Na glavnoj stranici uklonite joomla polje breadcrumbs. Joomla - mikro označavanje krušnih mrvica
Pozdrav dragi prijatelju! Hvala što ste posjetili moj skromni resurs posvećen izradi web stranice i zarađivanju na njoj. U ovoj bi se bilješci želio dotaknuti teme kao što je staza na mjestu, ili kako se još nazivaju mrvice kruha. Nadam se da svi znaju što je to?
Breadcrumbs, po mom mišljenju, vrlo su važan element koji povećava upotrebljivost (praktičnost) stranice. Štoviše, breadcrumbs pozitivno utječu na SEO optimizaciju web stranice. Stoga predlažem da im obratite pažnju kako ne bi bilo samo zgodno, već i lijepo.
Ovako izgledaju zadani putevi u Joomli 2.5.
Ali ovako može izgledati put na web mjestu nakon nekih manipulacija s predloškom putanje i css stilovima.
Mislim da će se mnogi složiti da druga opcija izgleda ljepše. Ali, kako kažu, ovo nije stečeni ukus. Dakle, ako vam se svidjelo i želite vidjeti ovakav dizajn putanje na svojoj web stranici, počnimo.
Prva stvar koju trebamo učiniti je urediti datoteku predloška puta kroz stranicu - default.php. Nalazi se na sljedećoj adresi - /modules/mod_breadcrumbs/tmpl/default.php. Ali unos promjena izravno u ovu datoteku neće biti posve točno, jer Prilikom prvog ažuriranja, sve naše promjene bit će prebrisane. Stoga ćemo nadjačati izlaz. Kako se to radi? Postavit ćemo default.php datoteku u naš predložak tako da sve promjene koje napravimo budu spremljene. Put će izgledati ovako - /templates/your template/html/mod_breadcrumbs/default.php. one. u svom predlošku kreirate direktorij “html”, unutar njega kreirate direktorij “mod_breadcrumbs” i u njega postavite datoteku default.php. Ovakav pristup nam omogućuje spremanje svih promjena u datotekama tijekom ažuriranja, a joomla se često ažurira.
Zašto se uopće truditi mijenjati datoteku predloška?
Ovo je neophodno za stvaranje određenih klasa za blokove kako bi im se dali stilovi koji su im potrebni. Na primjer, trebamo dodati klasu “prva” prvoj stavci “Početna”, a klasu “posljednja” zadnjoj. Međutočka klasa nije dodijeljena. Prema zadanim postavkama, praktički nema klasa u prezlama. Dodat ćemo ne samo klase, već ćemo i prikazati naše puteve u obliku nenumerirane liste. Donekle podsjeća na vodoravni izbornik. Pa, onda je to stvar CSS stilova.
U izvornom kodu prilažem datoteku default.php koju sam već izmijenio. Samo ga trebate učitati u ovaj direktorij - /templates/vaš predložak/html/mod_breadcrumbs/. Sve slike dodajemo u mapu “images” vašeg predloška - /templates/vaš predložak/slike/. Sljedeća stvar koju trebate učiniti je dodati sljedeći kod vašoj datoteci stilova. Imajte na umu da putanje slike moraju biti točne. Moja datoteka stilova nalazi se u direktoriju "css", tako da staze do slika imaju sljedeću adresu.
/**************************** Breadcrumbs */ .breadcrumbs ( pozadina: nema ponavljanja scroll 0 0 #F5F6F1; border-radius: 3px -moz-border-radius: 3px; visina: 22px; breadcrumbs ul: 0; list-style:none; .breadcrumbs ul li ( background: url("../images/bc-bgt.png") repeat -x scroll 0 0 transparent; float: lijevo; list-style: none outside none ; padding: 0; ) .breadcrumbs ul li a ( background: url("../images/bcbg. png") bez ponavljanja scroll 0 0 transparent; color: #565656; margin: 0; padding: 0 10px 0 20px;) .breadcrumbs ul li.first a (background:none; padding: 0 0 0 10px ;) .breadcrumbs ul li.first a.pathway (padding:0 8px 0 10px) .breadcrumbs ul li.first a span.first ( display:block; background:url(../images/bcbg-first.png) right center no-repeat #CECBBA; padding:0 15px 0 0 ) .breadcrumbs ul li a ( background: url(". ./images/bcbg.png") pomicanje bez ponavljanja 0 0 prozirno;boja: #565656;
Pa, to je sve. Ako vam nešto nije jasno, pitajte u komentarima. Cao svima!!!
Da biste dobro rangirali stranicu na Joomli, ne samo da morate imati strukturu resursa koja je vama razumljiva, već je morate i ispravno predstaviti robotima tražilica i posjetiteljima, što je dobro za koristite krušne mrvice. Navigacijske mrvice u Joomli također olakšavaju korisnicima pronalaženje materijala koji su im potrebni, tako da dobivate lijep koktel dobro uhranjenih vukova i cijelih ovaca.
Moj blog je baziran na Joomli 1.5, tako da neću remetiti mir korisničkih stranica koje se nalaze na novijim motorima, pogotovo jer je verzija 1.5 s pravilnim postavkama pouzdana kao automat Kalašnjikov, a funkcionalnost je sasvim dovoljna za normalan rad te blog i web stranica.
Što daju krušne mrvice?
Ukratko ću vam reći o prednostima krušnih mrvica na projektu. Oni ne samo da pojednostavljuju navigaciju, iako to nije dovoljno, već također potiču korisnika da putuje po stranici i robote da hodaju kroz strukturu resursa. S jedne strane, to poboljšava upotrebljivost i čimbenik ponašanja, o čemu se govori čak i na tržni dan na tržnici Ryazan, ali mnogi optimizatori ne idu dalje od toga da ga pojačaju.
S druge strane, mrvice kruha daju PS-u jasnu predodžbu o strukturi projekta, što poboljšava njegovo rangiranje i indeksiranje u nedostatku ozbiljnih problema u optimizaciji stranica i cijele stranice u cjelini.
Postavljanje navigacije

Postavljanje putnih mrvica trajat će samo nekoliko minuta i neće zahtijevati nikakvu snagu mozga. Idemo na administrativnu ploču Joomla 1.5 i slijedimo put Extension - Module Manager, gdje ako nema gotovog modula, kliknite zeleni gumb "Create" u gornjem desnom kutu. Na popisu modula koji su nam predstavljeni, tražimo "Navigator stranice", također poznat kao krušne mrvice, i počnimo ga postavljati.
Osnovna pravila za postavljanje navigatora:
- Glavna stranica bi trebala biti glavna stranica, nema potrebe stavljati nešto poput "kupi traktor" - ovo je spam,
- Nemojte uključivati prikaz zadnje stranice
- Podesite prikaz mrvica u CSS-u tako da ne pokvare dizajn.
Naslov breadcrumbs-a je neophodan iz jednostavnog razloga jer se u suprotnom modul neće kreirati, pa mu napišemo bilo koji naziv po želji (može i nepristojan), pritisnemo tipku “Uključeno” i ujedno onemogućimo naslov prikazani korisnicima, kako im ne bi povrijedili krhke živce svojom sposobnošću davanja imena bilo kome i bilo čemu. Ostaje samo odabrati mjesto za njegov prikaz na lijevoj strani modula, te označiti na kojim stranicama će se mrvice prikazivati.
Desna strana postavki nije ništa manje važna. Tako početna stranica Bolje je naznačiti, ali ovdje ne morate pokazati istu maštu kao kod imenovanja samog modula, jer će naziv biti vidljiv na web mjestu. Najbolje je dati "licu" naziv stranice - to će svima biti prikladnije. Sljedeća važna točka je "Prikaži zadnje", u kojoj je bolje označiti okvir "ne", tako da u ovoj situaciji zadnja stranica neće biti prikazana navigacija, odnosno neće biti poveznice od stranice do nje same. Razdjelnik teksta je stvar ukusa, ja koristim |.
Breadcrumbs modul može biti od velike pomoći ako imate web mjesto s puno informacija. Na primjer, ako imate više stavki izbornika i stavki podizbornika, modul putanja će prikazati lokaciju svake stranice dok pregledavate sve stranice na web mjestu. Ovaj članak objašnjava kako stvoriti modul Breadcrumbs. Nakon što se prijavite u administrativno područje (stražnja strana) svoje stranice, idite na Proširenja > Upravitelj modula.
Kada uđete u Upravitelj modula, odaberite gumb "Novo" za stvaranje novog modula.

Odaberite "Breadcrumbs" s popisa vrsta modula koji se pojavi.

U području modula "Detalji" dodajte naslov. Za potrebe oglednih putova koje stvaramo za ove snimke zaslona, naslovit ćemo naš modul "Pute kroz kruh". Također odaberite poziciju za modul odabirom gumba "Odaberi poziciju". Za potrebe ovog članka, odabrali smo poziciju "Breadcrumbs" u Protostar predlošku.

Svakako spremite svoj rad. Posjetite prednji dio svoje web-lokacije, pritisnite Osvježi i vidjet ćete svoj modul putanja na mjestu koje ste odabrali.
Prijatelji, ranije, u članku o stvaranju atraktivnog isječka, ukratko sam se dotaknuo teme pretvaranja rezultata pretraživanja u posjetitelje/klijente. Razgovarali smo o unutarnjim sposobnostima Joomla motor, o značenju meta oznaka naslov, opis itd. Ali programeri ne miruju, au borbi za svakog klijenta važno je iskoristiti sve postojeće mogućnosti. Pogotovo ako je besplatno
Danas želim predložiti korak dalje u ovom smjeru, pa započinjem seriju članaka posvećenih mikro označavanju, odnosno njegovoj implementaciji na našim stranicama napravljenim na Joomli. Usput, izrađujem web stranice jeftino i danas, prilikom izrade web stranice, nužno implementiram mikrooznaku, bilo da je to jednostavna web stranica, blog ili internetska trgovina. Zahvaljujući mikro označavanju, možemo značajno poboljšati naš isječak u Google i Yandex rezultatima. Naravno, postoji značajna razlika u mikrooznakama za PS podatke, kao i u samim vrstama mikrooznaka. Ali kako ne bi došlo do zabune, u ovom ću članku pokušati pokriti temu - mikro označavanje mrvica kruha Joomla 1.5 i Joomla 2.5
Kako označavanje puta kroz web stranicu pomaže u poboljšanju isječaka?
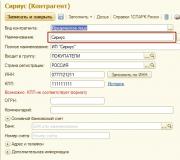
Kada govorimo o poboljšanju isječka, mislimo da ga učinimo "zanimljivim" oku korisnika. Uostalom, svakom vlasniku internetskog projekta važno je da među rezultatima pretraživanja bude relevantan upit za pretraživanje, korisnik je posjetio njegovu stranicu. Ali mikro-označavanje mrvica kruha pomoći će istaknuti vašu stranicu među dosadnim popisom. Kako ne bismo odugovlačili, prijeđimo na razmatranje jasnog primjera isječka web stranice napravljenog na Joomli, koji sadrži označavanje putanje.

U ovom fragmentu snimke zaslona crvenom linijom istaknuo sam rezultat uvođenja mikro označavanja putanje kroz put. Ako ga usporedimo s gornjim isječkom, tamo ćemo vidjeti ružan fragment URL-a adrese članka. Mikro označavanje puteva pomaže u stvaranju Google PS isječka koji se prikazuje brze veze na relevantne odjeljke stranice. Slažem se, ovaj isječak izgleda mnogo privlačnije. Štoviše, ove brze poveznice moguće je kliknuti i, prema tome, vode do odjeljaka stranice. Ovo je zgodno ako korisnik želi odmah otići na popis usluga.
Ako detaljno razmotrimo ovaj primjer, tada u isječku možete vidjeti avatar s Google+ profila autora, ali to je tema za poseban članak. Nakon što sam se uvjerio u korisnost integriranja označavanja putanje kroz web stranicu, predlažem da prijeđem na razmatranje tehničke strane ovo pitanje i za stranice izrađene na Joomla 1.5 i za stranice koje rade na Joomla 2.5, budući da postoje razlike u kodu.
Breadcrumb markup u Joomli 1.5
Nakon što ste pročitali mnogo informacija o označavanju putova kroz web stranicu, mnogi preporučuju instaliranje dodatnog dodatka na web-mjestu ili izmjene modula putova kroz mapu zadanog predloška. Predlažem da izmjene napravite izravno u modulu mod_breadcrumbs, koji se nalazi izravno u jezgri stranice. Makar samo iz razloga što mnogi predlošci nemaju vlastiti mod_breadcrumbs modul i koriste sistemski modul. Promjene koda bit će napravljene u datoteci default.php modula.
Da biste izvršili izmjene, da biste pronašli datoteku, morate ići na sljedeću stazu: u tmpl folder i pronaći datoteku default.php
Otvorite default.php u Notepad++ i zamijenite sav sadržaj sljedećim kodom:
definirano("_JEXEC") ili die("Ograničeni pristup"); ?> endfor; ?>
ako ($i< $count -1) {
if (!empty($list[$i]->link)) (
odjek " veza."" rel="v:url" property="v:title">".$list[$i]->name."";
) inače (
odjek " ";
echo $list[$i]->ime;
odjek "";
}
ako ($i< $count -2){
echo " ".$separator." ";
}
) elseif ($params->
if($i > 0)(
echo " ".$separator." ";
}
odjek " ".$list[$i]->ime."";
}
Zatim spremite datoteku i zatvorite je.
Breadcrumb markup u Joomli 2.5
Kao i kod Joomle 1.5, također ćemo mijenjati default.php datoteku mod_breadcrumbs modula u jezgri stranice. Da bismo to učinili, slijedimo sljedeći put: /site.net/modules/mod_breadcrumbs/tmpl otvorite datoteku default.php u editoru i napravite sljedeće promjene:
// nema izravnog pristupa
definirano("_JEXEC") ili umri;
?>
get("showHere", 1))
{
odjek " " .JText::_("MOD_BREADCRUMBS_OVDJE")."";
}
?>
// Ako nije zadnja stavka u prezlama, dodajte razdjelnik
ako ($i< $count -1) {
if (!empty($list[$i]->link)) (
odjek " veza."" rel="v:url" property="v:title">".$list[$i]->name."";
) inače (
odjek " ";
echo $list[$i]->ime;
odjek "";
}
ako ($i< $count -2){
echo " ".$separator." ";
}
) elseif ($params->get("showLast", 1)) ( // kada je $i == $count -1 i "showLast" je istina
if($i > 0)(
echo " ".$separator." ";
}
odjek " ".$list[$i]->ime."";
}
endfor; ?>
Kao što možete vidjeti, oznaka putanje za Joomla 2.5 razlikuje se od one za Joomla 1.5
Želio bih vas podsjetiti na jedno banalno pravilo - prije nego što promijenite datoteku, postavite prava pristupa na chmod 777, inače promjene neće biti zapisane.
Kako biste provjerili funkcionalnost označavanja puta kroz web stranicu, otvorite bilo koji članak iz bilo kojeg pododjeljka, zatim kopirajte URL i zalijepite ga u obrazac na sljedećoj adresi - http://www.google.com/webmasters/tools/richsnippets Ako u strukturi URL-a, prilikom provjere, ispadne kao u primjeru, onda ste sve učinili ispravno. Ne bi trebalo biti vidljivih promjena na web-mjestu nakon integracije označavanja putova kroz web-lokaciju. Usput, moram reći da se brze veze, nakon dodavanja mikrooznaka, ne pojavljuju uvijek u rezultatima pretraživanja.
Ovi primjeri označavanja putova kroz web stranice rade na poboljšanju isječaka u Google PS-u. Što se tiče Yandexa, poznato je da ne uzima u obzir ovu mikrooznaku i generira brze veze u isječku isključivo prema vlastitom nahođenju.
Na kraju, još jednom bih vas podsjetio da mikro označavanje može biti različito, au sljedećim člancima ću se detaljno osvrnuti na svaki pojedinačni slučaj. Sretno s eksperimentima i vidimo se uskoro!
Pozdrav svima! Odlučio sam staviti prezle u mikroformat na svojoj web stranici i počeo tražiti relevantne informacije na netu, ali nisam našao ništa korisno. Postoji mnogo postova s različitim opcijama i vlastitim izmjenama, ali prilikom provjere sve nije bilo relevantno, a postoji mnogo članaka samo za verzije 1.5 ili 2.5.
Odlučio sam kopati dublje - i konačno pronašao razuman rezultat. Postoje 2 opcije za rješavanje ovog problema, a vi odaberite onu koja vam se najviše sviđa
Opcija 1
U prvoj opciji promijenit ćemo kod standardnih puteva
Dakle, kako možete zamijeniti stari Joomla 3 kod s novim? Trebamo u direktoriju predložak/vaš predložak/html/mod_breadcrumbs/default.php
Otvorite datoteku default.php i zamijenite je sljedećim kodom: