.
— Valuta, odaberite valutu za svoju trgovinu.
— Valutna pozicija možete odabrati gdje će se simbol valute prikazati, s koje strane brojeva.
— Razdjelnik tisućica Ovdje možete odrediti razdjelnik tisućica. 1000
— Decimalni razdjelnik, Možete navesti razdjelnik za desettisućinke. 10.000
— Broj znakova decimalni, Možete odrediti broj decimalnih mjesta u prikazanim cijenama.

Roba
— osnovno, Ovdje će biti navedene standardne mjerne jedinice za težinu i dimenzije. Ovdje također možete postaviti ocjene proizvoda. Možete ga ostaviti kao zadano. .

Prikaz.
— Stranica trgovine, odaberite glavnu stranicu za svoju trgovinu na kojoj će biti prikazana arhiva proizvoda. Ako ste ispunili osnovne postavke u pomoćniku za instalaciju, stranica trgovine će već biti kreirana na vašoj stranici. Ako nemate stranicu trgovine, stvorite stranicu trgovine i odaberite je u ovim postavkama.
— Na stranici trgovine, Možete odabrati što će biti prikazano na stranici trgovine. Prema zadanim postavkama, proizvodi se prikazuju; također možete dodati kategorije i potkategorije.
— Zadano sortiranje proizvoda možete odabrati kako će proizvodi biti sortirani, po popularnosti, po cijeni itd.
— Ponašanje dodavanja u košaricu, Najbolja zadana opcija su Ajax gumbi.
— Slike proizvoda, Možete postaviti zadane veličine slika koje se koriste na popisu proizvoda. Također možete aktivirati Lightbox za slike proizvoda; kada kliknete, slika će se povećati.
Spremite promjene.

Zalihe.
Možete konfigurirati postavke inventara ako vaša online trgovina ima vlastito skladište s robom. U postavkama možete omogućiti obavijesti o niskim razinama zaliha i odrediti svoju e-mail adresu na koju će se obavijesti slati. Spremite promjene.

Proizvodi koji se mogu preuzeti.
Ovdje možete odrediti način učitavanja datoteke ako prodajete elektroničke proizvode. Možete postaviti ograničenje pristupa elektroničkoj robi. Spremite promjene.

Porez
Porezne postavke.
U svojoj online trgovini možete omogućiti funkciju poreznog računovodstva, odnosno cijene će biti naznačene sa ili bez poreza. Spremite promjene.

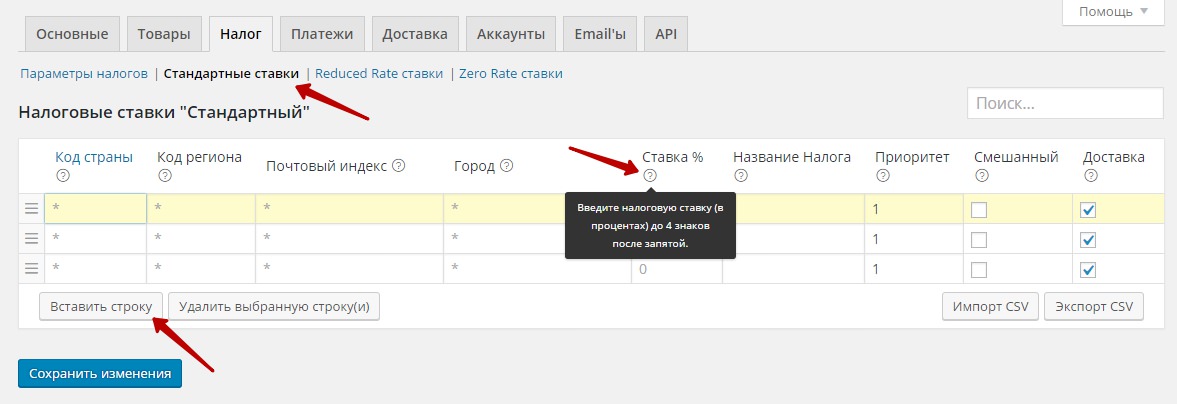
Standardne cijene.
Možete postaviti tablicu cijena koje primjenjujete u svojoj trgovini. Kliknite na gumb - Umetni redak, u tablici, u odgovarajućim ćelijama, navedite kod države i regije, poštanski broj, grad, naziv stope, naziv poreza itd. Ako koristite standardne stope, tada se ne moraju koristiti snižene stope i nulte stope. Spremite promjene.

Plaćanja
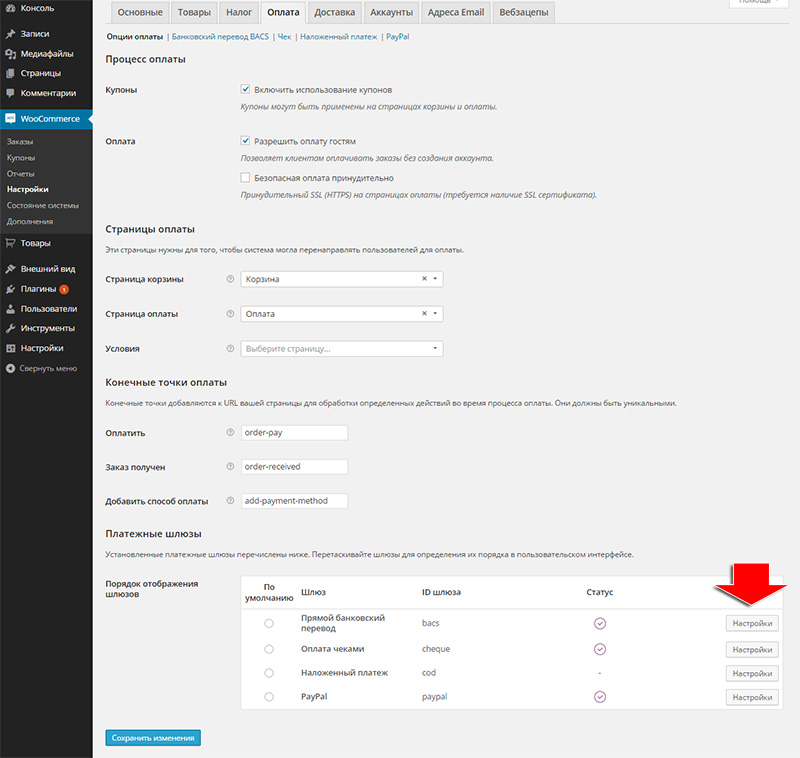
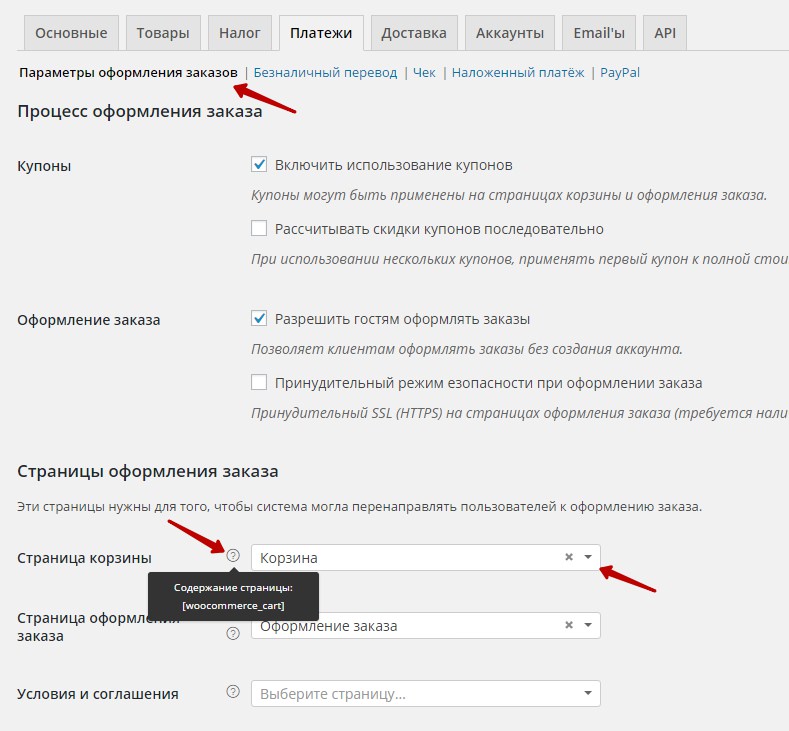
Mogućnosti naručivanja.
— Kuponi, Možete omogućiti korištenje kupona. Kuponi korisnicima pružaju mogućnost kupnje proizvoda uz popust.
— Slanje narudžbe, Možete dopustiti gostima, neregistriranim korisnicima, da vrše narudžbe.
— Stranice za naplatu morate navesti stranicu za - Košarica, Stranica za naplatu, Stranica Uvjeti i ugovori, ako želite da klijent prihvati Vaše uvjete i odredbe prije plaćanja. Ako ste inicijalno ispunili osnovne postavke u pomoćniku za postavljanje dodatka, tada su stranice Košarica i Blagajna trebale biti kreirane automatski. Provjerite moraju li biti navedeni posebni kratki kodovi na stranicama Košarica i Blagajna.
— Krajnje točke za postavljanje narudžbe, ovdje su posebni izrazi koji se koriste u URL adresa za obavljanje određenih operacija. Ne morate ih mijenjati.
— Redoslijed kojim su pristupnici prikazani je Redoslijed prikaza pristupnika plaćanja možete prilagoditi povlačenjem i ispuštanjem.
— Spremite promjene.

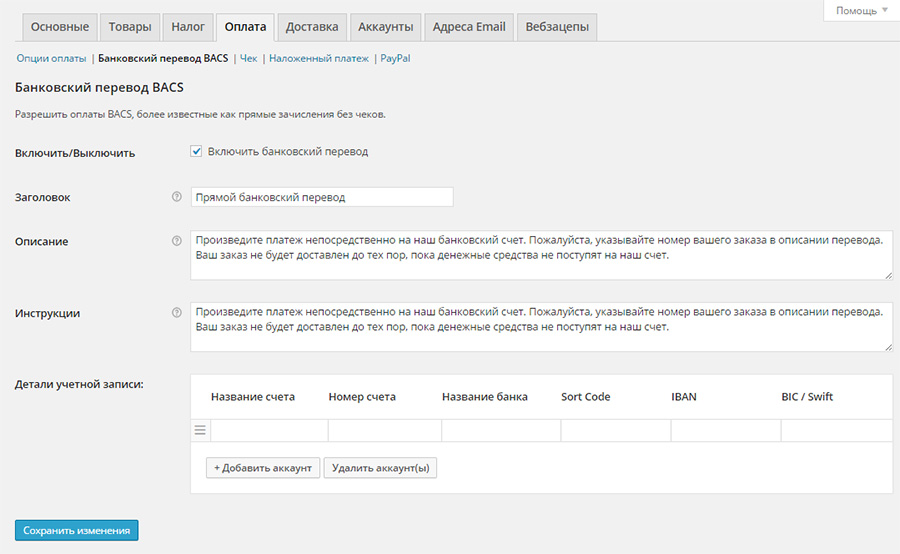
Bezgotovinski prijenos.
Ovdje možete omogućiti bankovni prijenos u svojoj trgovini. Možete prilagoditi naslov, opis i upute koje će se prikazivati kupcima. Detaljno račun morate dati bankovne podatke. Ako želite dodati nekoliko banaka, kliknite na gumb - Dodaj račun. Na kraju Spremite promjene.

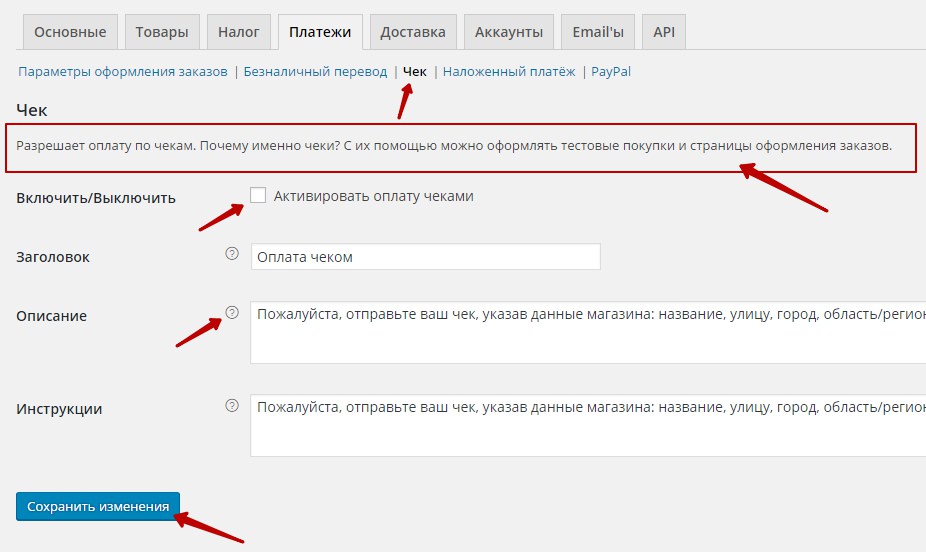
Možete omogućiti plaćanja čekom, što će vam omogućiti dovršavanje probnih kupnji i stranica za naplatu. Bit će moguće provjeriti rad trgovine. Spremite promjene.

BAKALAR.
Možete omogućiti plaćanje pouzećem, odnosno plaćanje pouzećem. Možete odrediti svoj tekst koji će biti prikazan na stranici za plaćanje. Možete odabrati određene načine plaćanja za gotovinsko plaćanje; ako ostavite polje prazno, primijenit će se svi načini plaćanja. Spremite promjene.

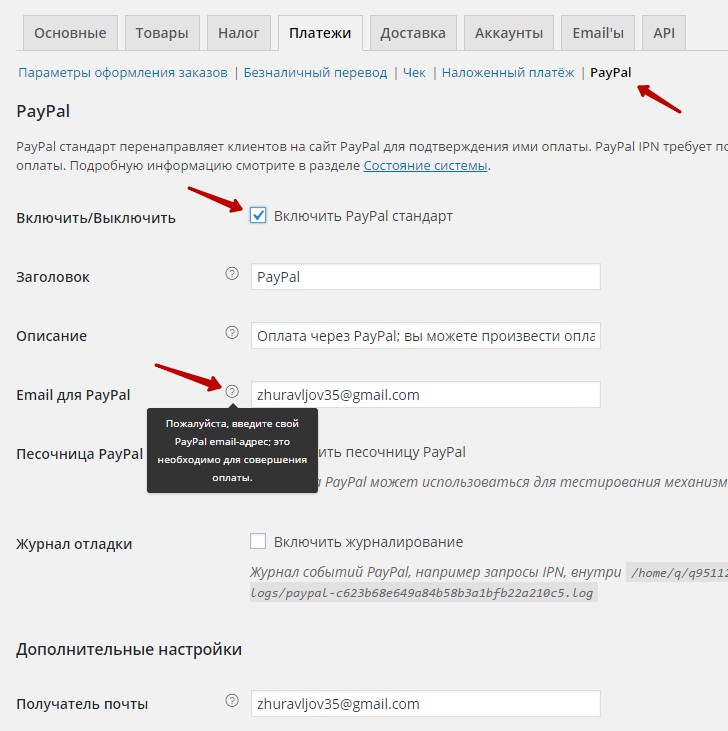
Možete dodati način plaćanja koristeći PayPal. Morate imati registriran PayPal račun. Na ovoj stranici morate navesti svoje podatke koje možete pronaći u svom osobni račun Usluga PayPal. Spremite promjene.

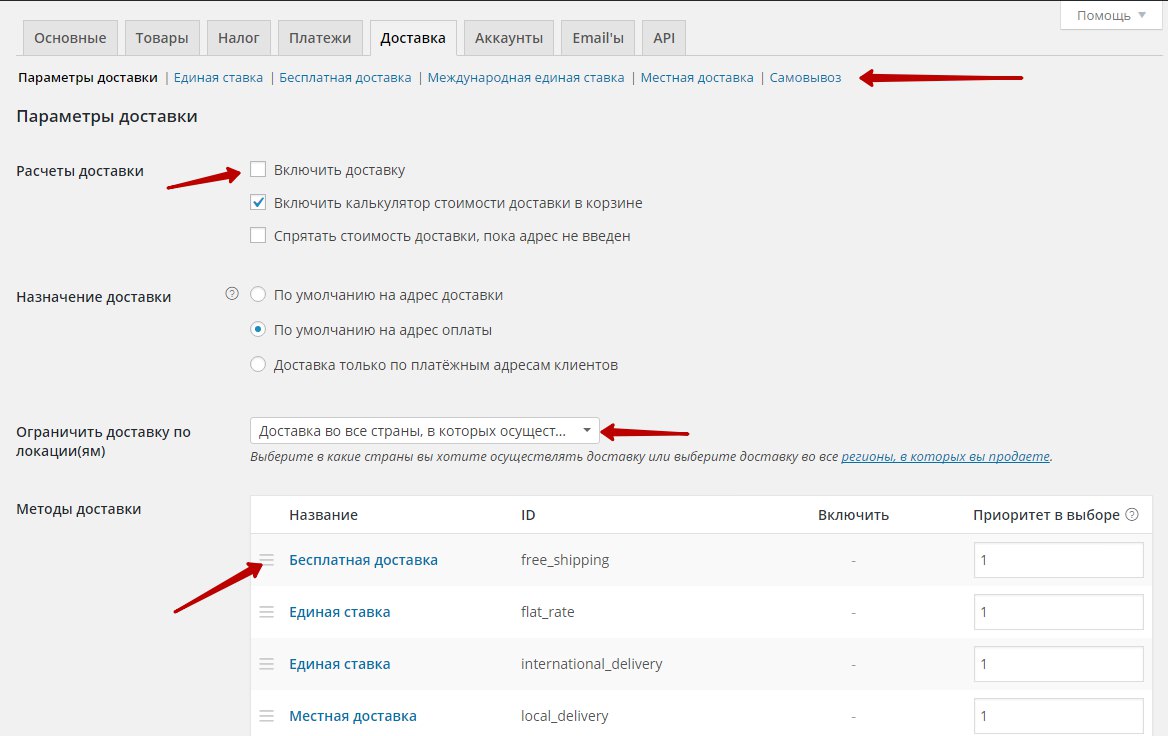
Dostava
Ako koristite funkciju isporuke proizvoda u svojoj online trgovini, možete omogućiti dostavu i konfigurirati postavke isporuke. Možete odabrati i konfigurirati načine isporuke. Spremite promjene.

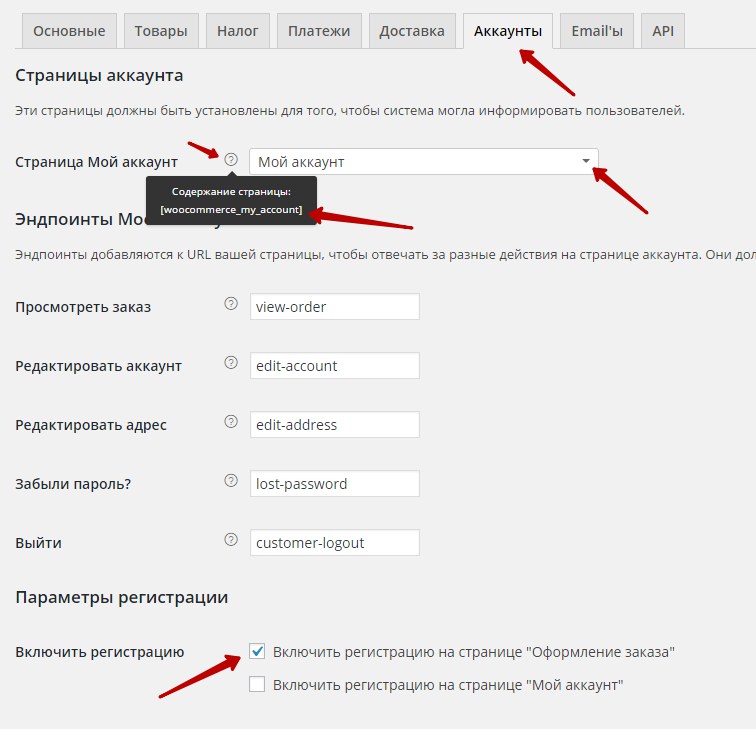
Računi
— Stranica mog računa, odaberite stranicu za stranicu Moj račun, gdje će biti prikazani podaci o svakom korisniku. Ako ste na samom početku ispunili osnovne postavke u pomoćniku za instalaciju, tada je stranica trebala biti kreirana automatski i trebala bi biti navedena ovdje. Na stranici bi trebao biti prikazan poseban kratki kod.
— Moje krajnje točke računa, može se ostaviti nepromijenjenim.
— Omogući registraciju možete omogućiti ili onemogućiti registraciju na stranicama - Narudžba i Moj račun. Možete omogućiti podsjetnik za prijavu za ponovne kupce na stranici Checkout.
— Izrada računa, možete omogućiti ili onemogućiti automatsko kreiranje korisničkog imena iz email adrese, i stvaranje lozinke.
— Spremite promjene.

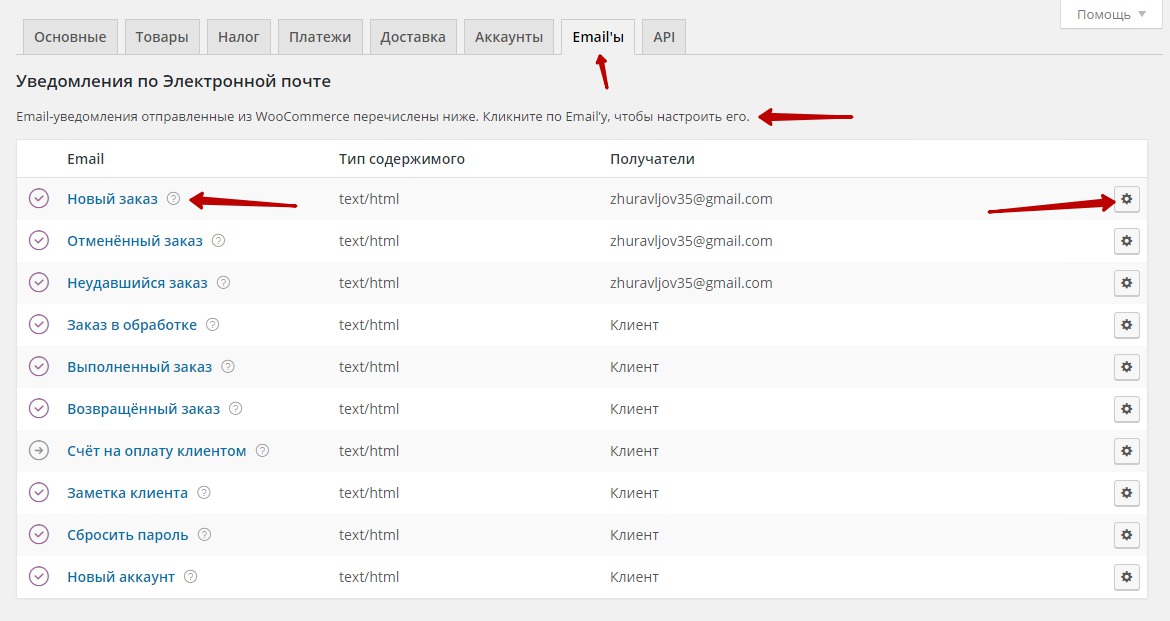
Ovdje možete postaviti obavijesti e-poštom koje će se slati kupcima i administratoru trgovine. Da biste konfigurirali obavijest, kliknite na naziv obavijesti ili ikonu zupčanika s desne strane.

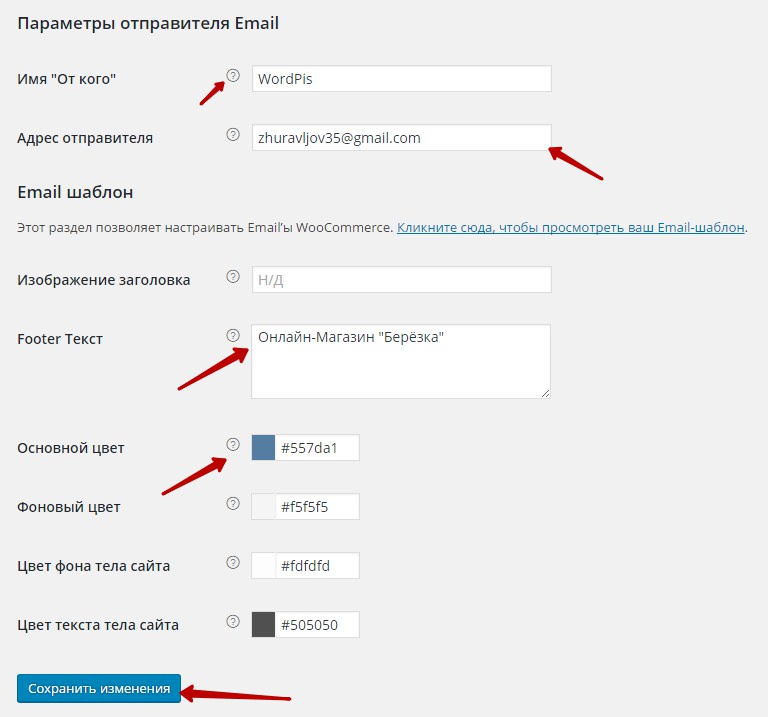
Ovdje također možete navesti podatke o pošiljatelju i prilagoditi izgled pisma obavijesti. Možete navesti URL slike koja će biti prikazana u zaglavlju pisma. Možete odrediti tekst koji će biti prikazan u podnožju pisma, na samom dnu. Možete prilagoditi boje obavijesti. Spremite promjene.

API
Možete omogućiti REST API - pomoćnu funkciju za programere aplikacija i za one koji žele implementirati bilo koju aplikaciju u WooCommerce.

Narudžbe
Na stranici Narudžbe prikazat će se sve vrste narudžbi koje su poslane u vašoj online trgovini. Svoju narudžbu možete pogledati klikom na njen broj.

Kuponi
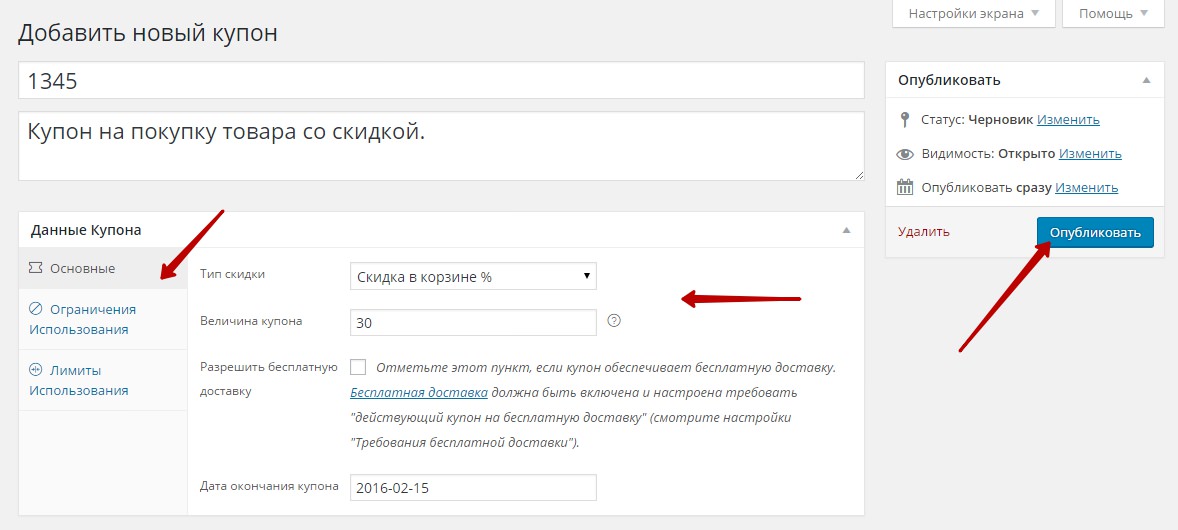
Na stranici Kuponi možete izraditi novi kupon kako biste svojim kupcima dali popust. Za izradu novog kupona kliknite na gumb - Dodaj kupon.

Na stranici za izradu kupona potrebno je navesti - Šifru kupona (bilo koji broj), Opis kupona (opciono), vrijednost kupona (iznos popusta), te također konfigurirati ostale parametre kupona koji su navedeni na stranici. Nakon popunjavanja podataka kliknite na gumb - Objavi.

izvješća
Na stranici Izvješća možete pratiti statistiku prodaje, možete odabrati razdoblje statistike, možete odabrati datum prodaje, možete odabrati određeni proizvod i pregledati njegovu statistiku, možete odabrati kategoriju itd. Možete pogledati statistiku kupaca, a ovdje možete pratiti i razine zaliha.
![]()
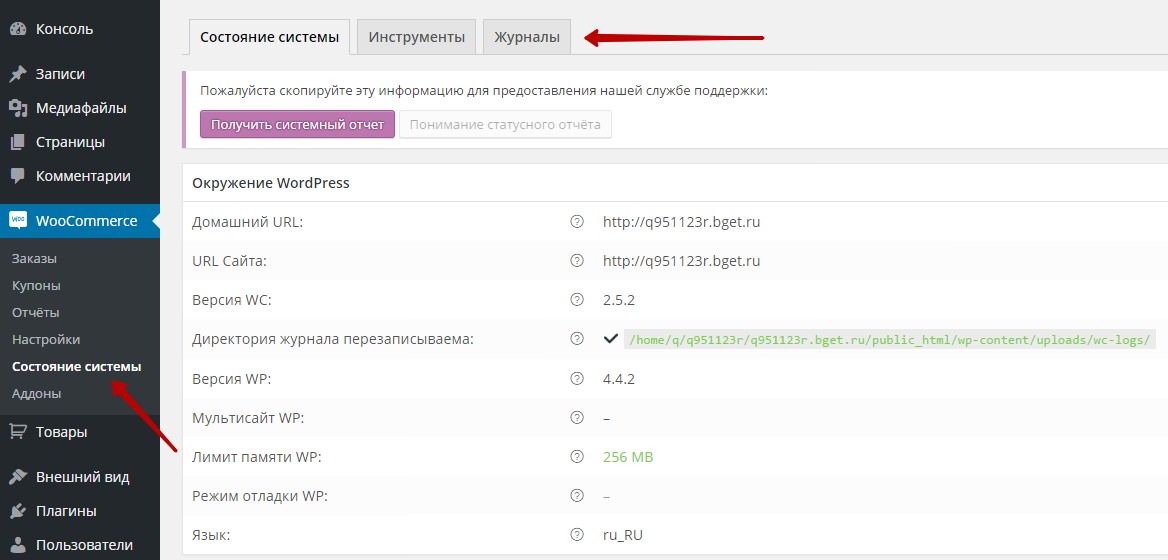
Status sustava
Na stranici Status sustava, prikazat će se informacije o sustavu vaše stranice. Ovdje možete dobiti izvješće sustava s informacijama o vašoj stranici. Kada kontaktirate podršku za dodatke, morat ćete dati ove podatke.
— Alati, ovdje možete koristiti alate za čišćenje podataka.
— časopisi, log datoteku, koja prikazuje podatke o radu dodatka.

Dodaci
Na stranici Addons možete instalirati Storefront temu - službenu temu za WooCommerce dodatak, koja je posebno dizajnirana za ovaj dodatak.

Roba
Stranica Proizvodi prikazat će popis svih proizvoda dostupnih na vašoj stranici. Ovdje možete urediti određeni proizvod na svojoj web stranici klikom na naziv proizvoda.

Za dodavanje novog proizvoda u trgovinu kliknite na gumb na vrhu - Dodaj proizvod. Na stranici za izradu proizvoda označite:
— Naziv proizvoda.
— Možete dodati kategoriju za proizvod.

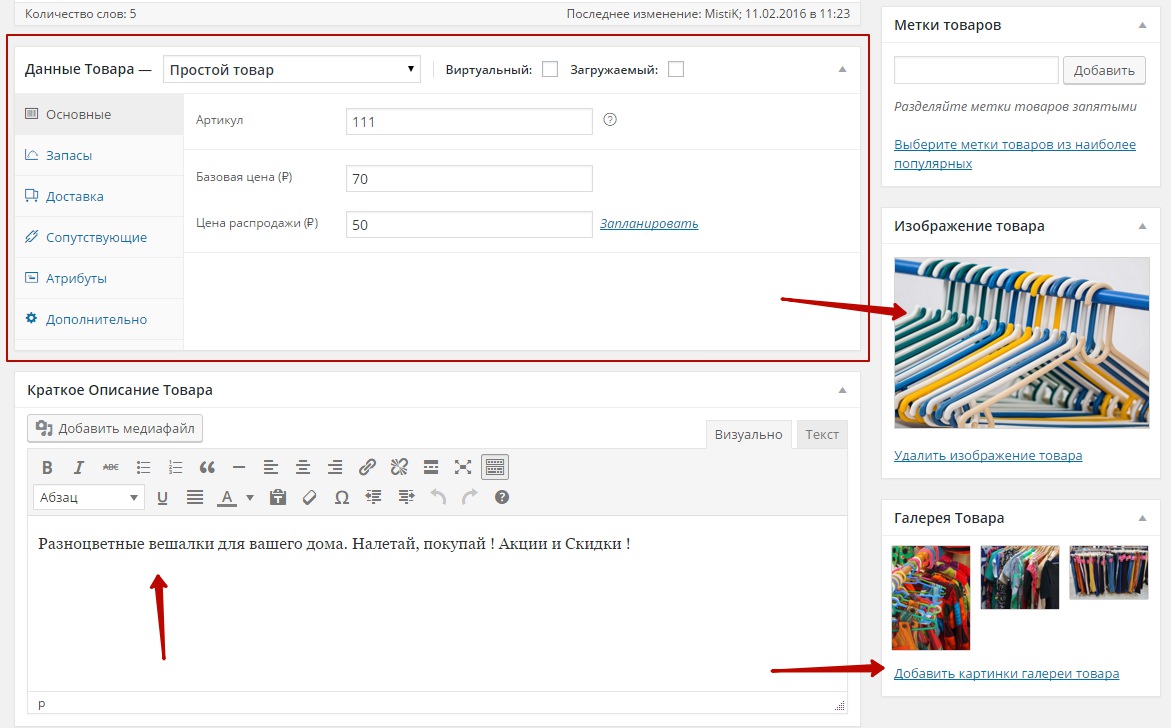
Također morate navesti:
— Podaci o proizvodu, cijena, cijena s popustom (ako želite), broj artikla (broj proizvoda), dodatni podaci.
— Slika proizvoda.
— Kratak opis roba.
— Slike za galeriju proizvoda, dodatne fotografije koje su prikazane na stranici proizvoda.

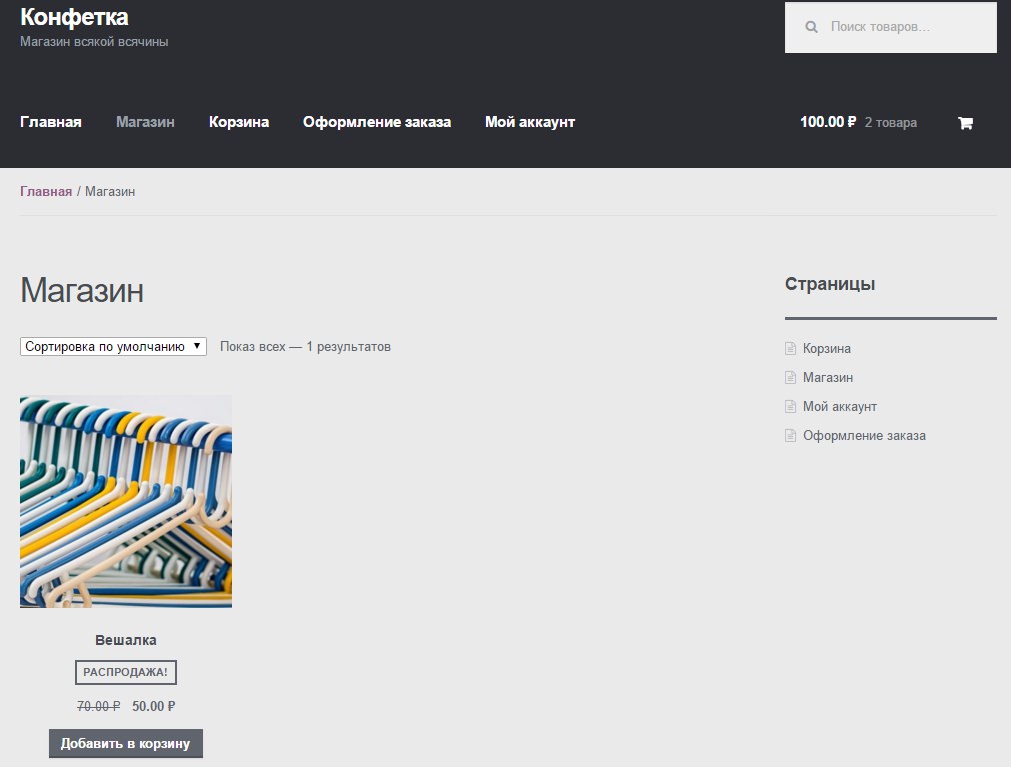
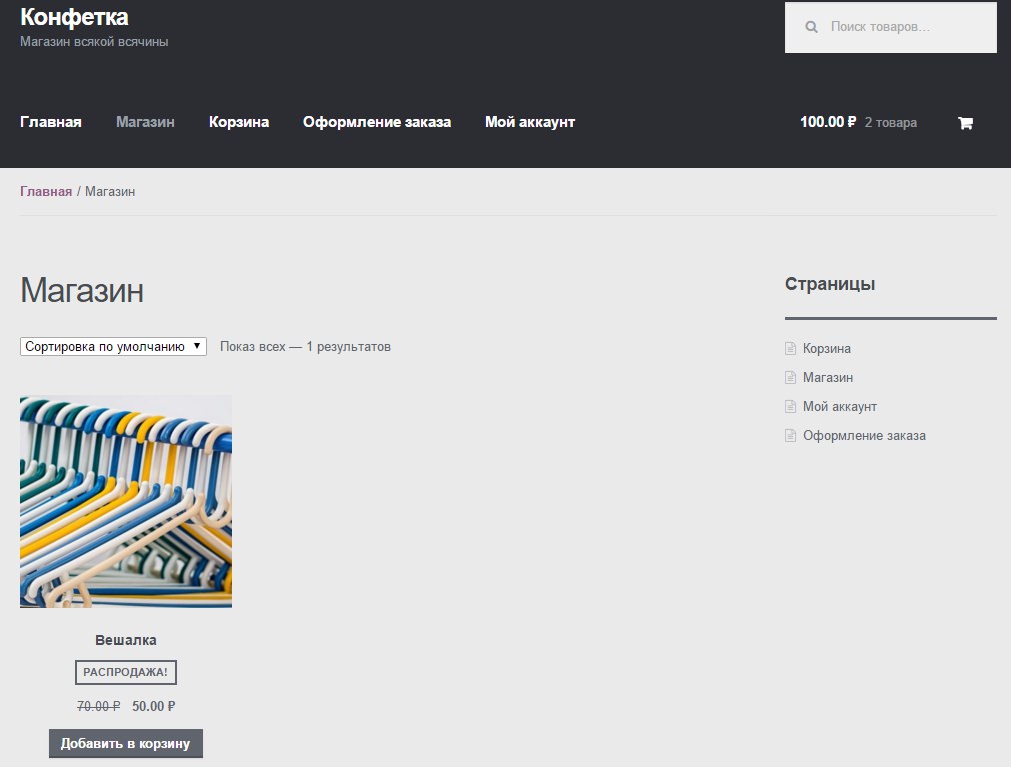
Nakon izrade proizvoda, kreirani proizvod će biti prikazan na stranici trgovine.

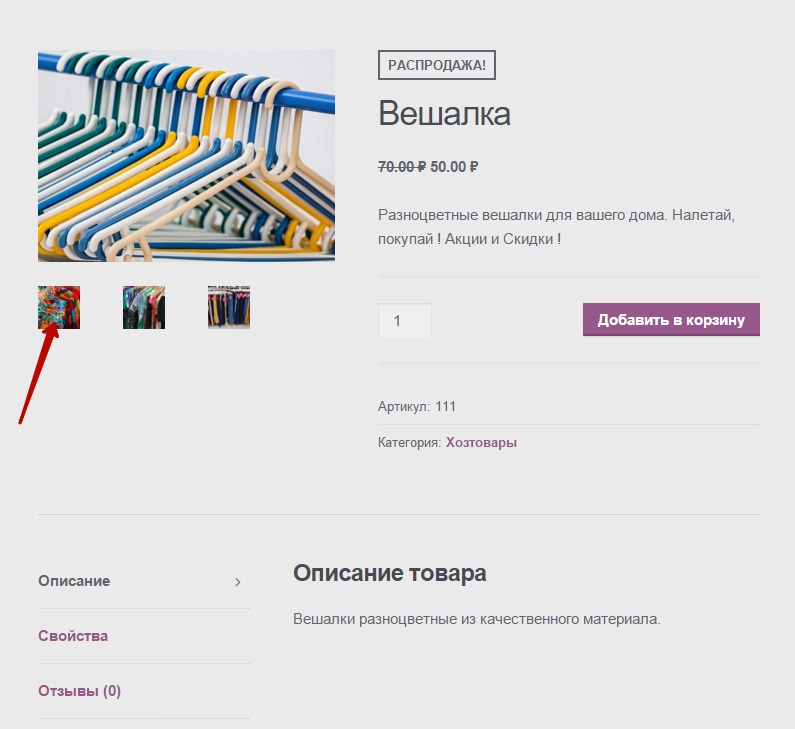
Ako kliknete na naziv ili sliku proizvoda, vidjet ćete stranicu proizvoda na kojoj se prikazuju podaci o proizvodu i dodatne slike.

Slike proizvoda otvaraju se u prozoru okvira za pregled, koji je omogućen prema zadanim postavkama.

Također možete kreirati za proizvode:
— oznake, možete kreirati oznake za proizvode, na primjer, kratke hlače, suknje, ljeto, zima itd.
— Klase dostave, Ako koristite otpremu, možete stvoriti klase otpreme da kategorizirate artikle prema načinu dostave radi praktičnosti.
— atributi, atributi će vam omogućiti distribuciju proizvoda po dodatni parametri kao što su boja i veličina itd.

Stranice
Ako ste ispunili osnovne postavke u pomoćniku za instalaciju, tada bi se na vašoj web stranici trebale pojaviti četiri gotove stranice: Trgovina, Košarica, Narudžba, Moj račun. Stranice moraju biti navedene u postavkama dodatka, zatim će biti povezane jedna s drugom i imat ćete gotovu internetsku trgovinu.

Dućan
Stranica trgovine prikazat će popis vaših proizvoda. Ovdje možete dodati artikle u svoju košaricu i nastaviti na naplatu. Možete otići na stranicu proizvoda gdje su prikazane informacije o proizvodu i dodatne fotografije galerije proizvoda.

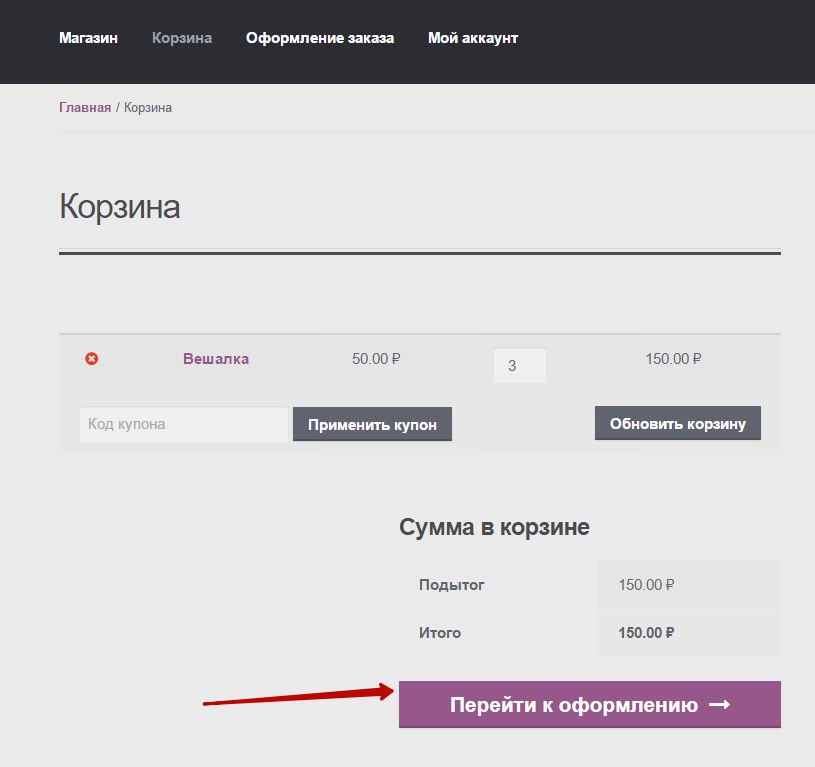
Košara
Stranica Košarica će prikazati artikle koji su dodani u Vašu košaricu. Ovdje je ukupna cijena svih proizvoda i gumb - Idi na blagajnu.

Narudžba
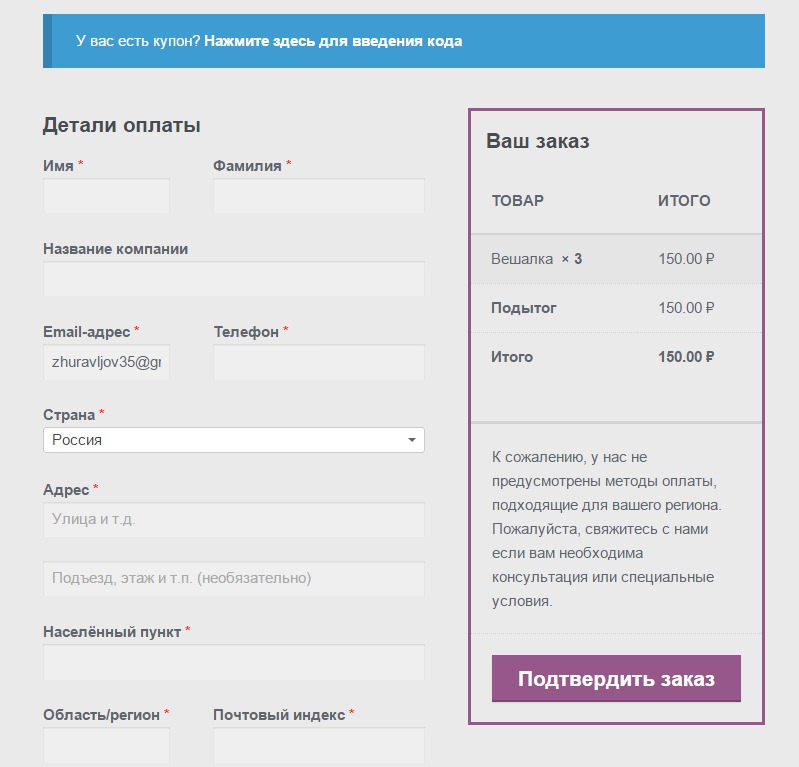
Na stranici Blagajna korisnik će moći odabrati način plaćanja i izvršiti kupnju proizvoda unosom svojih podataka.

Moj račun
Na stranici Moj račun korisnik će moći vidjeti povijest svojih narudžbi, kao i naznačiti svoje podatke i detalje za narudžbe.

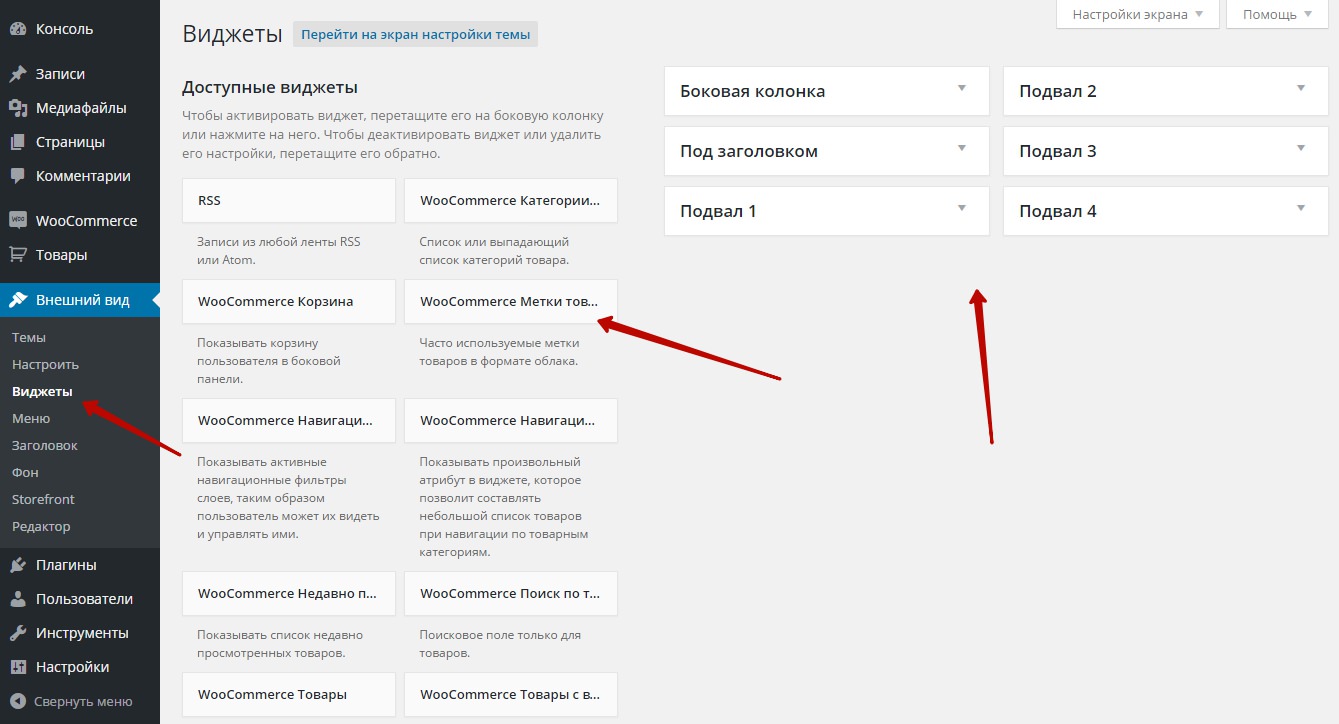
Widgeti i bočne trake
WooCommerce dodatak će dodati 10 novih widgeta na vašu stranicu. Ako koristite temu Storefront (dizajniranu posebno za WooCommerce), tada ćete imati 6 bočnih traka, bočnu traku, bočnu traku ispod zaglavlja stranice i 4 stupca u podnožju stranice. Widgeti:
— WooCommerce košarica, prikazuje korisničku košaricu na bočnoj traci.
— WooCommerce oznake proizvoda, prikazuje oznake proizvoda u obliku oblaka.
— WooCommerce navigacijski filtri, Prikazuje filtre za navigaciju slojeva.
— Navigacija slojem WooCommerce, prikazuje prilagođeni atribut proizvoda.
— WooCommerce Nedavno pogledano, prikazuje popis nedavno pregledanih proizvoda.
— WooCommerce pretraživanje proizvoda, obrazac za pretraživanje samo proizvoda.
— WooCommerce proizvodi, prikazuje popis proizvoda.
— WooCommerce proizvodi sa visoke cijene, prikazuje popis proizvoda s najvišim cijenama.
— WooCommerce Filtrirajte po cijeni, prikazuje klizač koji vam omogućuje odabir proizvoda prema rasponu cijena.

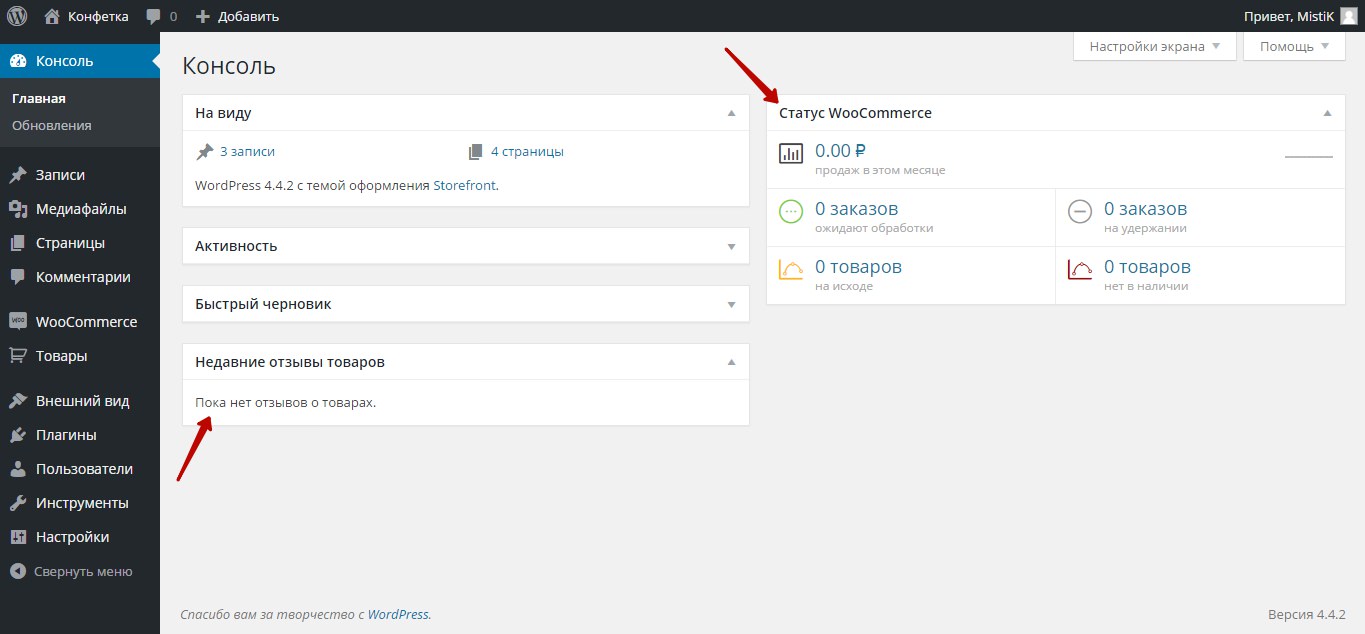
Na glavnoj stranici WordPress administratorske ploče imat ćete dva nova bloka: Nedavne recenzije proizvoda(gdje će se prikazati najnovije recenzije proizvoda) i WooCommerce Status (gdje možete vidjeti statistiku o narudžbama i proizvodima).

Zaključak
U početku je teško razumjeti kako napraviti vlastitu internetsku trgovinu pomoću WooCommerce dodatka, ima mnogo stranica, mnogo kartica, sve to ne stane u koherentnu sliku u vašoj glavi. Ali nećete moći razumjeti dodatak odjednom ili u jednom danu; nemojte donositi ishitrene i pogrešne zaključke, pričekajte malo, dajte si vremena. Morate djelovati postupno, rasporediti sav posao na dijelove, a dijelove na dane, na primjer, imat ćete 7 zadataka i 7 dana da izvršite te zadatke. Svaki dan ćete izvršiti jedan zadatak. Glavna stvar je ne odustati, ako ne odustanete i nastavite razumjeti dodatak, uspjeh je neizbježan. Krenite u akciju i uspjet ćete!
p.s. U stvari, dodatak je vrlo jednostavan i vrlo cool, samo ga trebate poželjeti i shvatiti. Ono što stvarno, stvarno želite je da se ostvari!
Dodaci za WooCommerce Store.
- Super impresivna značajka! Povećalo za slike, prikladno ne samo za slike proizvoda u woocommerceu, već i za obične slike u postovima i na wordpress stranice mjesto.
- Super dodatak! Ocjenjivanje zvjezdicama i napredni sustav pregleda za WooCommerce internetsku trgovinu. Kao najbolje online trgovine!
- Možete dodati prekidač na stranicu proizvoda tako da korisnik može odabrati vrstu prikaza na zaslonu, popis ili mrežu.— PayPal Professional pristupnik za plaćanje omogućit će vam prihvaćanje plaćanja s kreditnih kartica vaših klijenata.
— Napravite vlastite kartice na stranici proizvoda, dodajte im što god želite. Možete izraditi više kartica.
— Ovaj dodatak će vam pomoći da vrlo jednostavno prenesete svoju online trgovinu s PrestaShopa na Woocommerce.
— Možete dodati moderan klizač proizvoda u svoju woocommerce internetsku trgovinu.
Postavke WooCommerce dodatka
Pozdrav mojim stalnim i novim čitateljima! Ponovno smo se sreli kako bismo razgovarali o temi izrade vlastite online trgovine temeljene na WordPressu. Danas ćemo možda napraviti pretposljednji korak stvaranja online trgovine na WordPressu pomoću WooCommerce dodatka. Kako to učiniti ispravno konfigurirati WooCommerce dodatak? Da biste to učinili, prvo idite na administrativnu ploču svoje trgovine i pronađite sljedeće stavke u bočnom izborniku: “WooCommerce” - “Postavke”. U stavci izbornika "Postavke" bit će popis kartica, a prva od njih je kartica "Općenito":
Pogledajmo sve točku po točku. Malo sam sažeo točke na snimci zaslona - kombinirao ih po funkcionalnosti. Nadam se da je ovo jasnije. Točka br. 1 sastoji se od nekoliko postavki:
- "Primarna lokacija." Ovdje označavate zemljopisni položaj svoje tvrtke. Porezna naknada će se izračunati na temelju ove stavke postavki.
- Nakon odabira lokacije potrebno je promijeniti valutu stranice. Dakle, ako se vaša tvrtka nalazi u Rusiji, tada će biti sasvim prirodno postaviti rublje za plaćanje.
- Stavka "Prihvatljive zemlje" - ovdje označavate zemlje u koje će roba biti isporučena.
- Posljednja stavka u ovim postavkama je stavka "Obavijesti trgovine". Ako označite ovaj okvir, možete prikazati bilo koju poruku iznad zaglavlja stranice. Na primjer, obavijest o otvaranju trgovine ili dodavanju nove kategorije proizvoda. Nešto ovako:
Točka br. 2 sadrži postavke košarice, plaćanja i računa:
- Ukoliko uključite stavku “Kuponi”, tada ćete na stranicama plaćanja i košarice moći koristiti kupone za popust prilikom narudžbe koje ćete dati svojim posjetiteljima. Na primjer, kada dodajete nove proizvode kako biste privukli više kupaca.
- Stavka "Plaćanje" - možete omogućiti narudžbu gosta (odnosno, nećete se morati registrirati prilikom kupnje). Također uključuje prilagođeno polje za bilješke na stranici za naplatu. Prilikom naručivanja možete postaviti sigurnu vezu, odnosno forsirati SSL (HTTPS) vezu na stranici za naručivanje (potreban je SSL certifikat). Zašto je to potrebno, ne znam.
Jedino što vam mogu savjetovati prilikom postavljanja ovih stavki je da označite kućicu uz “Omogući poredak gostiju”. Ako prisilite posjetitelje da se registriraju za kupnju, izgubit ćete gotovo sve svoje potencijalne kupce. Na primjer, odabrao sam proizvod u ovoj trgovini i za kupnju se moram registrirati. Da, samo ću otići na drugu stranicu gdje nije potrebna registracija za kupnju istog proizvoda.
Točka br. 3 – „Stilovi i pisma“. Ovdje je sve jasno - možete prilagoditi shemu boja stranica na temelju stilova koje postavlja WooCommerce dodatak. Ako onemogućite ove stilove, sva će se prilagođavanja dizajna morati izvršiti ručno, u datoteci stilova ili u postavkama vaše teme. Također možete onemogućiti Lightbox skriptu, o čemu sam pisao u prošlom članku, te omogućiti pametno pretraživanje željenog stanja s popisa dopuštenih zemalja.
Stavka br. 4 – “Proizvodi za preuzimanje”. Prva stvar koju ovdje možete konfigurirati je preuzimanje datoteka, dok sakrivate adresu preuzimanja. Također možete ograničiti pristup preuzetim datotekama za goste stranice - samo registrirani korisnici mogu koristiti preuzimanje. Ovo je za slučaj ako prodajete elektroničke datoteke. I još jedna funkcija - omogućavanje pristupa preuzetim proizvodima tek nakon plaćanja narudžbe. Omogućite ovu opciju kako biste omogućili pristup preuzimanjima kada su narudžbe u statusu Obrada, a ne Dovršene.
WooCommerce katalog
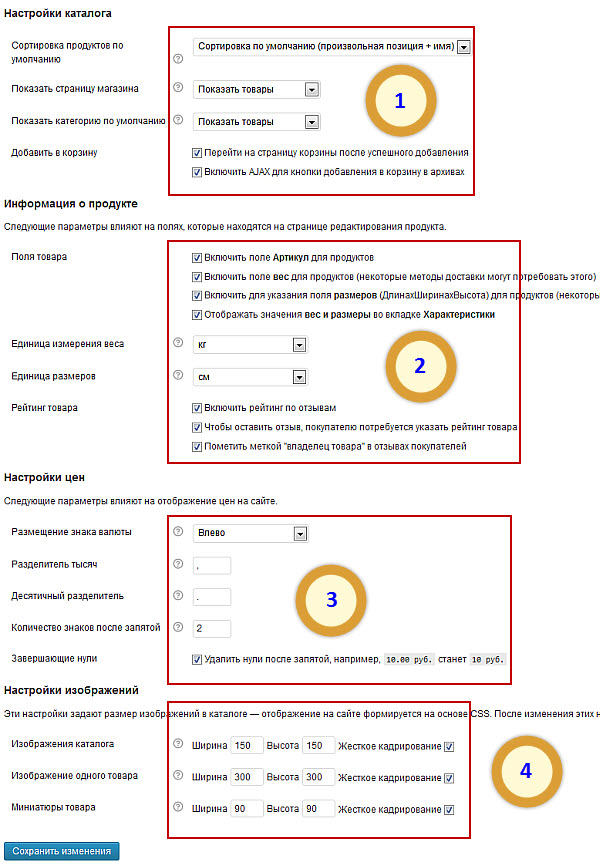
Idemo dalje - u postavkama dodatka za katalog možete konfigurirati informacije o proizvodu, postaviti cijene i slike. Sve ove stavke mogu se zasebno konfigurirati, što je jako dobro - možete ih prilagoditi dizajnu svoje trgovine.

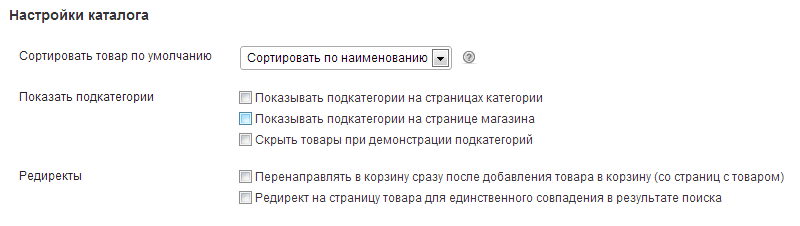
Stavka br. 1 – „Kataloške postavke“. Prvo što možete urediti je sortirati proizvode po cijeni, popularnosti, ocjeni korisnika ili po datumu dodavanja - po vašem izboru. Zatim možete konfigurirati prikaz stranice trgovine - prikaz početna stranica s popisom proizvoda, s popisom kategorija ili po vlastitom nahođenju. A ovdje također možete konfigurirati korištenje košarice - omogućiti prijelaz na stranicu košarice nakon uspješnog dodavanja kupnje i omogućiti AJAX za gumb Dodaj u košaricu u arhivi. Ovo će malo ubrzati stranicu.
Stavka br. 2 – “Informacije o proizvodu”. Ovdje su postavke jednostavne:
- Omogućite polje “Article” za proizvode (o ovom polju sam pisao u članku).
- Omogućite polje Težina za proizvode (neki načini dostave to mogu zahtijevati).
- Uključite polje veličine proizvoda za proizvode (isti zahtjevi).
- Prikažite vrijednosti "Težina" i "Dimenzije" u kartici "Karakteristike" proizvoda.
- Možete promijeniti jedinicu težine - kilograme, grame, funte ili unce.
- Možete promijeniti mjernu jedinicu - milimetre, centimetre, inče ili jarde.
- U stavci “Ocjena proizvoda” možete omogućiti funkcije kao što je ocjenjivanje po recenzijama, naznakom ocjene proizvoda kako biste ostavili svoju recenziju, te omogućiti oznaku “Vlasnik proizvoda” koja će se prikazivati u recenzijama.
Sljedeća stavka je "Postavke cijene". Ovdje je sve vrlo jednostavno i usmjereno je na pojednostavljenu vizualnu percepciju cijena na web mjestu. Na primjer, onemogućite nule nakon decimalnih točaka. Posljednja stavka je "Postavke slike". Pomoću ovih postavki možete postaviti veličinu slika u svom katalogu, budući da se kada odlučuje o principu vizualizacije CSS pomoć stilovi. Ako ovdje promijenite veličinu svojih slika, također ćete morati postaviti nove veličine za sličice u Opcije - Mediji.
Stranice u postavkama WooCommercea
WooCommerce plugin automatski instalira stranice trgovine, a ako iz nekog razloga to ne učini, možete to učiniti ručno u postavkama stranice. Također možete izbrisati nepotrebne stranice. Sve nove stranice moraju biti konfigurirane u stavci "Izbornik" u " Izgled» WordPress. Odnosno, treba li ih uvrstiti u jelovnik ili ne.
WooCommerce inventar
Ne morate ništa mijenjati u postavkama inventara, jer prema zadanim postavkama najviše optimalne postavke. Prema ovim postavkama, ako je ostalo manje od dvije jedinice robe, tada vi kao administrator trgovine o tome dobivate obavijest putem e-pošte. Ili namjestite obavijest da dobijete poruku da ima toliko artikala na skladištu.
Tekst obavijesti morate sastaviti sami, a ovu poruku možete poslati ne samo sebi, već i onim korisnicima koje odaberete s popisa registriranih.
Porezna kartica
Razumijete - oni vole novac. U postavkama poreza možete promijeniti jednu stvar - hoće li se porez naplaćivati na proizvod. Ako su porezi uključeni, naznačite je li porez uključen u cijenu artikla. Porez se obračunava na adresi kupca ili adresi trgovine. Također možete omogućiti prikaz cijene proizvoda uključujući porez. Mislim da bi to bilo ispravno da vaši kupci kasnije ne postavljaju nepotrebna pitanja.
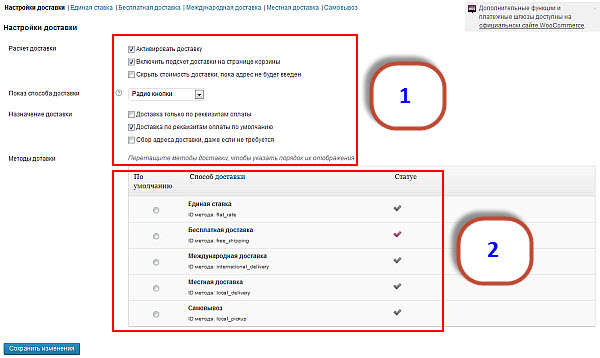
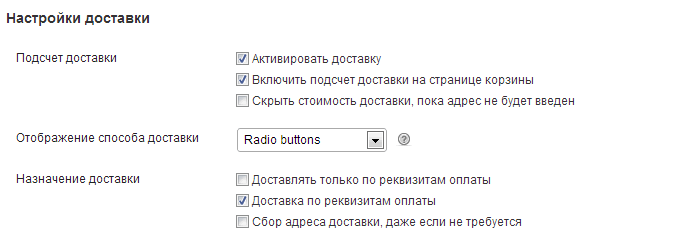
Također ćemo pogledati postavke za isporuku robe kupcu točku po točku.

Točka br. 1 – postavke isporuke.
- Možete aktivirati dostavu robe. U principu, to se mora učiniti - uostalom, malo će ljudi doći u skladište po robu.
- Možete uključiti izračune isporuke proizvoda na stranici "Košarica" radi jasnoće i vjerodostojnosti.
- Također možete sakriti troškove dostave dok kupac ne unese svoju adresu. Također možete ne uključiti podatke o adresi u način plaćanja, već izračunati dostavu samo na temelju podataka o plaćanju.
Od nekoliko načina isporuke, možete aktivirati samo jedan - to je mali nedostatak besplatna verzija WooCommerce dodatak. Općenito, postoji ih pet - pojedinačna dostava, besplatna, međunarodna, lokalna dostava i preuzimanje. Za svaki način isporuke možete konfigurirati porezni status, geografsku dostupnost adrese, razjasniti cijenu svake narudžbe i odrediti dodatni troškovi. Dodatni troškovi mogu se zasebno dodati narudžbi - svi ovi troškovi koje navedete bit će dodani po narudžbi i po kupcu.
Kartica Pristupnici plaćanja
Govorit ću o pristupnicima plaćanja u prošlom članku na . Pogledajmo sada samo ukratko svojstva pristupnika plaćanja. Omogućuju vam povezivanje različitih načina plaćanja za robu. Mnogi načini plaćanja koji postoje u WooCommerce pluginu jednostavno nisu prilagođeni za rad u našem. bivši SSSR– razumiješ zašto. Plugin nije naš, nije domaći. Stoga moramo instalirati prilagođene pristupnike plaćanja na našu internetsku trgovinu. Reći ću samo da možete postaviti plaćanje bankovnom doznakom, čekovima, gotovinom ili elektroničkim novcem.

A reći ću vam kako to učiniti u sljedećem, posljednjem članku.
Kartica e-pošte u WooCommerceu
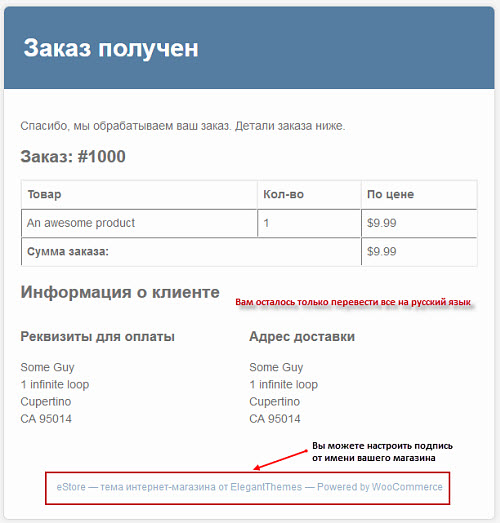
Ovdje morate biti oprezni - obavijesti ćete slati u potpunosti stranci, stoga pokušajte sastaviti svoje poruke što je točnije moguće. Ove postavke imaju značajku za pregled vaše obavijesti, tako da će vam život biti mnogo lakši.

Ovdje možete postaviti obavijesti o kupnji robe, kao i različite predloške koji će se slati kupcu i administratoru prilikom obavljanja raznih transakcija u trgovini. Jasno je da shema boja također ga možete promijeniti prema svojim željama ili prema dizajnu web stranice. Općenito, možete konfigurirati gotovo sve - ovdje su sve postavke koje su u vašoj kontroli:
- Postavke e-pošte.
- Nova narudžba.
- Obrada narudžbi.
- Narudžba je izvršena.
- Faktura kupca.
- Napomena za klijenta.
- Resetiraj lozinku.
- Novi račun.
Kartica integracije
Ovdje možete unijeti kod za praćenje statistike vaše online trgovine iz Google Analytics. Osim toga, postoji nekoliko suptilnih postavki - možete dodati Google Analytics kod u podnožje web mjesta, što je s gledišta optimizacije učitavanja stranice vrlo ispravno, budući da se skripte treće strane trebaju učitavati posljednje. Također možete dodati ovaj kod na stranicu zahvale - kada vaša trgovina postane popularna, imat ćete mnogo recenzija, a sve te nove stranice tražiliceće se uzeti u obzir.
Pa, također možete dodati kod koji prati dodavanje robe u košaricu. Ovdje završavamo danas - već imate na čemu raditi. Kao što sam već rekao, sljedeći članak će biti o mogućnostima plaćanja i njihovim postavkama, a bit će i posljednji u ovoj seriji članaka o izradi internet trgovine. Dakle, vidimo se u sljedećem članku!
WooCommerce je popularna platforma za e-trgovinu koju pokreće WordPress, a razvili su je ljudi iz WooThemesa. Ovaj članak će govoriti o tome kako započeti s razvojem tema za WooCommerce.
Prije nego počnete čitati, provjerite sljedeće:
- Na svojoj stranici imate instaliran WordPress i WooCommerce.
- Znate kako izraditi WordPress teme i znate raditi s HTML-om i CSS-om.
- Znate kako koristiti Chromeove alate za razvojne programere i alate poput Firebuga.
Prilagođavanje WooCommerce CSS-a
Izvan kutije, WooCommerce ima ugrađenu tablicu stilova i podršku za velik broj tema. Zadana lista stilova dobra je za početak, ali to ne znači da će funkcionirati za našu prilagođenu temu.
Stoga imamo 2 načina Za uređivanje CSS-a u WooCommerce temi:
- Možete koristiti osnovne stilove i prebrisati postojeće.
- Možete onemogućiti zadane stilove i umjesto toga početi od nule.
Zapamtite da WooCommerce dodaje " woocommerce" na sve vaše stranice.
Onemogući zadane stilove
Snimanje novih stilova umjesto standardno ponuđenih je najjednostavnije i najjednostavnije brz način, što će odgovarati većini korisnika.
Kopirajte sadržaj cijele WooCommerce CSS datoteke, ona se nalazi na:
wp-content\plugins\woocommerce\assets\css\woocommerce.css ili woocommerce.manje
Uklonite sve što vam ne treba odande i napravite vlastite izmjene. Međutim, to može potrajati puno vremena i dovesti do ponavljanja koda u listu stilova.
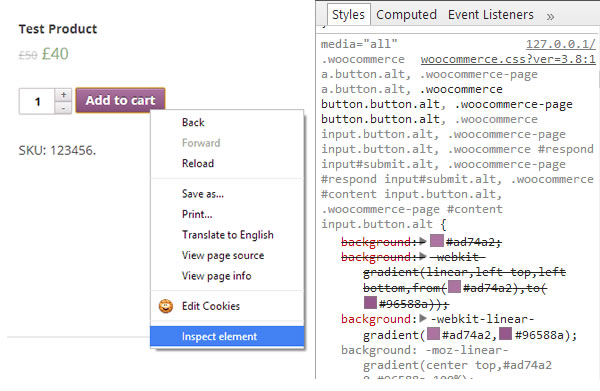
- Pronađite sve stilove na stranici koje je potrebno zamijeniti.
- Zatim upotrijebite Chromeove alate za razvojne programere (ili slične) za identificiranje klasa i uređivanje u pregledniku kako biste odmah mogli vidjeti kako će izgledati nakon uređivanja. To možete učiniti tako da desnom tipkom miša kliknete stranicu i odaberete pregledaj elemente s padajućeg izbornika.
- Kopirajte dobiveni CSS kod iz Chromeovih alata za razvojne programere u datoteku stilske tablice svoje teme.
- Obavezno promijenite vrijednosti varijabli kako biste održali cjelovitost lista stilova i dosljednost stilova i sadržaja u svim preglednicima.
- Ako pronađete nešto što se ne mijenja u prilagođenoj datoteci, možete ukloniti tu vrijednost: ako se ne mijenja, nema smisla uključivati to u prilagođenu CSS datoteku.
Ovaj pristup vam štedi mnogo vremena.

U Google Chrome možete desnom tipkom miša kliknuti na element u prozoru alata za razvojne programere da provjerite različite države element. Na ovaj način možete vidjeti sva stanja elemenata bez potrebe da ih tražite u datoteci stilske tablice.

Onemogućivanje matične tablice stilova i početak od nule
Možete onemogućiti zadani stilski list dodavanjem kratkog retka u datoteku funkcije.php:
Define("WOOCOMMERCE_USE_CSS", false);
Najlakši i najbrži način za stvaranje svih klasa je njihovo kopiranje iz postojeće izvorna datoteka WooCommerce CSS u novi, a zatim tamo napravite sva potrebna uređivanja i izmjene.
Omogućite podršku za WooCommerce u svojoj temi
Ovo je osobito važno ako planirate prodavati gotove teme ili ih učiniti dostupnima kao izdanje otvorenog koda za druge korisnike.
Ako u svojoj temi ne navedete podršku za WooCommerce, korisnici će naići na pogrešku prilikom instalacije na WooCommerce. Srećom, mali dio koda dodan u datoteku pomoći će riješiti ovaj problem funkcije.php:
Add_theme_support("woocommerce");
Uređivanje predložaka
Uređivanje CSS-a u WooCommerceu može oduzimati puno vremena. Ali postoji način da ovu dugu rutinu učinite manje dosadnom.
Dodatak WooCommerce dolazi sa skupom front-end HTML predložaka, kao i skupom predložaka e-pošte. Umjesto izravnog uređivanja svih ovih datoteka u dodatku (nije dobra ideja jer će svako ažuriranje dodatka uzrokovati brisanje svih vaših promjena), možete ih kopirati u svoju prilagođenu temu:
- U mapi teme stvorite podmapu pod nazivom "woocommerce".
- Idite u mapu s WooCommerce dodatkom i otvorite mapu "templates". Ovdje postoji mnogo podmapa koje pohranjuju predloške koji se koriste u WooCommerceu. Srećom, struktura je ovdje relativno jednostavna i vizualno jasna.
- U novu mapu "woocommerce" smjestit ćemo sve datoteke predložaka kopirane iz izvora koje želimo urediti. Ne zaboravite zadržati istu strukturu mapa kao u izvornom izvoru. Ne zaboravite preimenovati povezane mape ako promijenite nazive.
- Nakon uređivanja svega potrebne datoteke i mape, spremite promjene u mapu "woocommerce".
Studija slučaja
Na primjer, moramo promijeniti kod u odjeljku s naručenim proizvodima u WooCommerceu.
Prvo, definirajmo predložak koji nam je potreban. Odjeljak "Moje narudžbe" nalazi se u "Moj račun". Struktura staze datoteke izgleda ovako:
/wp-content/plugins/woocommerce/templates/myaccount/my-orders.php
Napravimo podmapu “woocommerce”, au njoj drugu podmapu pod nazivom “myaccount”. Tamo kopirajte datoteku my-orders.php.
Sada biste trebali imati put:
/wp-content/themes/yourtheme/woocommerce/myaccount/my-orders.php
Sada će sve napravljene promjene prebrisati zadane postavke.
WooCommerce i petlje
Ako ste prije stvarali ili uređivali WordPress teme, onda ste upoznati s konceptom The Loop. WooCommerce ima vlastite petlje za prilagodbu svojih internih stranica. Na primjer, možete ih koristiti ako trebate prikazati drugi bočna traka za WooCommerce stranice.
Osnovna integracija i izrada prilagođenog WooCommerce predloška uključuje primjenu predloška na sve stranice, uključujući kategorije proizvoda, same proizvode i arhivske stranice. Ako ne želite mijenjati zadani predložak, možda nećete htjeti izraditi prilagođeni predložak za WooCommerce.
Izrada predloška sastoji se od nekoliko koraka:
- Napravite duplikat datoteke teme page.php i preimenujte je u woocommerce.php
- Pronađite WordPress petlju u datoteci woocommerce.php. Izgleda otprilike ovako:
- Zamijenite svoju petlju WooCommerce petljom:
- Sada možete izvršiti željene promjene.
Zaključak
Sada znate osnove povezivanja i prilagodbe tema za platformu za trgovanje WooCommerce na WordPressu.
Vještine stečene čitanjem ovog članka bit će dovoljne za većinu slučajeva rada s WooCommerceom. Ako želite više primjera fleksibilne prilagodbe, pročitajte o filtrima, dodacima koda i uvjetnim varijablama za WooCommerce.
Pojava interneta dovela je do razvoja ovog trenda poduzetničke aktivnosti, poput internetskog trgovanja. Mnogi su čak prenijeli stvarne projekte na virtualna stvarnost izradom online trgovina. Sukladno tome, postojala je potražnja za softverski proizvodi, što olakšava i čini učinkovitijim stvaranje takvih internetskih projekata. Ni programeri WordPressa nisu ostali po strani. Njihovim trudom nastala je multifunkcionalna aplikacija WooCommerce.
Predstavljamo WooCommerce
Dodatak za internetsku trgovinu za Wordpress WooCommerce je rezultat razvoja tima iz i dodatak je otvorenog koda izvorni kod, koji vam omogućuje izradu online trgovine na jednoj od najpopularnijih platformi WordPress. WooCommerce je pušten na tržište prije manje od godinu i pol i za to vrijeme je preuzet više od milijun i pol puta, što govori o velikoj popularnosti dodatka. Osim toga, distribuira se prema 'Freemium' shemi, tj. baza (sam plugin) je besplatna, ali ćete morati platiti dodatke. Ovu shemu karakterizira visoka fleksibilnost, omogućujući vam postizanje potrebnih individualnih postavki za trgovinu uz minimalne troškove za korištenje dodatnih pristupnika plaćanja, višejezičnost, automatska konverzija valuta, itd. Treba napomenuti da se većina ovih dodataka koristi dosta rijetko.
Ako su instalacija i aktivacija dodatka ispravno završeni, na monitoru će se prikazati prozor s porukom o tome i pozivom da započnete s konfiguracijom.
Preporuča se započeti s radom aktiviranjem gumba 'Instaliraj WooCommerce stranice', što dovodi do automatske izrade od strane dodatka stranica potrebnih za njegov rad: 'Košarica', 'Katalog proizvoda', 'Stranice za plaćanje' itd. U budućnosti, moguće je uređivati sadržaj ovih stranica. Pogledajmo pobliže postavke WooCommercea.
Opće postavke WooCommercea
Postavit ćemo internetsku trgovinu koristeći rublju valutu Ruske Federacije. Kada instalacija WooCommercea bude dovršena, instalacija će biti od velike pomoći Saphali WooCommerce LITE. ()

Ovaj je dodatak izvrstan dodatak WooCommerceu i omogućuje vam da:
- poboljšati ruski prijevod WordPressa
- dodajte ukrajinsku grivnu, bjelorusku i rusku rublju u valute
- upravljanje poljima na stranicama narudžbi i profila
- upravljati stupcima u katalogu proizvoda.
Na ovaj način ćete izbjeći mnoge probleme s kojima se početnici moraju suočiti prilikom postavljanja WooCommercea. Treba napomenuti da se Saphali WooCommerce LITE ažuriranja pojavljuju redovito, u skladu s promjenama u verzijama glavnog dodatka.
Izravna konfiguracija WooCommercea izvodi se iz njegove administrativne ploče. Radi lakšeg postavljanja, implementiran je na ruskom jeziku.

Odabiremo valutu i pravimo popis zemalja relevantnih za trgovinu.
Zatim prelazimo na opću postavku politike trgovine koja se sastoji od sljedećih točaka:
- Red gosta– njegovo značenje (omogući/onemogući obaveznu registraciju prilikom naručivanja) ovisi o politici trgovine. U većini slučajeva nema potrebe previše komplicirati proces naručivanja.
- Kuponi– u većini slučajeva neće biti potrebni, stoga onemogućujemo ovu stavku.
- Registracija na stranici za narudžbe– vrlo zgodna opcija koja vam omogućuje automatsku registraciju kupca. Preporuča se aktivirati ga.
- Vanjski dizajn– u većini slučajeva paleta boja trgovina odgovara bojama koje se koriste na glavnoj stranici.
- Postavljanje digitalnih preuzimanja– aktivira se kada se sadržaj za preuzimanje proda. Ovo osigurava preusmjeravanje i obveznu autorizaciju za preuzimanje. Ako trgovina prodaje sadržaj koji se ne može preuzeti, tada nije potrebno aktivirati ovu stavku.
Općenito, zadane postavke zadovoljavaju zahtjeve korisnika u 90% slučajeva. Samo trebate promijeniti valutu i državu.
Postavke WooCommerce kataloga

Sve postavke na ovoj stranici su na ruskom, tako da je svrha svih parametara intuitivna - preusmjeravanja, sortiranje, dodatna polja proizvoda, prikaz ikona valuta, veličina slika itd. Treba napomenuti da ne postoje univerzalne postavke kataloga - one su individualno za svaki pojedinačni slučaj.
Standardne stranice
Dodatak ima nekoliko konfiguracijskih stranica, čije je značenje sasvim očito i ne zahtijeva detaljno zasebno razmatranje. Evo njihove kratke svrhe:
- Postavljanje stranica– ova vam opcija omogućuje ponovno dodjeljivanje stranica stvorenih tijekom aktivacije dodatka. Dosta rijetko korištena opcija, budući da se sve što je potrebno za rad kreira prilikom aktivacije, a potrebno je samo urediti sadržaj samih stranica.
- Postavljanje dostupnosti (inventar)– vrlo jednostavna i intuitivna opcija koja konfigurira funkcije upravljanja dostupnošću proizvoda.
- Postavljanje poreza– također jednostavna i intuitivna opcija: s popisa dopuštenih zemalja odaberite željenu i postavite kamatnu stopu. Rezultat ove funkcije je automatski dodatak izračunatog iznosa poreza na iznos.
Dostava

Programeri su to implementirali u WooCommerce 5 na razne načine dostava, iako možete koristiti samo 3 od njih besplatno: preuzimanje, besplatna dostava i fiksna cijena. Da biste koristili druga rješenja za ovaj problem, morate koristiti plaćenu shemu 'Freemium'.
U većini slučajeva tri slobodnih načina dostava, plus menadžer na telefonskoj liniji, bit će sasvim dovoljni.
Pristupnici plaćanja

Za postavljanje pristupnika plaćanja, dodatak ima 5 ugrađenih rješenja - Paypal, čekovi, kreditne kartice, virmanom i gotovinom. Kod nas se koriste samo posljednja dva sustava - Paypal ne podržava rublje i grivne, čekovi su nebitni, a kreditne kartice nisu baš uobičajene. WooCommerce koristi Mijireh pristupnik plaćanja.
U većini slučajeva trenutak plaćanja određuje se telefonskom porukom upravitelju. Međutim, postoje vrlo Stabilna i pouzdana rješenja za YandexMoney i WebMoney. Sve te pogodnosti dostupne su uz nadoplatu.
Postavke integracije i obavijesti e-poštom
Postavljanje integracije sastoji se od tri podstavka:
Za postavke upozorenja putem e-pošte koristi se predložak u HTML formatu, pohranjen u jednoj od mapa dodatka. Možete ga preuzeti i urediti prema svojim potrebama. Osim toga, naznačene su adrese primatelja (za slanje poruka o novoj narudžbi i dostupnosti male količine robe) i postavke pošiljatelja pisama.
Ovime je završeno osnovno postavljanje online trgovine implementirane na WooCommerceu. O svim neriješenim problemima (na primjer, dodavanje novih proizvoda ili prilagođavanje njihova prikaza) raspravljat ćemo u sljedećim člancima.



